Comment exporter Tailwind CSS depuis Figma2 min read
Reading Time: 3 minutesComment exporter Tailwind CSS depuis Figma
Obtenez du Tailwind CSS à partir de votre design Figma
Cet article vous montrera comment exporter des designs Figma en Tailwind CSS à l’aide d’Anima.
Anima transforme les propriétés du design en styles prédéfinies de Tailwind. Les attributs du design, tels que les couleurs, l’espacement et la typographie, seront traduits en classes Tailwind concises. Si vous utilisez des styles et des variables, la génération de code AI d’Anima les générera en tant que fichier de configuration Tailwind (conf.
Tailwind est le choix idéal pour les développeurs souhaitant rationaliser leur flux de travail et créer facilement des applications Web réactives.
Alors, découvrons comment vous pouvez amener vos designs Figma dans le monde de la magis de Tailwind CSS!
Avec Anima, vous pouvez désormais transformer les designs Figma en :
- React, HTML ou Vue
- Utilisant Typescript ou Javascript
- Avec CSS ou Tailwind CSS
Alors, allonz-y!
Comment convertir des conceptions Figma en Tailwind
Étape 1 : Exécutez le plugin Anima sur le design Figma souhaité
Ouvrez le plugin Anima dans votre mode préféré (Mode Classique ou Mode Dev). Vous pouvez utiliser le champ de recherche si vous êtes un nouvel utilisateur et tapez Anima. Il vous faudra vous inscrire à Anima. Cela prend quelques secondes, promis.
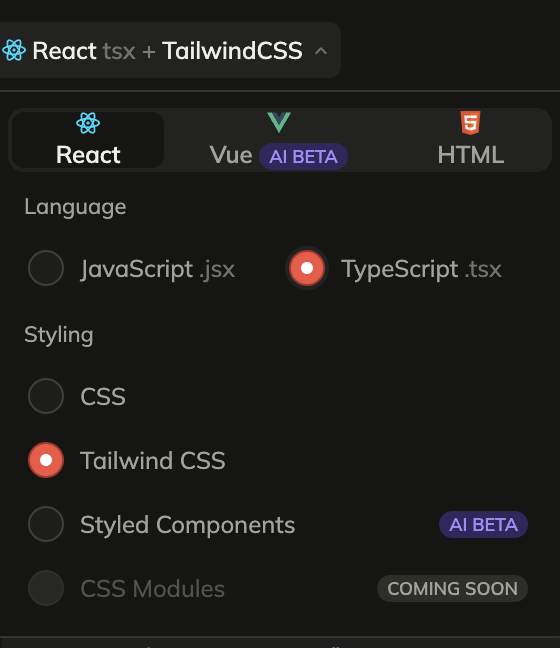
Étape 2 : Sélectionnez React, Typescript / Javascript + Tailwind
Ensuite, vous devrez modifier la sélection de code pour qu’elle corresponde à vos besoins actuels :
- Framework : choisissez React dans la liste déroulante du framework
- Langue : cochez Javascript ou Typescript en fonction de vos préférences
- Sélectionnez Tailwind CSS sous la sélection Style
Ceci sera enregistré comme préférence de code par défaut. Vous pouvez le modifier à tout moment.
Étape 3 : Sélectionnez un composant, un calque ou un cadre Figma
Sélectionnez maintenant simplement la section que vous souhaitez exporter avec Tailwind et Anima générera son code.
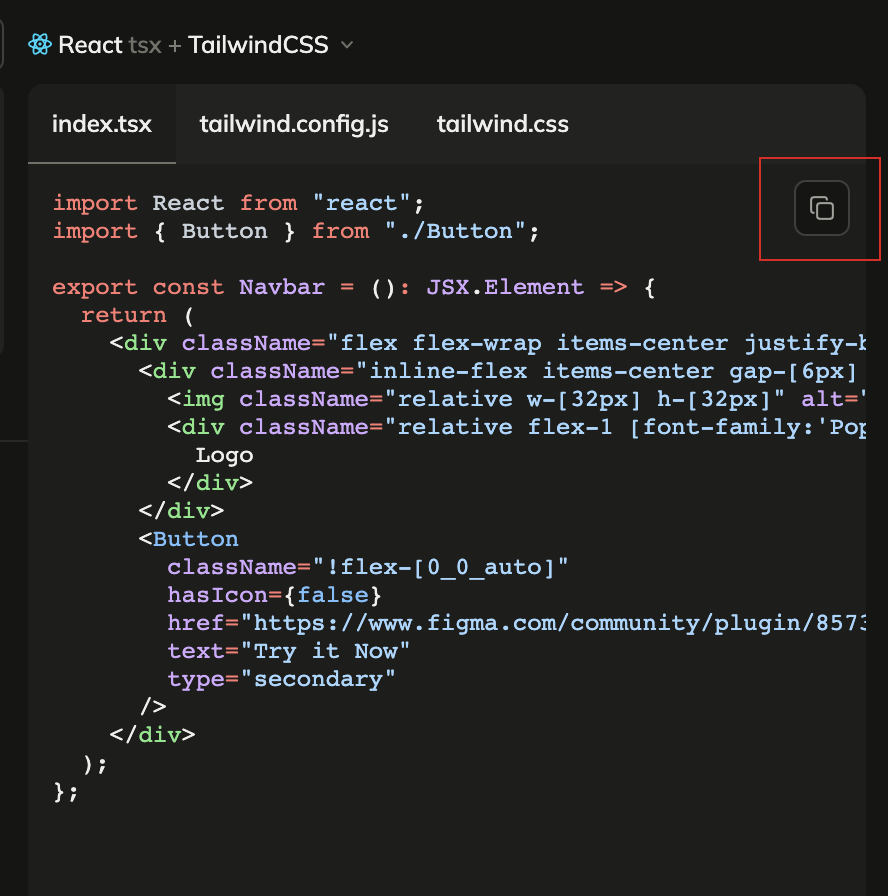
Étape 4 : Obtenez votre code
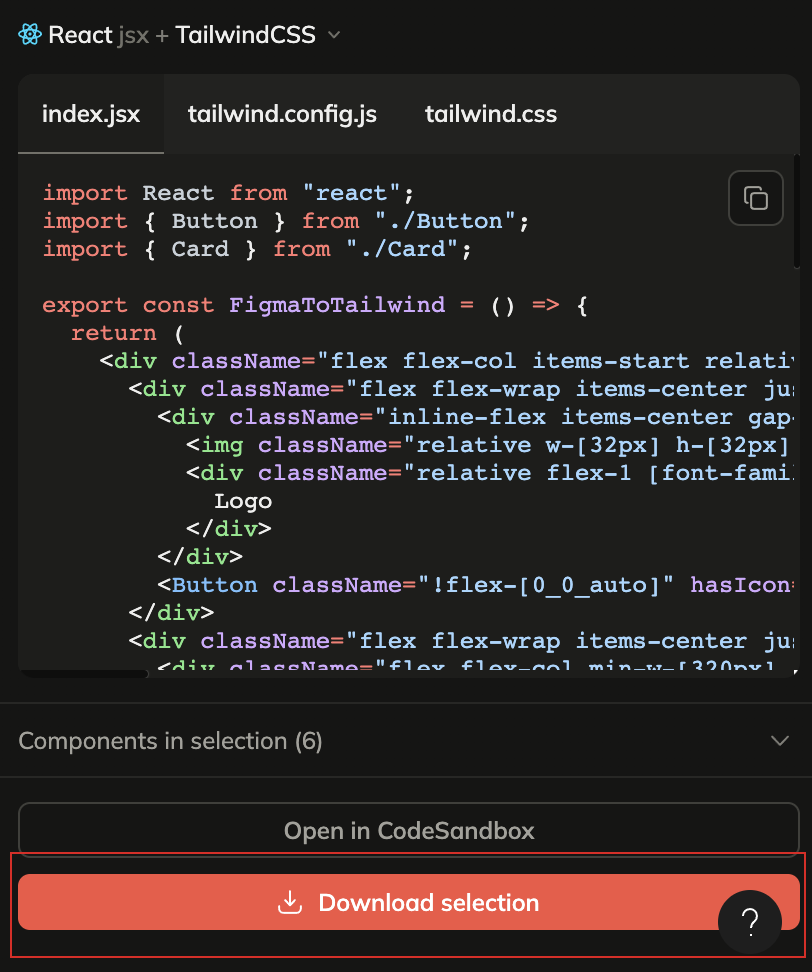
Une fois que vous êtes satisfait du code sélectionné, vous disposez de trois options :
- Copiez les extraits avec le bouton ou avec votre raccourci clavier. Cliquez sur « Copy code » (copier le code)
- Téléchargez tous les fichiers ensemble sous forme de zip en cliquant sur « Télécharger la sélection ».
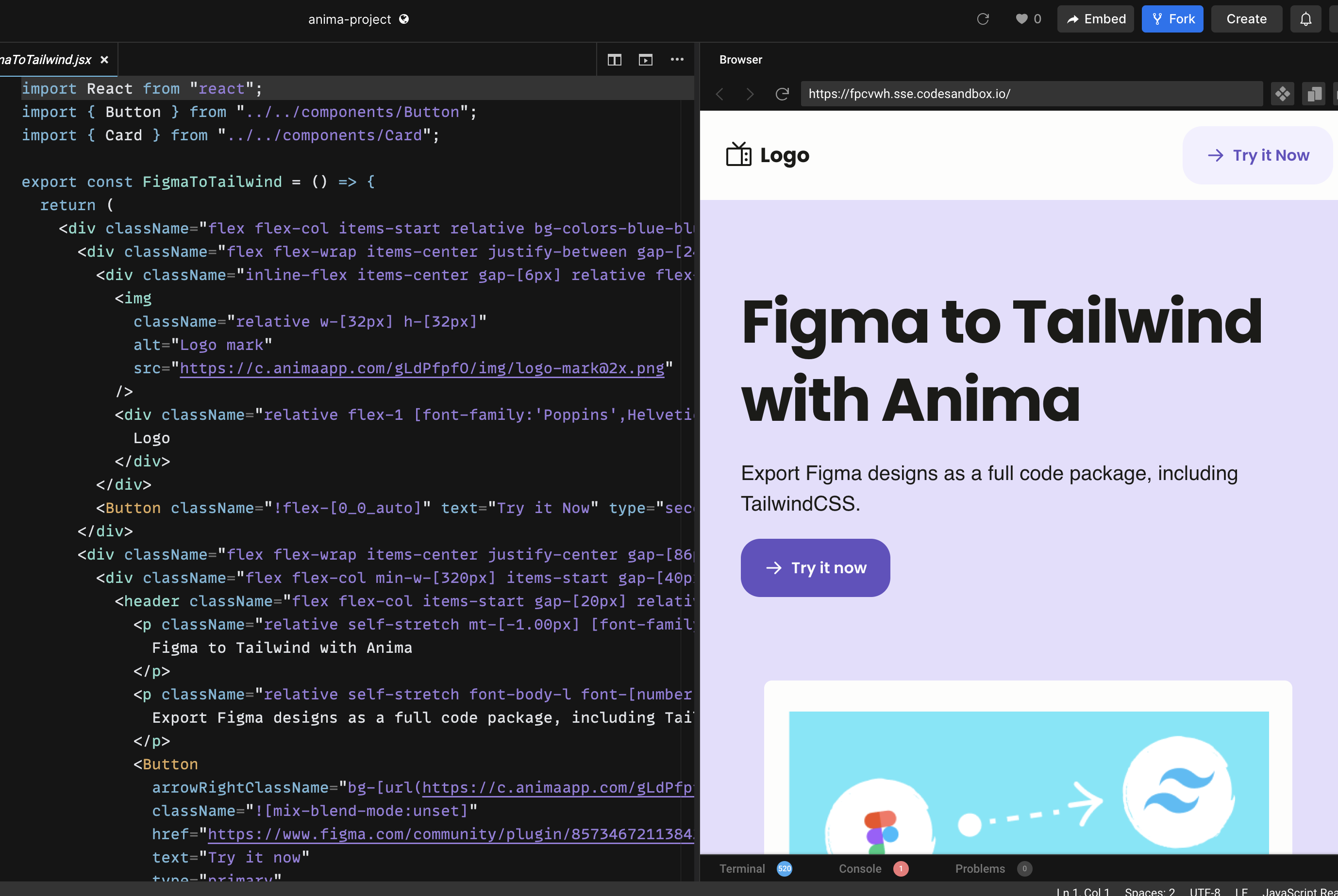
- Voyez comment votre code s’exécute en cliquant sur « Ouvrir dans CodeSandbox ». En voici un par exemple : lien CodeSandbox.
Maintenant c’est ton tour!
Dites-nous comment ça se passe sur la chaîne Discord d’Anima


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch