Design to code: what does Anima do differently5 min read
Reading Time: 4 minutesThe handoff process is a real hot potato of a topic. It’s a process that includes designers, developers, and product managers, who all speak a slightly different language. There are a ton of solutions out there, but a solution that meets the needs of the entire team is a challenge that Anima has set out to solve.
Very often we get questions from the design and developer community out there such as:
- “Why do I need Anima if I already get CSS code from Figma?”
- “I’m using Framer, why do I need Anima?”
- “Will this tool replace developers?”
- “What makes Anima different from Webflow?”, and more along these lines.
In this article, we decided to address these questions and highlight what differentiates Anima from other players in this space.
Anima: A designer’s perspective
Anima is a design-to-code platform. This means that Anima allows designers to create fully responsive prototypes (code-based prototypes), that look and feel like the finished product, so designers don’t have to explain their design’s behavior, they can let their design speak for itself.
Designers can export full HTML code packages, or hand them off to the developer to translate the designs into the code language they’re working with. This saves endless iterations and nothing gets lost in translation.
Anima allows designers to work with their own design tools (Figma, Adobe XD, and Sketch), so there are no switching costs for new design software.

Designers can use Anima to create code-based prototypes - source
Anima: A developer’s perspective
There are existing tools out there that all play a part in the design/development handoff, developers usually end up with CSS for colors and fonts, and a mockup with redlines for them to build from scratch.
Anima does much more. Using Anima, developers get the whole layout, including the DOM itself. The code is super clean, with no third-party dependencies.
Anima is a low-code solution, that translates designs into developer-friendly React, Vue, and HTML code, with CSS, SASS, or styled-components. Saving on grunt work, engineers are free to focus on logic.

Developers can convert designs into workable, clean code - Source
Prototypes that are code-based are more convincing
Designers, it’s an all too familiar scenario, when a developer wants to show an idea, and so they just code it? It works better than image-based prototypes, right? That’s exactly the power that Anima gives you.
Most designers don’t code and most developers don’t design. Using your design tool + Anima, you can share a fully functional prototype that acts, looks, and feels like the final product, without actually coding it.

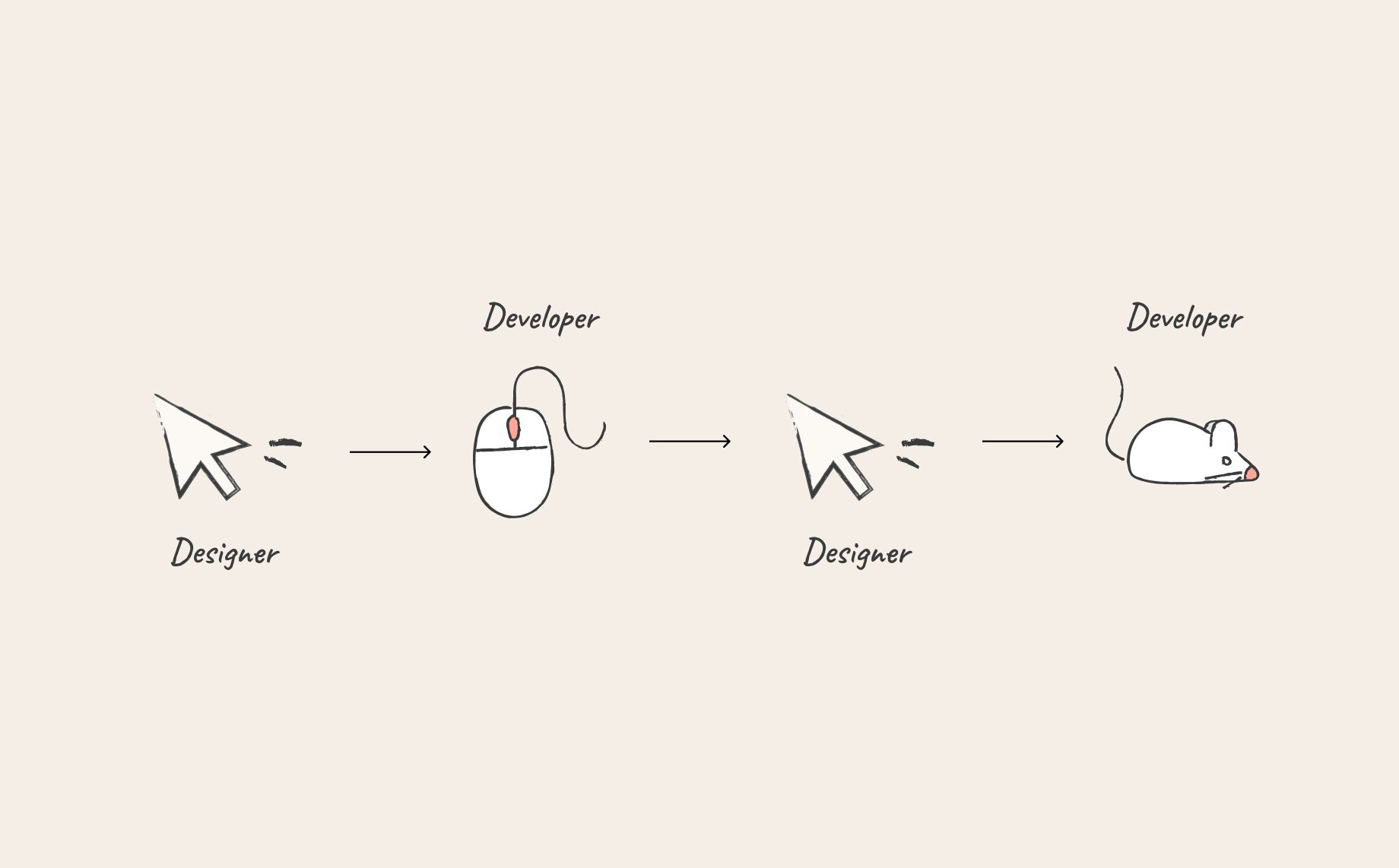
Static prototype handoffs gets lost in translation
How Anima solves the handoff friction
There are many tools out there on the market that help users build code-based prototypes and/or specialize in soothing the handoff process.
Anima is an end-to-end platform that allows designers and developers to speak the same language (code). Having said that, Anima isn’t the only collaboration tool on the market. With that in mind, we decided to take a look at what’s out there, why they solve only part of the handoff problem, and what Anima does differently.
Anima vs Framer
- Framer is a prototyping tool
- Both Anima and Framer allow you to create code-based prototypes. The main difference is that you can code in Framer, but you can’t export the code. With Anima, you can export runnable React/HTML/Vue developer-friendly code
- Anima allows you to work on your own design tool (Figma, Adobe XD, & Sketch) instead of designing on a different platform, with Framer, once the design is synced, you work on Framer (separately)
Anima vs Webflow
- Webflow is a website builder
- You can build and publish websites with both Anima and Webflow. If you work with Figma, Adobe XD, or Sketch, however, you will need to rebuild these designs in Webflow
- The code you can get from Webflow isn’t designed for engineers; it is not component-based, it has third-party dependencies and connects to Webflow’s CMS, making it impossible to work with
- The code you get with Anima was built by engineers for engineers. It’s component-based and clean, you can select your preferred code language (React, Vue or HTML) and paste it into your own code framework
Anima vs Invision
- Invision is a prototyping and a handoff tool
- Both Anima and Invision are prototyping tools. The main difference between them is that Invision builds image-based prototypes whereas Anima generates code-based prototypes, which means you can create responsive, interactive prototypes that act and feel like the final product.
- By using code-based prototypes the handoff is much better. It is faster and easier since the developer doesn’t have to translate the designs from their eyesight.
Anima vs Zeplin
- Zeplin is a handoff tool
- Much like Invision, Zeplin helps with static, image-based handoffs
- Unlike Invision however, Zeplin allows users to export CSS colors and fonts, but not the full code for each design component
- Anima allows you to export developer-friendly React, HTML, Vue, CSS, and Sass code for these designs
Afterthoughts
If you’ve ever worked on building a product or a website, either from the design or the development side, you know how frustrating this process can be.
Anima is a design-to-development tool that translates designs into workable code, with thousands of users globally. We have set on a path to improve the design-developer handoff from the start to the very end.
We get the question what Anima does differently, and we think the answer is pretty simple. Allowing both sides to speak in the same language goes a long way, and reduces most of the friction.
Anima still has a way to go to be perfect, but the code quality is improving weekly and we have made some developers very happy! That is thanks to our great users and your continuous feedback.
Give Anima a try
- Get the Anima plugin for Adobe XD, Figma, or Sketch
- Visit the Anima 101 page
- Sign up to Anima now


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog