Announcing: Vue.js beta release3 min read
Reading Time: 3 minutesUp until today, you could use Anima to translate Sketch, Adobe XD, or Figma designs into HTML, CSS, and React code.
You asked us for it, so we worked on it, and today we are excited to announce that our beta release of Vue.js is now available!
This means that from now, you can translate designs into HTML, React, and Vue developer-friendly code!
Overview
Anima’s mission is to help with the designers – developers collaboration.
Designers can use Anima to create high-fidelity prototypes from their design tools (Sketch, Adobe XD, and Figma), and developers can take these designs and translate them into React, HTML, and Vue code. Instead of coding UI from scratch, they are now free to focus on logic and architecture.
The final result? Clean developer-friendly code that you won’t believe you didn’t write yourself.
By translating designs to code, we are bridging the gap and improving communication between designers and developers and helping teams deliver quality products faster.

Get Vue.js for designs with Anima
What Anima features support Vue?
The short answer, all of them! In the same way that you get HTML, CSS, and React, you can now get Vue too.
How does it work
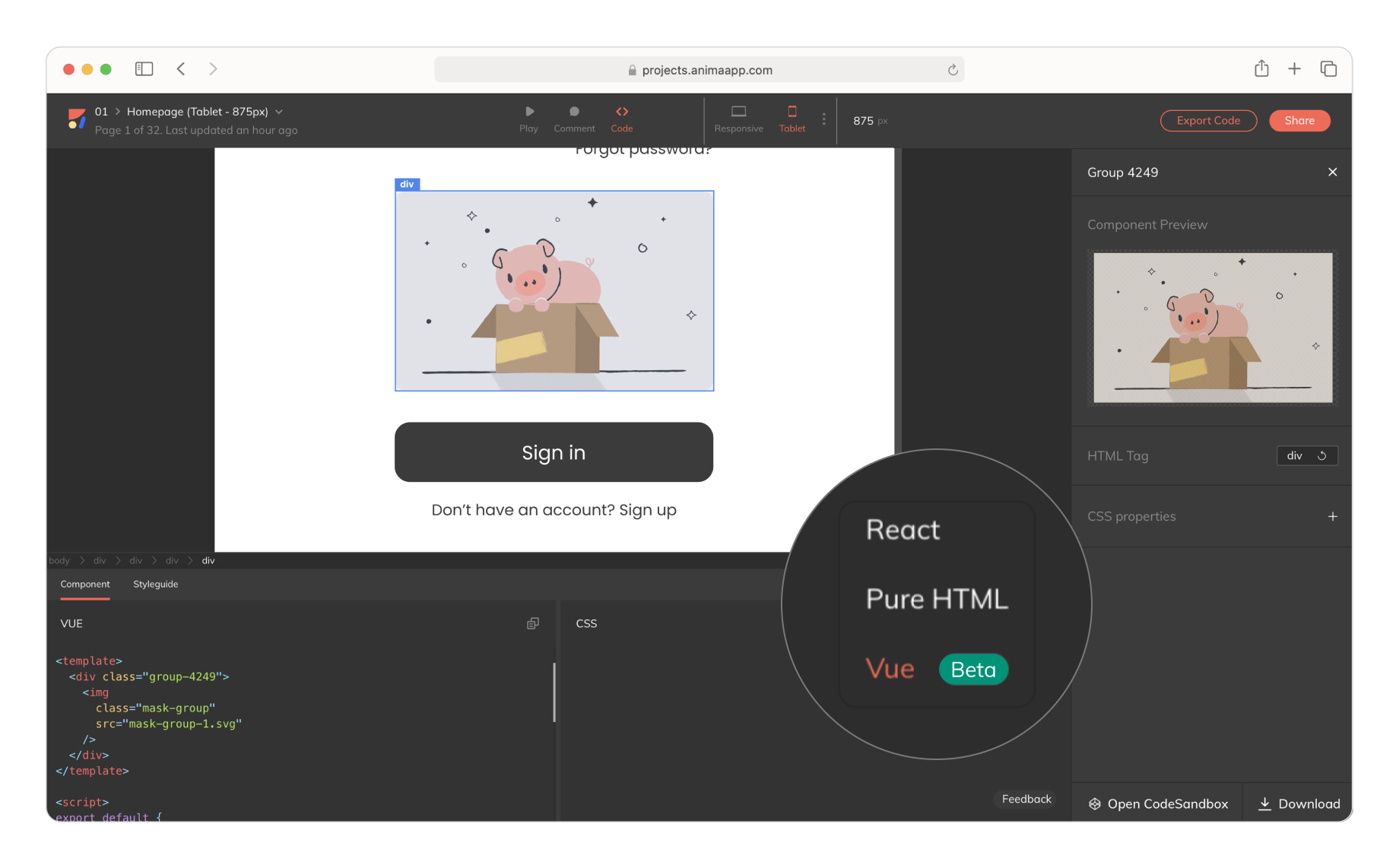
To translate designs to Vue, you can easily sync a design to the Anima platform, select any component and simply get Vue code, just like you do with React and HTML.
Select a component and get Vue.js code
Features worth knowing about
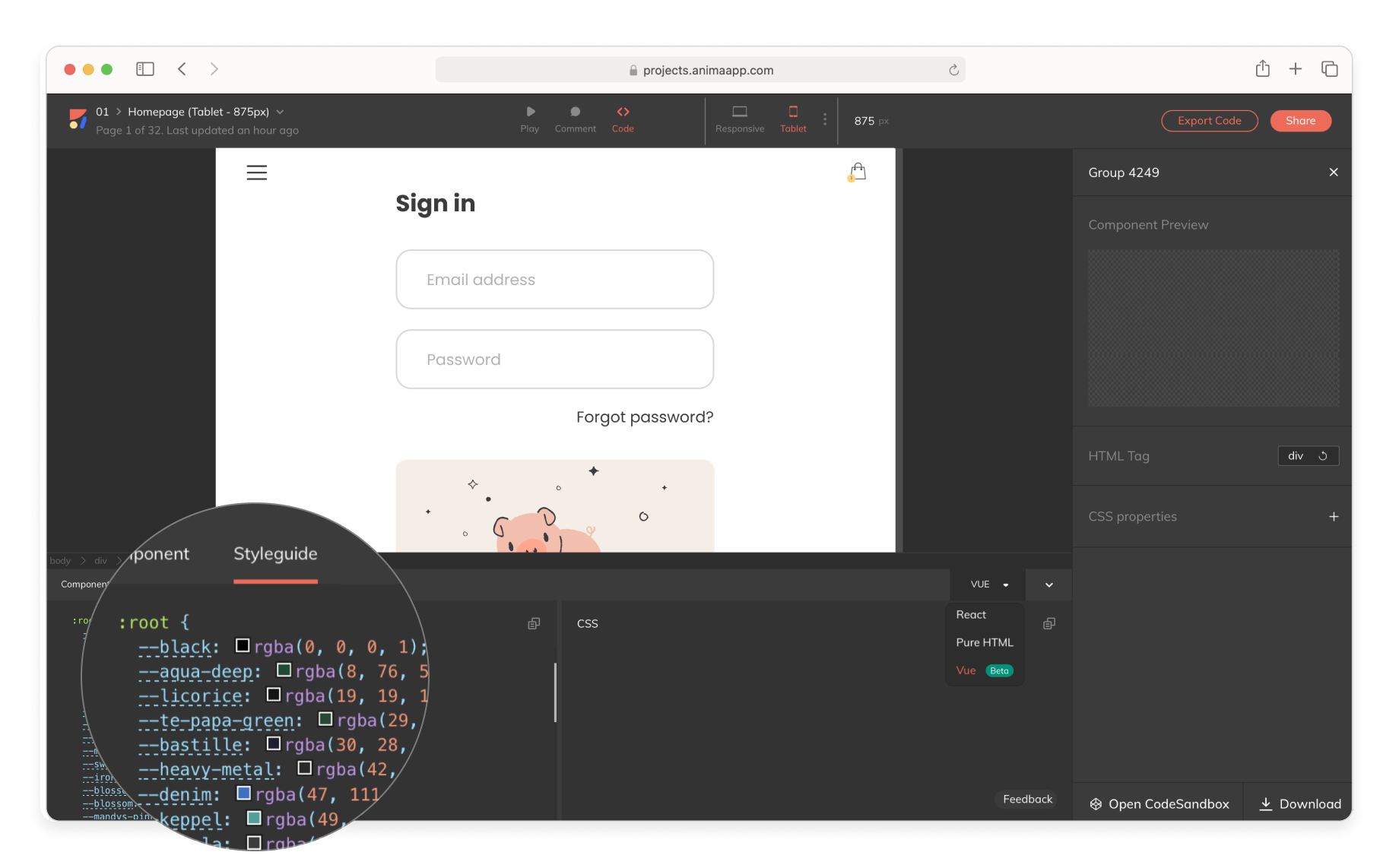
- Smart Styleguide – easily recognize the building blocks of any design.
With Anima’s Smart Styleguide you get an automatically generated styleguide. The styleguide comes with a list of colors, text styles, border styles, and spaces.

Anima's Smart Styleguides: get an automatically generated styleguide
- Experience Anima’s code in CodeSandbox– this neat feature allows you to access code in CodeSandbox so you can navigate it better and see the code in action. Where you could once experience React, now you can experience React and Vue in CodeSandbox.
- Auto-Flexbox – allowing dynamic content to automatically arrange itself depending on the content size. Anima’s auto-Flexbox gives developers code that Anima is valuable to developers that you can use. Saving you lots of time, you can use the code as-is, as a reference, or to see a working example so you don’t need to start from scratch.
- Sketch quick import – If you are a developer, you might not have access to Sketch. But you can still import Sketch designs to Anima and get component-based, developer-friendly HTML, React, and Vue code for these designs. Get the Sketch file from the designer, simply import it into Anima’s platform, and you’re good to go.
We are constantly learning and improving
Creating developer-friendly code is at the heart of Anima’s mission. We are constantly working on refining the code you get. Your feedback is valuable for us, and we’d love to hear what you think of this new release. Sign up to Anima to convert designs into Vue.js, and start saving time
Excited to get started?
- Translate Figma to code right from your browser with Anima’s Chrome extension
- Check out Anima’s 101
- Discover Anima’s guides and tutorials


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog