
Anima présente: Frontier, l’avenir du front-end par Anima
Reading Time: 4 minutes Frontier analyse rapidement l'ensemble de votre base de code, cartographiant localement votre système de design, vos frameworks, conventions et composants pour une sécurité maximale. Utilisant le moteur avancé de design-to-code d'Anima, transformez votre design en React en utilisant vos composants existants.
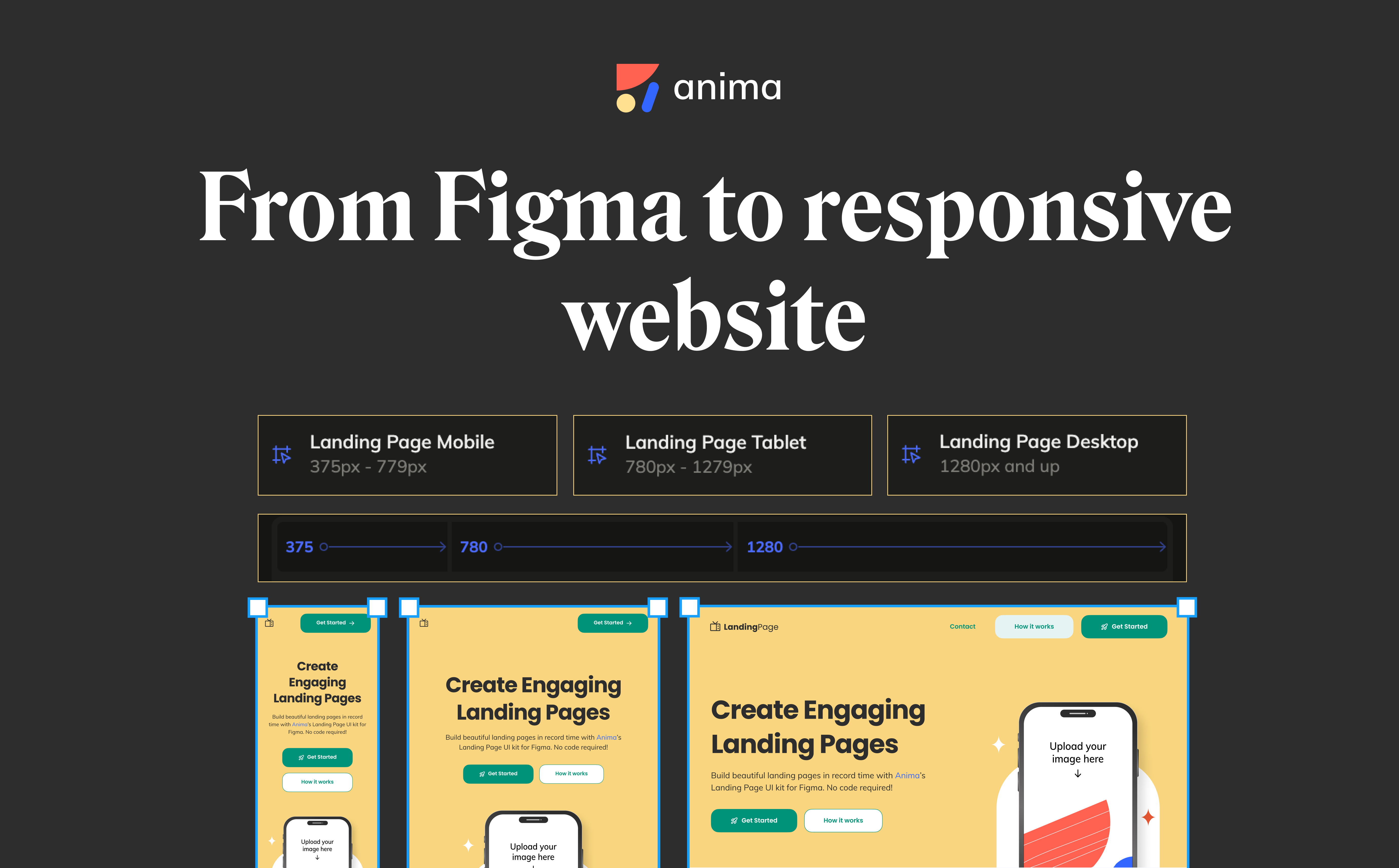
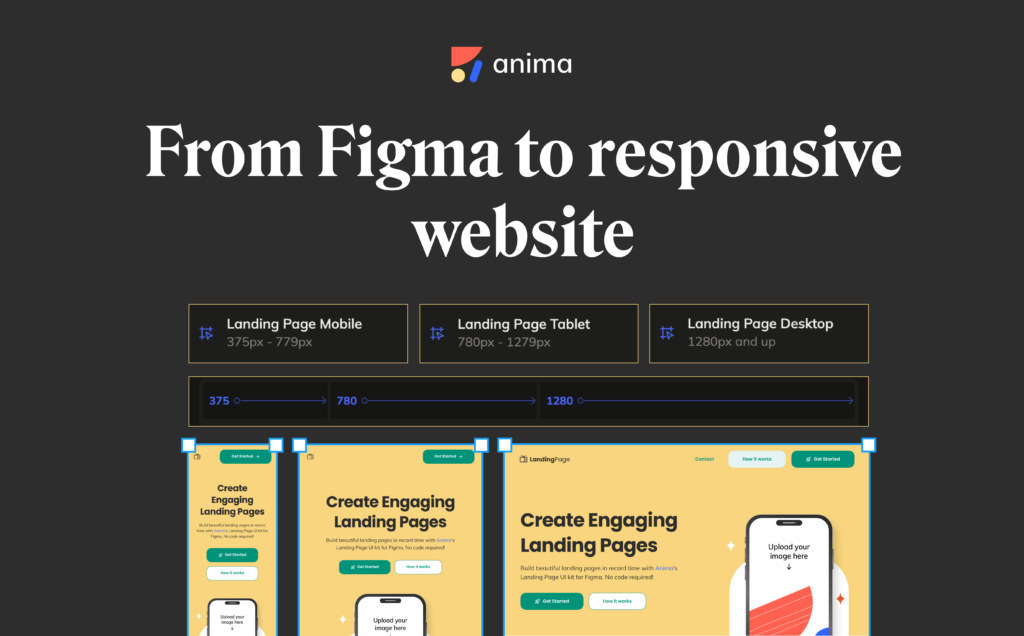
De Figma au site web adaptatif – avec les breakpoints
Reading Time: 4 minutes Les breakpoints (points d'arrêt) sont des points spécifiques dans le processus de conception où le contenu et la mise en page d'un site web s'adaptent pour correspondre à différentes tailles d'écran ou résolutions. Cette adaptation garantit qu'un site reste fonctionnel et visuellement attrayant sur divers appareils.
Bienvenue dans l’IA Générative du Design-to-Code par Anima
Reading Time: 4 minutes Anima excelle dans la traduction de designs en code au pixel près, capturant avec précision chaque détail de plateformes comme Figma. Bien que les LLM multimodaux soient polyvalents dans la gestion à la fois du texte et des images, ils ne sont pas adaptés à la tâche exigeante de réplication parfaite du design au codage. Anima garantit la fidélité du design ; Les LLM offrent une large compréhension du contenu.
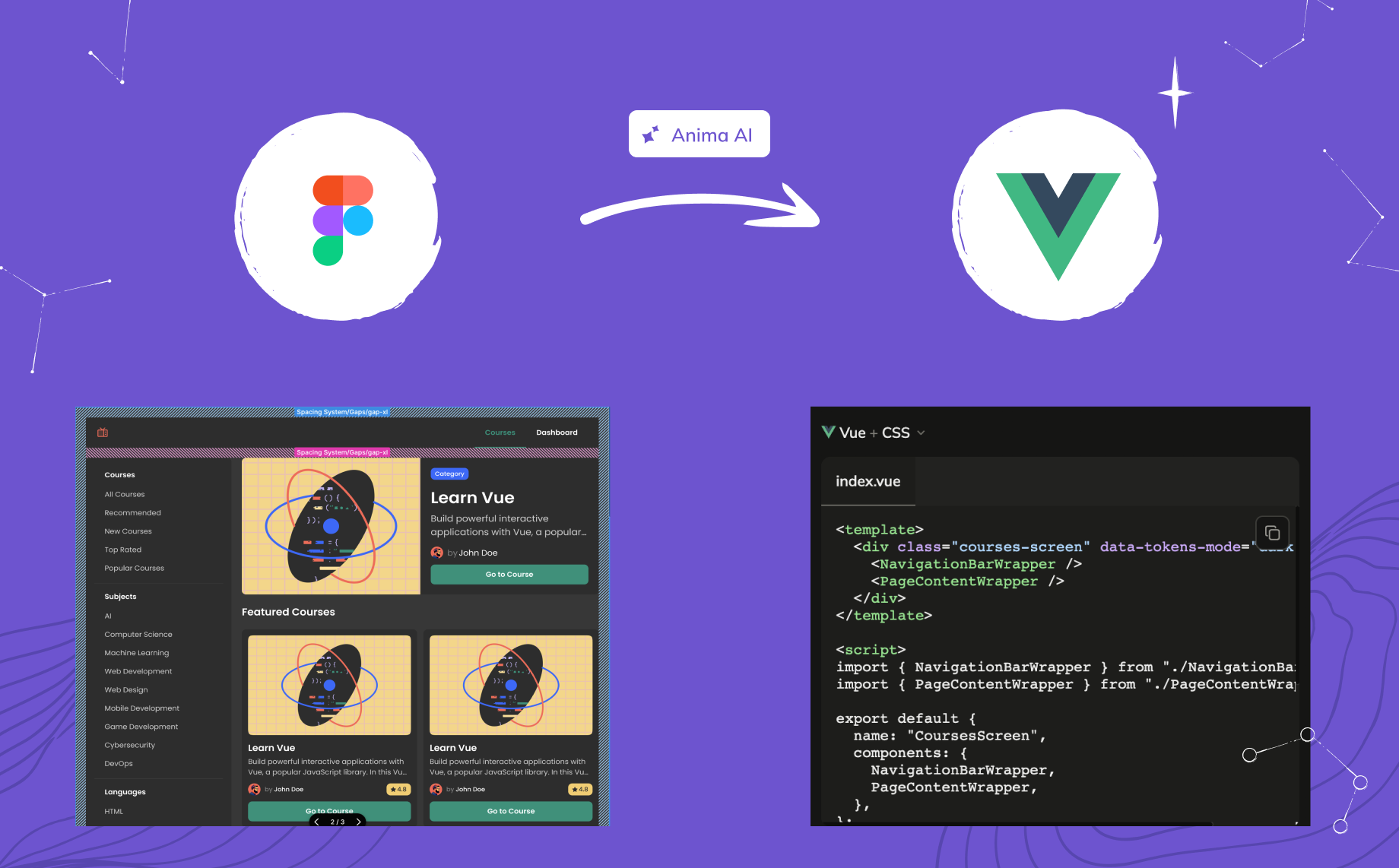
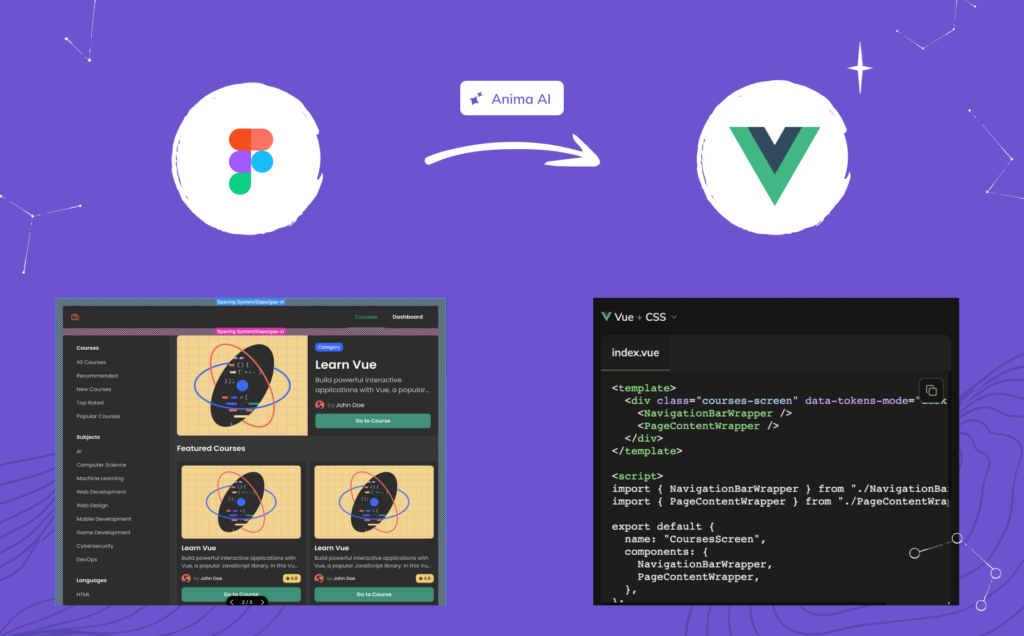
De Figma a Vue: Convertissez n’importe quel design Figma en code Vue
Reading Time: 3 minutes Si vous essayez de convertir Figma en Vue sans écrire le code de zéro, cet article est fait pour vous. Nous vous montrerons comment exporter vos designs Figma en Vue en quelques étapes simples en utilisant Anima. Anima transformera chaque propriété de conception en code Vue (Vue2 et Vue3) avec TypeScript ou JavaScript.
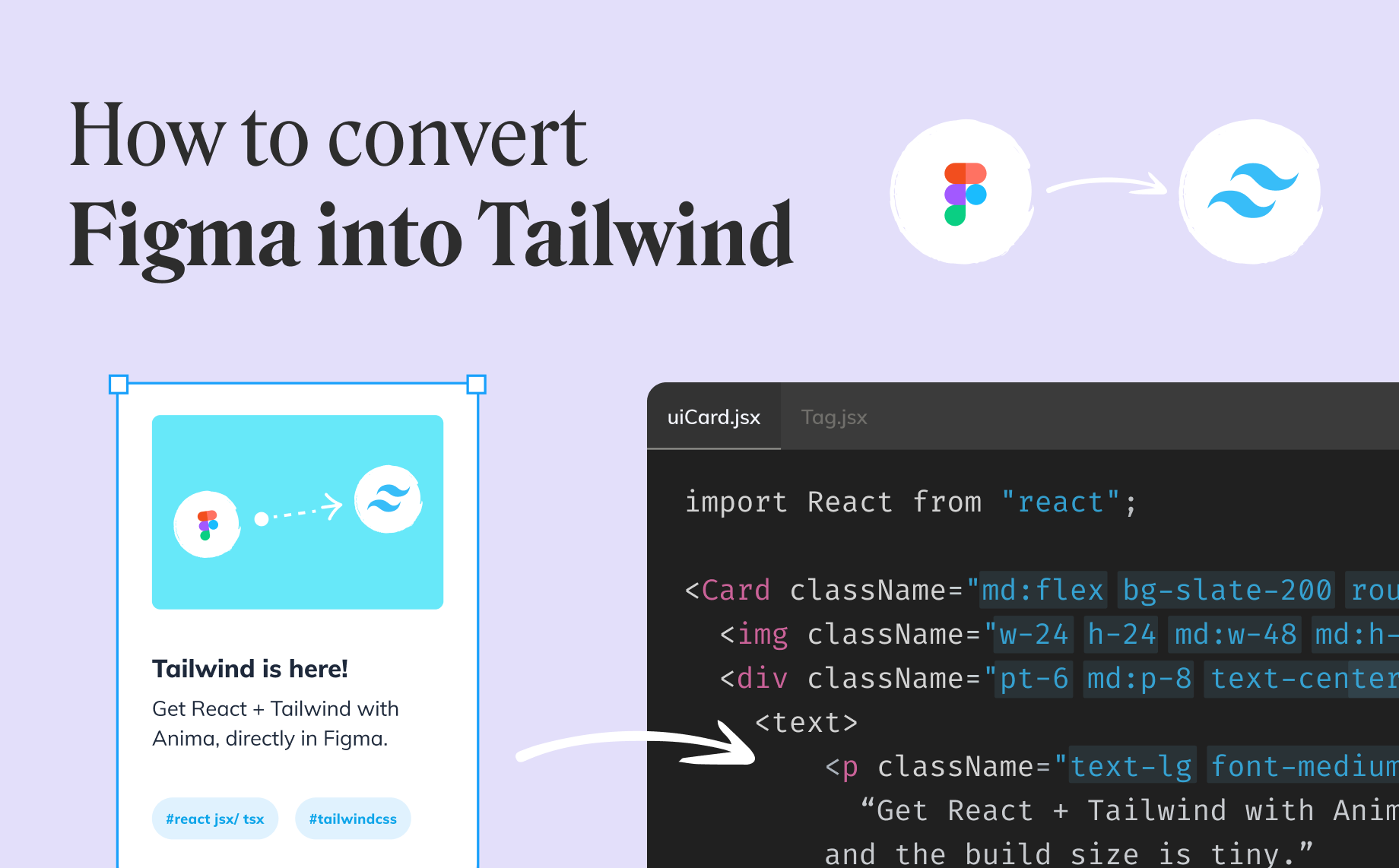
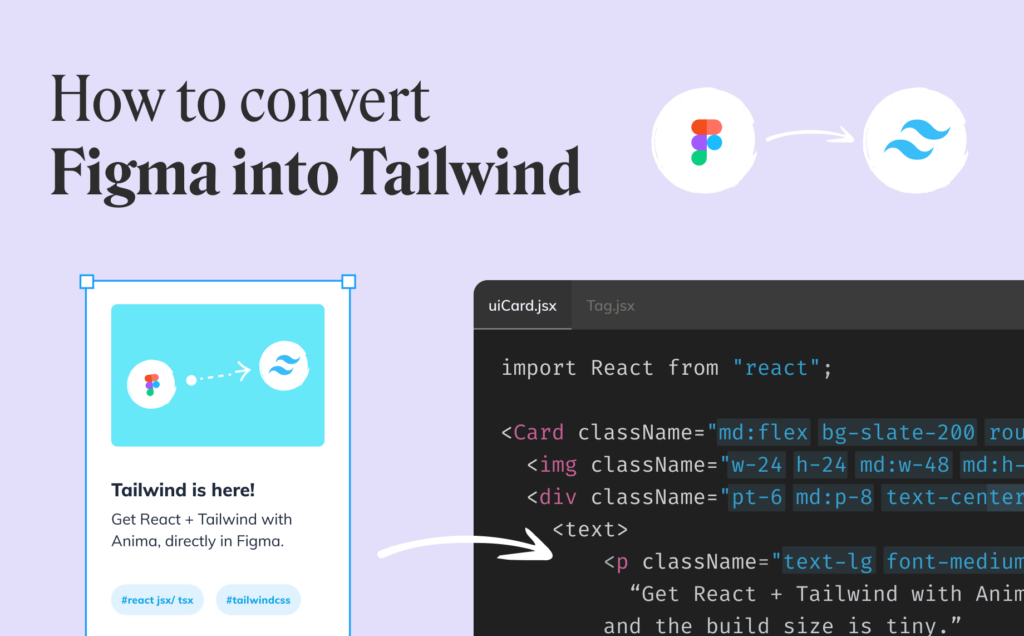
Comment exporter Tailwind CSS depuis Figma
Reading Time: 3 minutes Cet article vous montrera comment exporter de manière simple, des designs Figma en Tailwind CSS, à l'aide d'Anima. Anima transforme les propriétés Figma en styles de base de Tailwind.
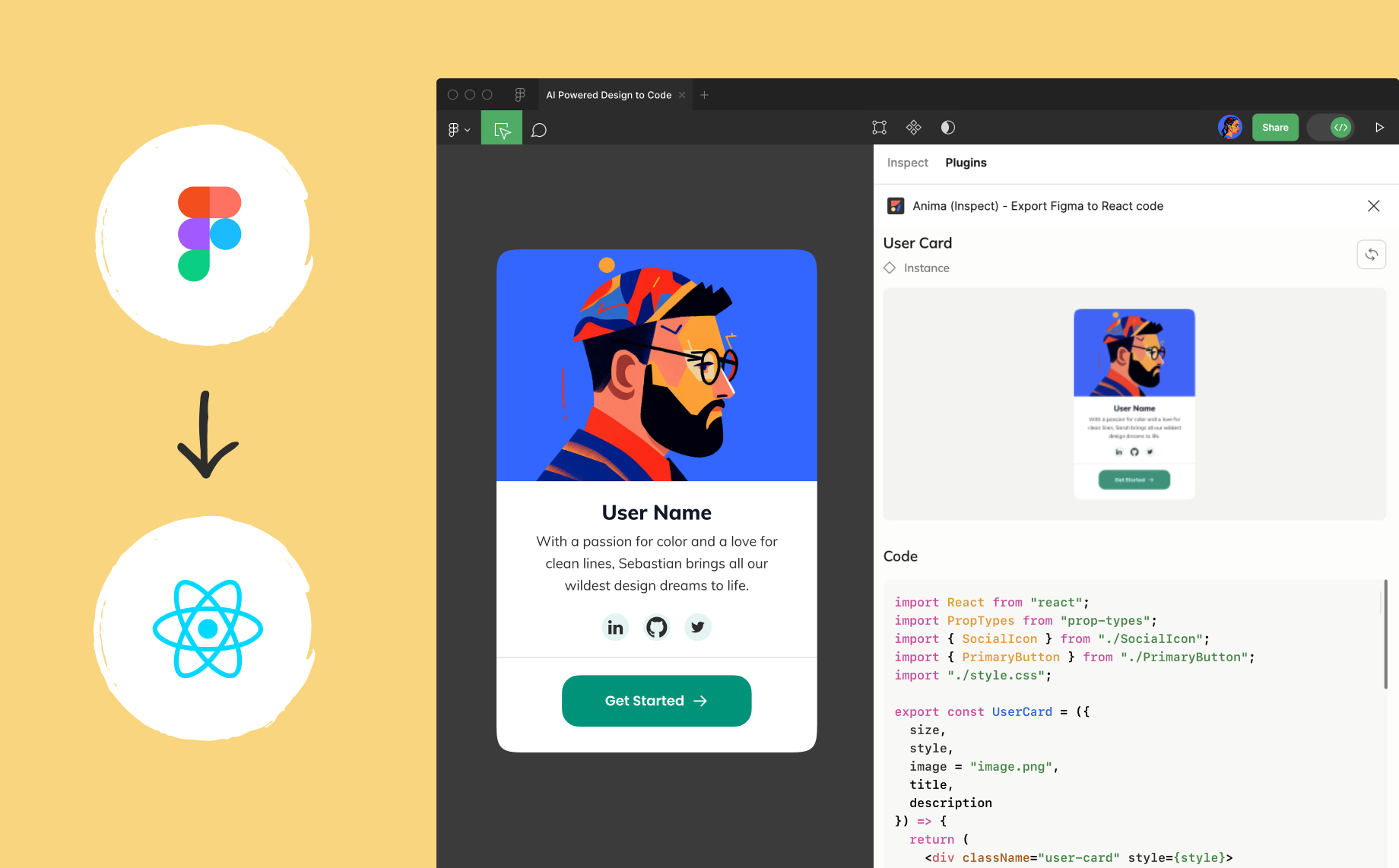
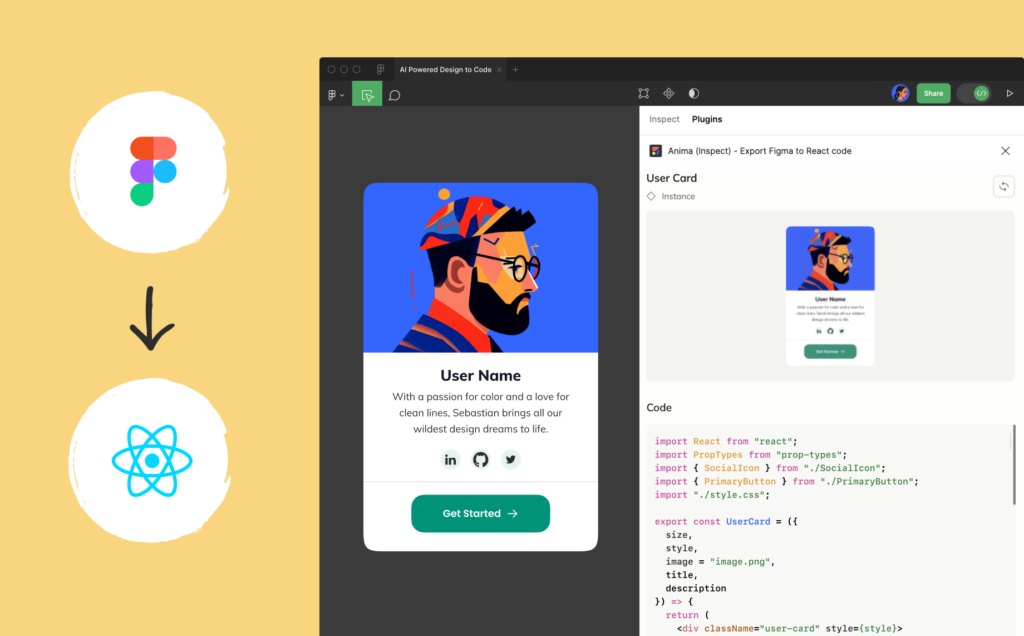
Figma to React: Comment convertir un design Figma en composants React
Reading Time: 4 minutes Avec Anima dans le mode Dev de Figma, vous pouvez générer du code efficace, facile à lire et à maintenir, pour n'importe quel composant ou design Figma, en temps réel.
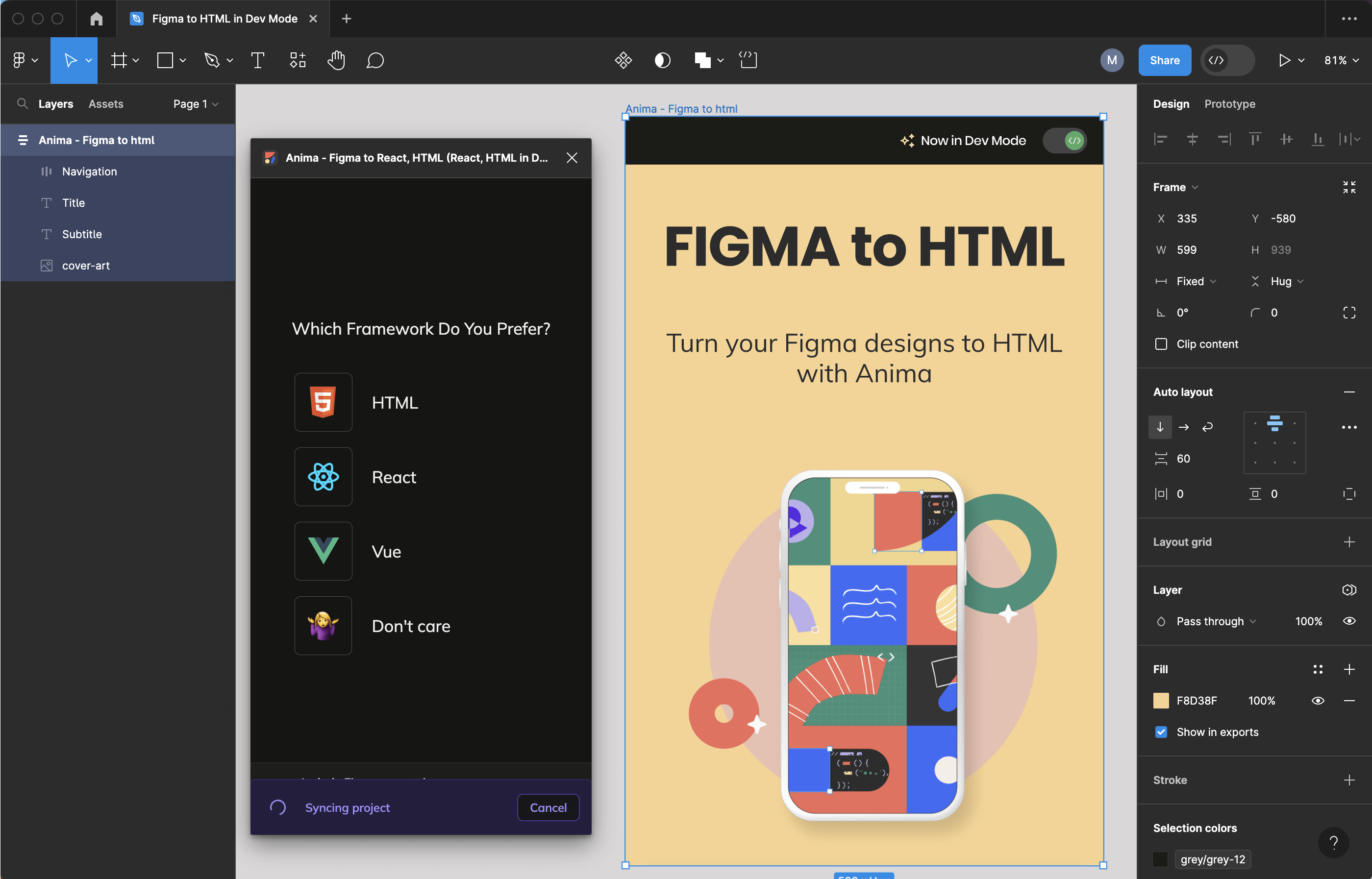
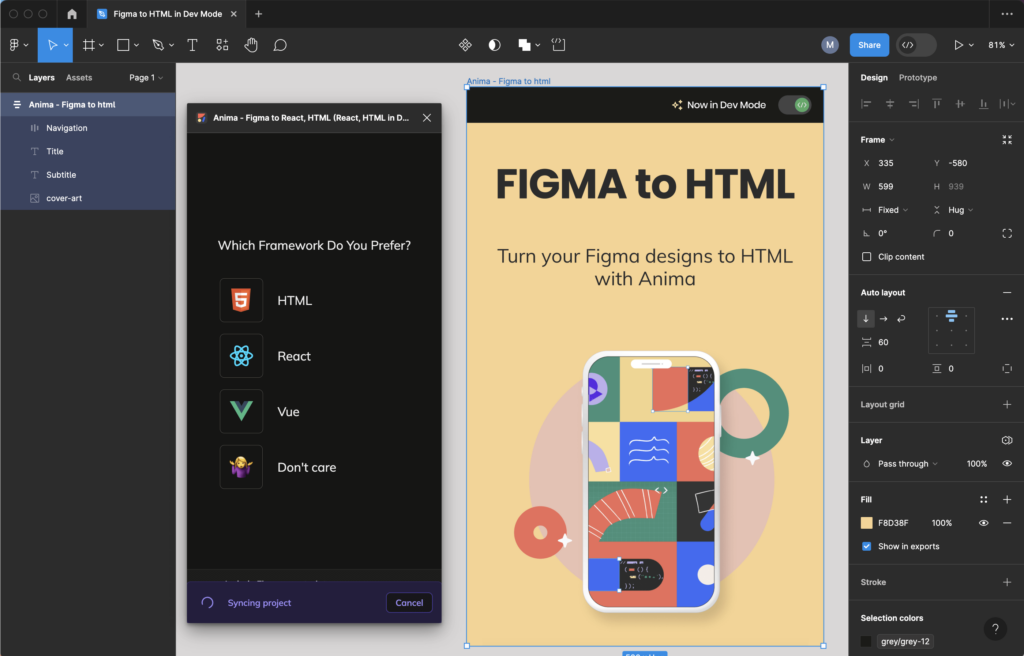
Comment exporter Figma en HTML
Reading Time: 4 minutes Dans cet article, nous allons vous montrer comment exporter vos conceptions Figma au format HTML prêt pour la production en quelques étapes simples à l'aide d'Anima.

 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch