Generate responsive React code from any Figma design1 min read
Reading Time: < 1 minute
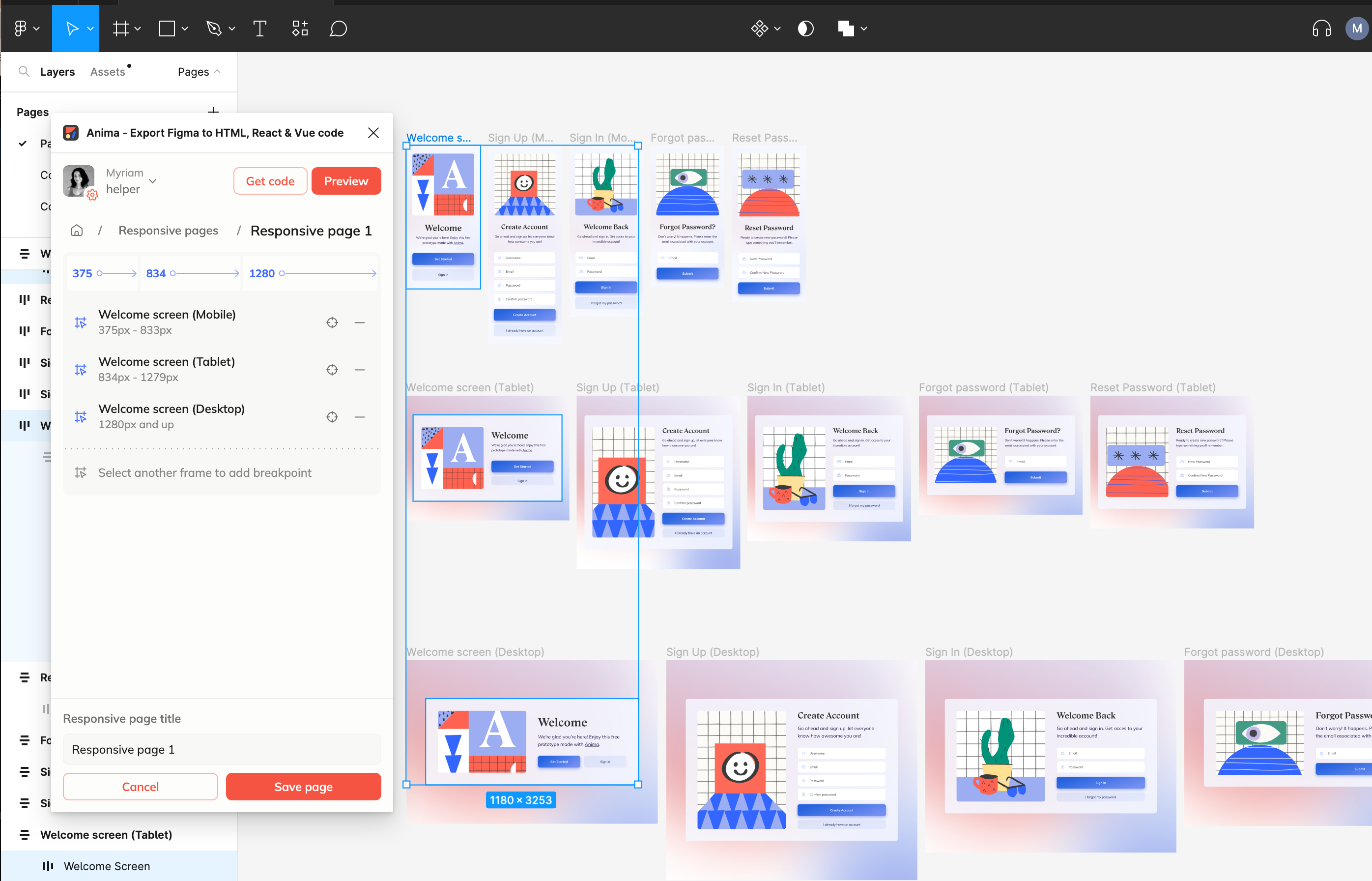
Connect your different frame sizes as as one exportable screen
Who is it for?
Developers that want to streamline frontend builds with responsive, boilerplate React code right from Figma.
Why we added this feature
Anima’s generated code saves you the grunt work of building UI from scratch, and we’re constantly improving its quality to give you better, faster, more scalable results. And while we already produce reusable, interactive React components from any Figma design, we have a lot more to do.
Recently, many developers have asked us to support React media queries in our generated code. Why? Because media queries are the most efficient way to add responsive behavior in production, but they’re tedious to apply manually.
You asked, we listened!
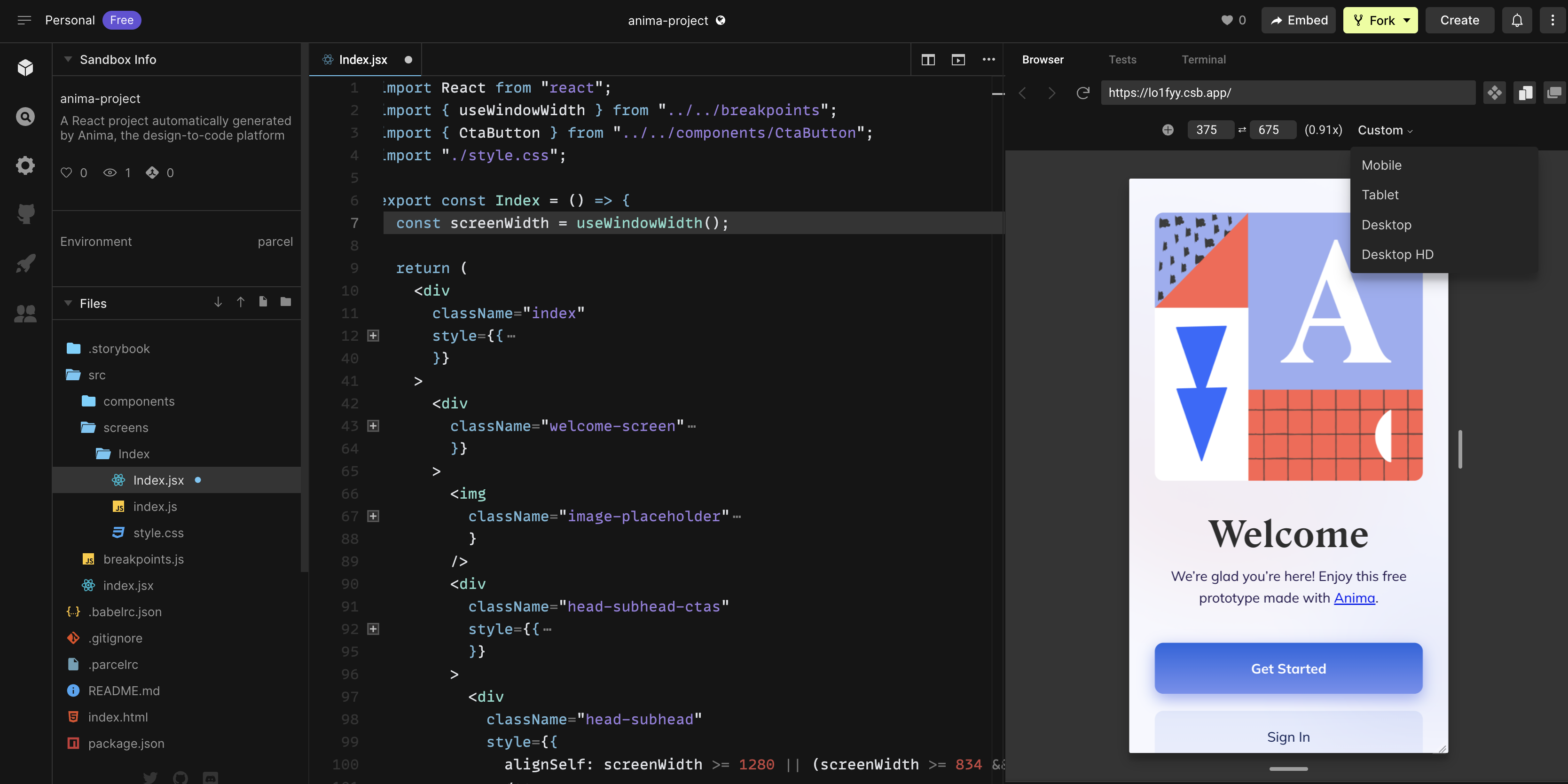
Anima now turns screen layouts for different display sizes into responsive React code, with minimal manual effort.
How it works
With Anima, you can simply…
- Connect your different frame sizes (e.g. homepage-mobile, homepage-desktop..) as one exportable screen (e.g. responsive homepage)
- export reusable React with media queries applied for an interactive, responsive result out of the box.
Join our new 🙌


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog