GenAI Figma to Code: 6 Examples of how to use Anima’s new AI Code Customization5 min read
Reading Time: 5 minutesAnima’s latest innovation, GenAI code personalization within Figma, is game-changing for front-end developers. This feature introduces a layer of customization that speaks directly to the developer’s style and technical requirements.
Developers can use simple prompts to guide the code generation process to use their specific coding conventions, frameworks, or architectural patterns. This article explores practical use cases and examples where Anima’s GenAI empowers developers to maintain coding standards while significantly accelerating the design-to-code conversion process, opening new avenues for efficiency and collaboration in software development.
Let’s see how Anima’s GenAI helps you add code conventions, styles, behaviors, and animations.
1. Using Anima’s GenAI to add SEO-friendly semantic HTML
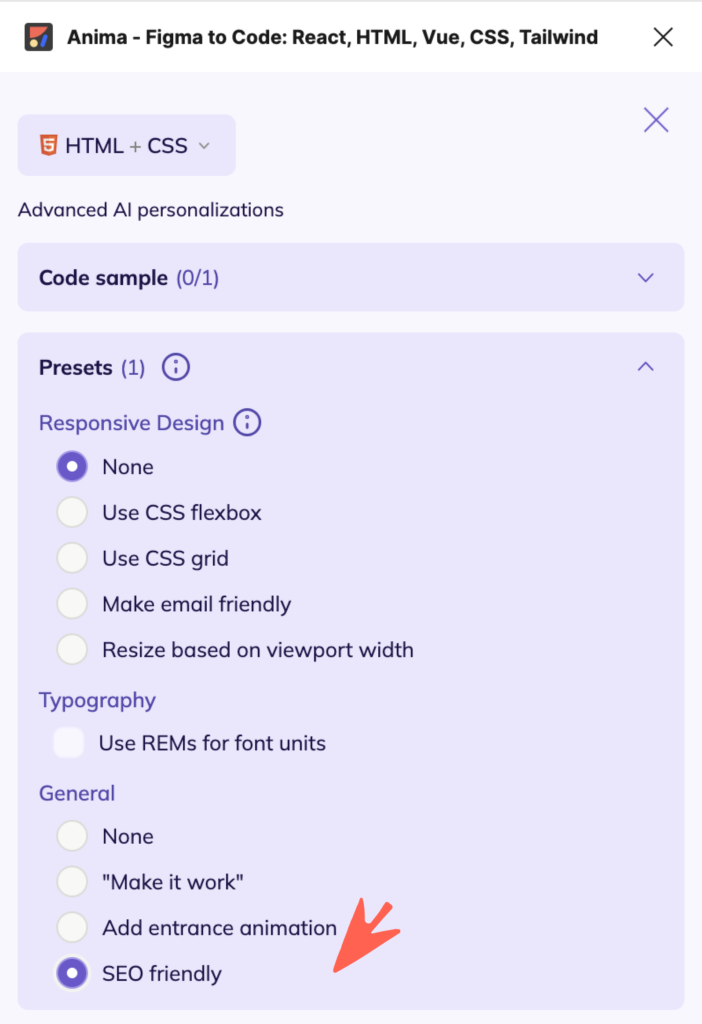
When creating a new web page from a Figma design, you will need to add a bunch of semantic HTML to prepare for on-page SEO. Anima GenAI offers a preset “SEO Friendly” that adds all the tags based on its understanding of your Figma design content.

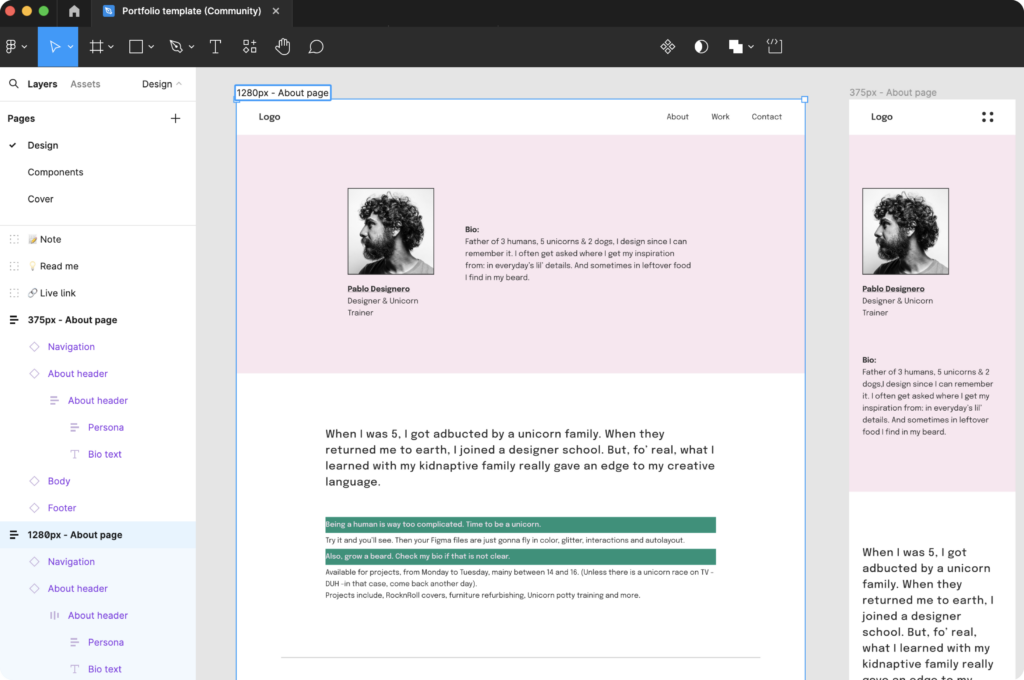
Here we started from a Portfolio template available on the Figma community.

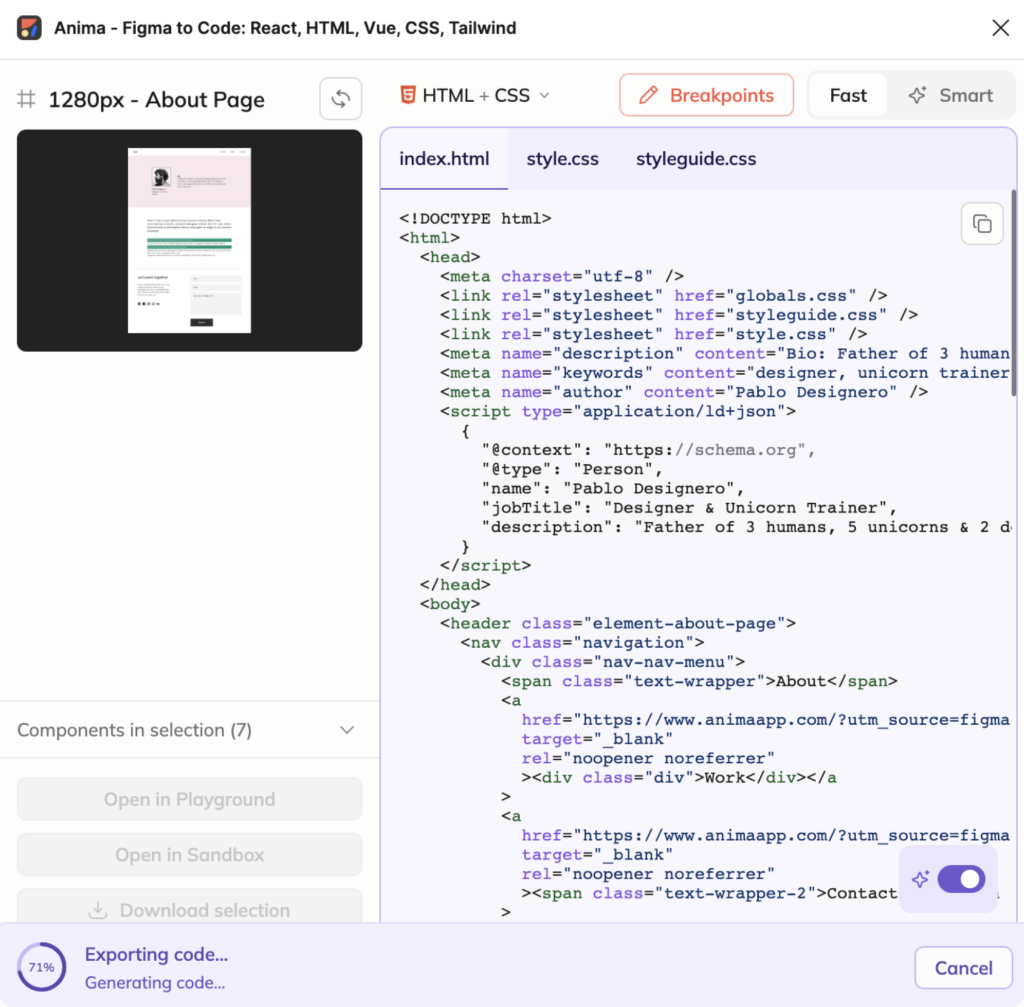
And here is the result, after personalizing the code with the SEO-friendly preset:

In this example, Anima’s GenAI added automatically SEO features to the code:
- Contextual Semantic Meta tags, which derive their content from the design.
- A place holder for the application/ld+json script
- <nav>
- <main>
- link target and rel
- <footer>
2. Using Anima’s GenAI to create a responsive font with REMs
It’s generally considered better practice and more responsive to utilize REM units instead of Pixels when it comes to font sizes. REM bases its size on the root element, which can be easily controlled relative to the screen or based on media queries.
Since REM is such a common request, Anima provides a dedicated preset to convert font sizes to REM units. To test this preset, we used this Landing page, available on the Figma community.

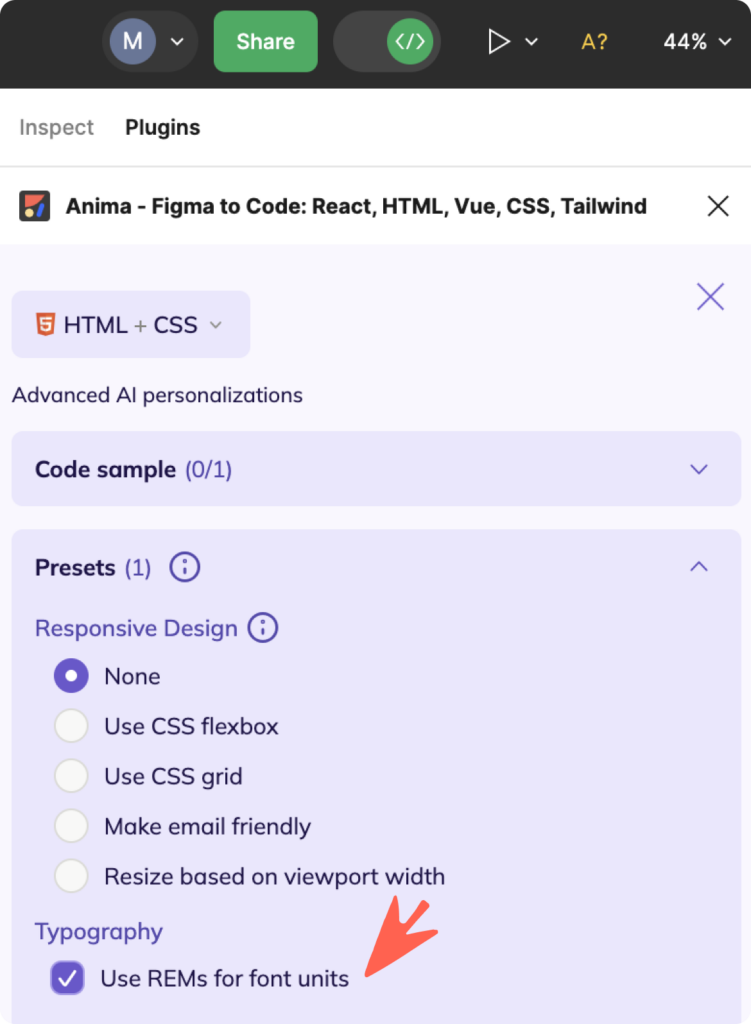
In the AI personalization tab, in Presets, under “Typography”, we selected “Use REMs for font units”.

And here we go:

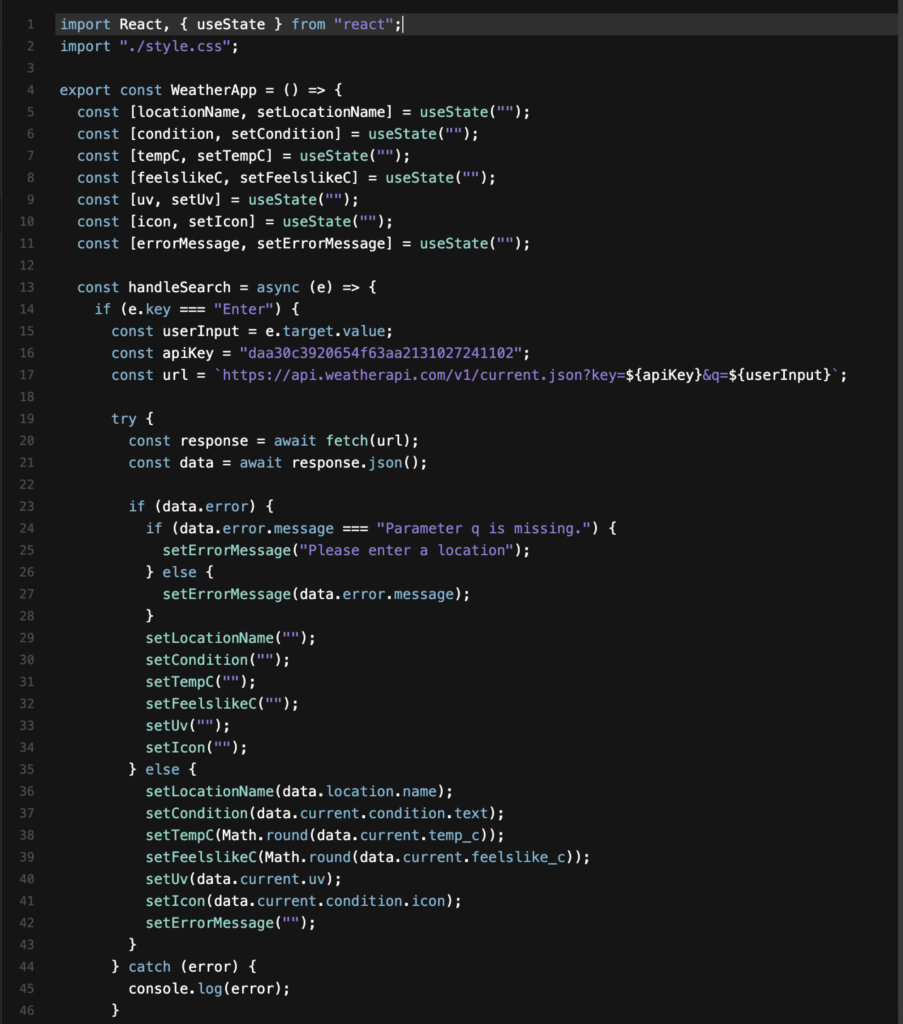
3. Using Anima’s GenAI to add behavior/logic to a design: the Weather App
This is a pretty neat use case, where we use GenAI to make your code work in terms of basic UI logic.
In this example, we designed a weather app. It is straightforward: the main screen with a search box, and placeholders for various pieces of information. However, a developer typically needs to figure out how to connect the design to state management and then how to retrieve the state from an API call.
To do that, we can use Anima’s GenAI to fill in these missing parts: connect search to an API endpoint and then populate the results into the various components of the App. For that, we needed to provide the API endpoint and API key as custom instructions.

And here is a snippet from the results:

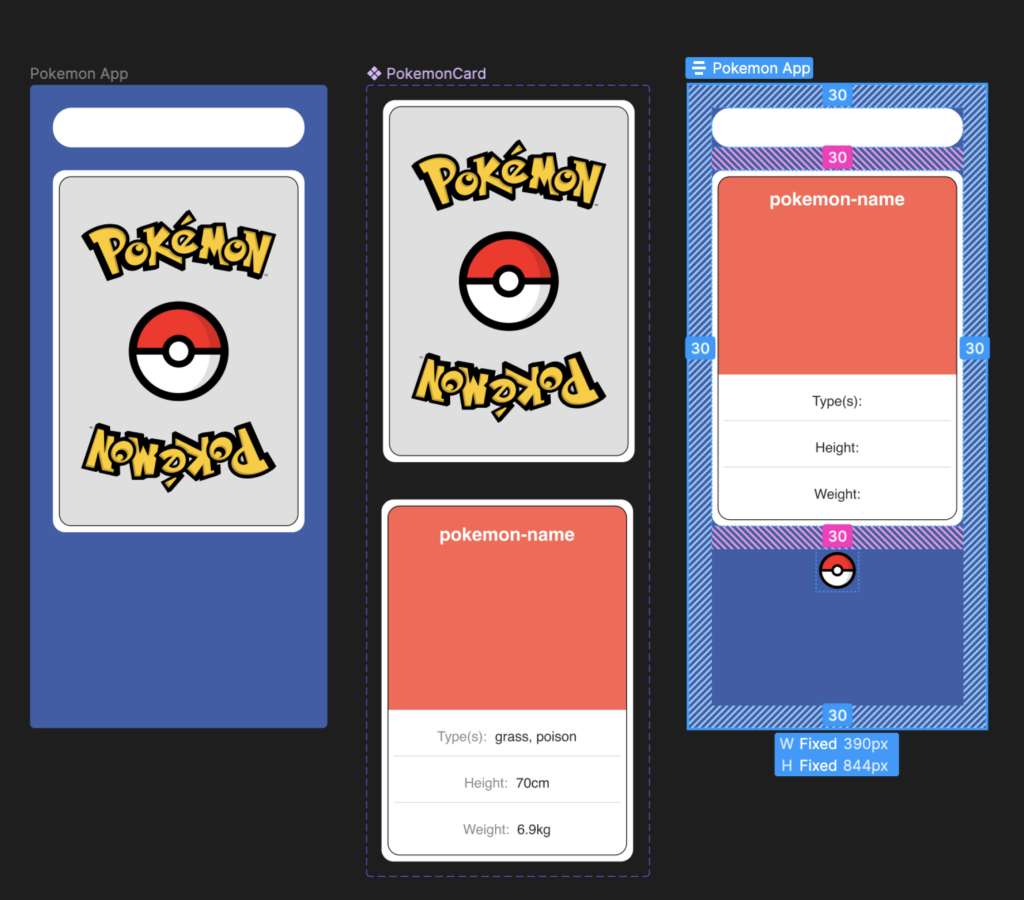
4. Add behavior/logic to a design with the “Make it work” preset: Pokedex
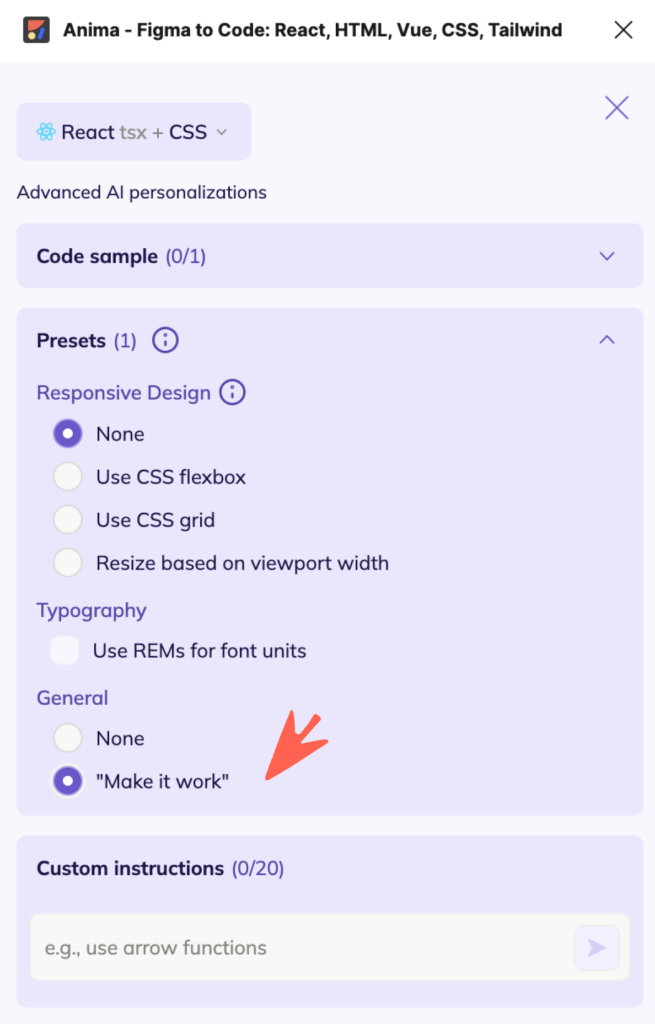
“Make it work” takes this to a new level, this utilizes GenAI to analyze the figma design and “understand” what it is you are trying to build, and then tries to fill in the logic to execute on that implementation.
For this next example, we designed a mini Pokedex app, using the React + CSS + Typescript setting.
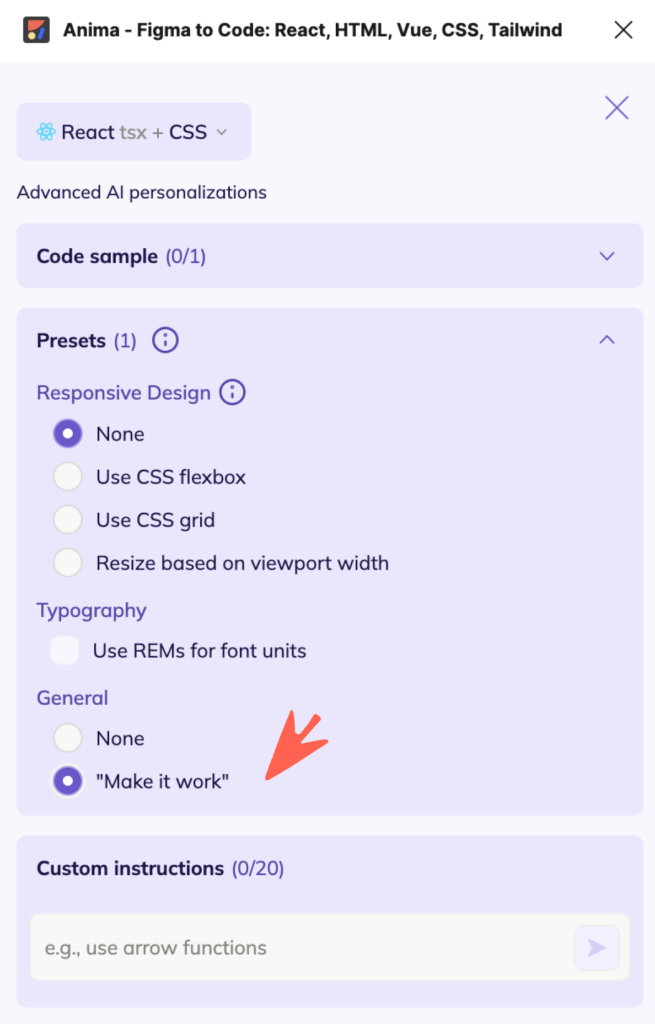
 Without Personalization, you would get the high-fidelity React version of this app, and you would still be left with a lot of work hooking up the various components to state and executing the API call. So, we turned on “Make it work”
Without Personalization, you would get the high-fidelity React version of this app, and you would still be left with a lot of work hooking up the various components to state and executing the API call. So, we turned on “Make it work”

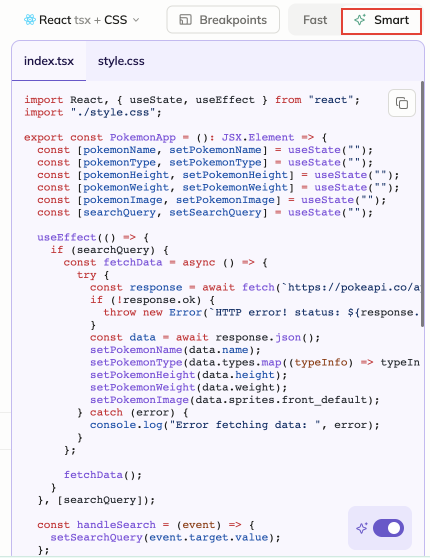
Tip: You may get better results with the “Smart” option rather than the “Fast” option when going for more complex tasks.
You can see below that the AI has added state management and also found the Pokemon API all by itself, understood how to use await fetch to fetch the results, set the API results in their respective fields properly, and supported console errors if the request failed.

Tip 2: If the preset is not giving you correct behaviors, feel free to add in additional free text instructions in order to make it understand what it is you’re trying to achieve. For example, when we created a game of pong we had to explain to the API that the ball needs to bounce off the paddles and the top and bottom of the screen.
5. Using Anima’s GenAI to add animation
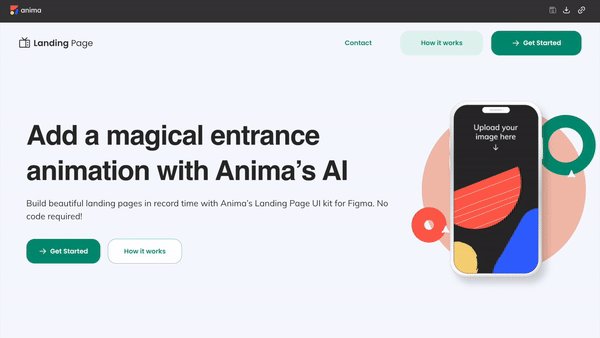
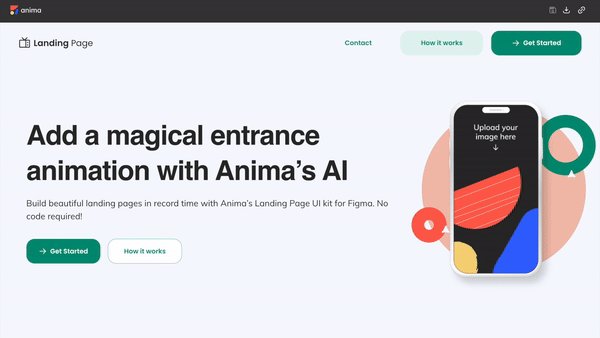
Here we used another variation of the Landing Page UI Kit.

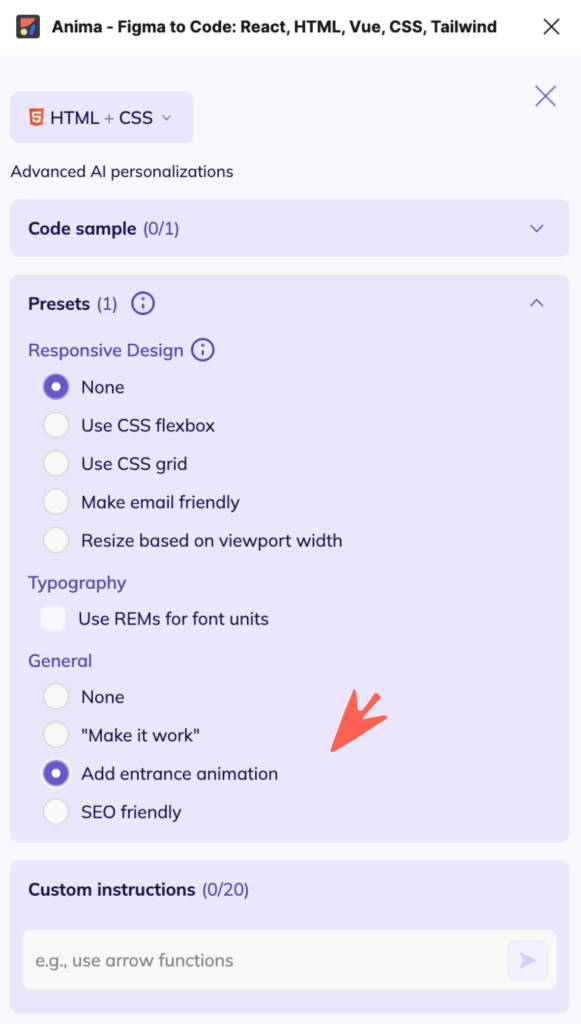
While this does look great, why not improve on it by adding in some fun animations to the entrance? In this case, we just selected HTML+CSS and turned on the “Add entrance animation” preset. As before, you can add more explanations of your expectations of the animations in custom instructions.

And here we go, after a few seconds:

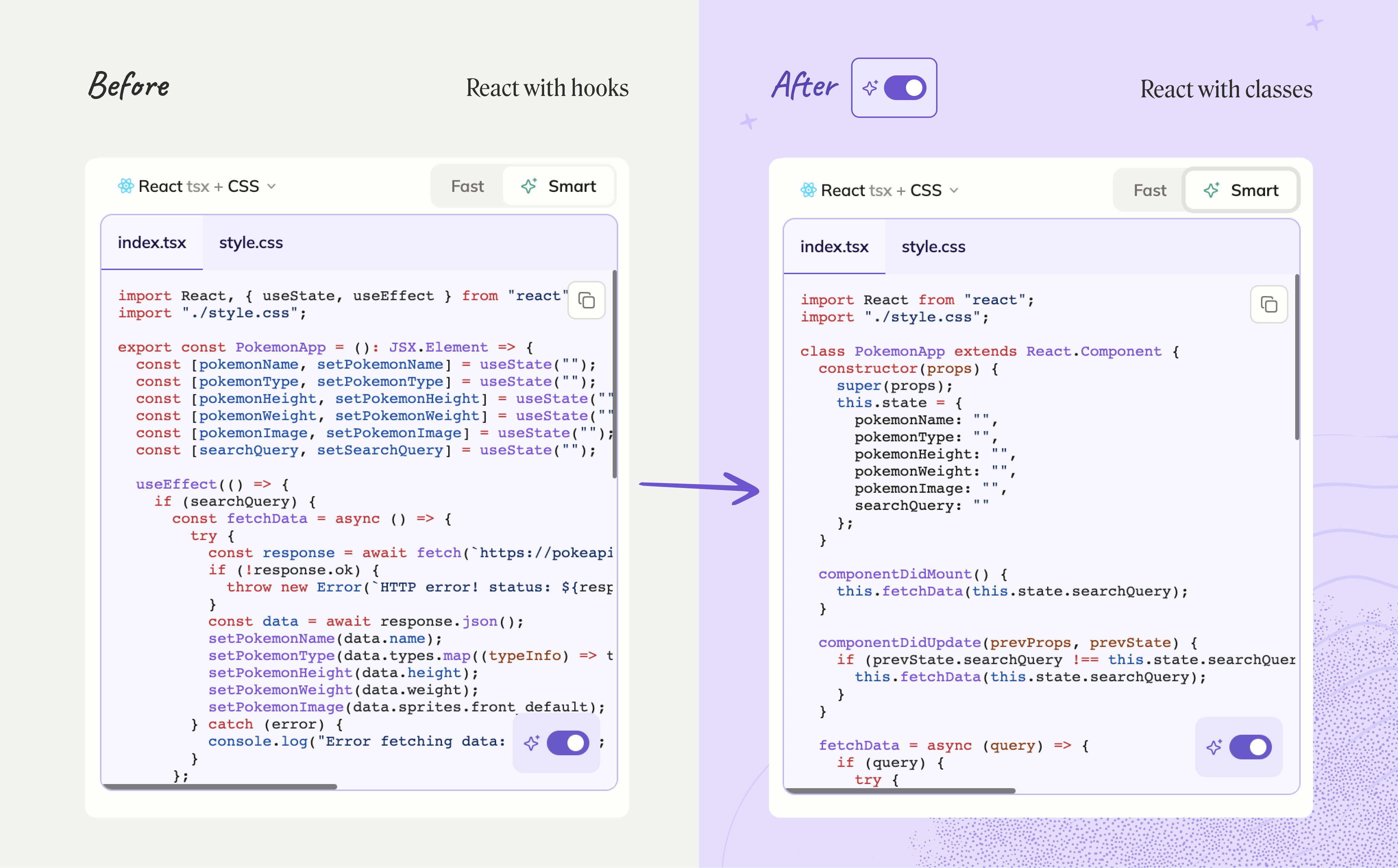
6. Using Anima’s GenAI to change code convention
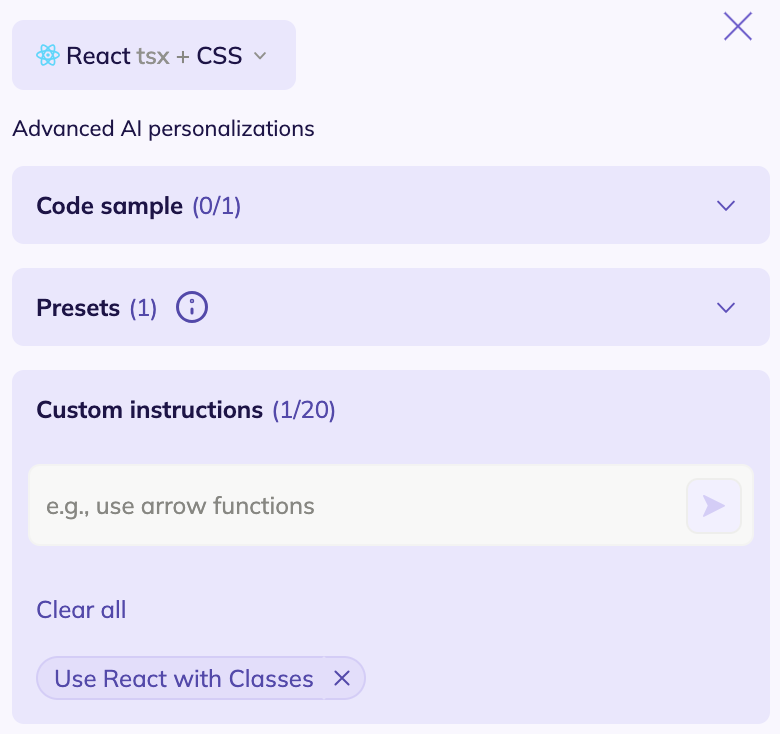
Let’s look at the Pokemon app we covered earlier. By adding a custom instruction, you can modify the code styles and conventions.
Here we added a Custom Instruction “Use React with classes”
See below the before and after, adding to the “make it work” preset some extra instruction.

With Custom instructions, the options are limitless. Like with every AI tool, it might need a few tweaks, and you might experience that the code generation is slower than without personalization. But it is worth it!
Why not try Anima GenAI and share your results with us?
Need a step-by-step tutorial? Read the docs here 🙌


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog