Introducing: Design system automation6 min read
Reading Time: 5 minutesI’m excited to announce the launch of Design System Automation by Anima!
Anima’s goal with design system automation is to help core product teams, designers, and developers build and maintain design systems more efficiently using automation. This increases design and development speed and decreases product development lifecycles. Get access here

The future of product design and frontend
Gartner recently featured Anima as an important vendor in the design-to-code space, and a prime example of the modern design-to-development approach. With over 400k installs on the Figma community, Anima is the #1 integration in the ‘development’ category on Figma. We’re on the cusp of the design-to-code movement, and are defining the future of the technology that supports it.
We have seen increasing similarity between product design and frontend development over the past decade, especially in terms of structure and complexity, they still exist in relative silos. This is changing rapidly, and those silos will gradually merge.

Product designers and front-end developers own the digital storefront of every business today. These teams will run closer with automation tools, and the recent AI wave will only speed up the merge and amplify its impact.
AI already does magic around code and design. ChatGPT can already code a specific method and usually does a good job. Midjourney can draw nice, simple interfaces as a single image. Anima’s AI can convert Figma/XD/Sketch designs into static React and HTML. But this is only the beginning.

By 2035, we expect the approach of basing design systems on open source libraries to accelerate and spin with AI: Companies will have custom components and flows on top of open source components and tokens, themed to their own brand, of course.
Product designers will design components faster with AI, theming and mixing existing components into bigger organisms. Product designers will add logic with AI – Prototypes with micro-interactions, UI logic, and connection to real data will be generated automatically. AI will reuse existing code, both proprietary and open-source.
AI will become the junior designer and developer in the team that does the heavy lifting but doesn’t make the calls. Then the gap between prototypes and the real product will fade away, as it will all be based on production-like code. Engineers will still be the gatekeepers of production.
The first step towards this future starts with today’s release. We started with design to code, and the path to the future goes through code-to-design, and it is a huge milestone. A lot is happening at Anima, and we are excited to take an active part in product design and front-end evolution.

Design system pains
Design systems are at the core of product design and front-end development today. It is how we communicate and build robust and coherent products. Design systems are already the standard methodology in most mature companies. However, key pain points for mature organizations are design-system maintenance and adoption across teams.
We’ve spoken with hundreds of teams during 2022, and the stories are similar: Everyone wants and needs a design-system. Some have more resources to maintain it, some don’t.
A half-maintained design-system will not get adoption, and will create disconnections between designers and developers.
The math is simple: With 100 components in a design system, and each component requires 3 days to maintain in Figma a year (Tables, charts, tree-views, and multi-variant cards are some of the hardest), you realize that at least 1 designer works full-time on maintenance.

A single source of truth: Code
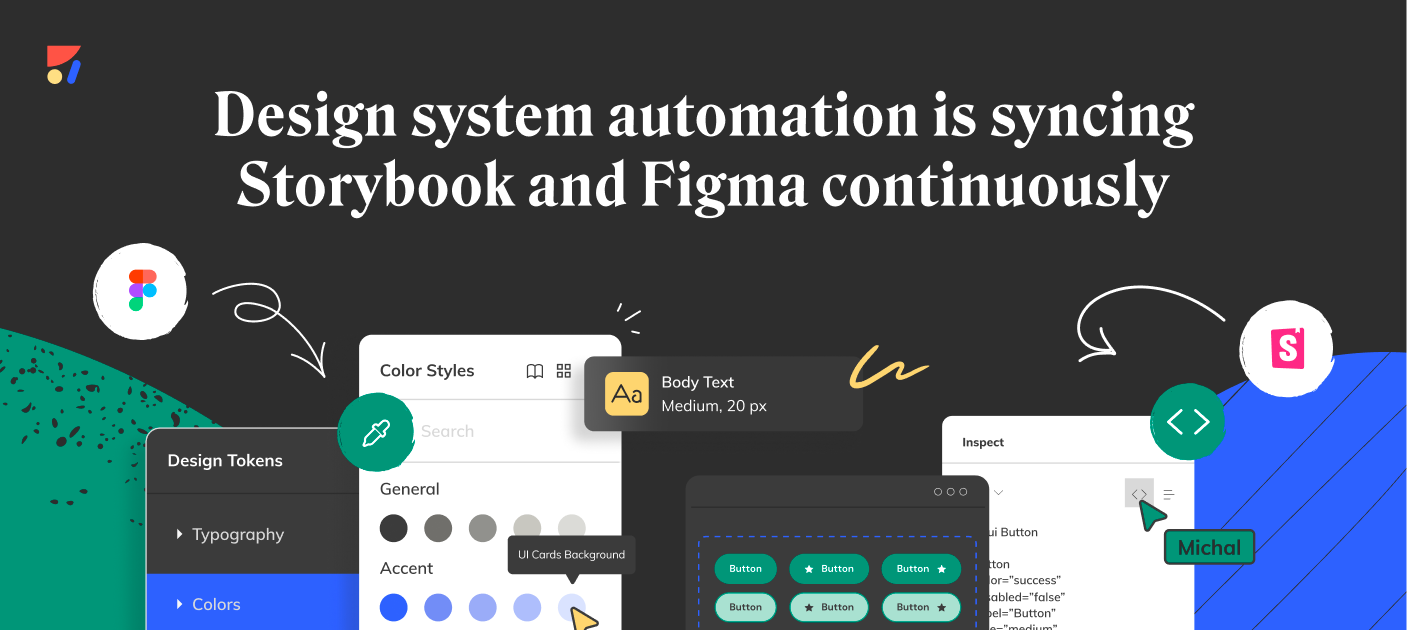
The first version of design system automation will bring a single source of truth, bringing your code components into Figma. Anima will generate Auto-layout, variants, and design tokens directly from Storybook. As it evolves, design-system automation will sync design and code continuously in both ways.
With a single source of truth based on your code, R&D teams can run faster, build robust products, and focus on creativity. The technology reduces the time and effort required to create and maintain a design system. This results in a significant reduction of manual, repetitive work and helps to free up time for bringing more business value and focusing on creative tasks.
How Design System Automation works
Anima keeps UX and front-end teams aligned with an up-to-date design system in Figma. With a single source of truth based on your code, teams can build robust products faster, skipping the design maintenance work and improving designer-developer communication.

1. Turn your Storybook into a Figma library with Anima:
- Continuous updates — Anima will push updates from the code to Figma.
- Figma variants — Anima will map code states into native Figma variants.
- Auto Layout — Anima creates auto-layout based on CSS, automatically.
2. Build faster with Anima’s code snippets:
- Code snippets in Figma — Anima adds references to code components based on variants.
- Onboard developers faster — An exact representation of the code in Figma means more reuse and less time looking for what functionality exists in the code.
- Design system adoption — A highly maintained design-system drives adoption.
Join us in building the future of product development at scale
Anima’s design system automation is changing the game for product design and front-end development teams. With a single source of truth based on code, teams can build and maintain their design systems faster, focus on creativity, and bring more business value.
Join us on this journey to the future of product design and front-end development, where we lead the way with cutting-edge technology and a deep commitment to innovation. Start here.



 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog