Figma Styles now automatically generated as CSS variables1 min read
Reading Time: 2 minutesAnima’s CodeGen AI is at the forefront of the design-to-code movement, instantly turning Figma components into reusable React components inside Figma. And our generated code just got even better.
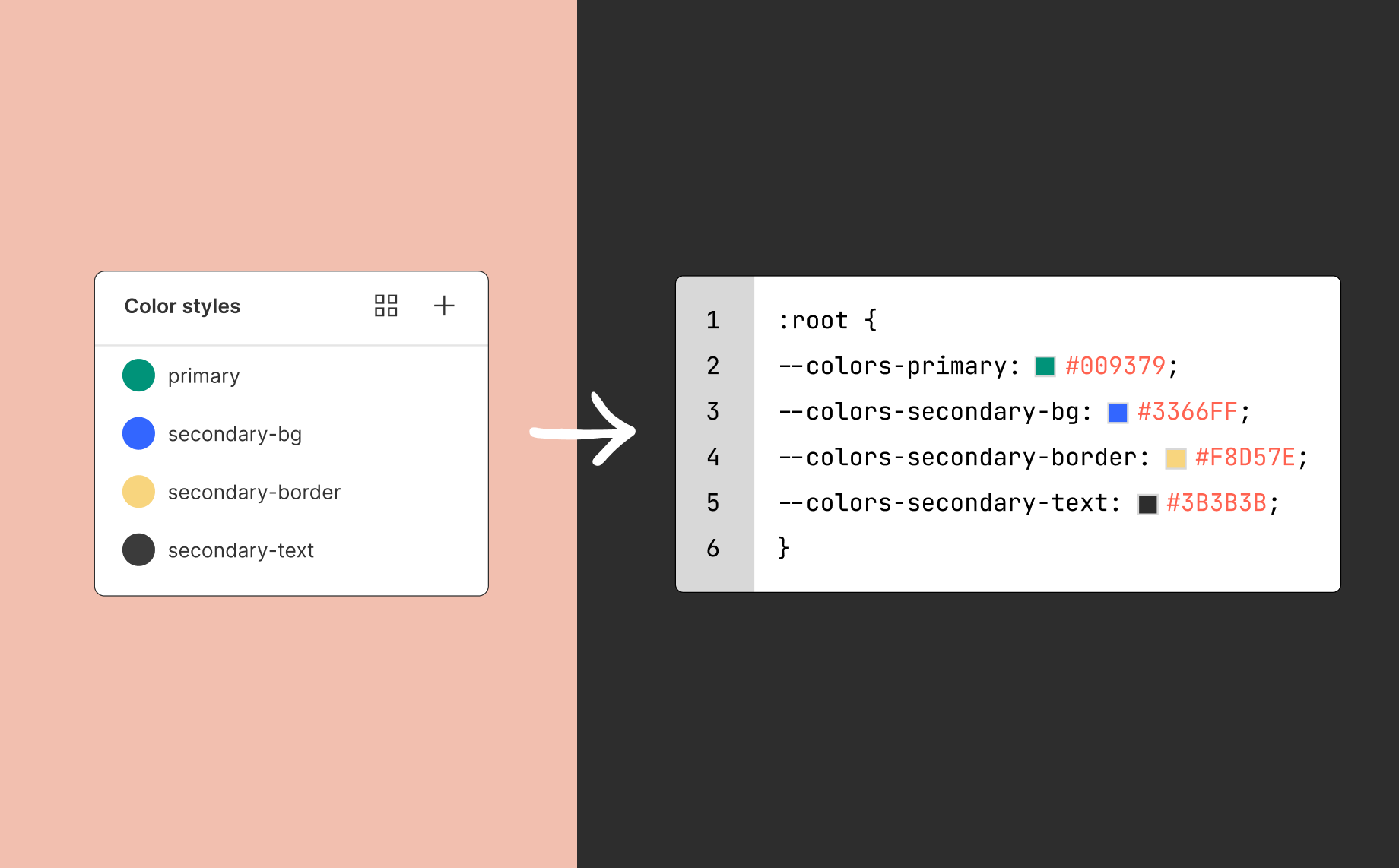
Anima now converts Figma Styles into reusable CSS variables! 🦾

As of today, Anima’s CodeGen AI gives you:
- Clean React (TypeScript or JavaScript): Fully functional React code that can run instantly, including sub-component support
- Variant & props support: Stateful and interactive React components based on your Figma variants and props
- Responsive layout: Responsive CSS flexbox derived from Figma Auto Layout parameters
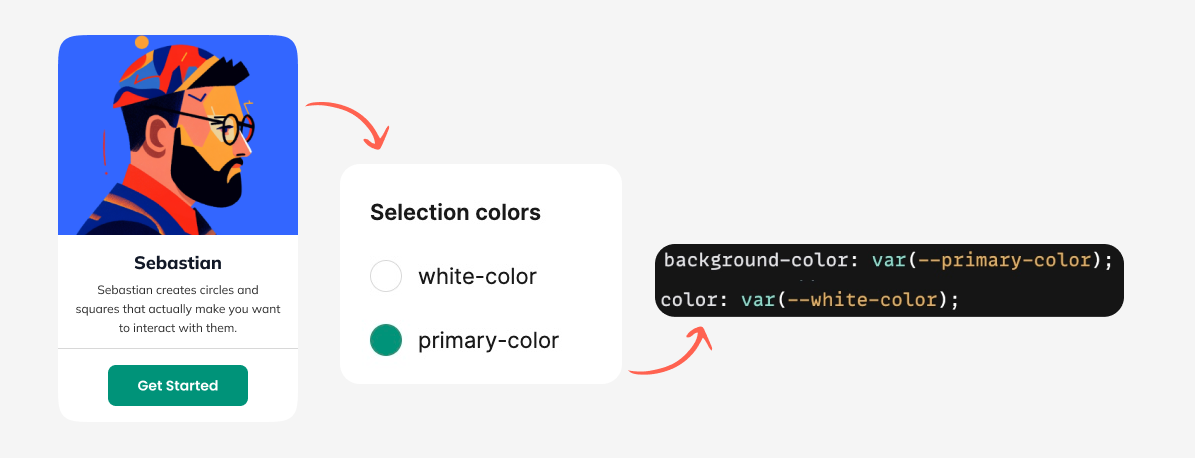
- CSS variables: Figma Styles mapped as CSS variables for reuse throughout your build
What are the benefits?
- Get CSS variables that match designer intent with zero manual effort
- Populate and maintain a clean, efficient CSS codebase
- Ensure greater styling consistency with minimal redundancy
What Styles are supported?
CodeGen’s CSS currently supports all Figma Styles—effects, colors, and typography—with full Figma Variables support on the way.
Try it for free and tell us what you think!
For a limited time, Anima’s CodeGen AI is free to use in Figma’s new Dev Mode panel. You can follow this step-by-step tutorial to access Anima’s integration and generate your code.
We’re continuing to improve the quality of our React code, and thanks to your input we’ve raised the bar for the entire industry. Hit us up on Discord and let us know what you like, dislike, and what you want to see next. We’re listening!
Build frontend 2x faster with instant React components in Figma 🚀 Sign up now


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog