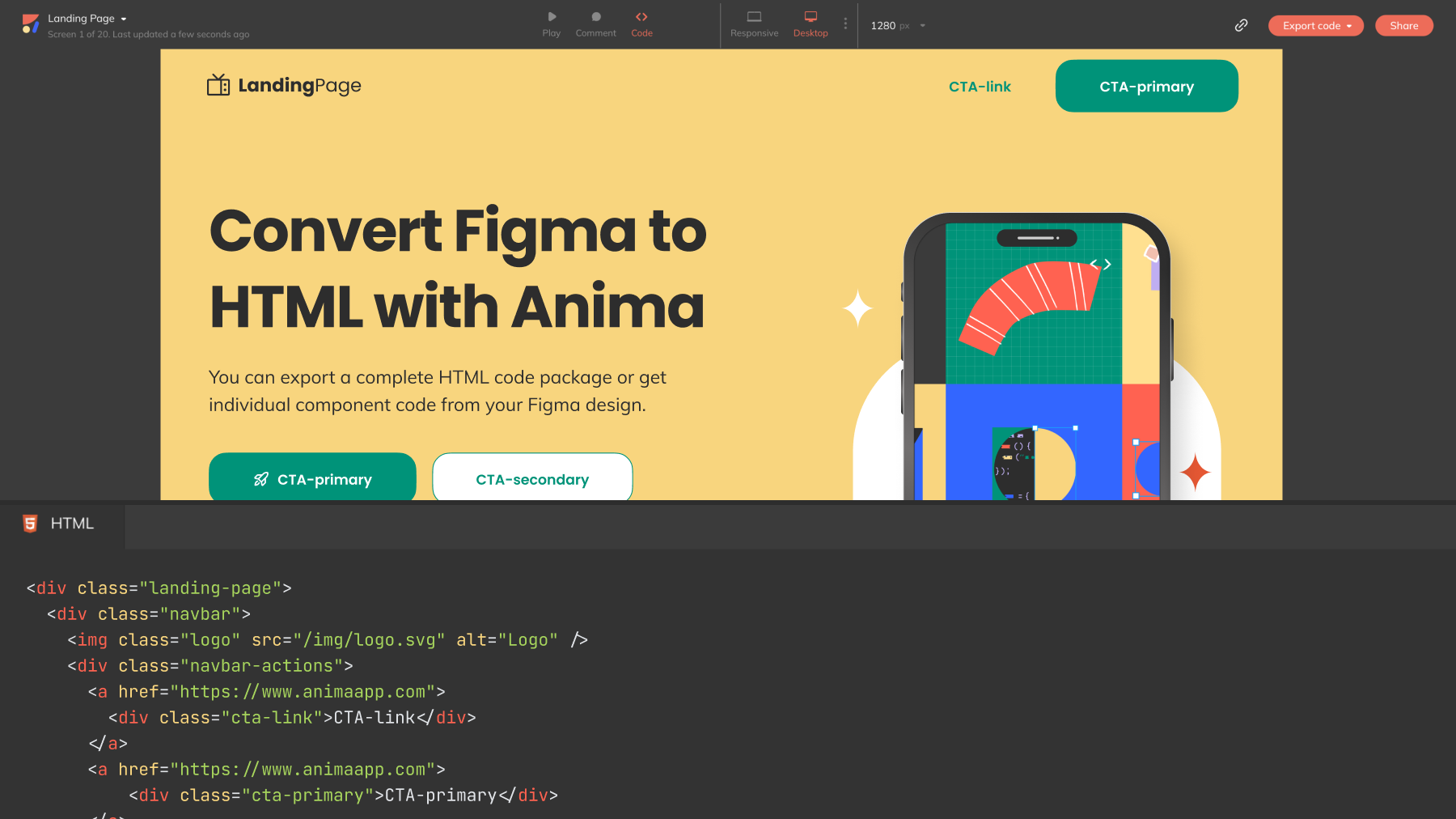
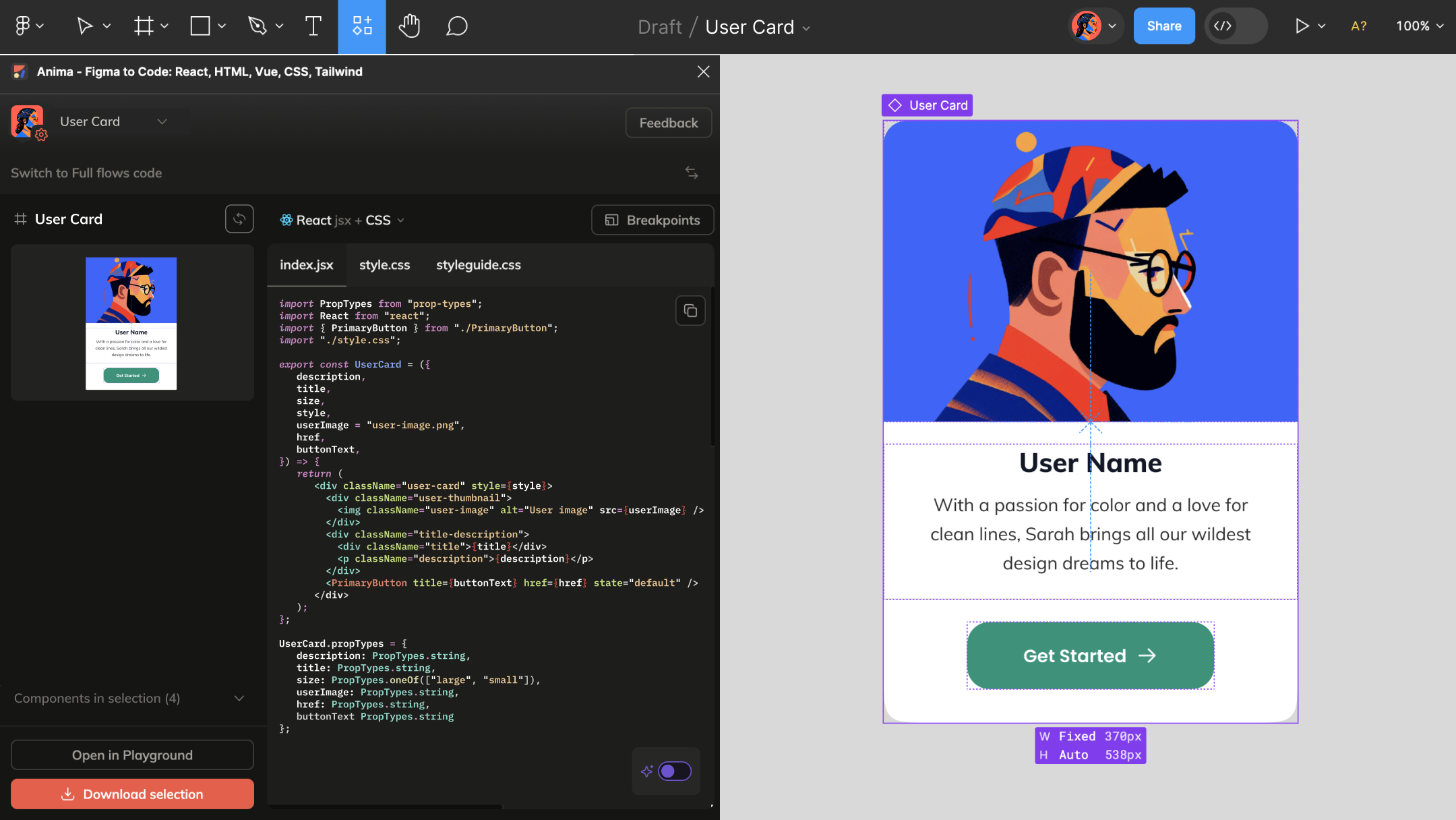
Figma to code, Automated
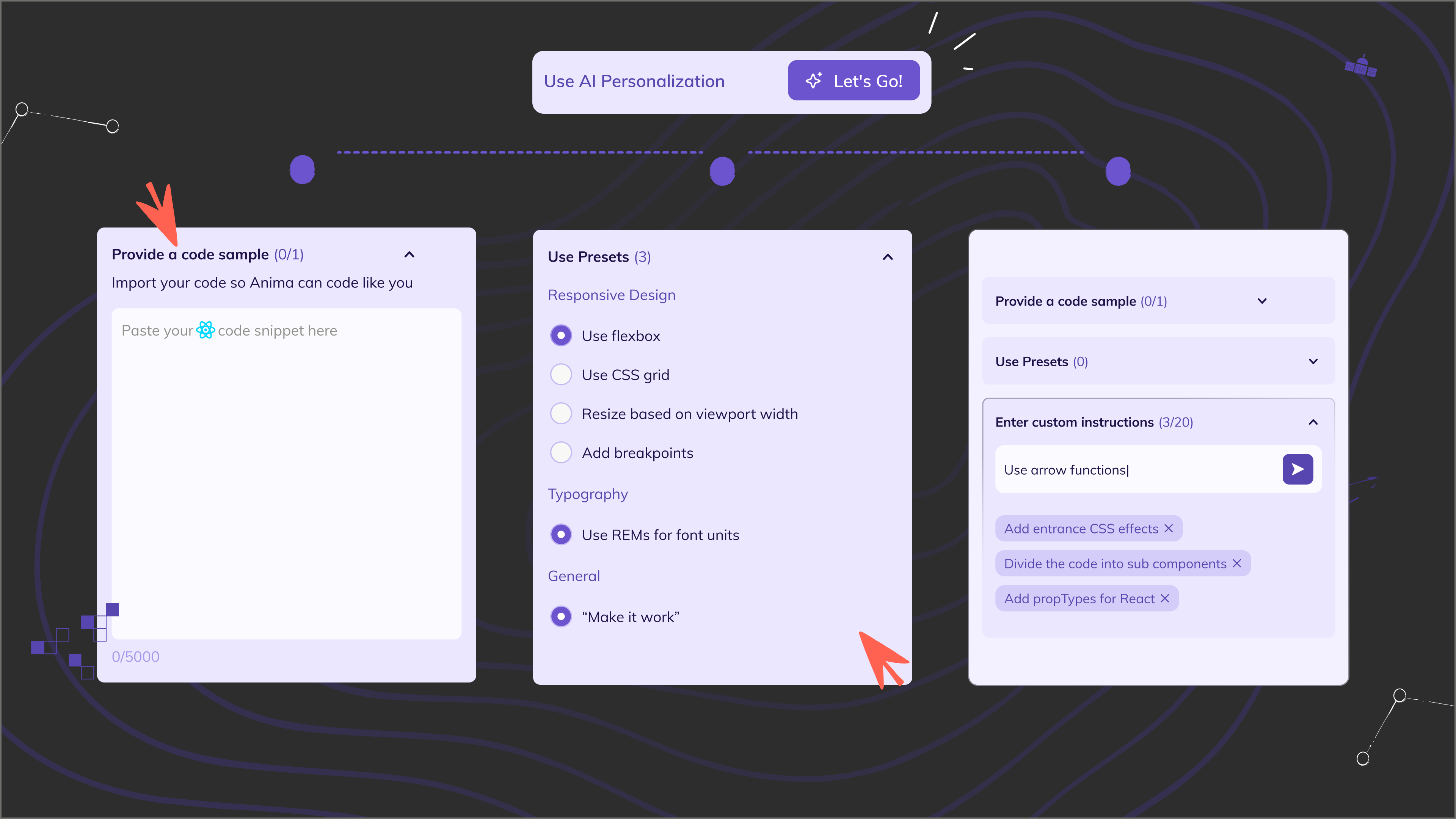
As Figma's official design-to-code partner, Anima generates clean, functional React, HTML and Vue —with unparalleled code quality and feature support—inside the most advanced design tool on the market. Javascript or Typescript lovers, Anima for Figma got you covered.