Anima now supports Figma’s ‘Min/Max’ & ‘Wrap’ features2 min read
Reading Time: 2 minutesAs Figma continues to close the structural gap between design and development, Anima’s generated code continues to support it. And with Figma’s recent addition of developer-friendly Min/Max and Wrap options to its Auto Layout features, Anima’s responsive CSS just took a huge leap forward.
What are the Benefits of Min/Max and Wrap in Figma?
The primary benefit for both designers and developers is responsiveness, with fewer Auto Layout containers and more efficient code.
- Designers can apply responsive behavior to multiple rows of elements with a single Auto Layout container (less complexity), and create fluid and responsive layouts that adjust smoothly to different screen sizes.
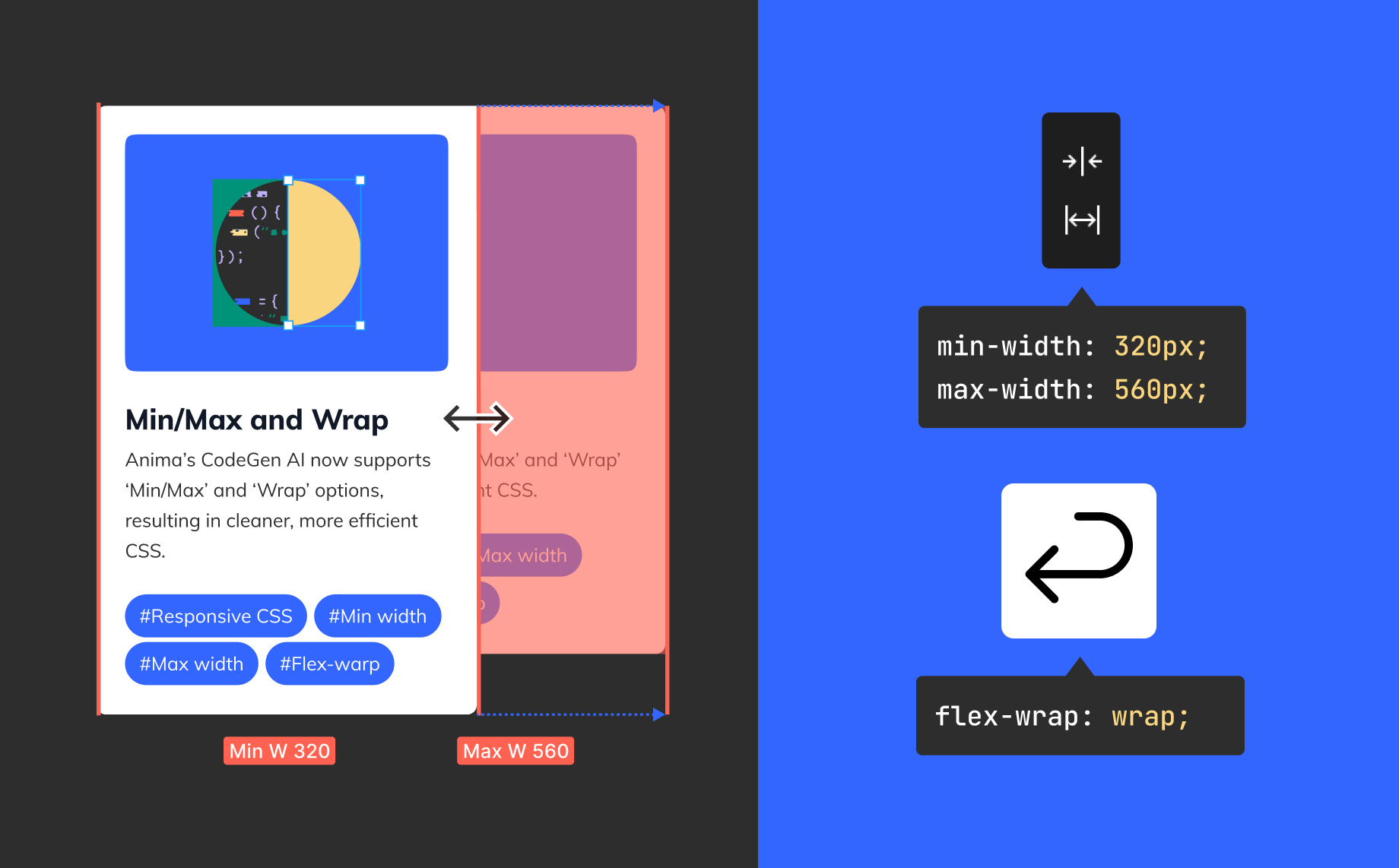
- Developers get a ‘flex-wrap’ CSS property, which is great for creating responsive layouts that allow elements to wrap onto multiple lines when container width/height is limited.
How does Min/Max and Wrap support improve Anima’s code?
By leveraging Figma’s Min/Max and Wrap features, Anima’s code generation process becomes more efficient, resulting in cleaner, more maintainable CSS.
The ‘flex-wrap’ property is utilized for wrapping elements onto multiple lines, enabling the creation of flexible and adaptive layouts that seamlessly adjust to different screen sizes.
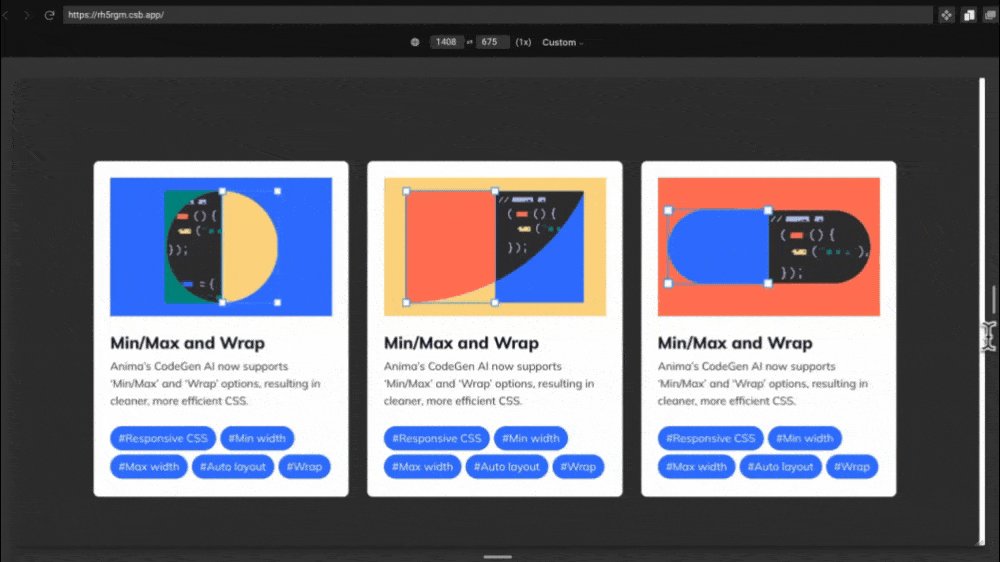
An example of Anima’s Min/Max + Wrap support
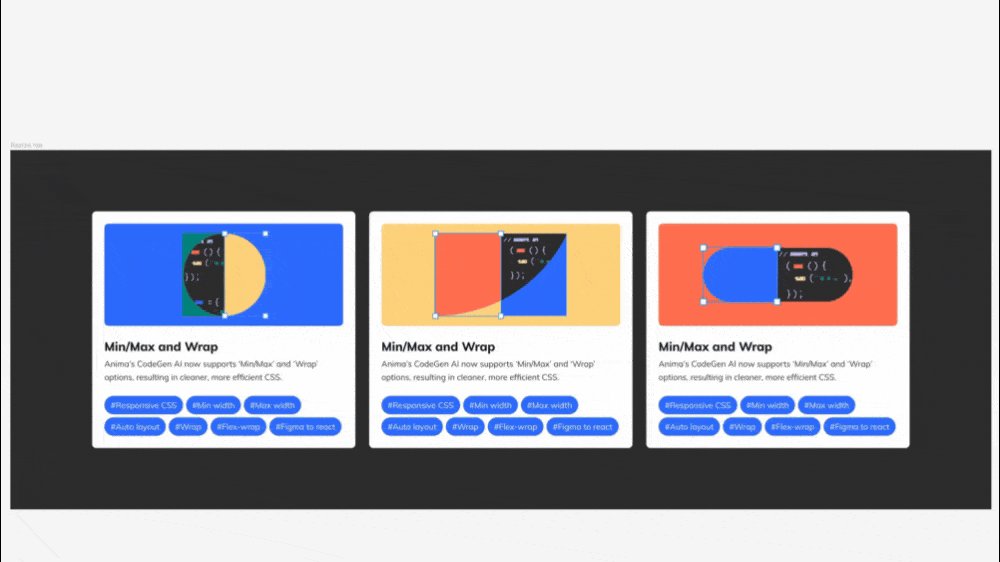
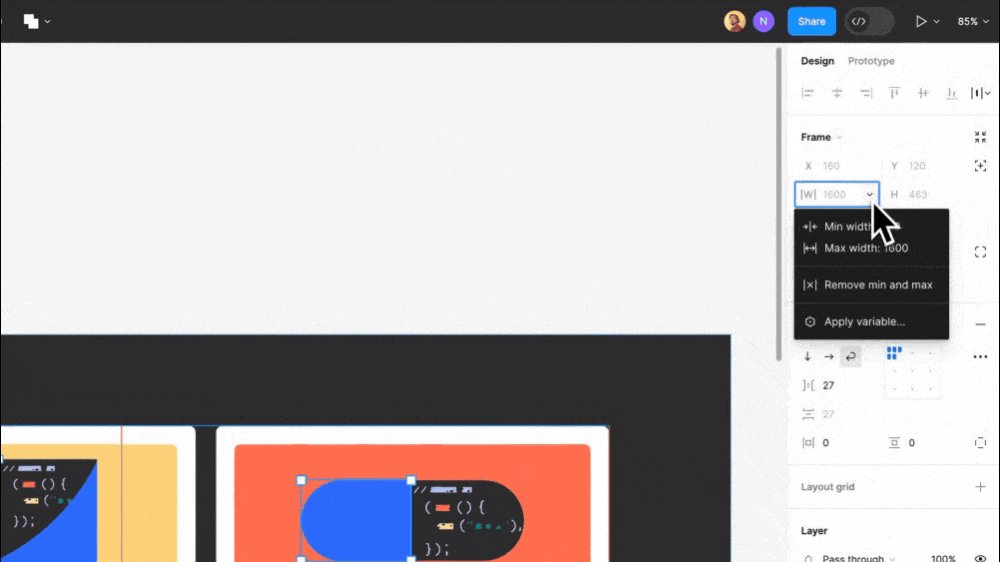
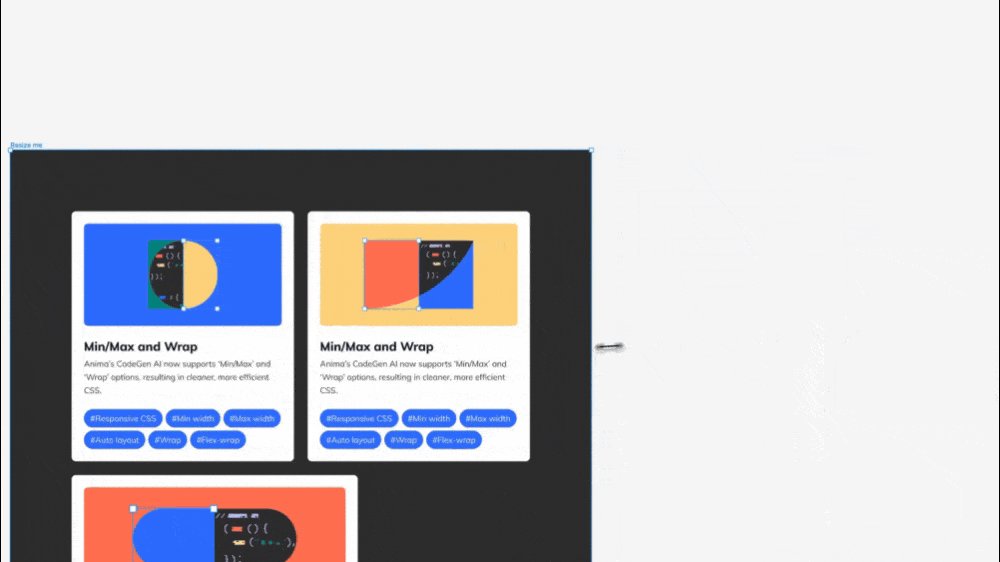
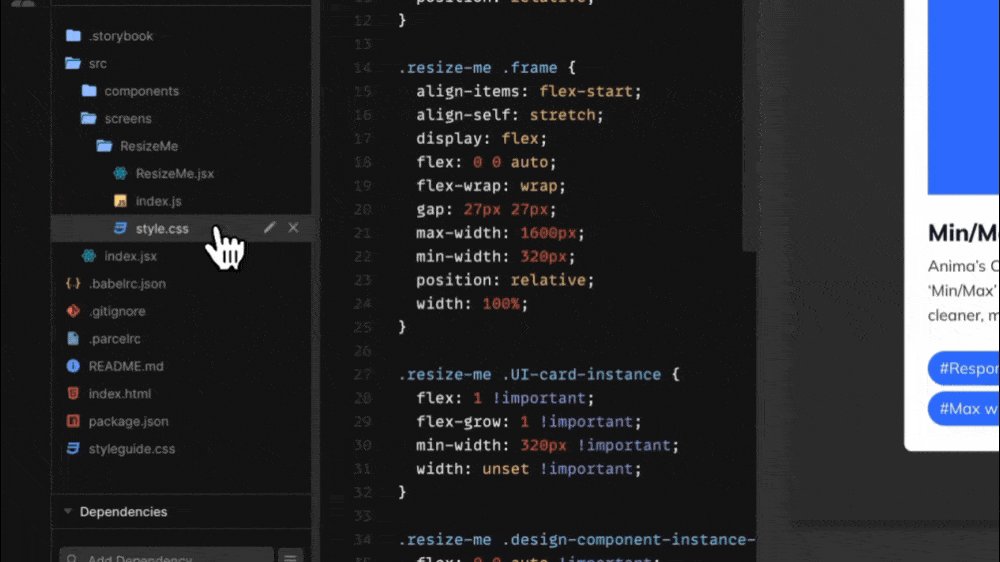
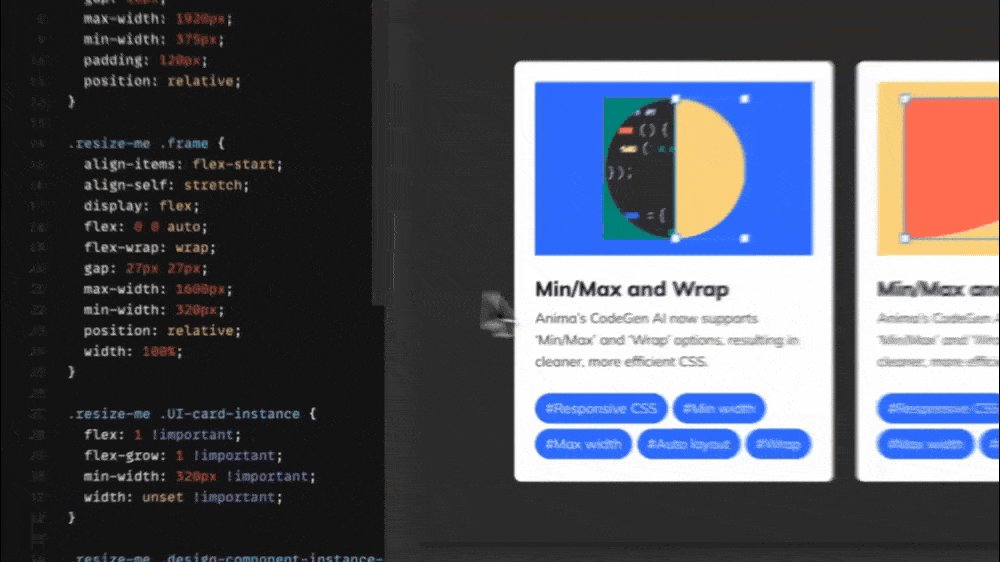
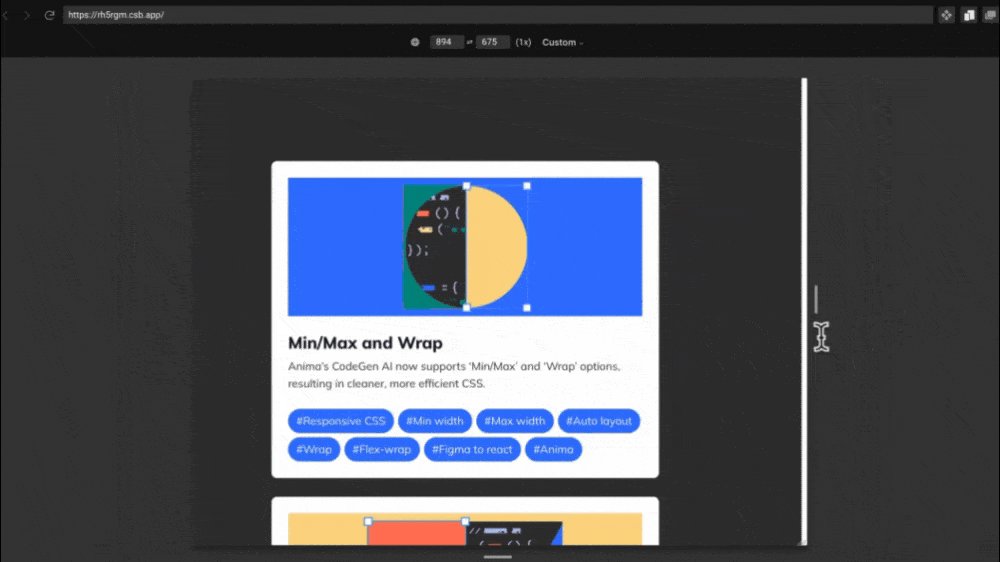
Here’s an example of Min/Max and Wrap, applied together to several rows of cards in Figma:

And here’s the resulting CSS code from Anima:

Try it free and tell us what you think!
For a limited time, Anima’s CodeGen AI is free to use in Figma’s new Dev Mode panel. You can follow this step-by-step tutorial to access Anima’s integration and generate your code.
We’re continuing to improve the quality of our React code, and thanks to your input we’ve raised the bar for the entire industry. Hit us up on Discord and let us know what you like, dislike, and what you want to see next. We’re listening!


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog