The 6 best free wireframe tools for designers 20218 min read
Reading Time: 7 minutesIf you’re a UX/UI designer, you already know how important wireframing is to create an intuitive website or app. Wireframes are low-fidelity, early-stage prototypes—skeletal structures of your final design—that establish the layout and essential contents of each screen. They can be hand-drawn or digitally created, but digital wireframes are far more effective for both design and collaboration.
If you want to streamline your process with digital wireframes, though, you’ll need the right tools.
The best wireframe tools allow you to quickly create a detailed outline of your product, share it with teammates and user testers, and collaborate in real-time. These features help teams more efficiently solve user experience issues prior to developer handoff, and move faster from prototype to final design.
With that in mind, we reflected on 2021 and rounded up these 6 best free wireframing tools:
1. Figma
Figma is one of the most popular design tools for a number of good reasons, one of which is its wireframing capabilities.
Figma is a free cloud-based software that allows you to create, share, and discuss wireframes with teammates in real-time.

Why Figma works for wireframing:
- Lets you take your wireframes to the next level with the easy addition of detailed components like buttons and images
- Allows for real-time collaboration and commenting
- Updates in real-time (meaning no more worrying about saving and naming all those different versions)
- Supports a large list of plugins
- Makes it easy to share your designs with a link (no need for downloading and renaming different versions)
- Cloud-based, meaning you can open and work on your design from all major Operating Systems
- Figma Mirror allows you to mirror your prototype on your mobile device to see how it looks and interacts onscreen
- Has a feature-rich free plan
Where Figma falls short:
- No internet = no Figma
- You need to be aware of who did the last edit (there is a Version Control Function, but it changes the entire version, which can be a problem if you want to just revert one or two little changes).
- Figma Mirror (self-check) does not show on the other person’s Figma
- Caches – because Figma is browser-based, occasionally you cannot see your teammates’ design right away because of the browser caches.**
**You need to refresh the page a few times to solve this.
Price
- Starter option: Free for up to two editors and three saved projects
- Premium option: $12 per editor/month unlimited projects)
- Premium free for students

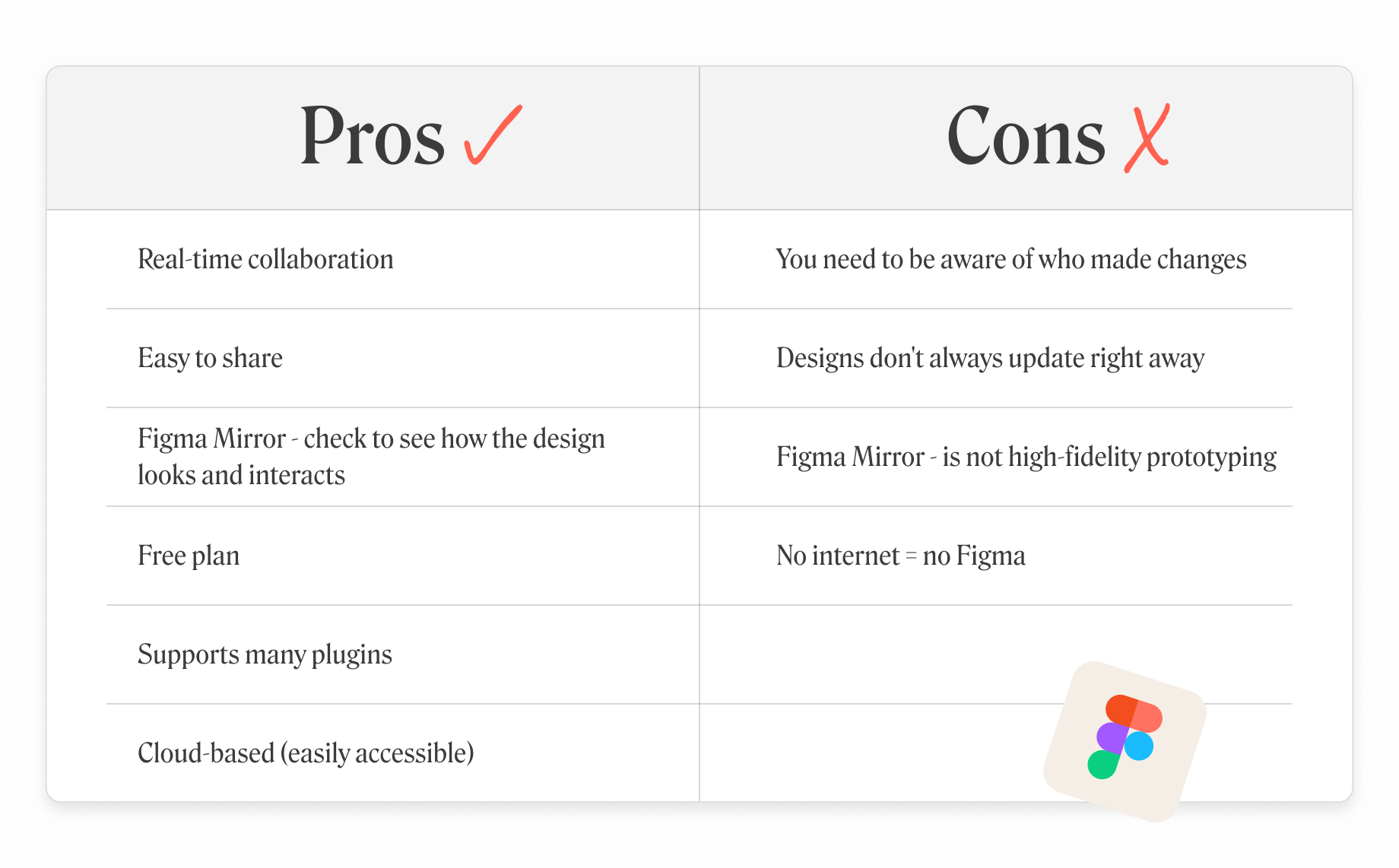
Pro’s and con’s of using Figma for wireframing
2. Adobe XD
Adobe XD is a free online design tool that creates amazing wireframes. You can draw and reuse vectors to build wireframes, high-fidelity prototypes, and screen layouts, then quickly share them with your team.

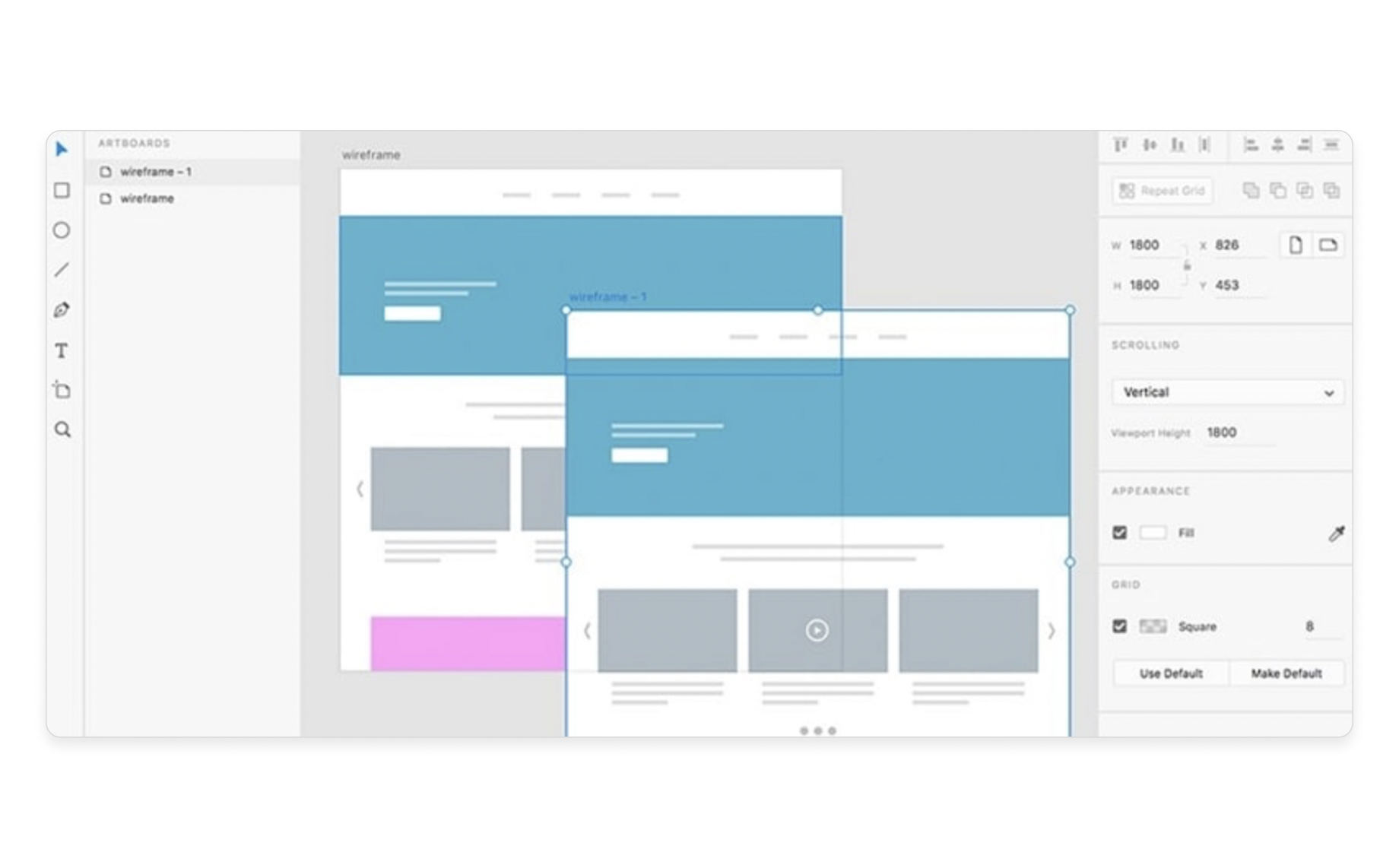
Create wireframes with Adobe XD
Why Adobe XD works for wireframing:
- You can integrate Adobe XD with a number of Adobe products such as After Effects and Photoshop
- You can comment on your wireframes and prototypes and share them directly to different devices in real-time
- You can import files from Adobe tools seamlessly
- Supports a number of different plugins
Where Adobe XD falls short:
- Price – you get the option to test it out free, but it is only a trial
- Collaboration requires syncing every so often, which can slow down the process
- Text boxes require some changes in settings for them to behave like an Illustrator text box
- Doesn’t support as many plugins as their competitors
- Difficult to go beyond simple animations without plugins
Price:
- 7-day free trial
- $9.99/month after the trial ends ($99.99/year)

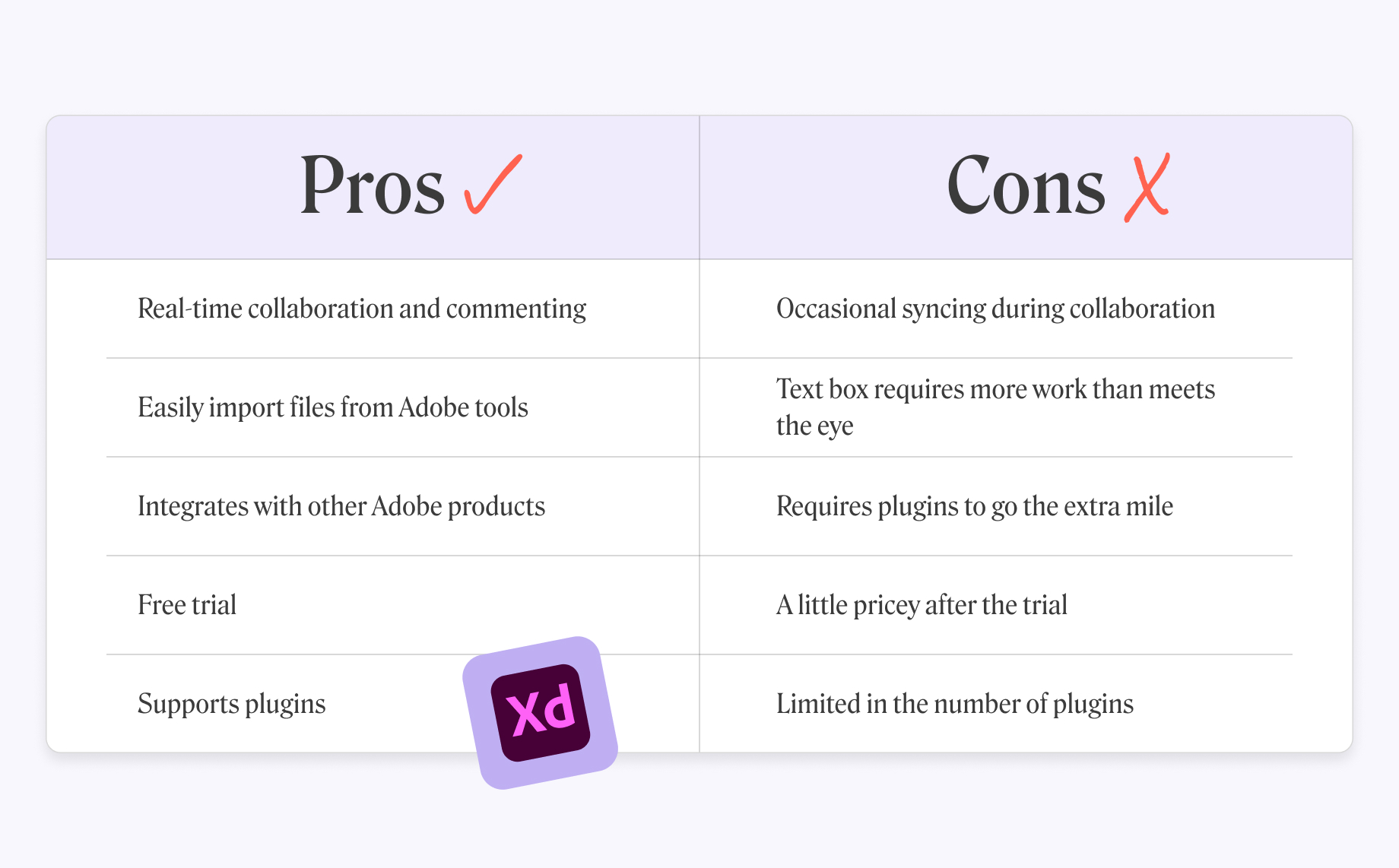
Pro’s and con’s of using Adobe XD for wireframing
3. Sketch
Sketch is a desktop vector graphics editor for MacOS. If you work with an Apple, then this is a great choice as a wireframing tool. Although designing in Sketch requires MacOS, you can still share your prototypes with teammates on any platform via a cloud-based web app.

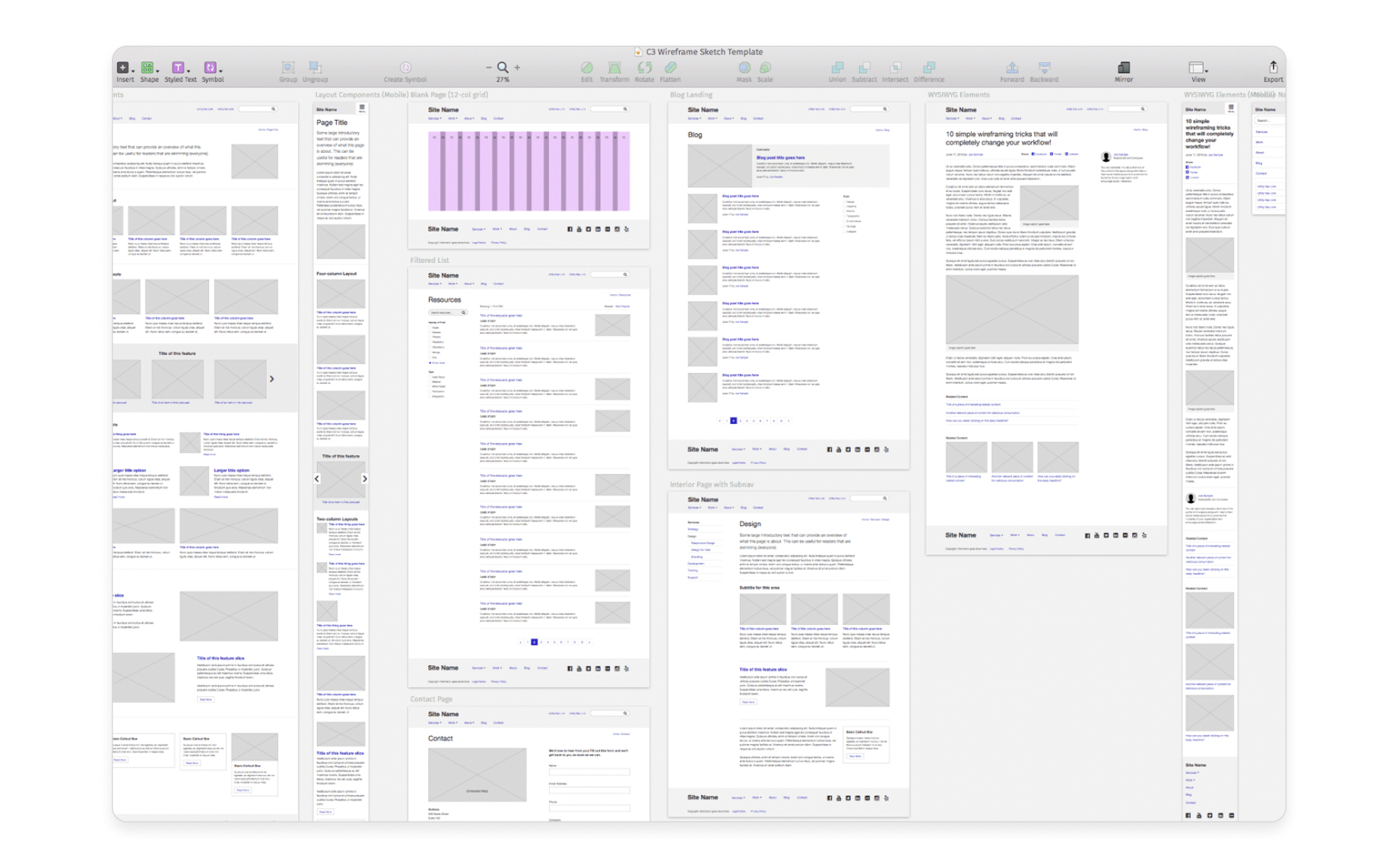
Wireframing template in Sketch
Why Sketch works for wireframing:
- You can build prototypes and share them easily
- You can adapt your workflow with plugins like Bitmap Compressor and Anima App
- You can share and comment easily
- The functionality is flexible
- You can build reusable assets
Where Sketch falls short:
- Sketch is strictly for MacOS users and doesn’t run in your browser
- It’s a heavy tool
- There are no repeat grids
- Requires another (paid) tool for handoff
- You cannot create truly responsive designs in Sketch (but there are plugins that can help)
Price:
- 30-day free trial
- $9/month (per editor) standard subscription

Pro’s and con’s of using Sketch for wireframing
4. Miro
Miro does it all. It’s great for ideation sessions, creating interactive presentations, and—you guessed it—creating and sharing wireframes.

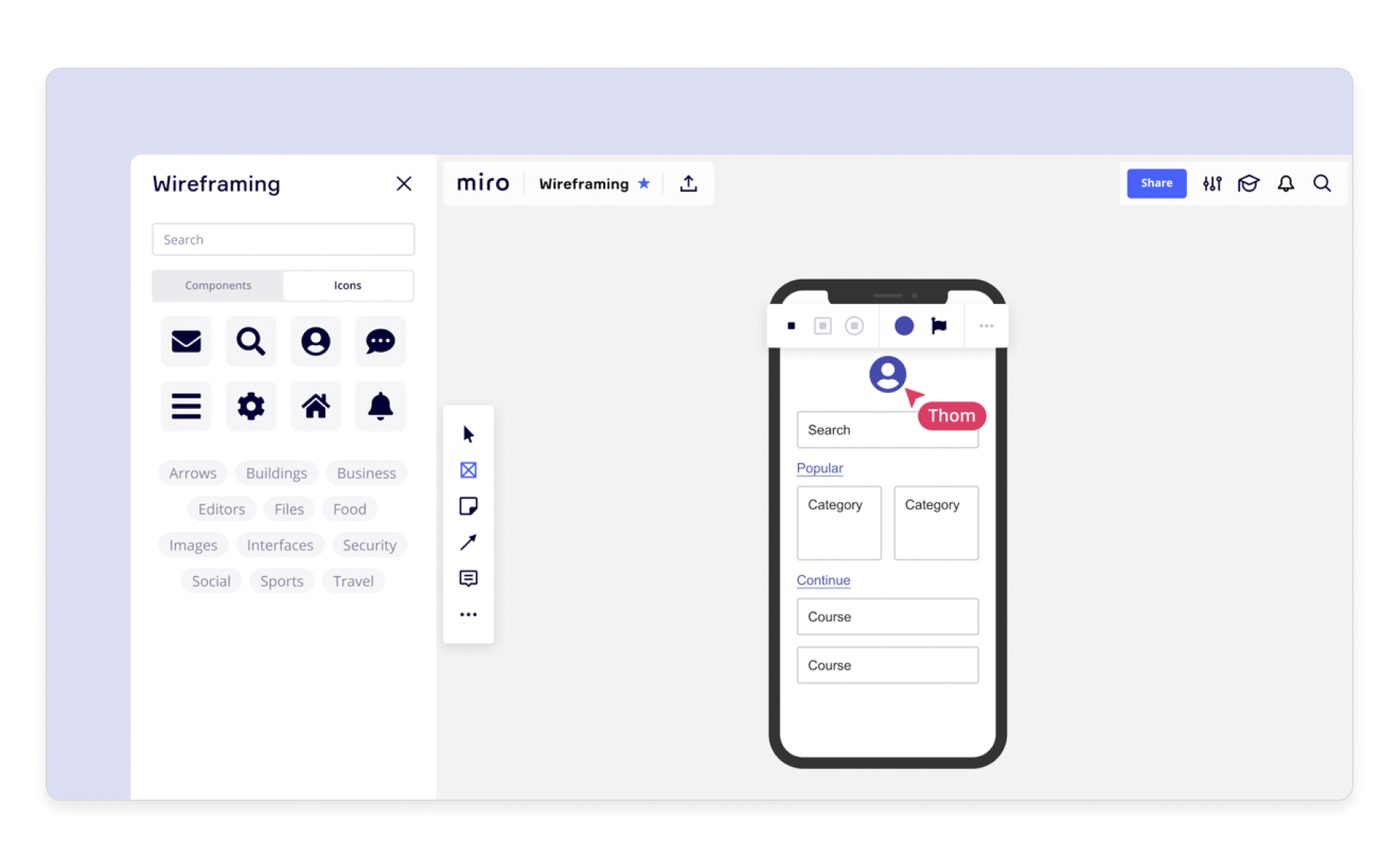
Collaborating in wireframing with Miro
Why Miro works for wireframing:
- It’s a super versatile tool especially for wireframing (you can add sticky notes, insert images and videos, type, collaborate, and more
- It has a team video chat feature It offers a wide range of design templates—from wireframes to high fidelity prototypes
Where Miro falls short:
- It lacks interactivity when prototyping and wireframing
- A few snags to work out in functionality
- You can’t make blanket edits to similar elements—changes need to be applied manually across the board
Price:
- Free basic package
- $16/month for teams and more collaboration abilities
Pros and cons:

Pro’s and con’s of using Miro for wireframing
5. Balsamiq Wireframes
Balsamiq Wireframes is a Flash-based wireframing software for speedy designing, user testing, and sharing designs with teammates. It’s also got a big UI library full of great wireframe templates.

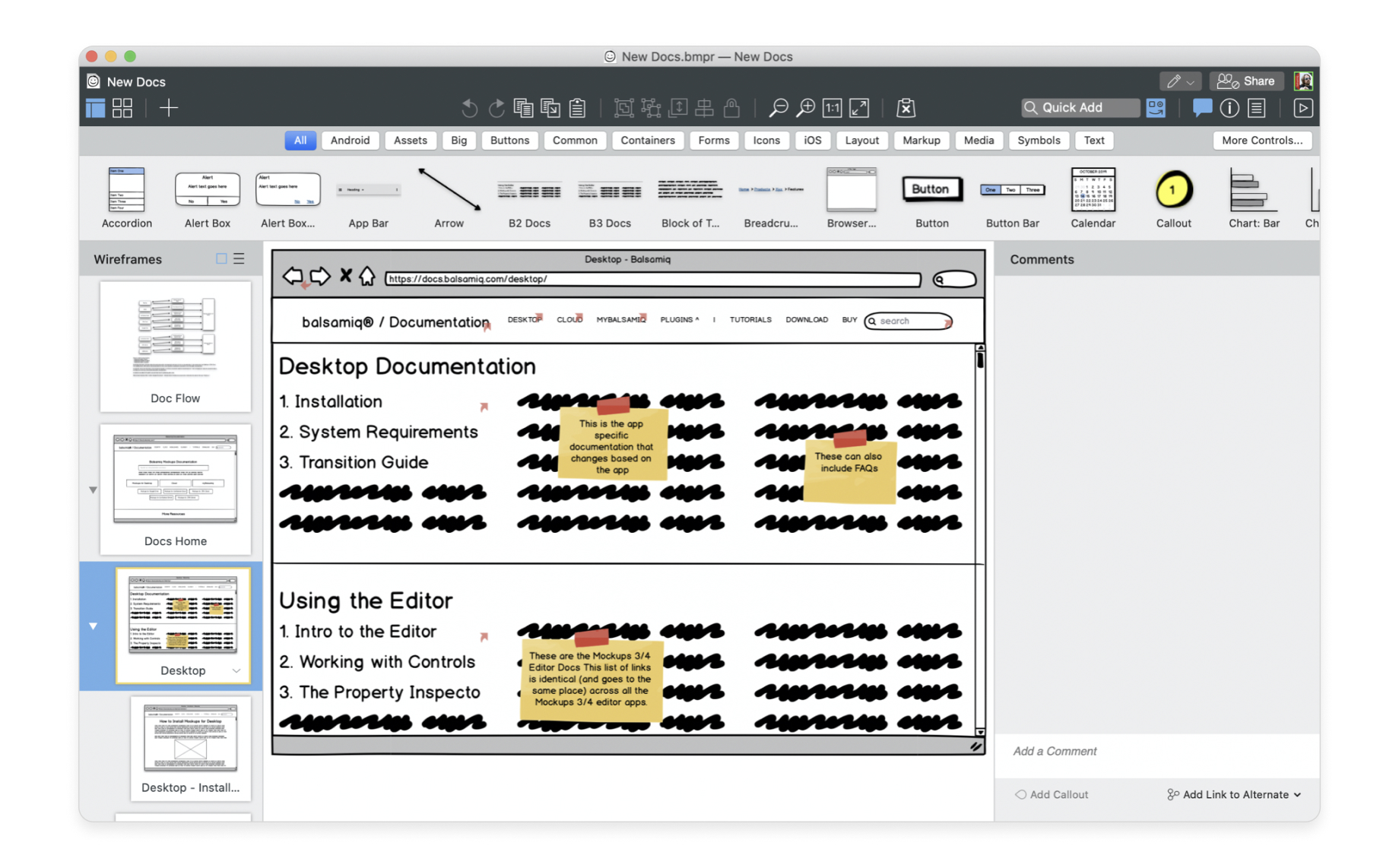
Balsamiq Wireframes for Desktop
Why Balsamiq Wireframes works for wireframing:
- Large UI library of templates and elements
- Good for mobile and web wireframing inspiration
- Intuitive (drag and drop)
- Build-in presentation tool
Where Balsamiq falls short:
- Not the best tool for building large prototypes\
- Lacking in animations
- Requires programming knowledge for interactions
- After your trial, you need to purchase a license to keep your work
Price:
- Free 30-day trial period
- $89 Pro account (single user)

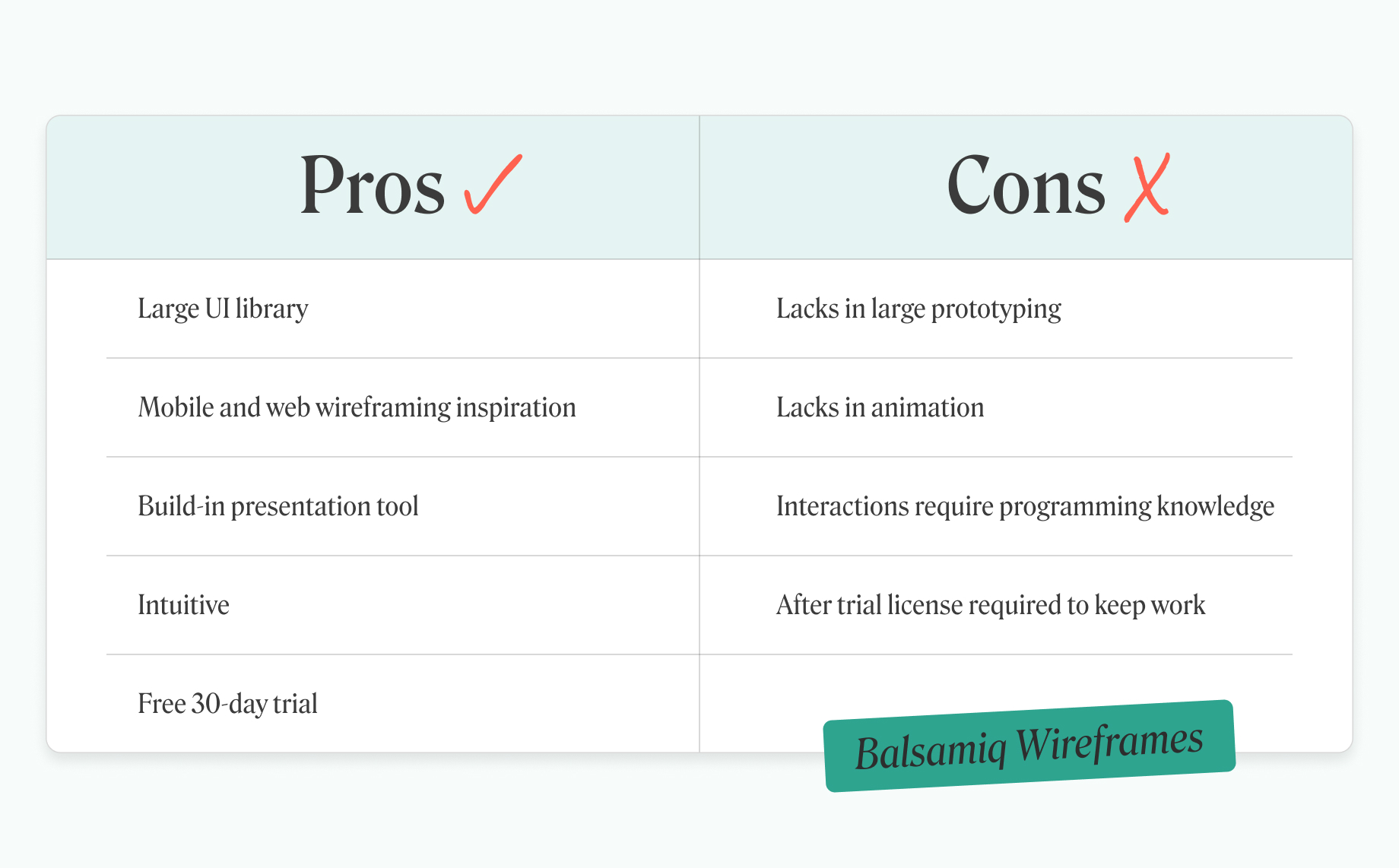
Pro’s and con’s of using Balsamiq Wireframes for wireframing
6. Wireframe.CC
Wireframe.CC is a minimalistic, quick wireframing tool for web and mobile apps. If you’re looking for a straightforward tool to efficiently build simple wireframes, it might be for you.

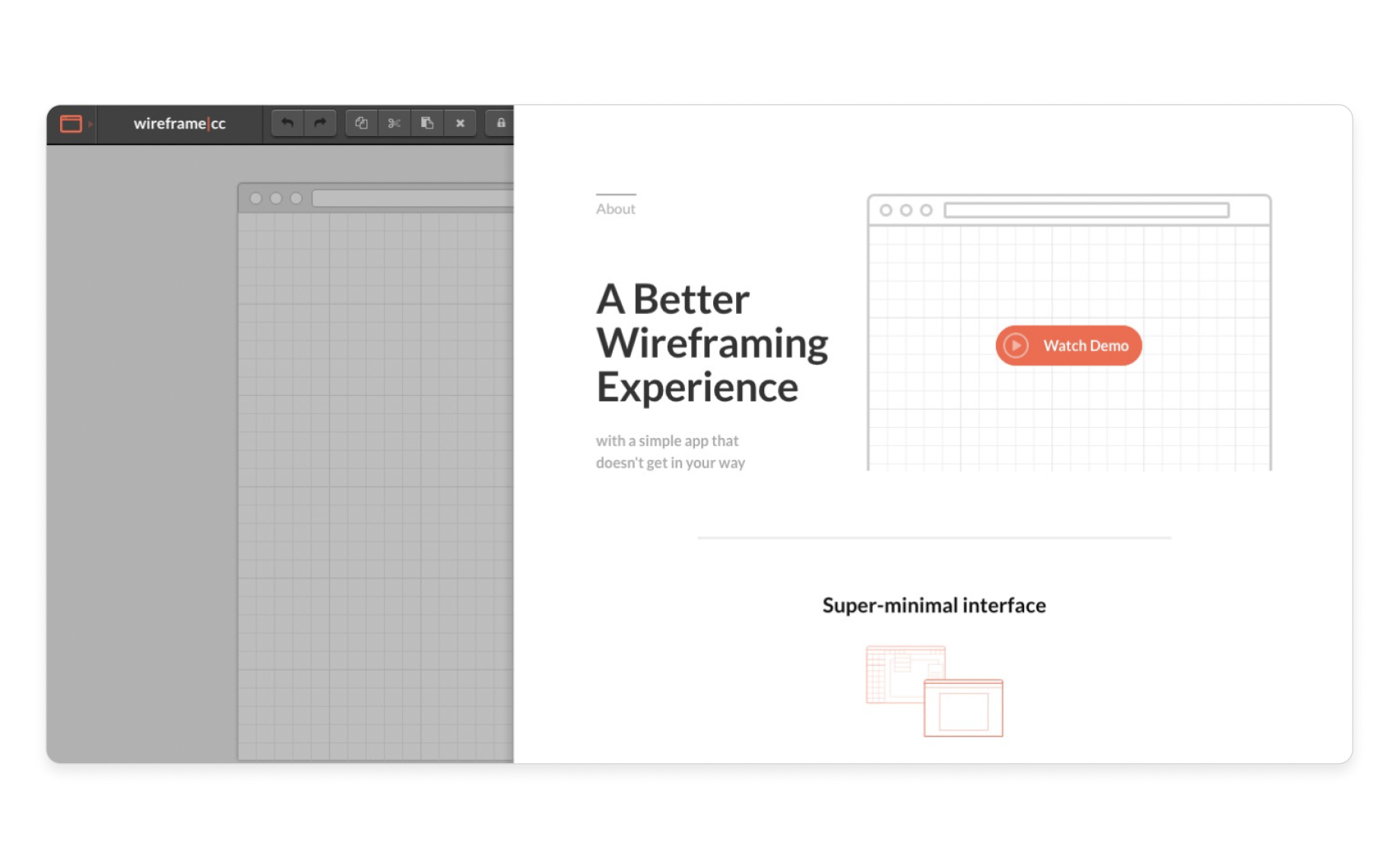
Simple wireframing with Wireframe.CC
Why Wireframe.CC works for wireframing:
- Efficient and easy to use
- Wireframe templates for mobile and web help speed up the process
Where Wireframe.CC falls short:
- Can’t incorporate animations or interactions
- No presentation or collaboration options
- Only good for low-fidelity prototypes
Price:
- Basic package – free
- Premium package – $16/ month (7-day free trial)

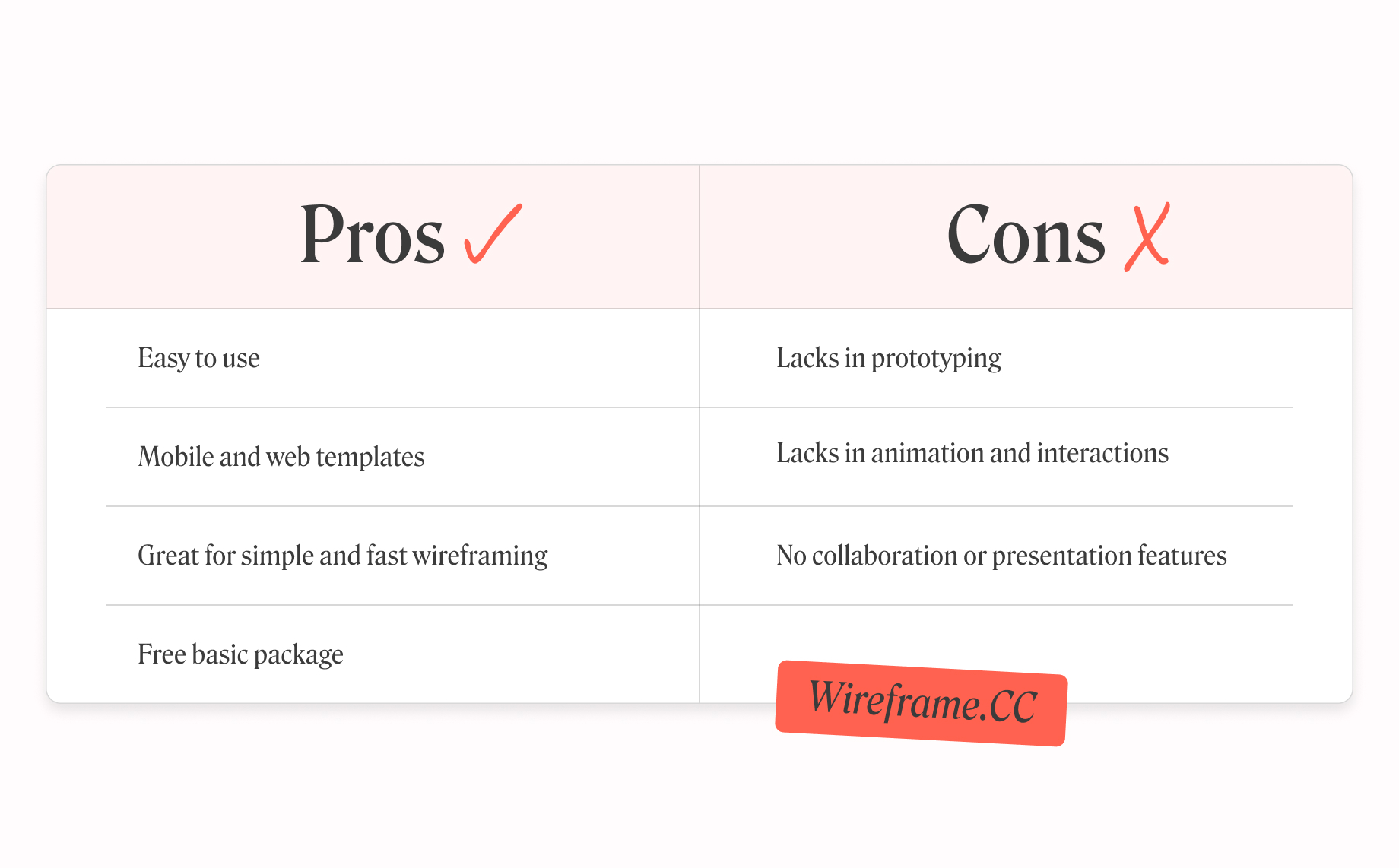
Pro’s and con’s of using Wireframe.CC for wireframing
The benefits of code-based wireframing
The whole purpose of wireframing is to communicate the flows and structure of the product you are about to design. Wireframes can be useful for running early usability tests and getting validation, before even going through the design process.
Wireframing is just the first stepping stone in a product’s journey and not the final design. However, it can be very beneficial to create realistic code-based UX wireframes.
By doing so you can:
- Embed code and connect real data
- Create interactive elements
- Create working forms
By doing so, you can collect real data to make decisions easier on the flow and structure of the product,
How Anima fits into the story
As a designer, there is nothing worse than having to navigate a bunch of different tools.
One for designing, (and yes) one for wireframing, one for handoff, and even then, there’s the whole saga of the designer/developer back and forth. It can be a real nightmare.
But hear me out, it doesn’t have to be so frustrating!
If you are one of those designers that like working with Figma, Adobe XD or Sketch, then you really can have your cake and eat it.
Anima is a design-to-code platform where you can build the blueprints of your product in a matter of minutes from right inside your own design tool. By automatically embedding code for you, Anima lets you perform usability testing, with real data, even before the prototyping phase.
With Anima you can:
- Easily add interactive elements to help you test the flow
- Bring real data and text input to your wireframe, so you can actually have a form to click on and check which flow works best
- Perform validation checks early on in the process (before you go full out on prototyping)
When you’re ready to take this to the next level, you can simply begin to build a high-fidelity prototype all from the same place. The design tool you love to use.
So if your tool of choice is one of our top 3 picks, then you should definitely try out Anima.
Final thoughts
So there it is folks, our top 6 free wireframing tools of this year. Of course, every one of these tools has its own pros that it brings to the table, helping you put together your ideas as quickly and efficiently. While there are cons for each tool (that’s the way the cookie crumbles!), finding the best fit tool for you is really based on your team’s needs.


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog