UX vs. UI: what’s the difference and why does it matter?6 min read
Reading Time: 5 minutesThis is the first of two articles that will illuminate the collective importance of UX and UI—for your product, your brand, your target market, and your bottom line.
UX and UI are rarely understood, despite their collective imprint on every digital product. Ever.
Whether you’re new to the world of design, are considering a career as a designer, or want to launch a digital product that furthers your business objectives, you should know what these terms mean and why they’re significant.
This article will clearly define both practices, describe what each actually does, and prepare you for a deeper dive into the benefits of user-centered product development.
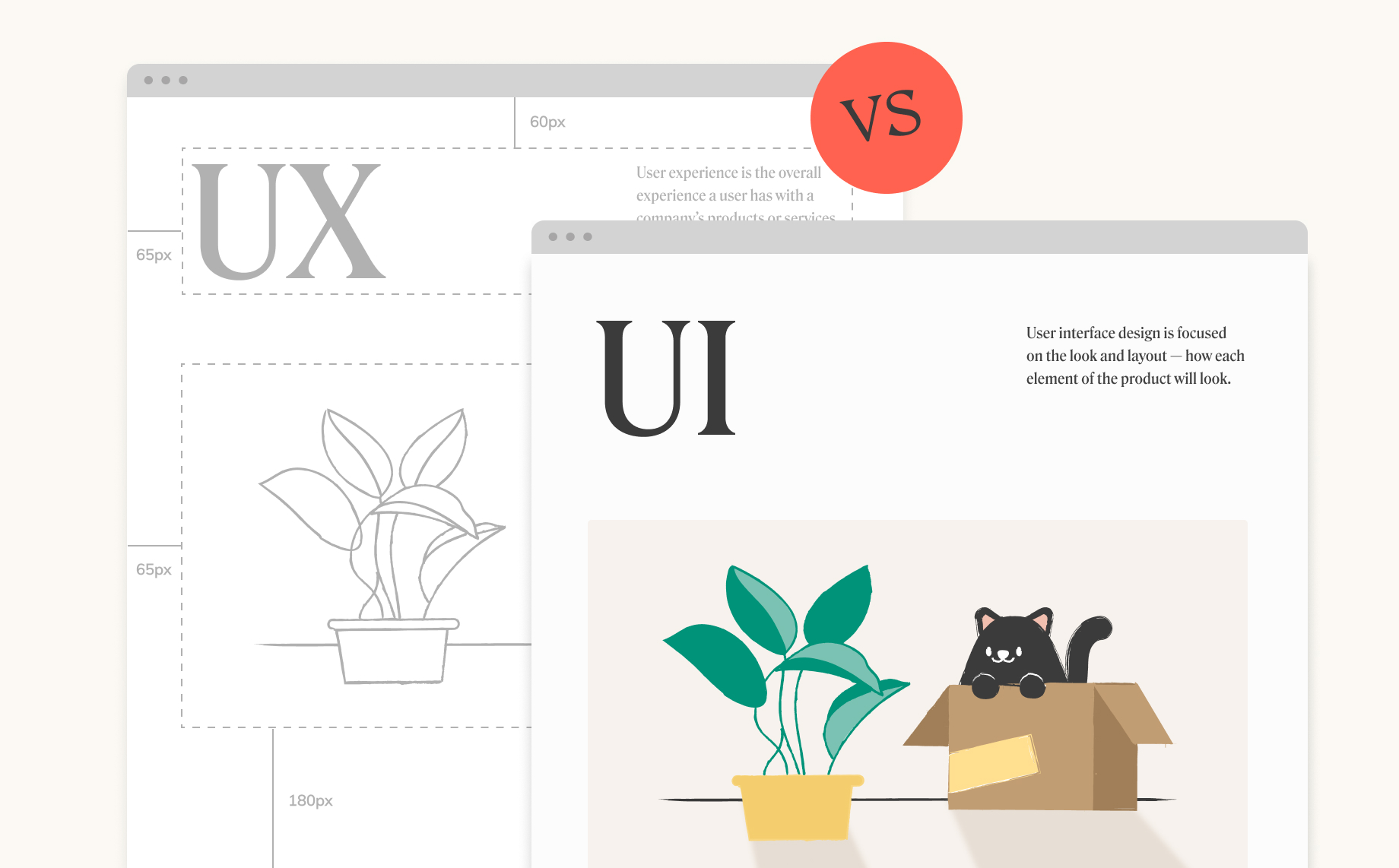
What is UX design?
User experience (UX) design is concerned with how a product will be experienced rather than how it looks. It facilitates the development of products that align with end users’ wants, needs, ambitions, motivators, and pain points. It focuses on how users might engage with a potential product in the context of their day-to-day lives.
That said, UX design is not product design. It is a research-based framework that ensures products aren’t created in a vacuum, are relevant to their target markets, and are seamless and enjoyable to use.

UX and UI design are two different things
What do UX designers do?
UX designers employ a combination of marketing, consumer behavior, data analysis, and research skills. They learn their audience, test assumptions, generate ideas, arrive at actionable conclusions, test those conclusions, and go back to the drawing board if necessary. This back-and-forth between steps and repetition of various actions means that UX design is, by definition, a non-linear, iterative process.
UX design in 10 steps:
- CONSULT: Meet with stakeholders to discuss the product concept, target market, and business goals the product should help facilitate.
- USER RESEARCH: Interview, survey, and observe target users to get a sense of their wants, needs, motivations, ambitions, and pain points. Create detailed user personas.
- MARKET RESEARCH: Assess the competitive landscape and identify trends, gaps, and opportunities in your proposed product’s marketplace.
- DEFINE: Use research findings to define the user-identified problems and goals your product will seek to solve and promote.
- IDEATE: Brainstorm features, content, and general product layouts that seek to solve defined problems.
- WIREFRAME: Use concepts from the ideation stage to create and map a series of basic (often hand-drawn) sketches representing the individual app or website pages, using a wireframe tool
- PROTOTYPE: Use wireframes to develop a basic model that can be navigated for testing purposes (this can be digital or a series of paper sketches).
- TEST: Allow users to interact with prototypes, observe those interactions, and compile feedback regarding features, usability, and general feelings. Read more about prototype testing
- ITERATE: Use test results to tweak prototypes, reassess assumptions, and brainstorm additional features that might eliminate friction points and enhance user satisfaction. R
- DELIVER: Transfer the final iteration of the prototype—along with usability-test reports, wireframes, site maps, personas, and flowcharts—to the User Interface (UI) designer.
UX design | TLDR:
- Concerned with how a product will be experienced rather than how it looks.
- Research-based and user-centered approach—design based on what users want and need, not what businesses want to sell them.
- Yields a series of deep user insights and basic prototypes to guide the final design.
- Confirms product-market alignment (more on that in the next article).
What is User Interface (UI) design?
User Interface (UI) Design is concerned with how a product’s appearance affects a user’s interaction with it. UI creates digital interfaces that are navigable, seamless, intuitive, and enjoyable for end users.
To accomplish this, a good UI designer will incorporate UX research results to ensure that the visual language of the interface aligns with users’ expectations, while the functional attributes of the interface solve users’ problems.
UI follows a strict set of usability best practices for things like color, contrast, typography, button placement, and visual brand continuity.
These guidelines are based on a common visual language that users have come to expect from similar interfaces and make users’ journeys through a digital product feel logical, continuous, natural, and pleasurable.

UX vs. UI: aesthetic vs. experience
What do UI designers do?
UI designers employ a combination of design, interactive psychology, basic research, and data interpretation skills throughout their process. Although UI is more linear than UX, it is still iterative since designers rely on user testing to identify deficiencies in the final mockup and make adjustments.
UI design in 7 steps:
- CONSULT: Meet with stakeholders to discuss the goals of the interface as well as the established tone and visual language of the brand.
- COMPARE: Review common structures and conventions among similar interfaces to get a sense of what users might expect in terms of experience and functionality.
- INTERPERET: Analyze UX research and deliverables including user personas and journeys, site maps, wireframes, prototypes, and feature descriptions, and incorporate them into the visual design approach.
- CREATE: Create a design system, or series of standards for each visual element (buttons, backgrounds, menus, etc). This includes color, contrast, size, opacity, and so on. This will make it easier for developers to code the building blocks.
- EXECUTE: Using the design system, create an attractive, intuitive, purpose-driven interface guided by the final UX wireframes and prototypes. Common design programs include Sketch, Figma, and Adobe XD.
- ITERATE: Send the final design back to the UX designer for additional user testing, and make any necessary improvements based on the results. Repeat.
- DELIVER (aka design hand-off): Hand the design, design system, and information regarding flow and functionality off to developers to code the final product. This is more of a back-and-forth than a hand-off per se, since elements and functionality are frequently lost in translation. This is probably the most frictional step in the entire UX/UI design process.
UI design | TLDR:
- Concerned with how a product’s appearance affects a user’s interaction with it.
- Based on an established set of interactive design principles and best practices.
- Design not for design’s sake, but as a conduit for seamless user interaction.
- Yields a final, polished, user-friendly interface design.
Recap
UX is research-based and focuses on product experience rather than aesthetics. It yields insights that ensure products are relevant to end users and meet those users’ expectations for structure, functionality, and problem-solving.
UI is design-based and focuses on how product appearance influences user interaction. It uses interactive design best practices to ensure that UX insights are applied to an attractive, intuitive, frictionless interface that delights its users and takes them where they want to go.
The second article in this series will expand on these definitions. We’ll address the key distinctions, overlaps, and interdependencies between UX and UI, then explain why understanding these nuances is critical for ROI.
Give Anima a try and improve the designer-developer collaboration:
- Sign up to Anima
- Download Anima plugin for Sketch, Adobe XD or Figma
- Visit Anima 101 page


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch