生成AIを使用したFigmaのコード変換:Animaの新しいAIカスタマイズコーディングの使用例6選1 min read
Reading Time: 2 minutesAnimaの最新の進化によって 、Figma内で生成AIコードのパーソナライズ化ができるようになりましたが、これはフロントエンドのデベロッパーにとって画期的なものです。この機能によって、開発者独自のスタイルや技術的なリクエストに直接応えるカスタマイズが可能になりました。
デベロッパーは簡単なプロンプトを作成して、特定のコーディング規則、フレームワーク、アーキテクチャパターンを使用するように、コード生成プロセスの指示を出すことができます。この記事では、Animaの生成AIがいかにデザインからコードへの変換プロセスを大幅に迅速化し、ソフトウェア開発の効率化とコラボレーションの新たな道を開くのかをお伝えするとともに、デベロッパーがコーディングのクオリティを維持することに成功している実際の使用方法と使用例を見ていきます。
Animaの生成AIを使ってコード規則、スタイル、動作、アニメーションなどを追加する方法をチェックしてみましょう。
1. 生成AIを使ってSEO対策用のセマンティックHTMLを追加する
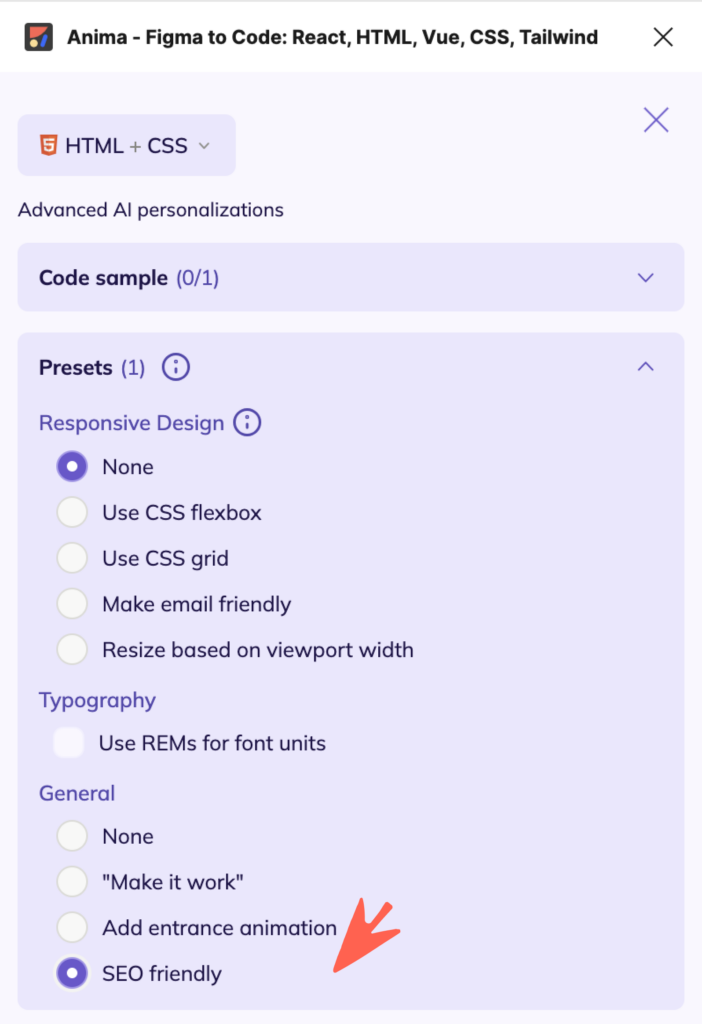
Figmaのデザインから新しいウェブページのタブを作成するとき、ページ内SEOのために、多くのセマンティックHTMLを追加する必要があります。Animaの生成AIは「SEO対策」用のプリセットを提供しており、Figmaのデザインコンテンツを理解した上で、すべてのタグを追加することができます。

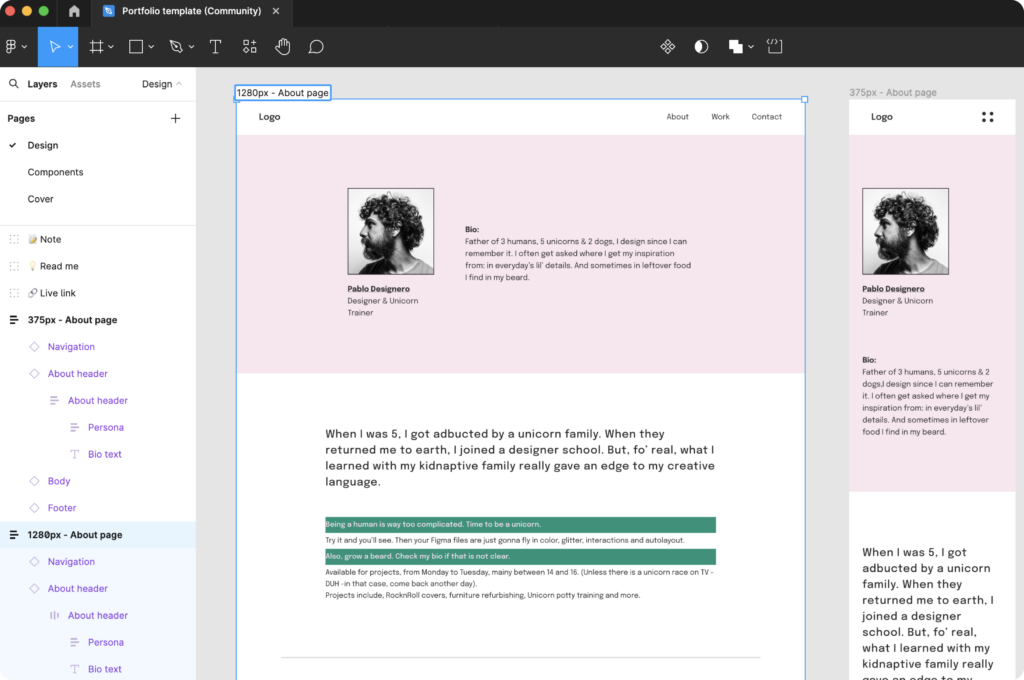
ここでは、Figmaコミュニティで公開されているポートフォリオのテンプレートを使います。
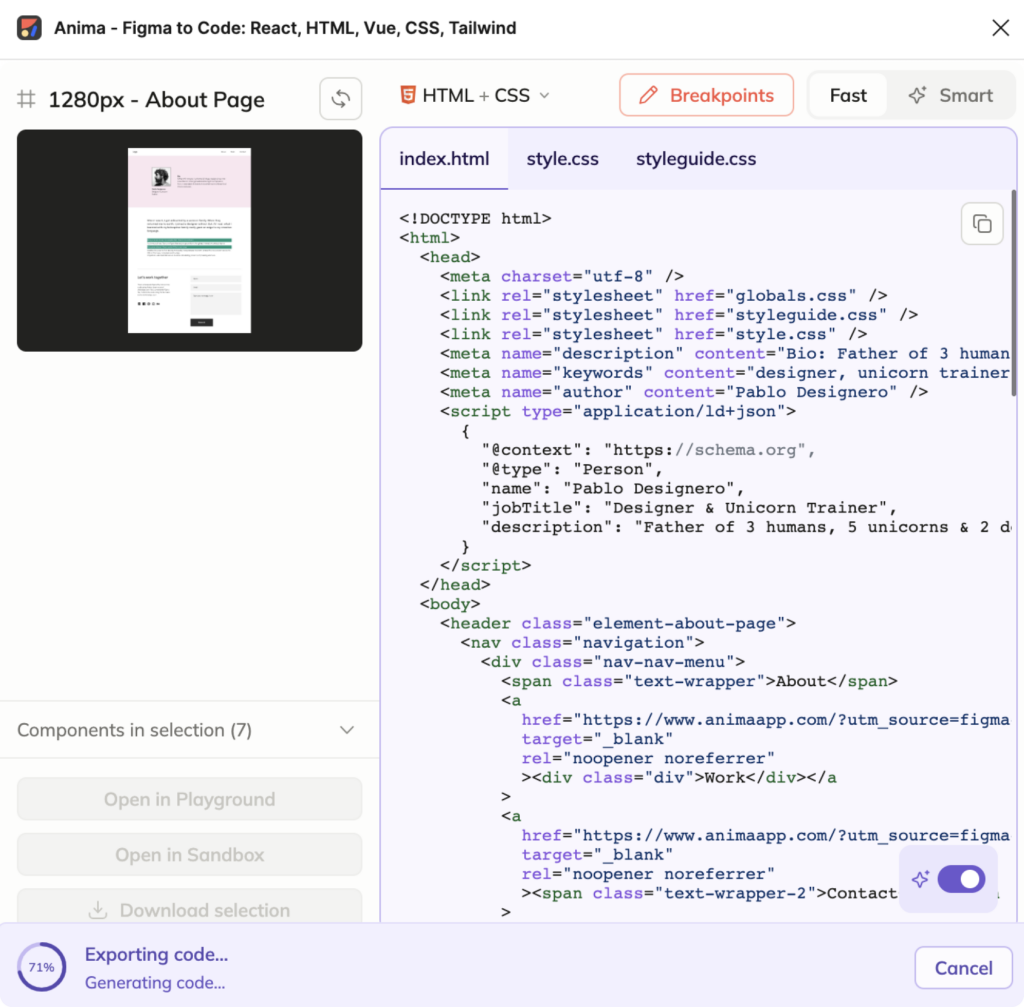
 そして、SEO対策プリセットを用いてコードのパーソナライズ化を行なった結果がこちらです。
そして、SEO対策プリセットを用いてコードのパーソナライズ化を行なった結果がこちらです。

この例では、Animaの生成AIが自動でSEO用の仕様をコードへと組み込みました。
- デザインのコンテクストに沿ったセマンティックなメタタグ
- application/ld+json scriptのプレースホルダ
- <nav
- <main
- リンク先とrel
- <footer>
2. Animaの生成AIを使ってレム単位でレスポンシブフォントを作る
フォントサイズに関しては、ピクセル単位ではなくレム単位を使用するのがより一般的で、レスポンスが良いと言われています。 レム単位はルート要素のサイズを基準としており、画面に対する相対的なサイズやメディアクエリに基づいて簡単に管理することができます。
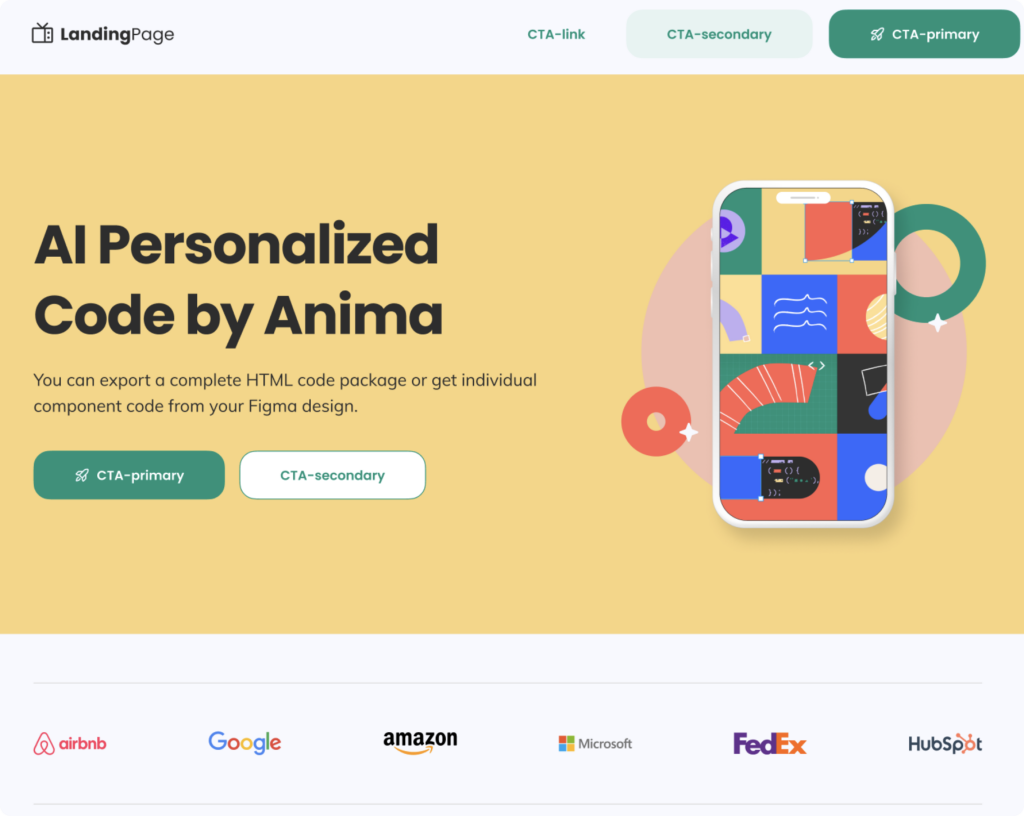
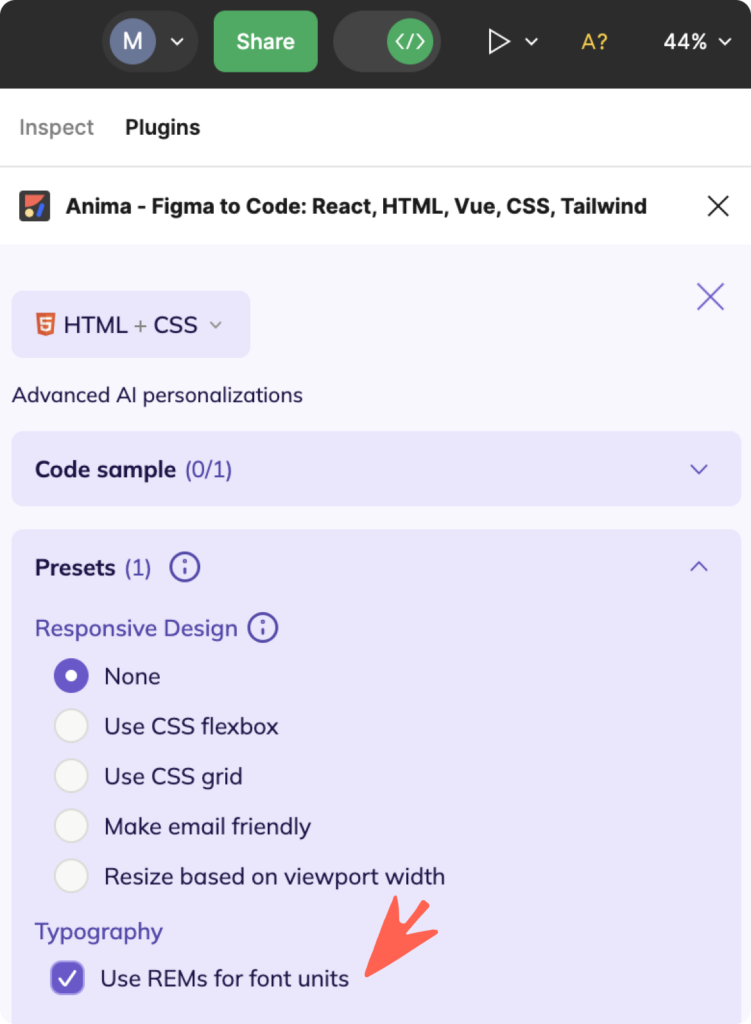
レム単位は非常によく使われているので、Animaではフォントサイズをレム単位に変換する専用プリセットを用意しています。このプリセットを試すため、Figmaコミュニティ内でこちらのランディングページを使用しました。

AIのパーソナライズタブ内にあるプリセット欄で、「タイポグラフィ」で、「フォントの単位にレムを使用する」を選択しました。

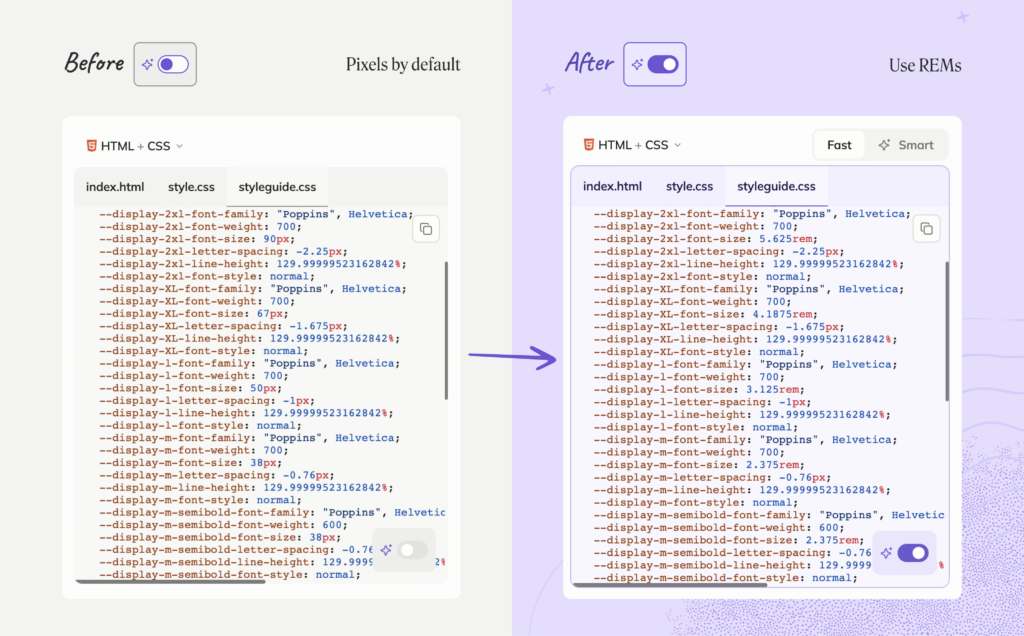
その結果がこちらです。

3. Animaの生成AIで動作やロジックをデザインに追加する:お天気アプリの例
今回は、基礎的なUIのロジックでコードを機能させるために生成AIを使用した、とても良い事例をご紹介します。
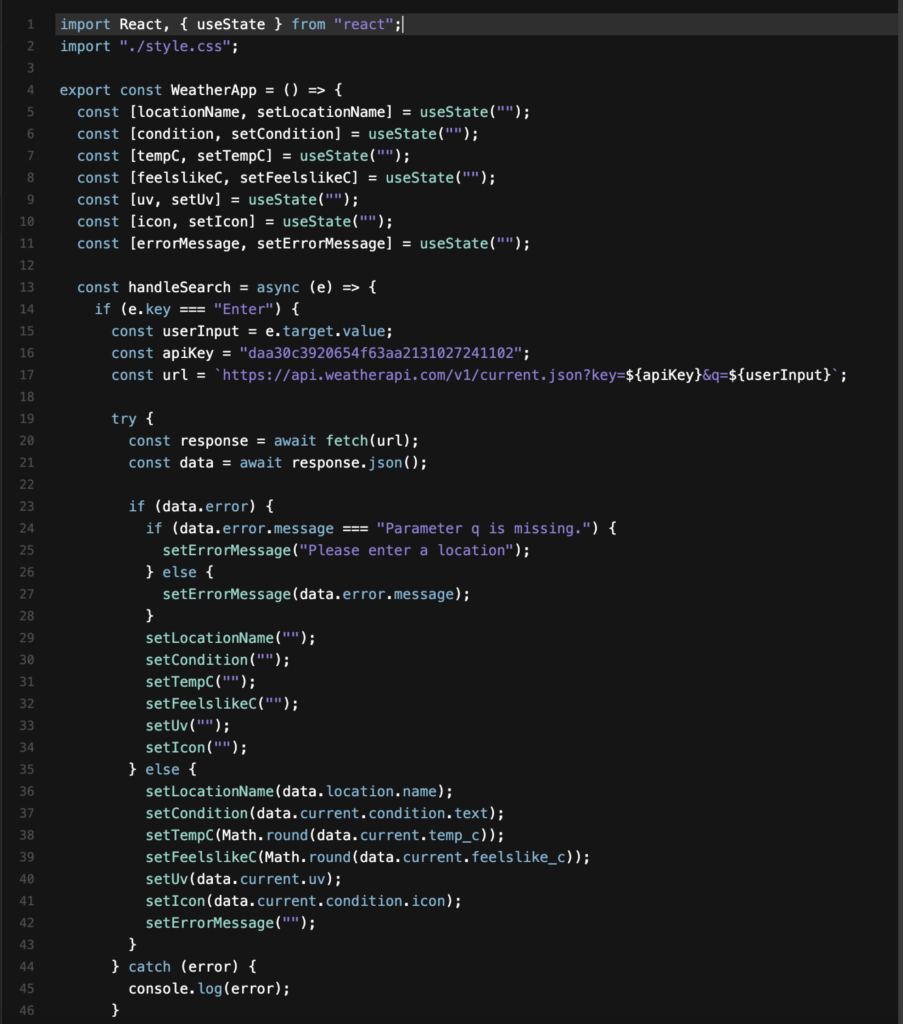
この例では、お天気アプリをデザインしました。このアプリはとてもシンプルなもので、メイン画面には検索ボックスと、さまざまな情報を入力できるプレースホルダーがあります。しかし、デベロッパーは通常、デザインとステータス管理の結合方法と、APIコールからステータスを取得する方法を見つけなければなりません。
そのために、Animaの生成AIを使って足りない部分を埋めることができます。APIのエンドポイントに検索ボックスを結合し、その結果をアプリの様々なコンポーネントに入力します。このためには、APIエンドポイントとAPIキーをカスタマイズした指示として提供する必要がありました。

その結果の一部がこちらです。
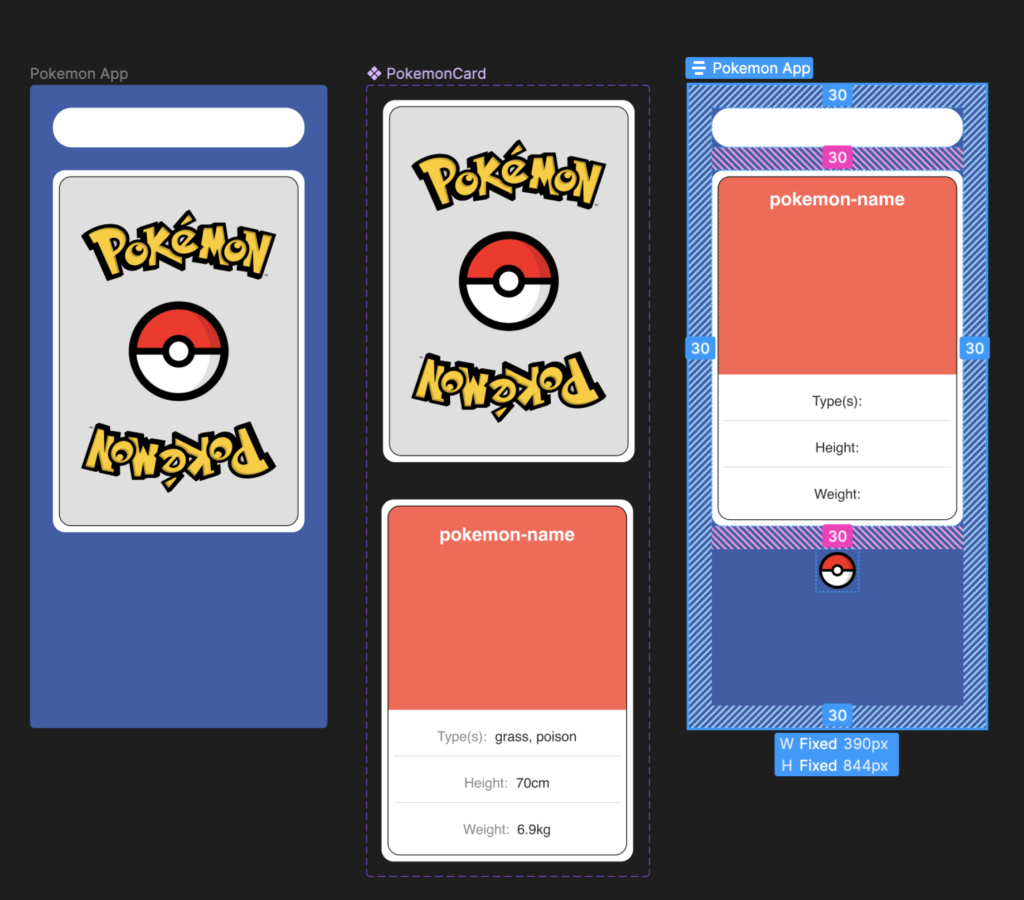
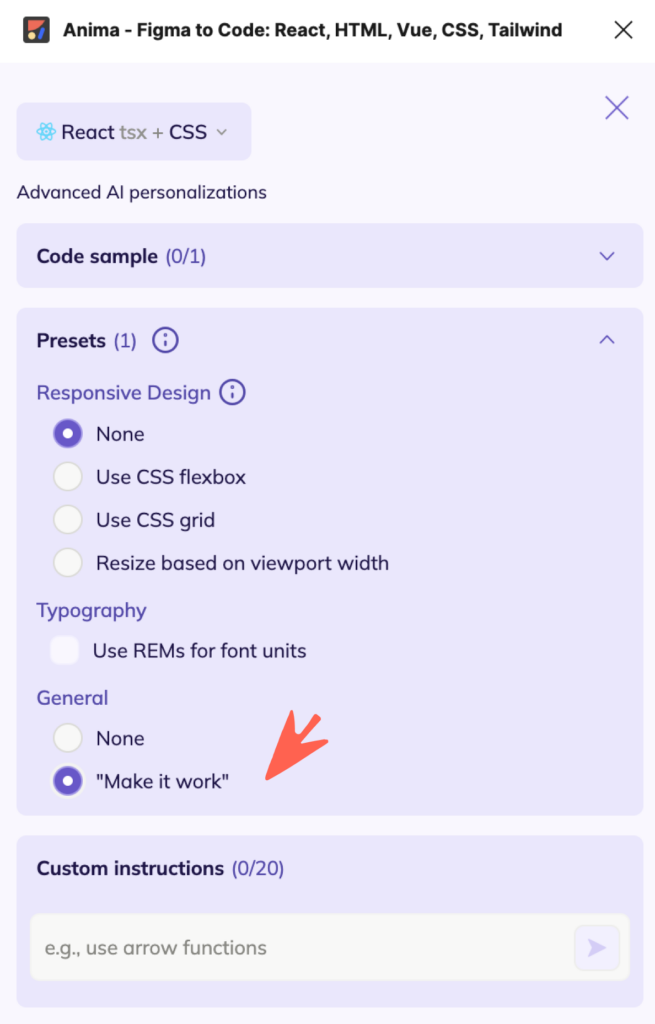
 4. 「機能化」のプリセットを使ってデザインに動作・ロジックを追加する:Pokedexの例
4. 「機能化」のプリセットを使ってデザインに動作・ロジックを追加する:Pokedexの例

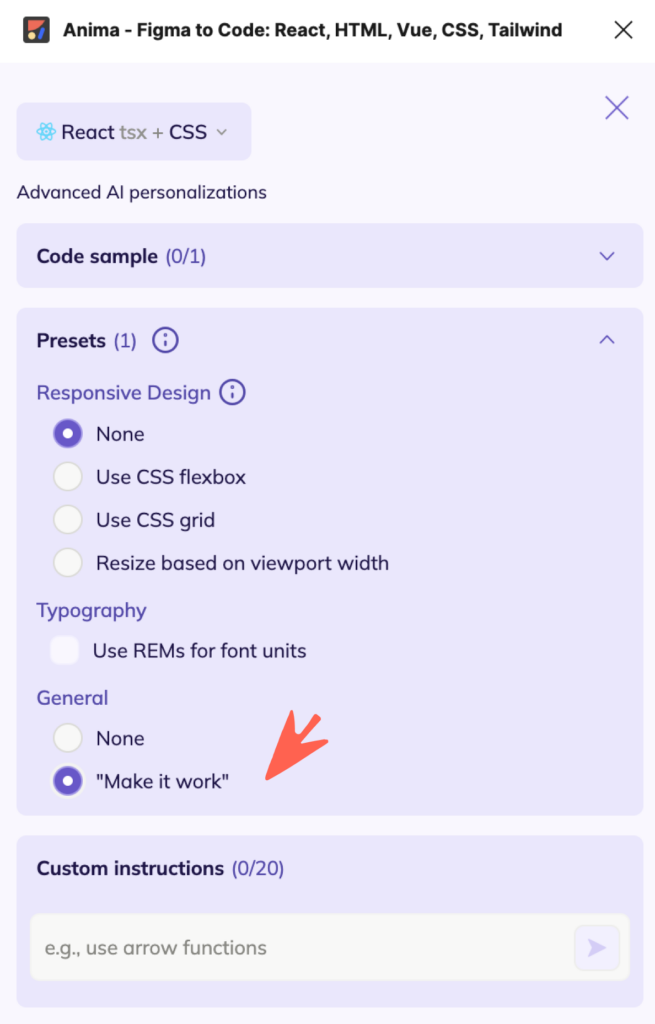
パーソナライズを行わなくとも、再現性の高いReactコードを手に入れることができますが、さまざまなコンポーネントをステータスに連結し、APIコールを実行する多くの作業が残ってしまいます。そこで、「機能化」をオンにしてみました。

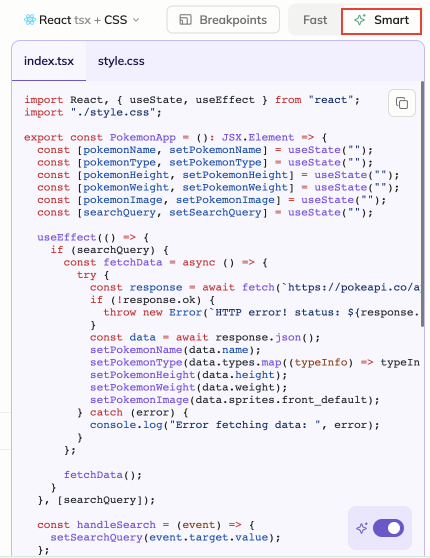
ヒント:より複雑なタスクを行う場合には、「Fast(スピード重視)」よりも「Smart(クオリティ重視)」を選択したほうが良いでしょう
下記を見れば、AIがステータス管理を追加し、ポケモンAPIを自力で見つけ、結果を取得するためにawait fetchの使い方を理解し、APIの結果を対応するフィールドに適切に設定し、リクエストが失敗した場合のコンソールエラーをサポートしていることがわかるでしょう。

ヒント2:プリセットで正しい動作を得られなかった場合、自分がやろうとしていることは何なのか理解させるために自由にテキストで指示を出すと良いでしょう。例えば、卓球のゲームを作ったとき、ボールがラケットと画面の上下に当たると跳ね返る必要があることをAPIに説明しなければいけませんでした。
5. Animaの生成AIを使ってアニメーションを追加する
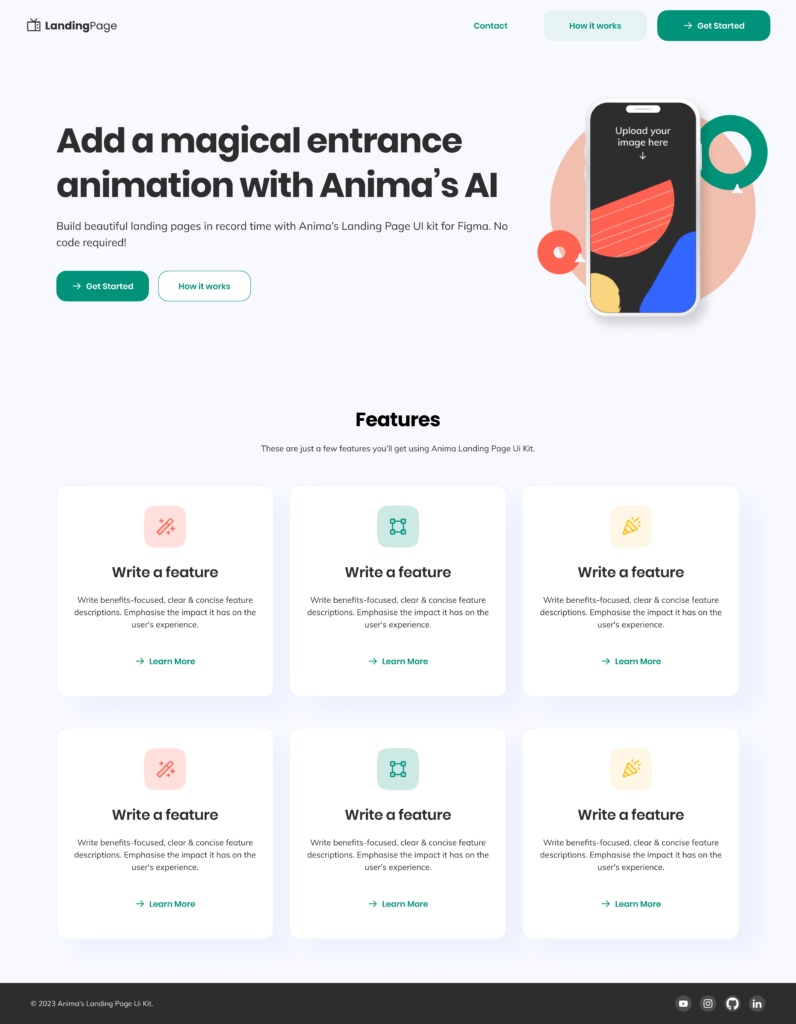
こちらでは、ランディングページUIキットを使ったほかの事例をご紹介します。

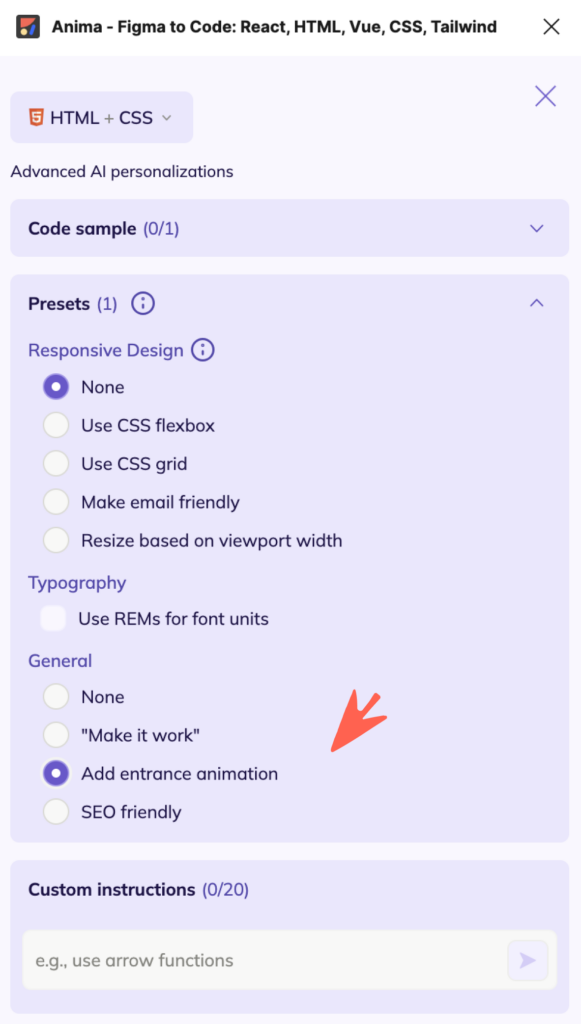
これだけでも見栄えは良いですが、最初に楽しげなアニメーションを追加してさらに良いものを作ってみましょう。このような場合、HTML+CSSを選択して、「エントランスアニメーションの追加」のプリセットをオンにします。前述の通り、指示のカスタマイズの欄で、どのようなアニメーションが良いか、詳しく説明することもできます。

こちらが、数秒後に生成された結果です。

6. Animaの生成AIを使ってコード規則を変更する
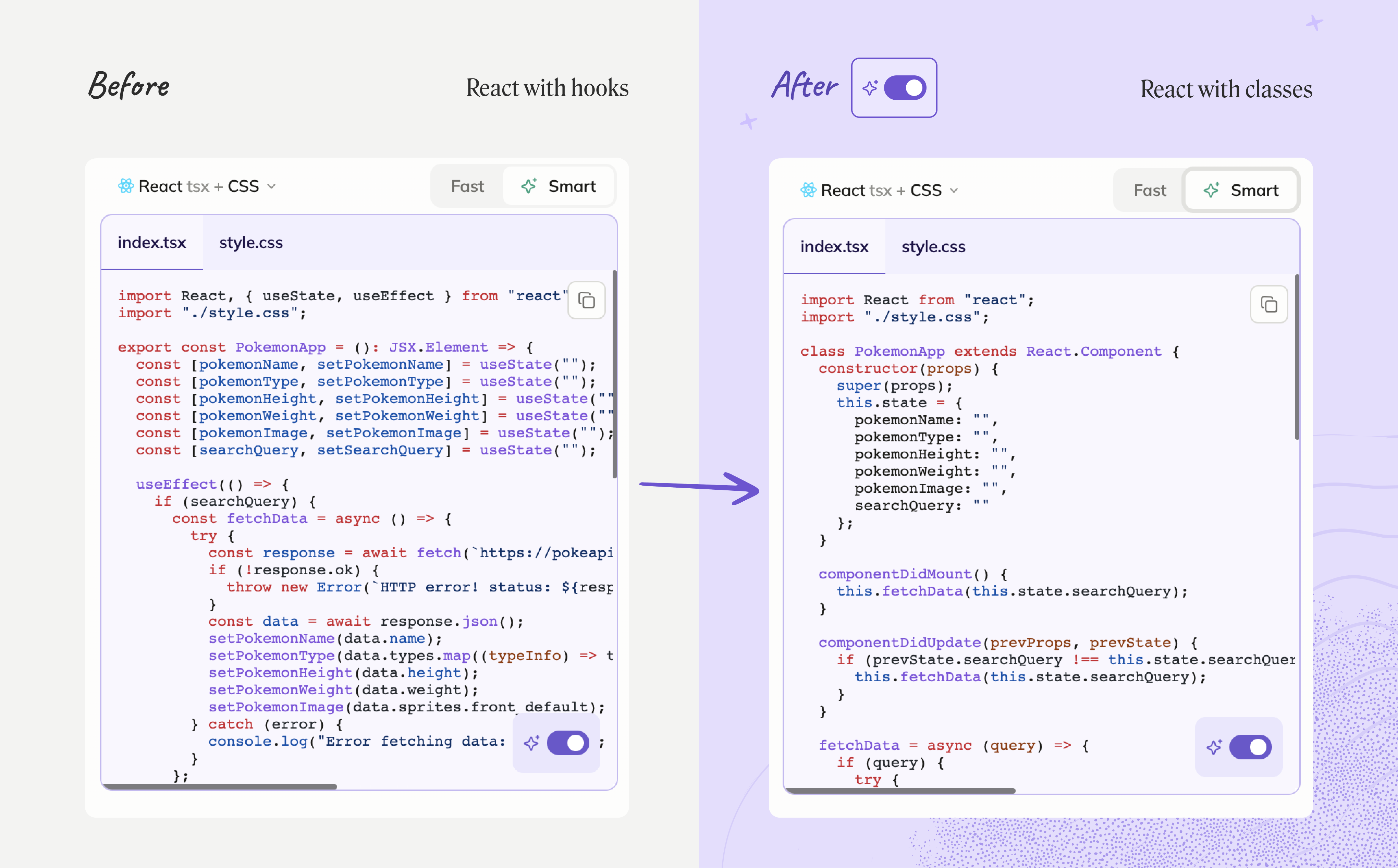
さきほどご紹介したポケモンのアプリをもう一度見てみましょう。カスタマイズした指示を追加することで、コードのスタイルや規則を修正することができます。
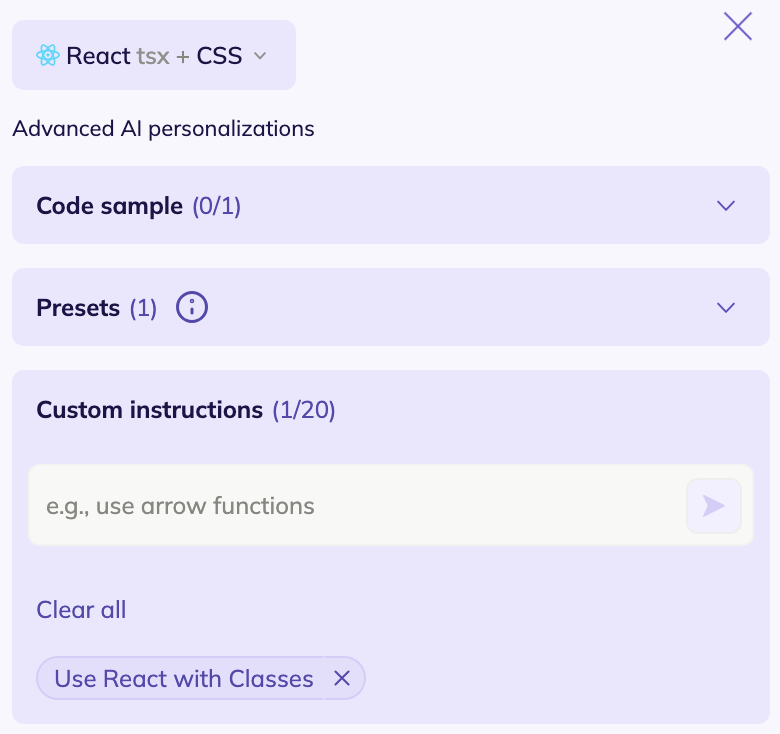
ここでは、「クラスを利用してReactを使う」というカスタマイズした指示を追加してみました。
「機能化」プリセットに追加で指示を出す前と後の結果は次のようになりました。

カスタマイズした指示ありの場合、選択肢がさらに広がります。ほかのAIツールと同じように、多少の微調整が必要だったり、パーソナライズしない場合よりもコード生成が遅くなったりする場合もあります。ですが、それでもパーソナライズ化は使ってみる価値のある機能です!
Anima生成AIを使って、ぜひ利用結果をシェアしてください。
丁寧な使用方法のチュートリアルをお探しですか?こちらの記事をご覧ください 🙌


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch ブログ
ブログ
 4. 「機能化」のプリセットを使ってデザインに動作・ロジックを追加する:Pokedexの例
4. 「機能化」のプリセットを使ってデザインに動作・ロジックを追加する:Pokedexの例