No-code vs low-code vs developers8 min read
Reading Time: 6 minutesWe’re in an age of skyrocketing demand for new products and competitive pressure to get them to market faster than ever. Product development teams are scrambling to adapt, often by streamlining and automating time-consuming, inefficient processes. This has resulted in a growing array of no-code and low-code automation platforms.
So what does this mean for developers like you? Will you be replaced by an army of intelligent code-automation platforms bent on world domination? Fear not, friend. Your future is bright, and this is actually a great time to be a developer.
In this article, we’ll discuss what no-code and low-code are and aren’t, and tell you exactly how and why code automation is a developer’s best friend.
TL;DR
- Code automation won’t replace developers, but it will fundamentally change the way they work in the coming years.
- No-code platforms eliminate the need for developers for simple, DIY, quick build applications — but these use-cases are of little interest or value to those developers.
- Low-code platforms translate design into developer-friendly code, eliminating the grunt-work of coding the UI from scratch and allowing developers to focus on logic and backend architecture.
- For all but the simplest apps, websites, and software, developers are still indispensable.
- No-code platforms filter undesirable projects, while low-code platforms allow developers to focus on the processes that provide true value and have the greatest impact.
No-code vs low-code
No-code and low-code are often lumped together, but their roles are completely different—and so is their significance to developers. Let’s take a closer look.
What is no-code development?
No-code tools do exactly what you’d expect: allow individuals and companies to build web-based products without writing any code. Users build their products in drag-and-drop visual editors using customizable templates, and the corresponding code is generated automatically.
These rapidly evolving tools provide a way for users to build straightforward websites, apps, and software fast—without involving developers. The keyword here, however, is straightforward.
Although no-code automation lets users build basic products at record speed, they’re restricted to templates and lack the flexibility and scalability of manually coded interfaces. If down the line users need more than what they started with—like more complex logic or an external backend—there’s nothing developers can do with the bloated code these tools generate.
In other words, if a company’s needs change or the product becomes too complex for no-code automation to handle, there’s no way for developers to take over.
So yes, no-code replaces developers—but for applications that are of little interest or value to those developers. Unless your bread-and-butter is working on portfolio websites, mom-and-pop e-commerce platforms, and simple apps with little backend logic, no-code isn’t much of a threat.
No-code platforms are used for things like:
- SMB landing pages
- virtual stores
- single-page sites
- simple customer-facing or corporate apps
- blogs
- portfolio websites
No-code platform example: Wix
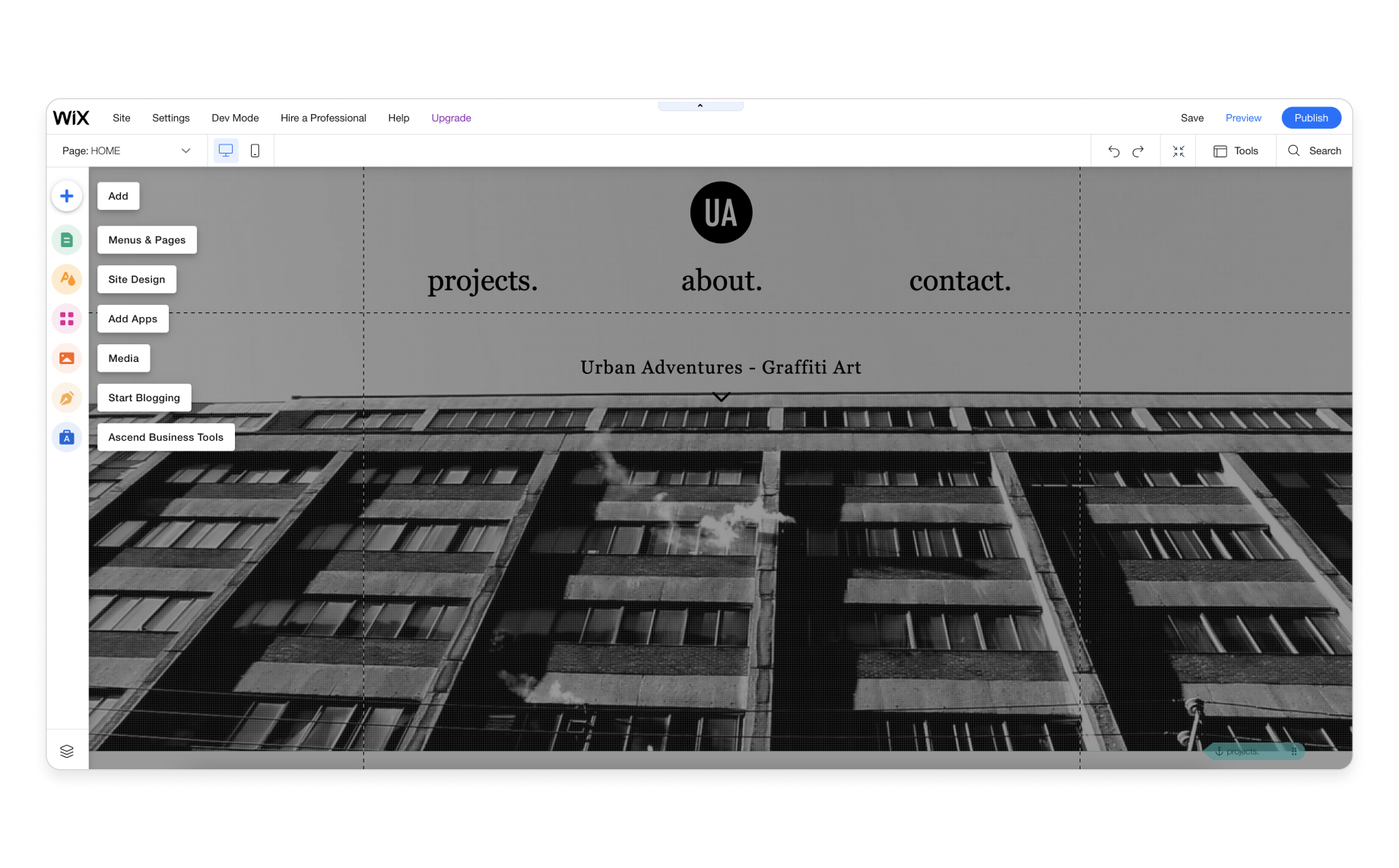
Wix is one of the best-known no-code tools on the market. It allows its users to build HTML-based websites from drag and drop templates without enlisting a developer. But we’re not talking financial services websites here. Wix pitches a platform that can help “sell your products or services, start a blog and make smart decisions with clear analytics.” Not exactly a developer-killer.

Wix — A no-code platform for building websites based on templates
Like all no-code tools, Wix is a one-stop shop for a limited set of users—many of whom simply wouldn’t create websites at all if such tools didn’t exist. It includes an intuitive visual editor and a CMS, allowing novice users to build, host, and maintain an app or website on the platform’s servers without hiring a developer.

Wix drag-and-drop visual editor
If anything, no-code solutions like Wix are filtering “citizen developers” that can’t devote the resources to or don’t see the value in hiring a developer to build their low-level interfaces. These are developer jobs that, in the absence of no-code tools, either wouldn’t pay well, wouldn’t last long, or wouldn’t exist at all.
What is low-code development?
Low-code platforms, on the other hand, are quite different. While no-code automation accelerates product delivery by eliminating developers, low-code automation speeds up the process by eliminating developer grunt work.
Low-code tools generate developer-friendly front-end code you can actually work with, in languages like React, Vue.js, and HTML. You can follow along and make edits as needed, and easily extract code for individual components. Certain low-code tools can also automate backend grunt work like managing servers.
This means companies aren’t restricted to non-scalable templates that don’t meet their needs, and you’re freed from the grunt work of coding the UI from scratch. This frees you up to focus on the logic and back-end architecture—which is what really makes you valuable—instead of pushing pixels for days on end.
So no, low-code doesn’t replace developers. In fact, it liberates them from their most dreaded tasks, allowing them to focus on what makes them truly valuable—and what challenges and interests them. This means that when you’re under pressure to deliver a high-level interface with complex logic by an impossible deadline, you’re not wasting valuable time translating poorly articulated designs into code. Unless, of course, you’re into that kind of thing.
Low-code platforms are used for things like:
- patient portals
- asset management apps
- cryptocurrency dashboards
- student registration interfaces
- flexible appointment scheduling apps
- any app or site with a custom UI, custom flows, or a custom backend
Low-code platform example: Heroku
Heroku is a great example of a low-code platform. It is a container-based cloud Platform as a Service (PaaS) designed to enhance productivity. With Heroku, you can deploy, manage, and scale your apps. It spares you the grunt work of managing your servers, allowing you to focus on core logic rather than grunt work.

Heroku — a low-code backend solution allowing developers to focus on logic rather than deployment
No-code, low-code, and developers
Both no-code and low-code solutions were designed to develop products faster, but that’s where their similarities end. Now that you understand the key differences between no code and low code solutions, let’s summarize their impacts on developers.
The significance of no-code for developers
No-code platforms:
- allow individuals and organizations to use drag-and-drop templates to build simple apps, websites, and software without the need to code manually.
- generate bloated code that developers can’t use to scale products, add logic, and customize flows, UI, or backend architecture.
- produce simple applications like SMB landing pages, blogs, and virtual stores.
- target “citizen developers,” that don’t have the resources or don’t see the value in hiring developers to build their low-level interfaces.
- replace developer jobs that either wouldn’t pay well, wouldn’t last long, or wouldn’t exist at all (in the absence of no-code solutions, many users wouldn’t build interfaces in the first place).
The significance of low-code for developers
Low-code platforms:
- automatically generate developer-friendly frontend code in languages like React, Vue.js, and HTML.
- spare developers the mind-numbing and time-consuming grunt work of coding the UI from scratch.
- allow developers to focus on and optimize backend logic and architecture, which is where they’re indispensable.
- support developers by helping them deliver better products faster, with less friction, under tight deadlines.
- don’t replace developers, but rather enhance and improve their workflows.
Anima: a low-code solution that’s great for developers
Satisfying the need to deliver better products faster
Over the past decade, user expectations for interface performance, features, and functionality have increased dramatically. Design tools like Figma, Adobe XD, and Sketch have evolved to meet these expectations, and UI code frameworks like React and Vue.js make it easier for developers to make them a reality.
Yet with all these advancements, designers and developers are still communicating in images.
We made Anima to help teams to run faster by automating the design-to-code process and sparing developers the grunt work of coding the UI from scratch. When it comes to developing products with a rich UX, developers spend too much time pushing pixels and not enough time focusing on logic and backend architecture.
What Anima has in store
Anima is a low-code tool that helps developers code faster. The quality of the code that Anima generates has always been—and will always be—a top priority for us. After all, we’re developers too, and your pain is our pain.
That said, our platform is quickly and constantly improving. This year we’re optimizing Anima’s AI so it’ll produce the best React code on the market. We will continue to add more frameworks, with a focus on React, because we want to generate great code in the languages developers are actually using.
We are also working on GitHub connection and pull requests. There is so much in our pipeline to look forward to, and we’ll keep you in the loop along the way.
Tired of pushing pixels? Automate your developer grunt work with Anima.
FAQ Snapshot
What is no-code?
No-code tools allow individuals and companies to build web-based products without writing any code. Users build their products in drag-and-drop visual editors using customizable templates, and the corresponding code is generated automatically. This allows users to build straightforward websites, apps, and software fast—without involving developers. If products require a custom UI or complex logic and backend architecture, however, no-code tools are not the solution.
What is low-code?
Low-code tools translate designs into developer-friendly code in languages like React, Vue.js, and HTML. You can follow along and make edits as needed, and easily extract individual component code in multiple languages. Low-code tools streamline the design-to-development process and save developers the grunt work of coding the UI from scratch. Certain low-code tools automate backend grunt work like managing servers.
{
“@context”: “https://schema.org”,
“@type”: “FAQPage”,
“mainEntity”: [{
“@type”: “Question”,
“name”: “What is no-code?”,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: “No-code tools allow individuals and companies to build web-based products without writing any code. Users build their products in drag-and-drop visual editors using customizable templates, and the corresponding code is generated automatically. This allows users to build straightforward websites, apps, and software fast—without involving developers. If products require a custom UI or complex logic and backend architecture, however, no-code tools are not the solution.”
}
},{
“@type”: “Question”,
“name”: “What is low-code?”,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: “Low-code tools translate designs into developer-friendly code in languages like React, Vue.js, and HTML. You can follow along and make edits as needed, and easily extract individual component code in multiple languages. Low-code tools streamline the design-to-development process and save developers the grunt work of coding the UI from scratch. Certain low-code tools automate backend grunt work like managing servers.”
}
}]
}


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog