Convert Figma variants into interactive React components in one click2 min read
Reading Time: 2 minutesAnima is an AI-powered design-to-code platform. With over 430k installs, Anima is the #1 tool for developers in the Figma store and was recently named a representative vendor of the design-to-code space by Gartner.
We are on a quest to turn design and code into a two-way street using AI and help designers and developers build 10x faster. We constantly get feedback from developers and designers about their pains; therefore, today is a big day.
Today, we address a big pain:
Turning Figma components with variants into stateful React components.
Great UX == Business Value
Great UX holds great business value. Today, your digital product is the storefront of your product.
An easy and smooth experience means less friction, hence more engaged users, as we provide more value and therefore capture more value and eventually growth.
Stateful Components and Micro-Interactions in React
A rich user experience requires less brainpower from our users. Micro-interactions are vital here to build smoother flows, increasing retention and engagement. I.e. –
- A button with multiple states like ‘disabled’ or ‘loading’ could help the user understand what’s happening.
- A form input that can show a validation error right after filling it makes filling a form less painful.
- A responsive card with a different layout on desktop vs. mobile can make your app easy to use on the go. And having a single component for all layouts means cleaner code that is easier to maintain.
In Figma, designing micro-interactions or multiple states means using Figma’s Variants.
In React.js code, the equivalents are states and a dom structure corresponding to them.
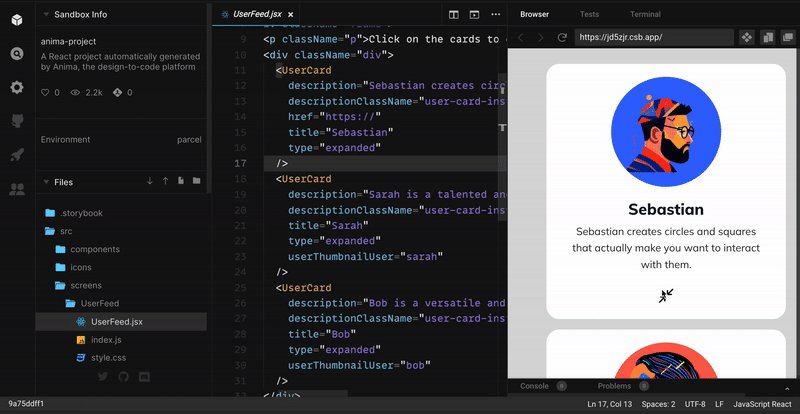
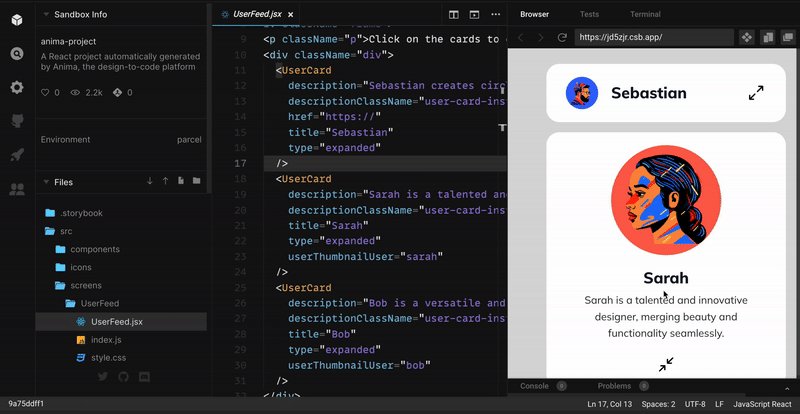
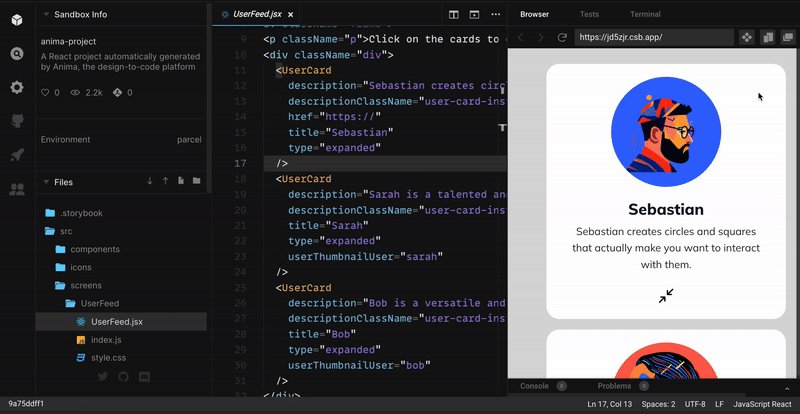
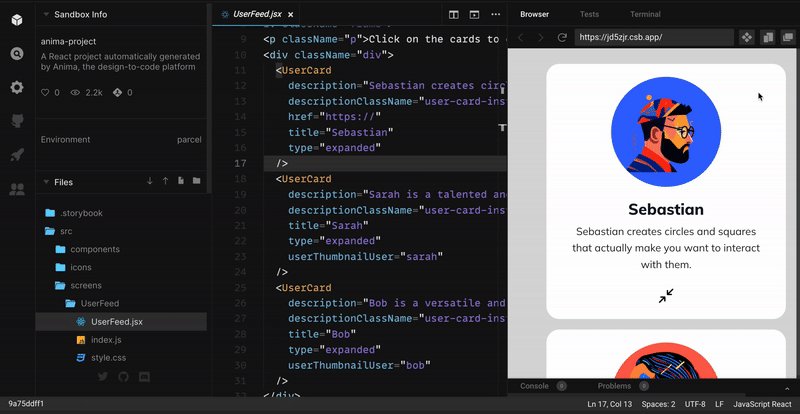
How to Turn Figma Variants Into Interactive Components
- Select either a Main-component or a full screen with nested components.
- Click “Export code” → “React”
- Follow Anima’s web application to export a single component or the whole screen.
Notes:
- Transitions – not yet supported (But are coming)
- HTML code – does not support variants, as React makes more sense for stateful components
- Preview – is HTML-based and does not support variants (projects.animaapp.com, animaapp.io)
We are excited about interactive components coming out in this big release, and we would love to hear your thoughts and feedback!
CodeGen 2.0 – More to Come
As we roll out our new code generation engine, we will allow more and more capabilities and code flavors. The first two prominent features are Interactive-components and React media queries for responsive screens with multiple layouts.
In addition, CSS is getting cleaner and shorter, and stateful components also mean more code reuse as different instances with different Variants will now reuse the same component.
Next, we have transitions coming soon, more ML models that clean the code structure, and auto-name layers. And we also work on new ways to make it smoother and faster to export code.
Thoughts? Special Requests?
Join our new Discord channel and help us shape the future of front-end 🙌


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog