Why designer-developer handoff doesn’t work3 min read
Reading Time: 4 minutesThe designer-developer handoff process is a very complex process.
Designers work with visual tools; they work hard to create the perfect prototype, spending hours on making sure every pixel will be in the right place.
Developers get the prototype, and among millions of other things they have to do to see this product run smoothly, they have to now translate this design to code using their eyes.
And that’s where the friction begins.
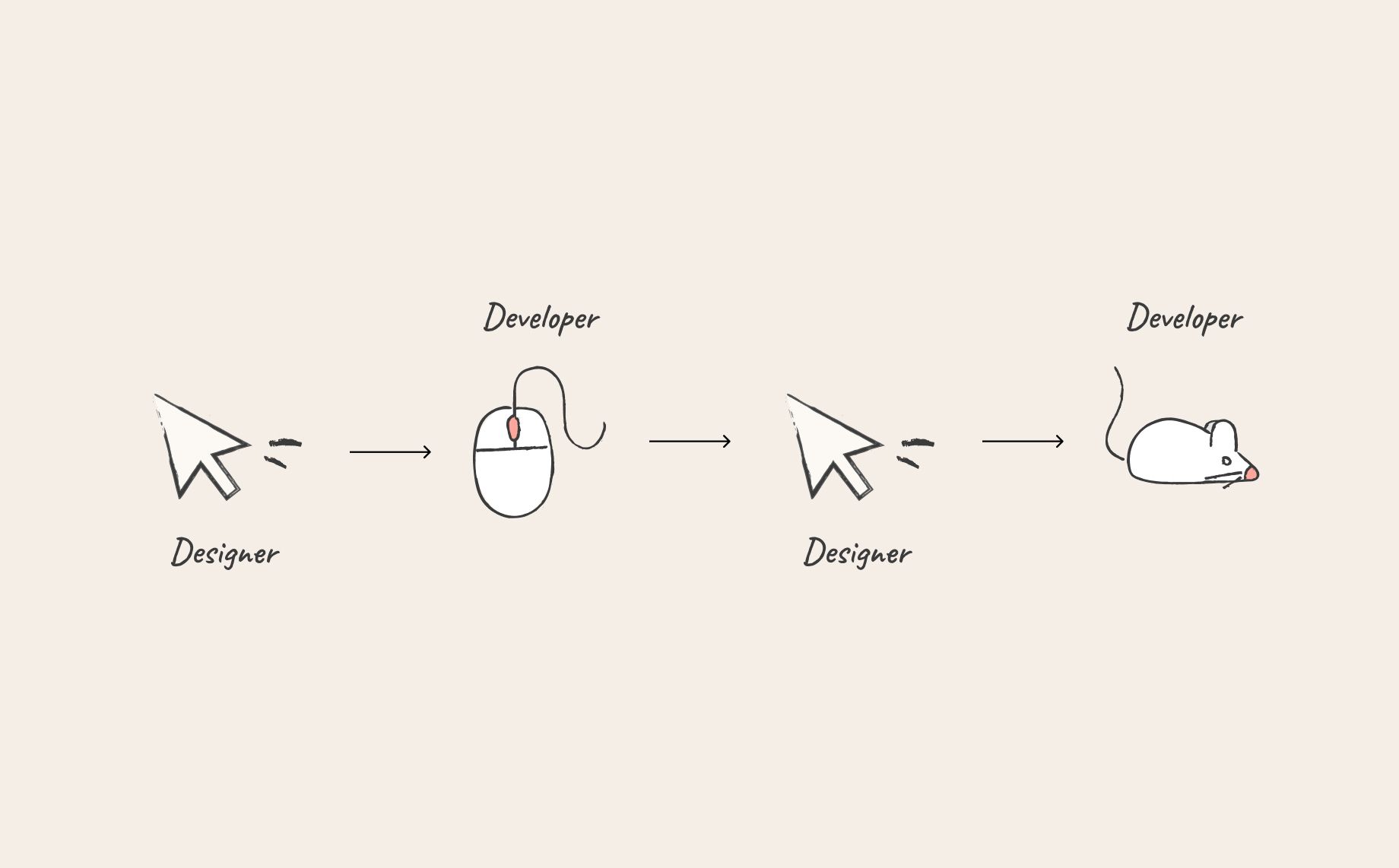
The existing handoff process creates unnecessary redundant feedback loops between developers and designers, and mostly just gets everyone involved frustrated.
When critical design work is lost in translation to code, the product suffers from slower time to market and a watered-down user experience. Developers’ souls are crushed in unrewarding grunt work, and designers’ souls are crushed as their design succumbs to time-induced compromises.

How designs gets lost in translation
So what are your options?
Handoff solutions on the market offer one of two approaches to the design-to-development problem. Tools like Zeplin, Invision, or Figma are great for product CSS like fonts and colors, but will not produce code for the whole interface and so today developers have no choice but to code from scratch.
At the other end of the spectrum, No-Code and production-ready solutions deliver long, bloated code that are simply not designed for developers to work with.
Webflow for example is a great tool to build a website. However, for teams with engineers, this will not work. The code generated is good as long as you’re on Webflow platform, and you don’t have to edit it. Developers need another solution.
How does Anima solve this?
Anima is a design-to-code platform.
What does that even mean?
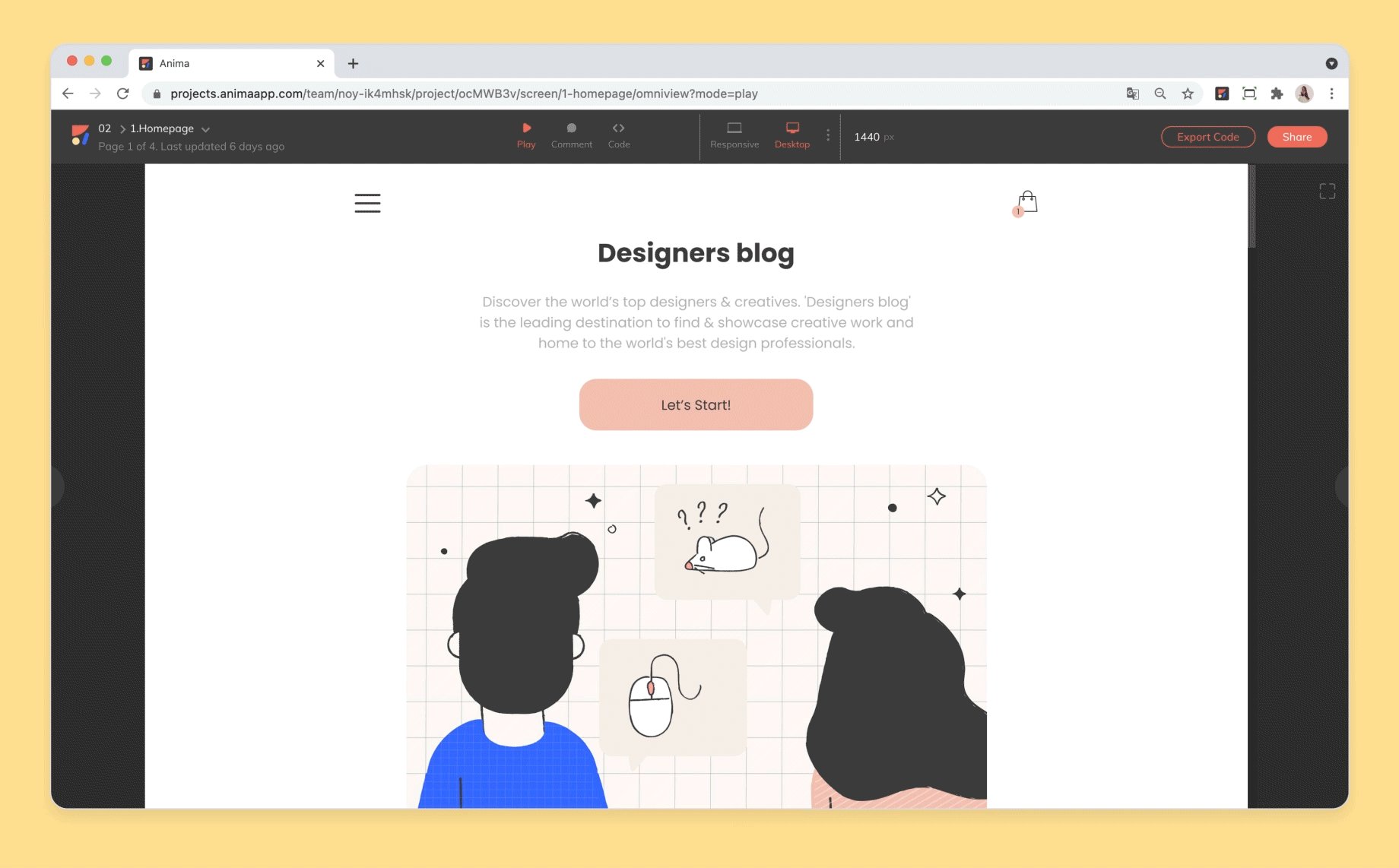
Anima creates code-based prototypes which help designers to create fully responsive prototypes that look and work exactly like the finished product (no coding required). Developers in turn can take these designs and translate them into developer-friendly React, HTML, and Vue code.
Instead of coding UI from scratch, developers are free to focus on logic and architecture.
What is developer-friendly code you ask? In short, it is code written to meet the standards of how coders work. Click here to read more about it.
Anima collaboration features
-
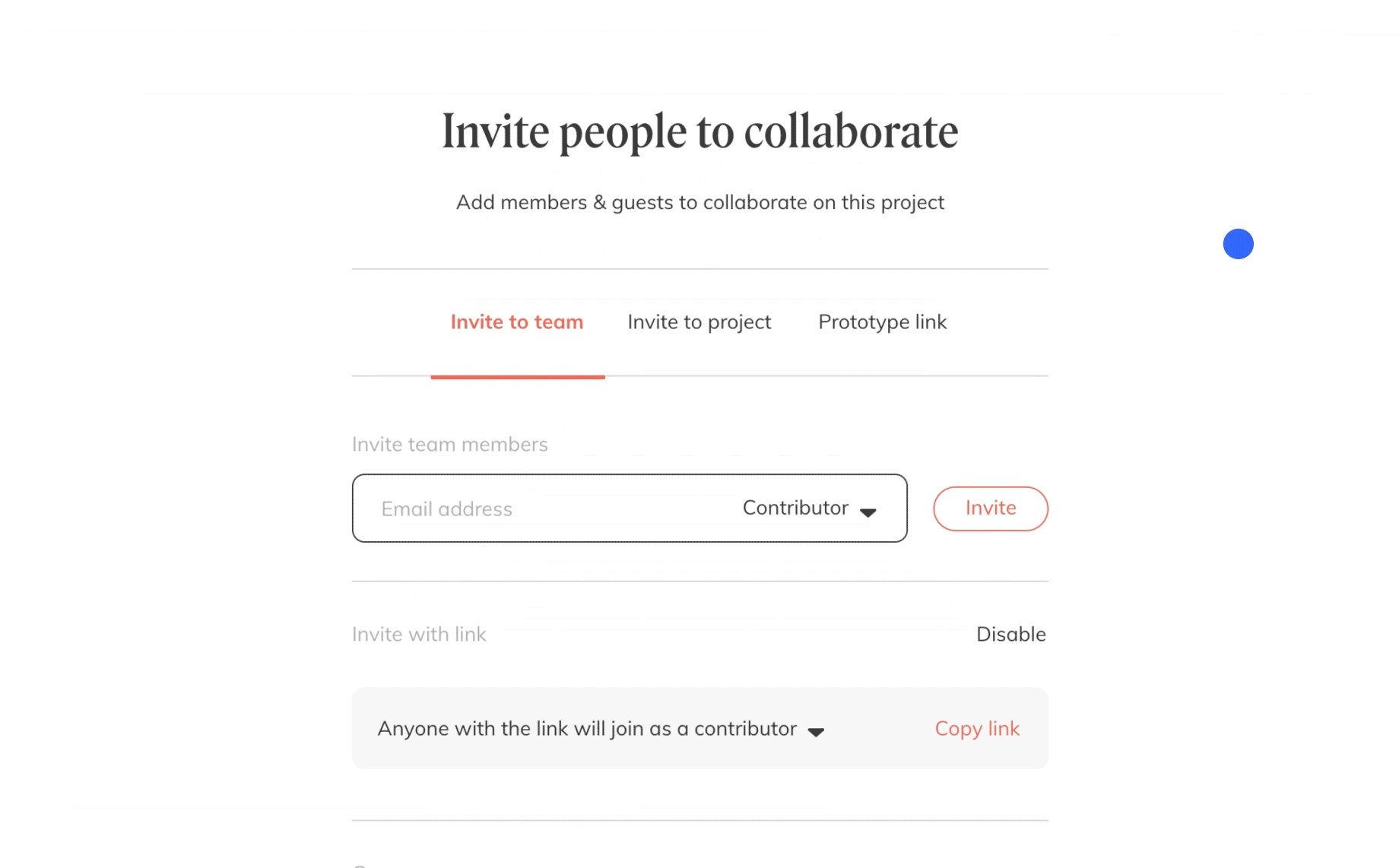
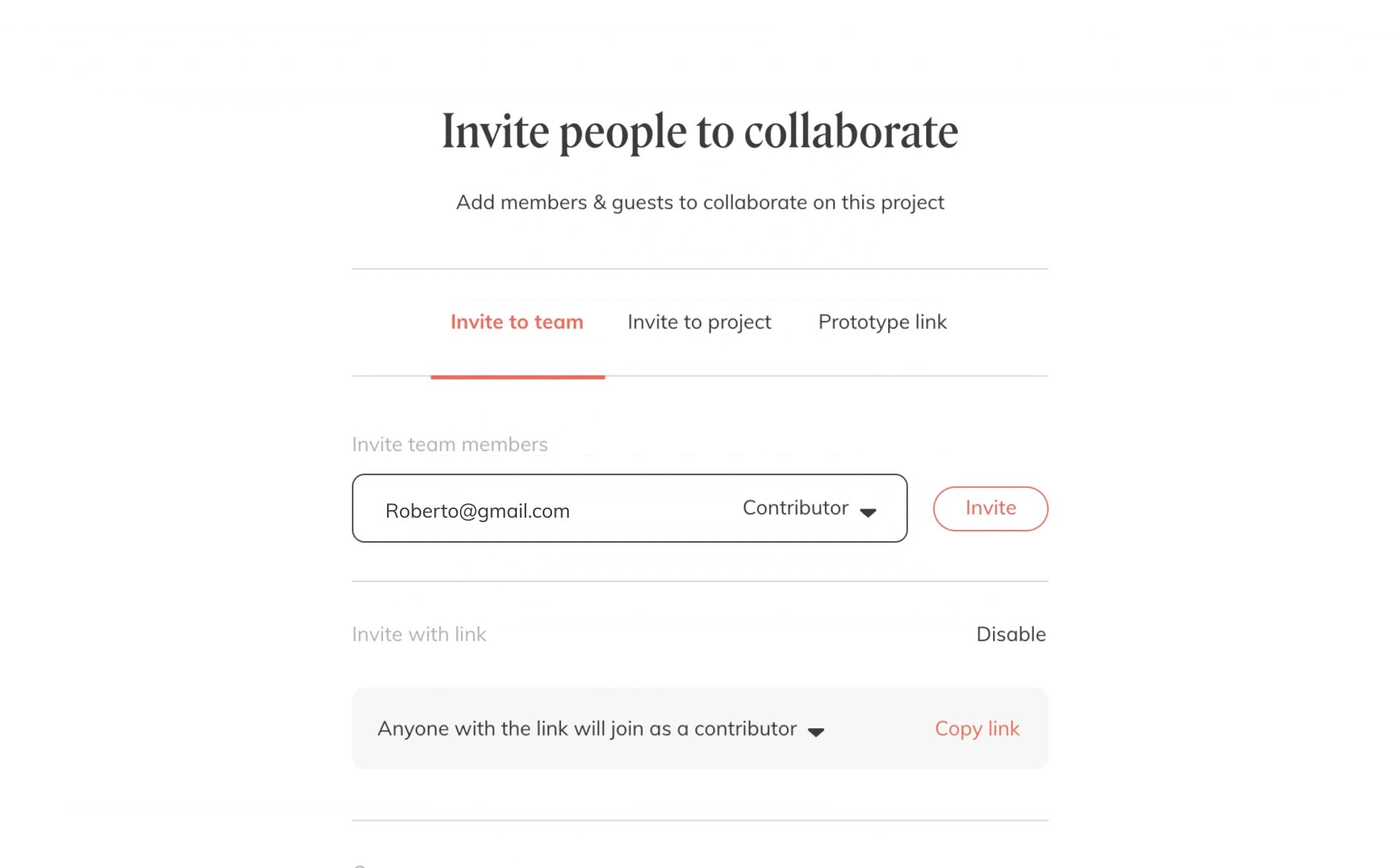
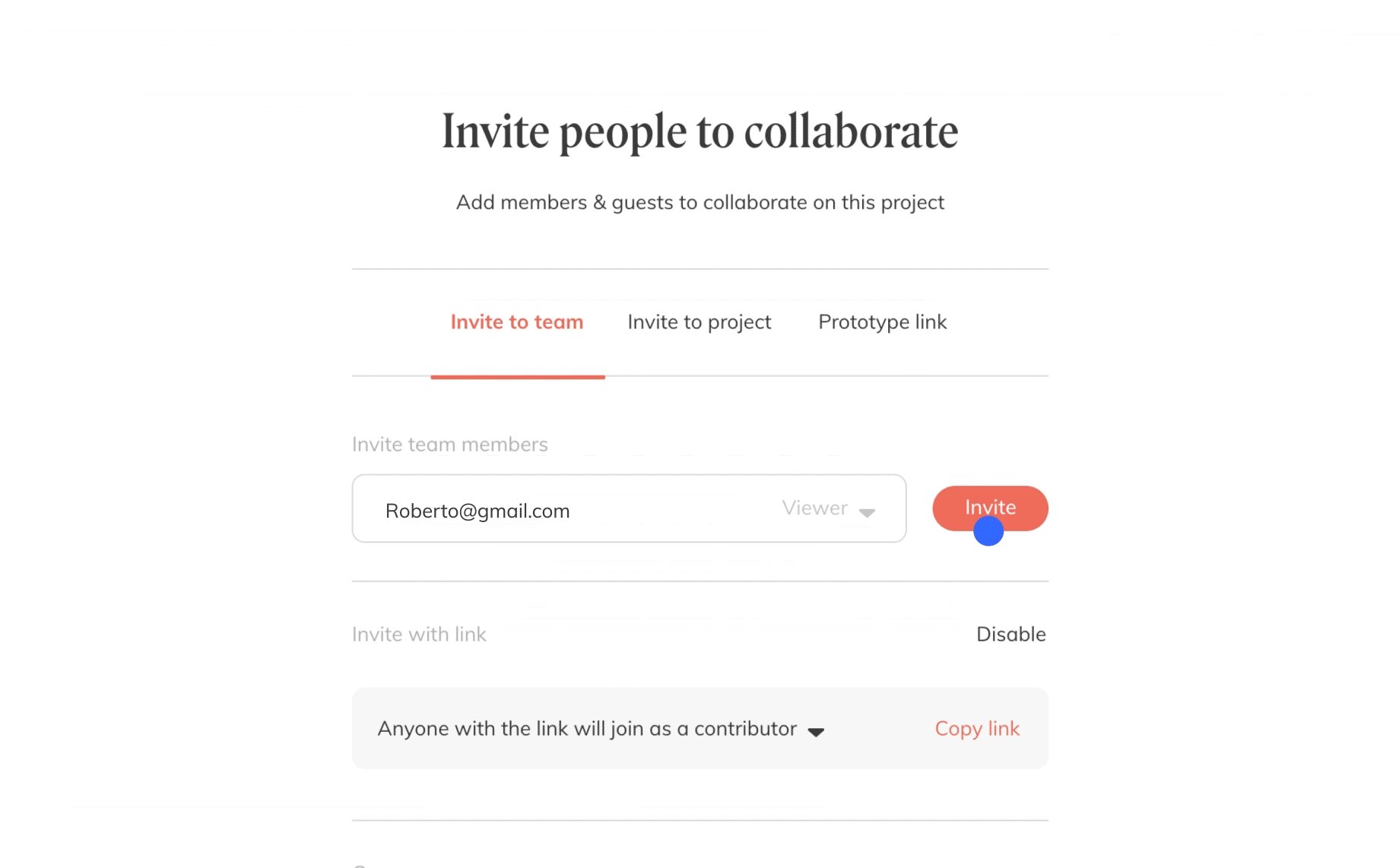
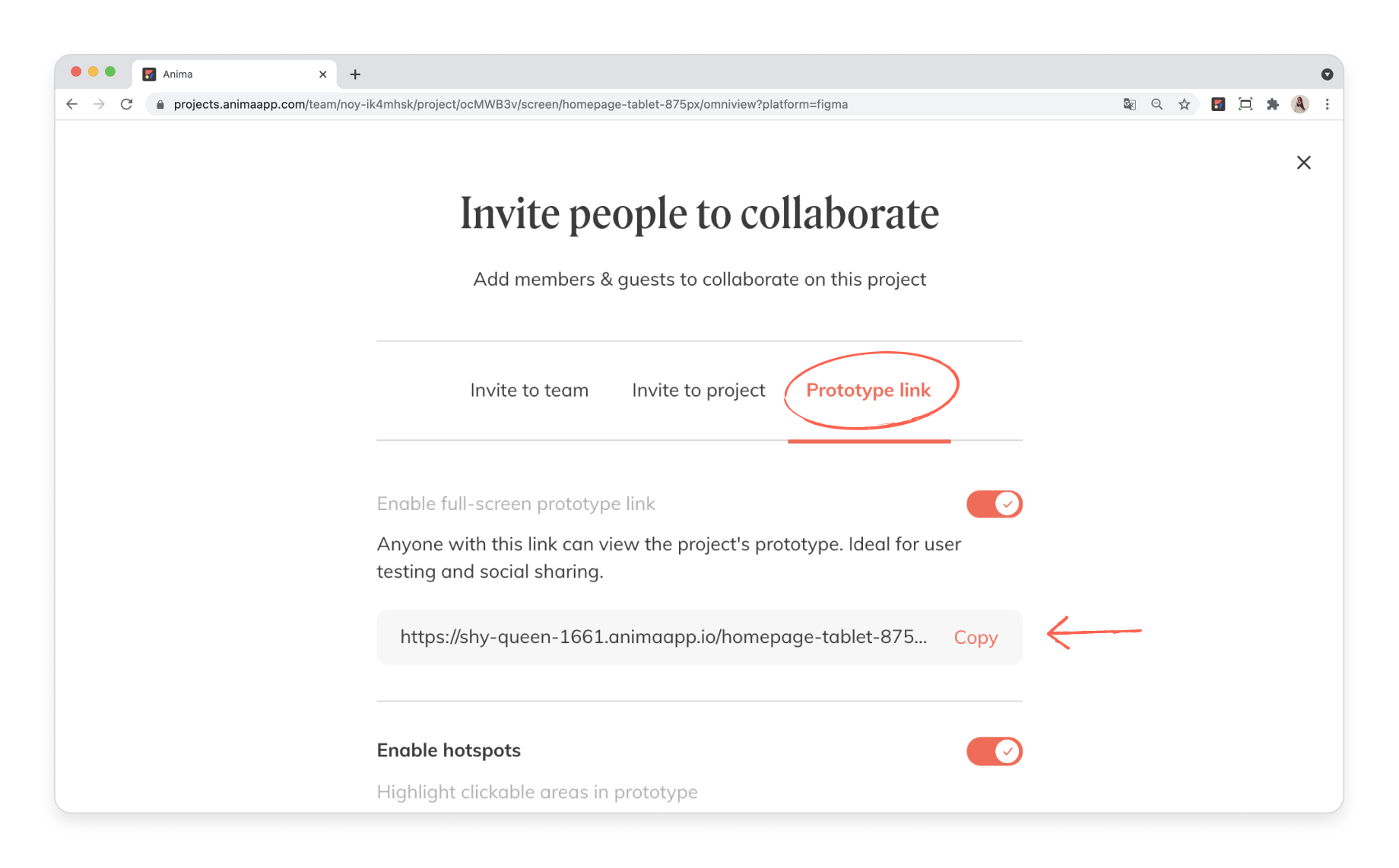
Invite team members
The feature allows you to share your entire project with your teammates, and the best part is, that you don’t even need to have access to the design tools. Throughout the entire process, all related stakeholders (designers, developers, product, management, and so on), are all kept in the loop and can follow the progress live.

Invite team members to collaborate on Anima
-
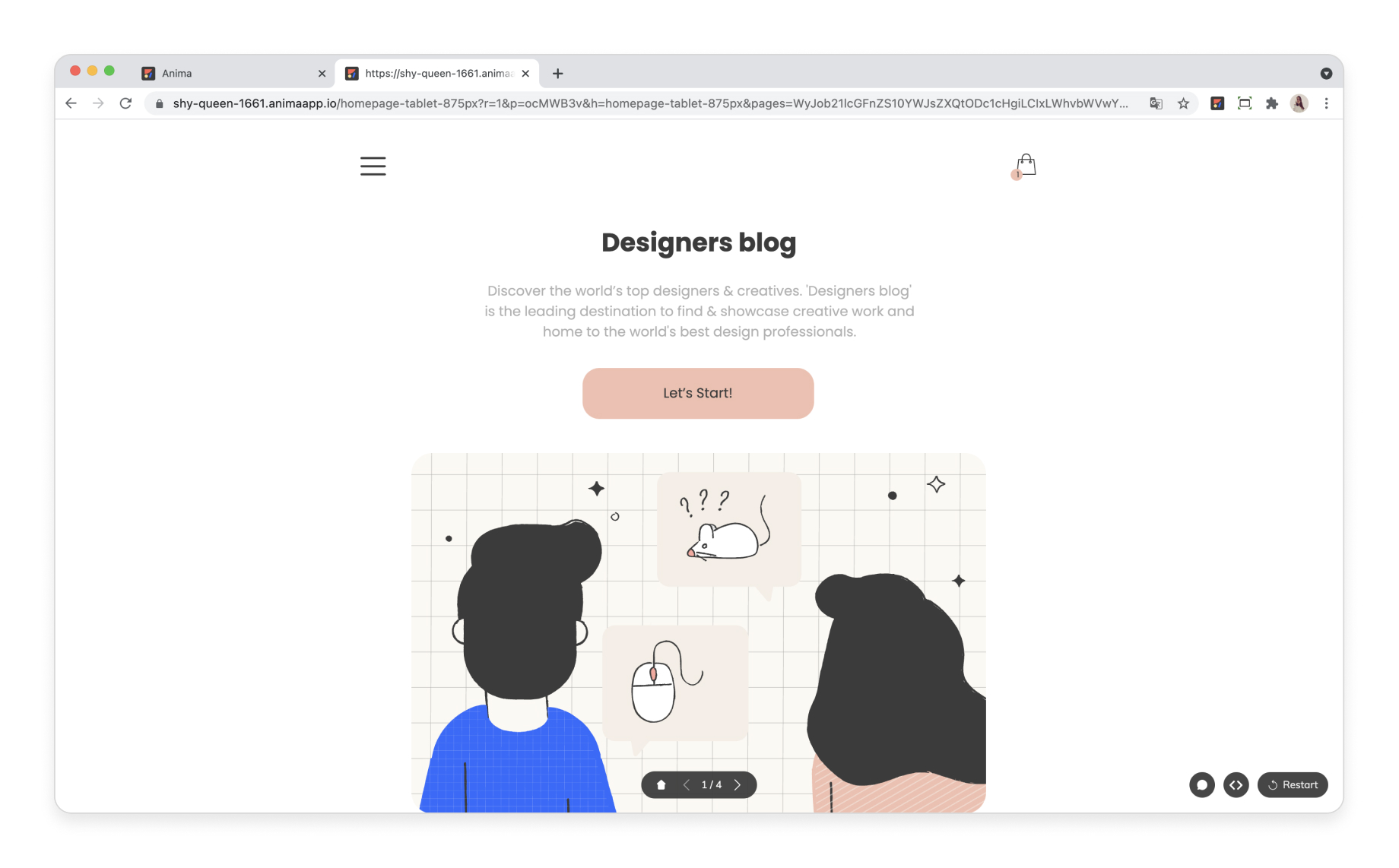
Share prototype link
Your prototype is fully responsive, it acts and feels like the final product. Sharing the link for your prototype lets the receiving and get a real feel of the end product without even signing up to Anima.
Because it is a live product, you can use this link for user testing and send it to potential users to see how they interact with the product.
Why not share the link with stakeholders or clients, and give them a real feel for of product? Whatsmore, you can connect your prototype to your domain and simply publish it as a website.

Share your prototype link

See how your prototype link looks like the final product
-
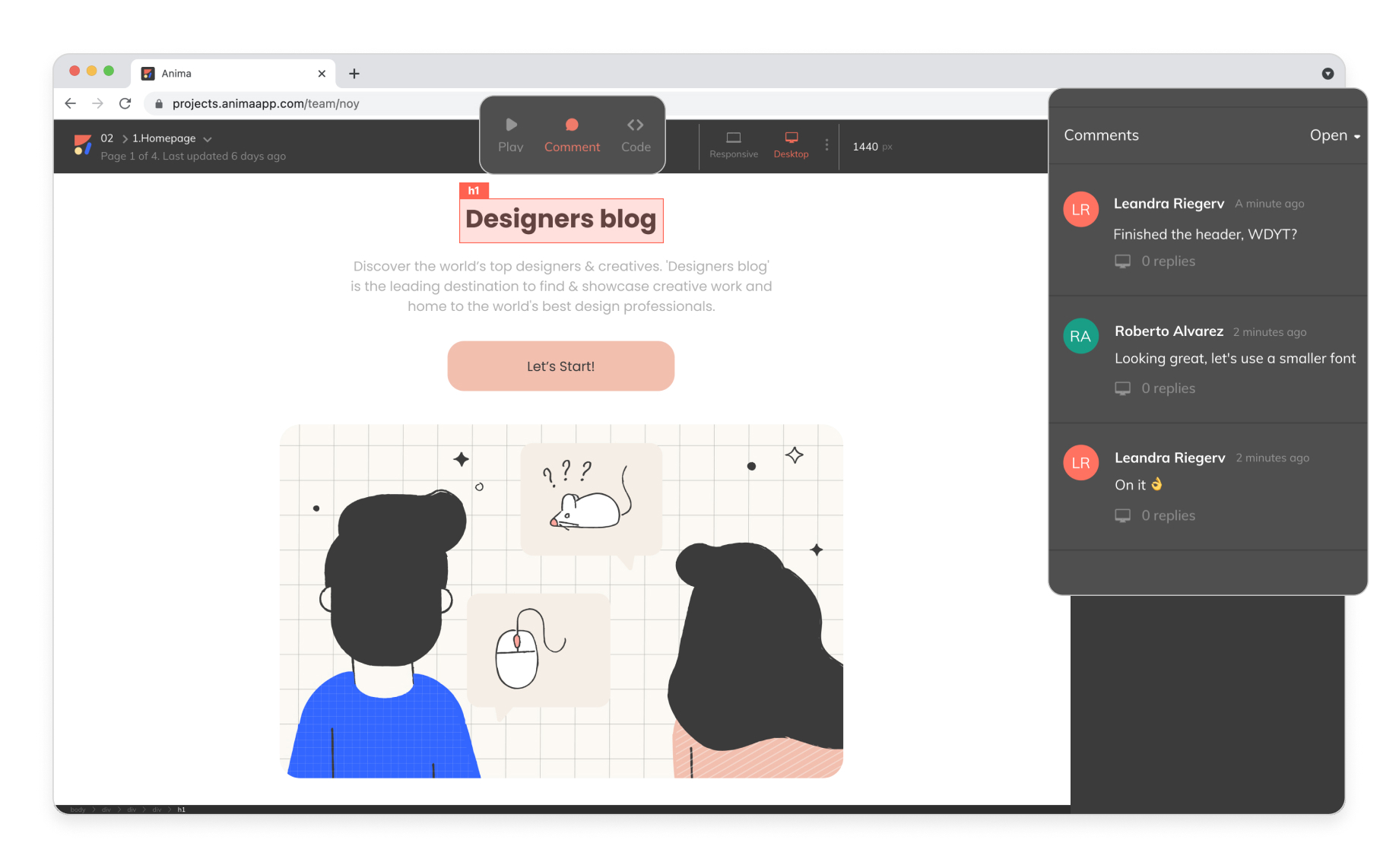
Commenting
Collaborate on your design with the team in real-time. Designers, developers, and product managers can comment on the actual design of specific components.
You can also integrate Anima with your Slack channel and get updates every time a user syncs a new design.

Work as you go: leave comments on prototypes
Eliminate the handoff back and forth with Anima
Thousands of product teams already use Anima to reinvent designer-developer collaboration. They work in an environment that enables designers to realize their creative vision, and empowers engineers to cut through the grunt work to focus on product problem-solving and front-end architecture.
By minimizing iterations, Anima helps teams deliver better products faster. Try it now.
Want to try Anima?
- Get the Anima plugin for Adobe XD, Figma, or Sketch
- Visit the Anima 101 page
- Sign up to Anima now


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog