Figma to React: Comment convertir un design Figma en composants React4 min read
Reading Time: 4 minutesSi vous vous demandez comment convertir Figma en React, vous êtes au bon endroit. Dans cet article, nous allons vous montrer comment transformer instantanément des composants Figma en composants React (sans quitter Figma) à l’aide d’Anima.
Anima est un partenaire officiel de Figma et notre IA de génération de code est nativement intégrée au mode Dev de Figma. Avec Anima dans le mode Dev de Figma, vous pouvez générer du code efficace, facile à lire et à maintenir, pour n’importe quel composant ou design Figma, en temps réel.

Voici ce que vous pouvez attendre du code d’Anima :
- un code React + TypeScript/JavaScript avec prise en charge de sous-composants pouvant s’exécuter instantanément.
- des composants React interactifs basés sur les variantes et accessoires Figma.
- un CSS Flex basé sur l’Auto Layout de Figma.
Allons-y!
Comment convertir des conceptions Figma en code React avec Anima
Anima vous propose deux façons de générer du code React à partir de designs Figma :
- Code React pour des écrans entiers et des flux complets (nécessite un accès en écriture dans Figma):
- La meilleure option pour les prototypes et MVP (Produit Minimum Viable) basés sur React.
- Synchronisez les écrans Figma et les flux complets avec l’application Web d’Anima.
- Exportez React (JSX ou TSX) pour votre sélection synchronisée, avec prise en charge des points d’arrêt (« breakpoints ») et des liens Figma entre les pages.
- Nécessite une synchronisation externe et un traitement du code. **
- Code React pour les composants individuels (disponible avec accès en lecture seule dans Figma) ):
- L’option la plus efficace et la plus accessible pour les développeurs qui souhaitent des composants React réutilisables.
- Transformez les composants Figma en composants React (JSX ou TSX) dans le Dev mode de Figma.
- Générez, inspectez et copiez instantanément le code du composant sélectionné, ainsi que de ses sous-composants individuels.
- Téléchargez un package de code complet ou ouvrez-le dans CodeSandbox en un clic.
Option 1 : Générer du code React pour les flux complets
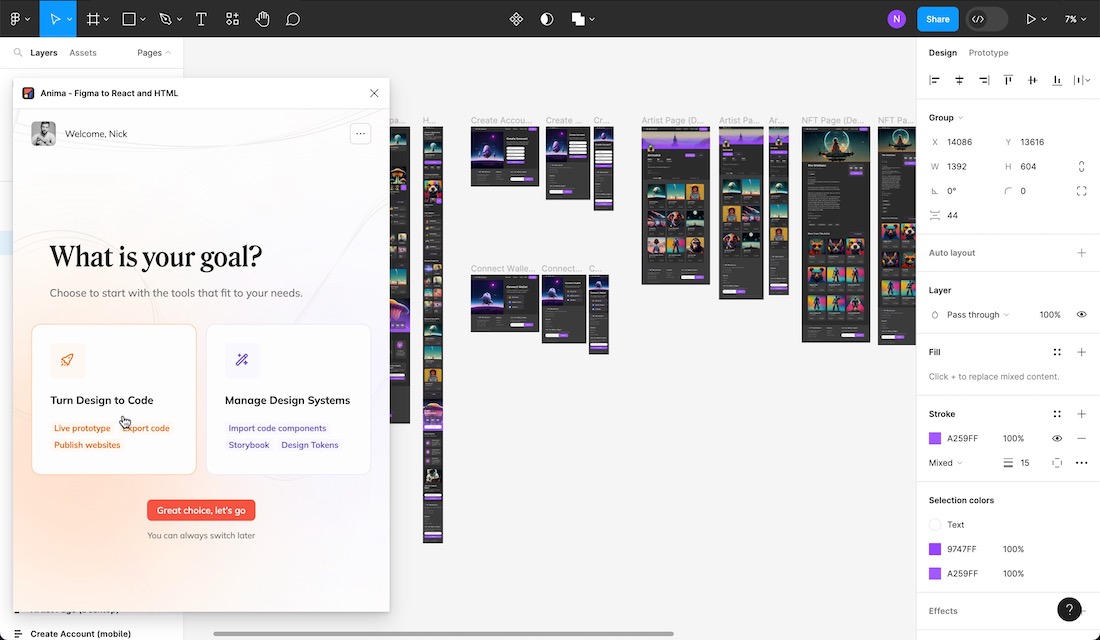
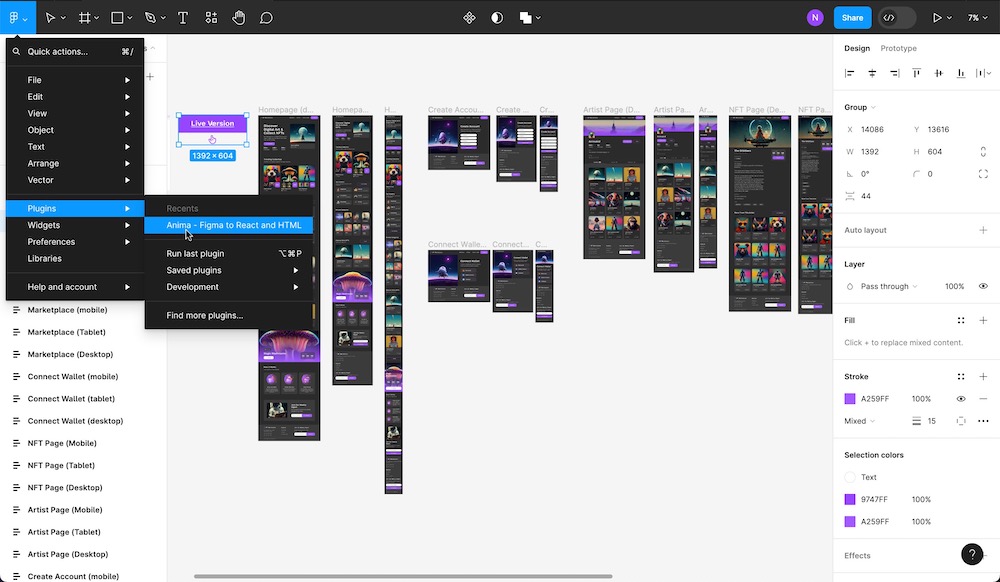
Étape 1 : Ouvrez le plugin Anima dans Figma

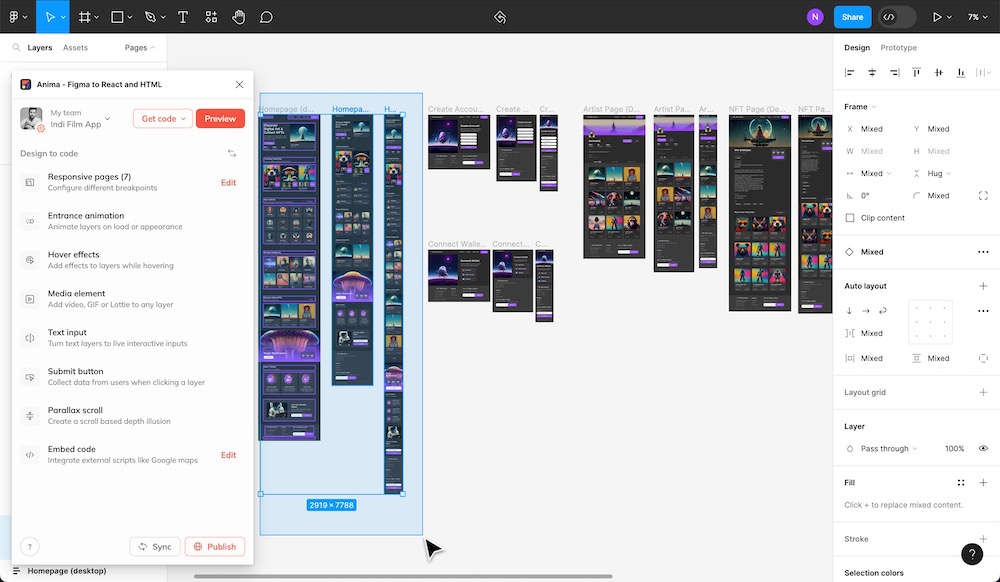
Étape 2 : Sélectionnez l’option « Turn Design to Code » (« Transformer le design en code »).

Étape 3 : Sélectionnez les composants, écrans ou flux Figma que vous souhaitez convertir en React.

Avec cette option, Anima connectera les différentes tailles d’écran que vous avez définies avec des points d’arrêt (breakpoints) et les convertira en requêtes multimédias pour produire un code React réactif à partir de n’importe quelle conception dans Figma.
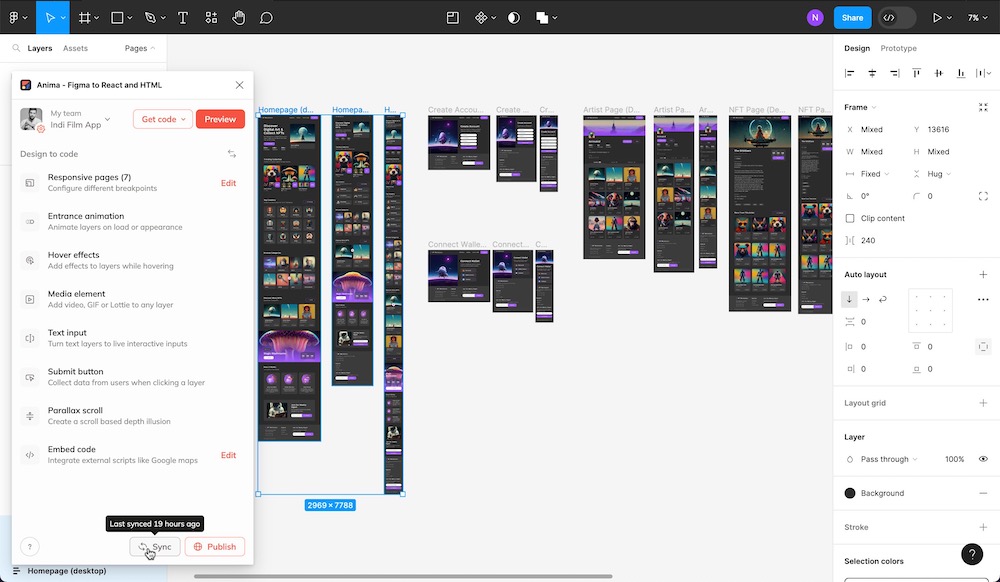
Étape 4 : Cliquez sur le bouton « Sync » en bas du plugin.

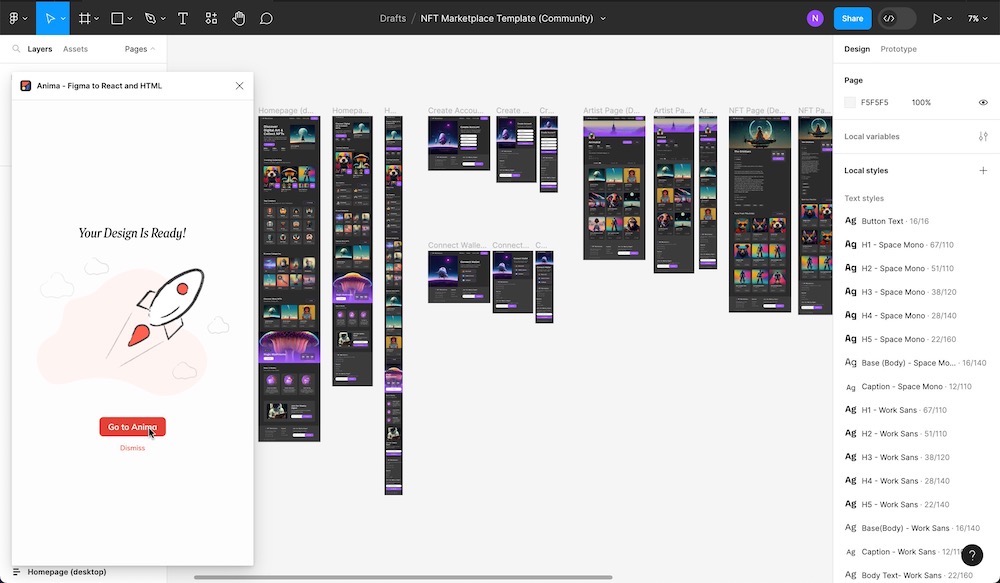
Étape 5 : Cliquez sur « Go to Anima » (« Aller à Anima ») une fois la synchronisation terminée.

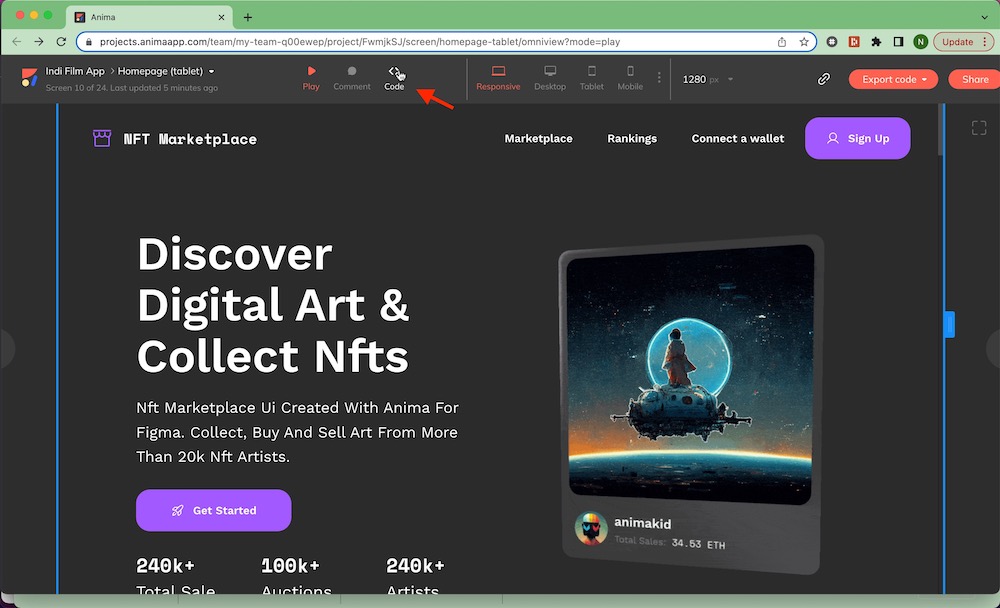
Étape 6 : Vous serez dirigé vers votre projet dans l’application web d’Anima, où vous sélectionnerez l’icône « <> Code » pour passer en mode code.

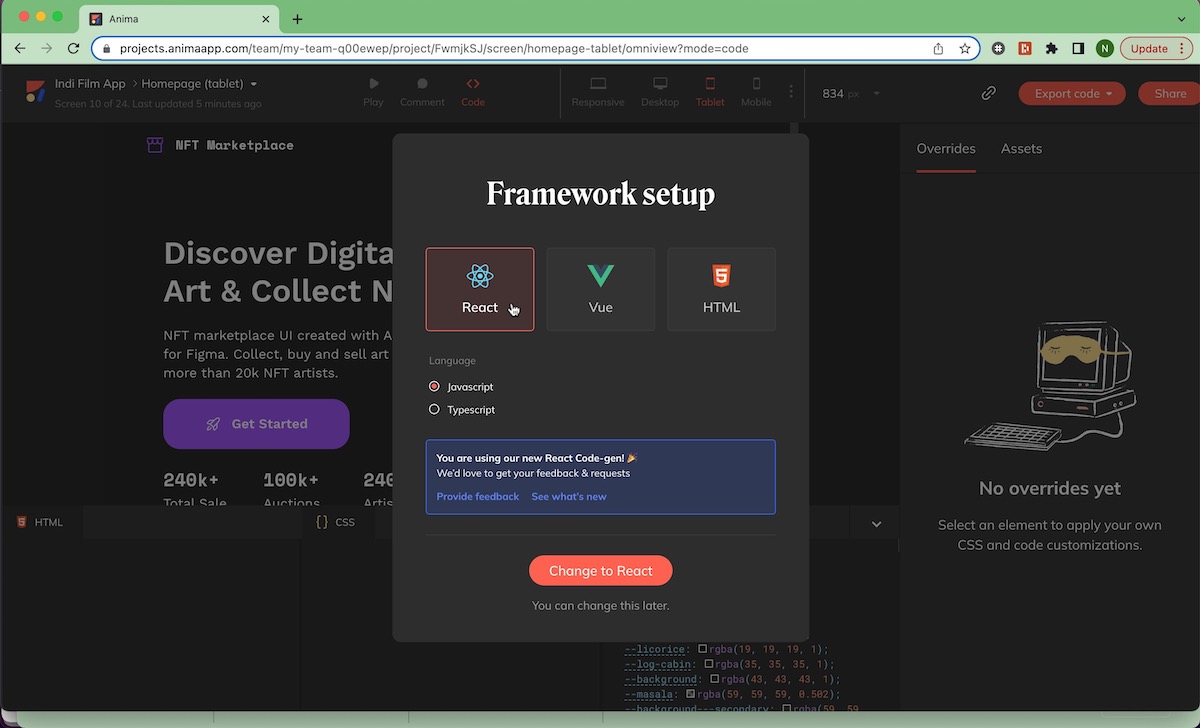
Étape 7 : Sélectionnez « React » parmis les options, choisissez « Javascript » ou « Typescript » et cliquez sur « Change to React »

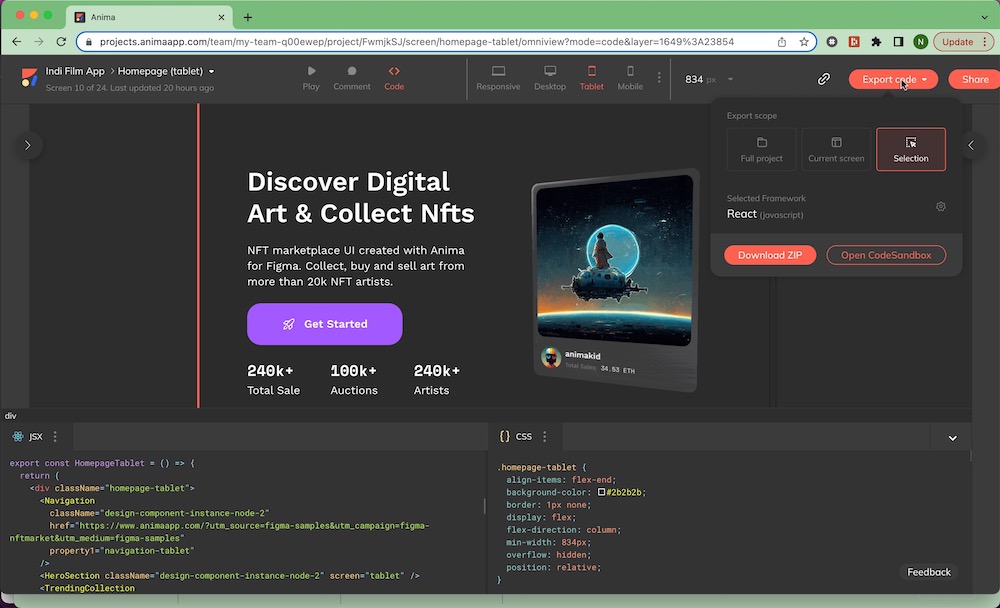
Étape 8 : Cliquez sur le bouton « Export code » (« Exporter le code ») en haut à droite de l’écran, où vous pouvez télécharger un fichier zip de votre package de code pour une sélection, un écran ou un projet entier spécifique.

Option 2 : Générer du code React pour les composants et écrans individuels
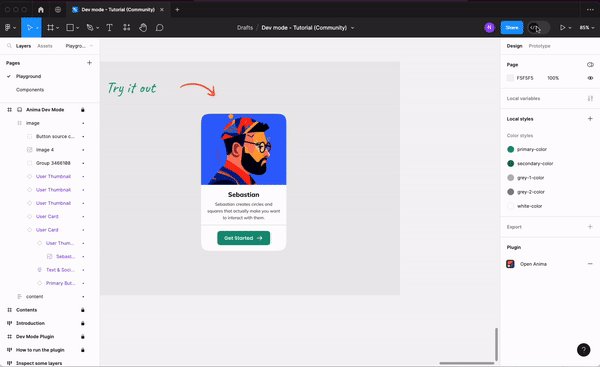
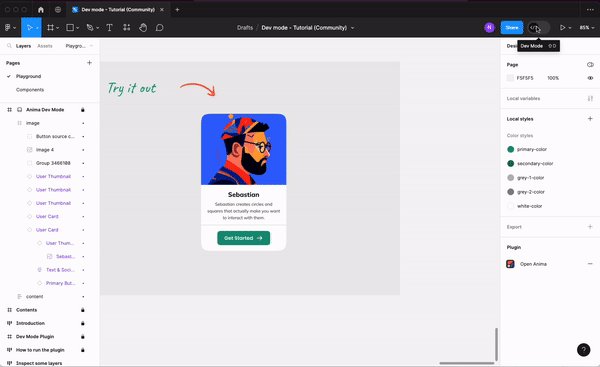
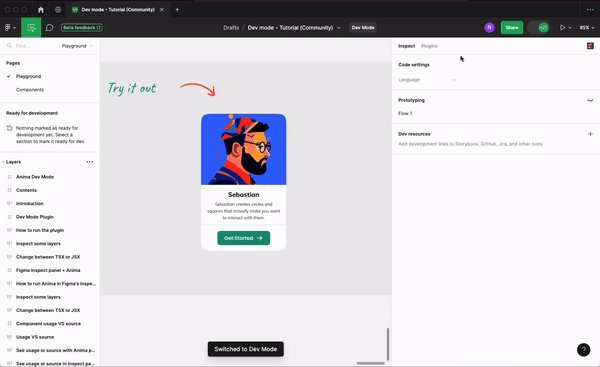
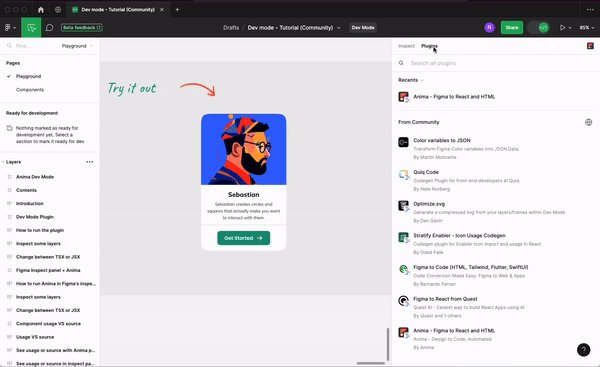
Étape 1 : Passez en mode Dev à l’aide de l’interrupteur en haut du panneau d’inspection de Figma, puis sélectionnez l’onglet « Plugins ».

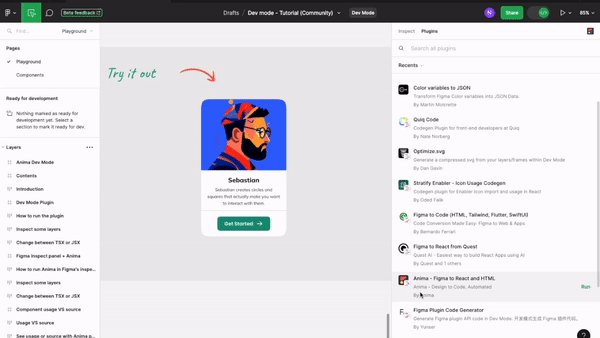
Étape 2 : Exécutez le plugin Anima pour le mode Dev (si vous ne le voyez pas dans la liste, saisissez « Anima » dans le champ de recherche).

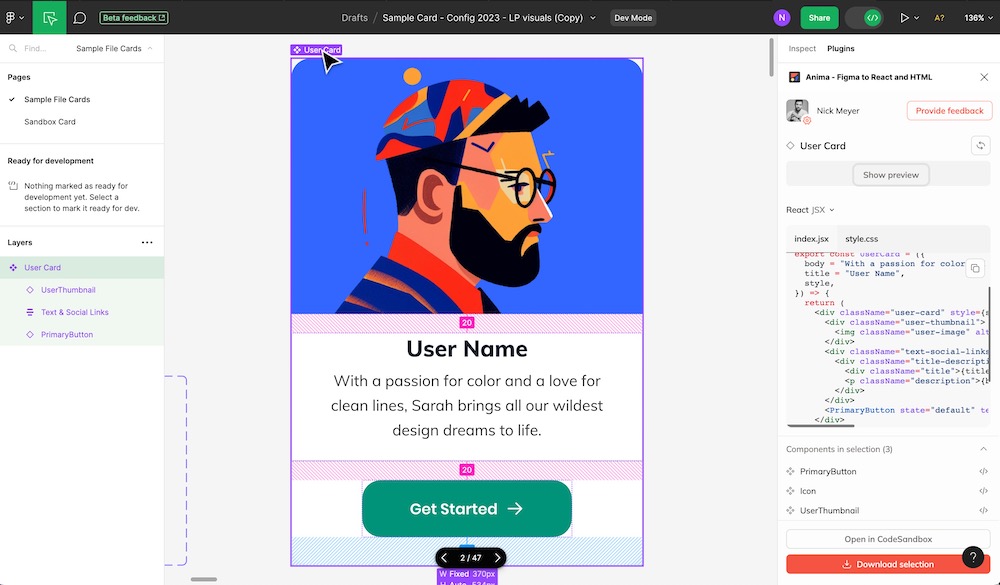
Étape 3 : Sélectionnez n’importe quel composant, écran ou design de Figma.

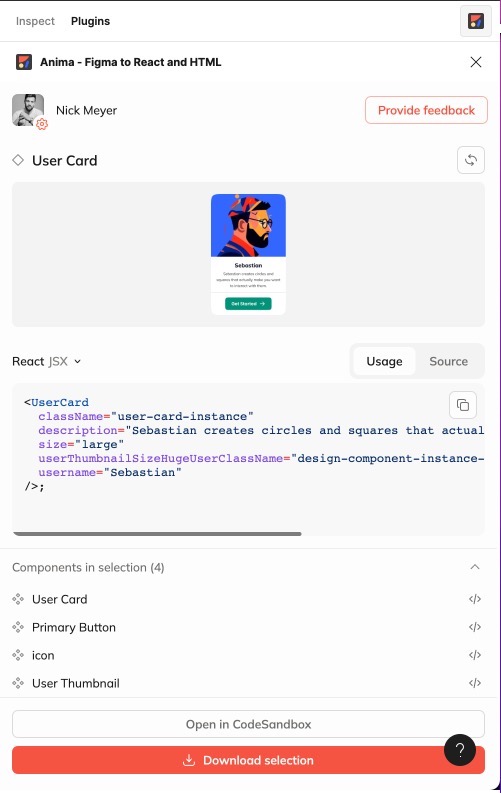
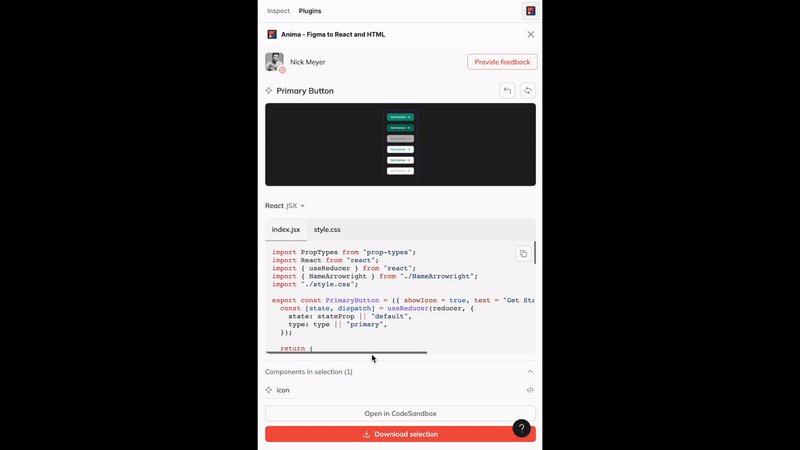
Étape 4 : Dans le panneau de droite, vous obtiendrez du code exécutable React et CSS . Vous pouvez utiliser l’interrupteur pour passer à Tailwind.

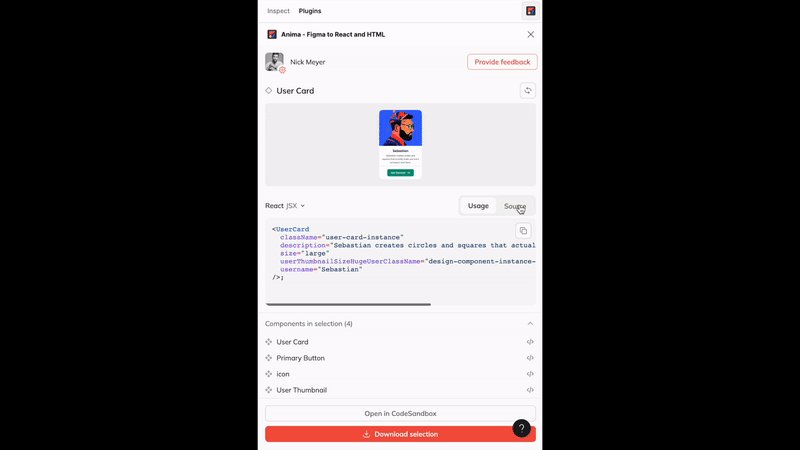
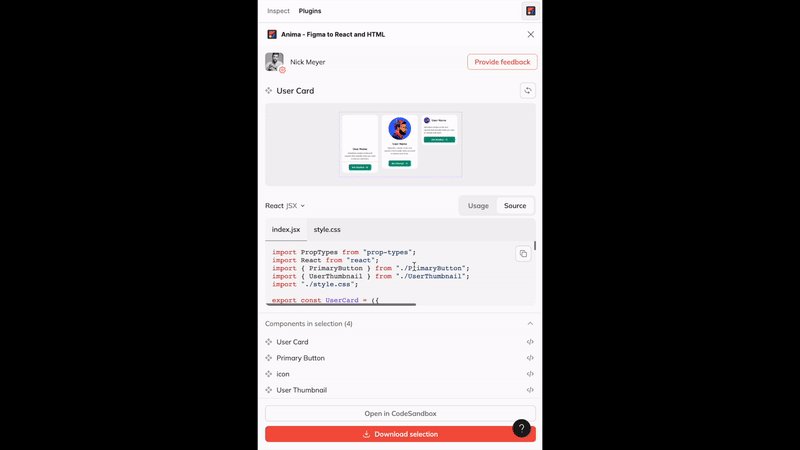
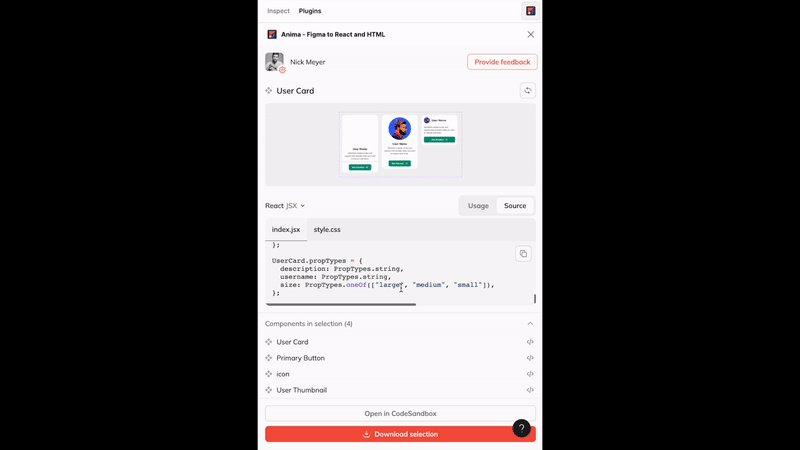
Vous pouvez facilement basculer entre l’instance sélectionnée de votre composant (« Usage ») et sa définition complète (« Source »), qui inclut toutes les variantes et sous-composants.

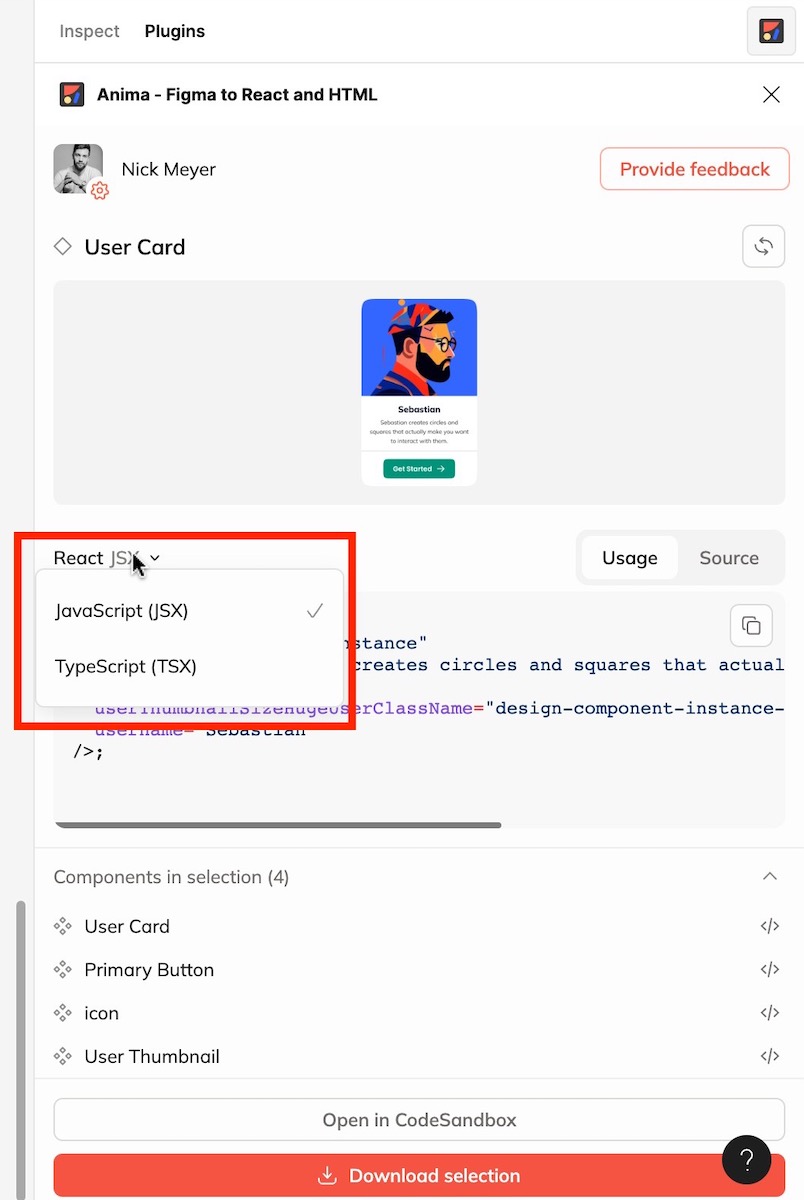
Vous pouvez également basculer entre JSX et TSX en utilisant la liste déroulante au-dessus de la fenêtre de code.

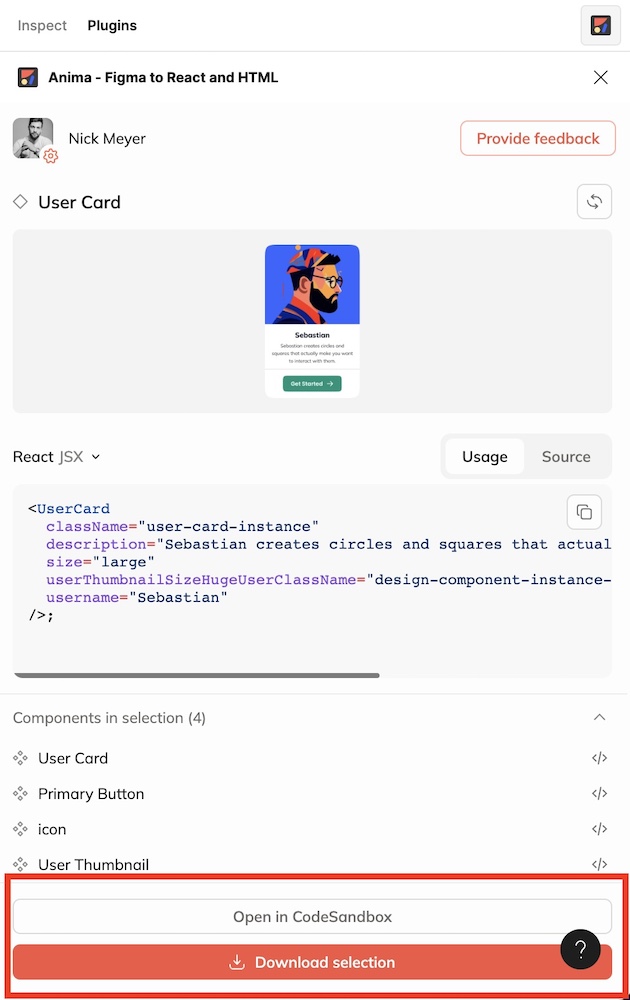
Étape 5 : Cliquez sur « Download selection » (« Télécharger la sélection ») pour un fichier zip avec tout votre code ou cliquez sur « Open in CodeSandbox » (« Ouvrir dans CodeSandbox ») pour l’exécuter instantanément.

Le voici dans CodeSandbox👇
Créez une interface 2 fois plus rapide avec les composants React instantanés dans Figma 🚀 Essayez Anima gratuitement


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog