Migrate your React components into Figma automatically3 min read
Reading Time: 3 minutesIf your product team is switching to Figma, you’re in good company. Many organizations are making the jump, driven by Figma’s web-based collaboration features and extensive community resources. Plus, many predict that Figma will eventually replace XD in Adobe’s lineup.
But if you have a large, dynamic design system, manually migrating your code components into Figma is a months-long process that requires a dedicated team. This can significantly slow progress, as designers are focused on migrating and maintaining instead of building.
Anima automates the migration process, transferring your entire coded component library into Figma, including variants and Auto Layout. And it takes days instead of months—without a dedicated team.

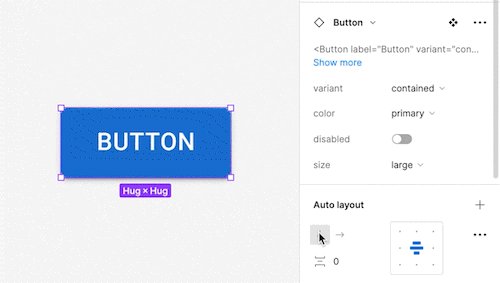
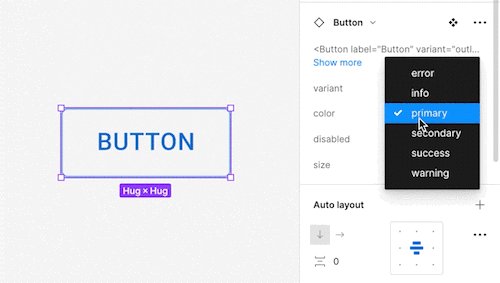
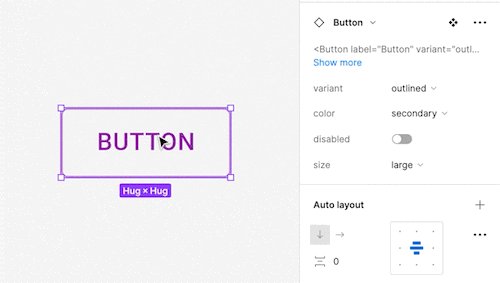
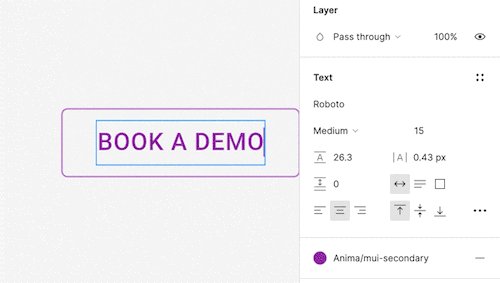
All migrated components include variants and Auto Layout properties defined in the code
How Anima transfers your code components
Anima migrates your production components from Storybook to Figma automatically. And if you don’t have a Storybook, Anima’s team will generate one from your GitHub component library.
From Storybook to Figma
If you’ve got a component library in Storybook, Anima will turn it into a native Figma library in a single click. Anima turns props into Figma variants, responsive CSS into Auto Layout specs, and maintains all naming conventions from the code. Designers are notified when a component changes in Storybook with the option to update it in Figma automatically, so continuous syncing is a breeze.
From GitHub to Storybook to Figma
If you don’t have a Storybook set up, Anima will generate one from your code components in GitHub. Once complete, you can convert your new Storybook into a native Figma library with all of the variants and Auto Layout properties you’ve defined in the code. And with automatic updates in Figma, you’ll stay synced with your code base.

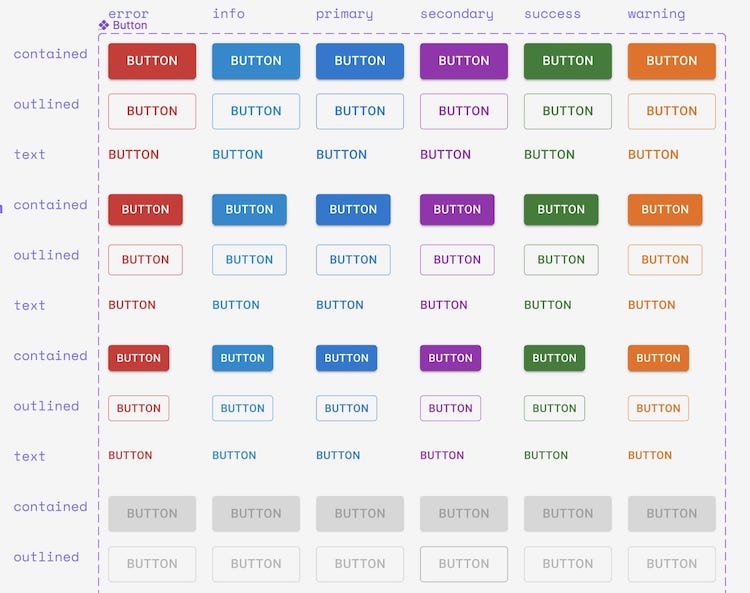
Anima brought this button component and all of its variants from Storybook into Figma
Benefits of migrating to Figma with Anima
Minimal downtime
Anima automates what would take a team of designers months to complete, so there’s no need to reallocate resources and stall product development to support your component migration.
A sustainable single source of truth
Anima brings your current code components into Figma and keeps them synced, ensuring that design and development are using the same building blocks.
Live React components in Figma
Anima renders your Figma components into their React equivalents without a developer, so designers can easily create coded prototypes using your production components.
Seamless handoff and easy adoption
Anima turns Figma into React with references to your design system code components, which prevents new developers from using the wrong components or rebuilding existing ones. This accelerates the development lifecycle, increases design system adoption, and reduces redundancy.
Infinite scalability
Design systems are getting larger and more complex, and the cost of manually maintaining them will soon outweigh their benefits. Anima automates the manual bottlenecks—from migration to management—so you can scale sustainably with your existing team.
Migrate your React components into Figma in days, not months.


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog