Figma Variable support: Speed up your development process with Anima for Figma2 min read
Reading Time: 2 minutesWe are thrilled to introduce Anima’s new support for Figma variables. This groundbreaking feature allows you to translate Figma variables into code, harmonizing your design and development process.
What Are Figma Variables?
Figma recently introduced the concept of variables, allowing designers to store values like colors, padding, visibility, and more. These values can be reused across designs, published to team libraries, and updated across files to maintain consistency.
The supported variable types include:
- Color: Defines solid fills for fill and stroke colors.
- Number: Deals with values like corner radius, minimum and maximum width/height, and padding and gaps.
- Boolean: True/false values, used in layer visibility and variant instances.
These variables can be aliased or referenced to other variables, organized in collections, and switched between different modes like light and dark themes.
How Does Anima Support This?
Anima leverages the power of Figma’s variables by translating them into usable code:
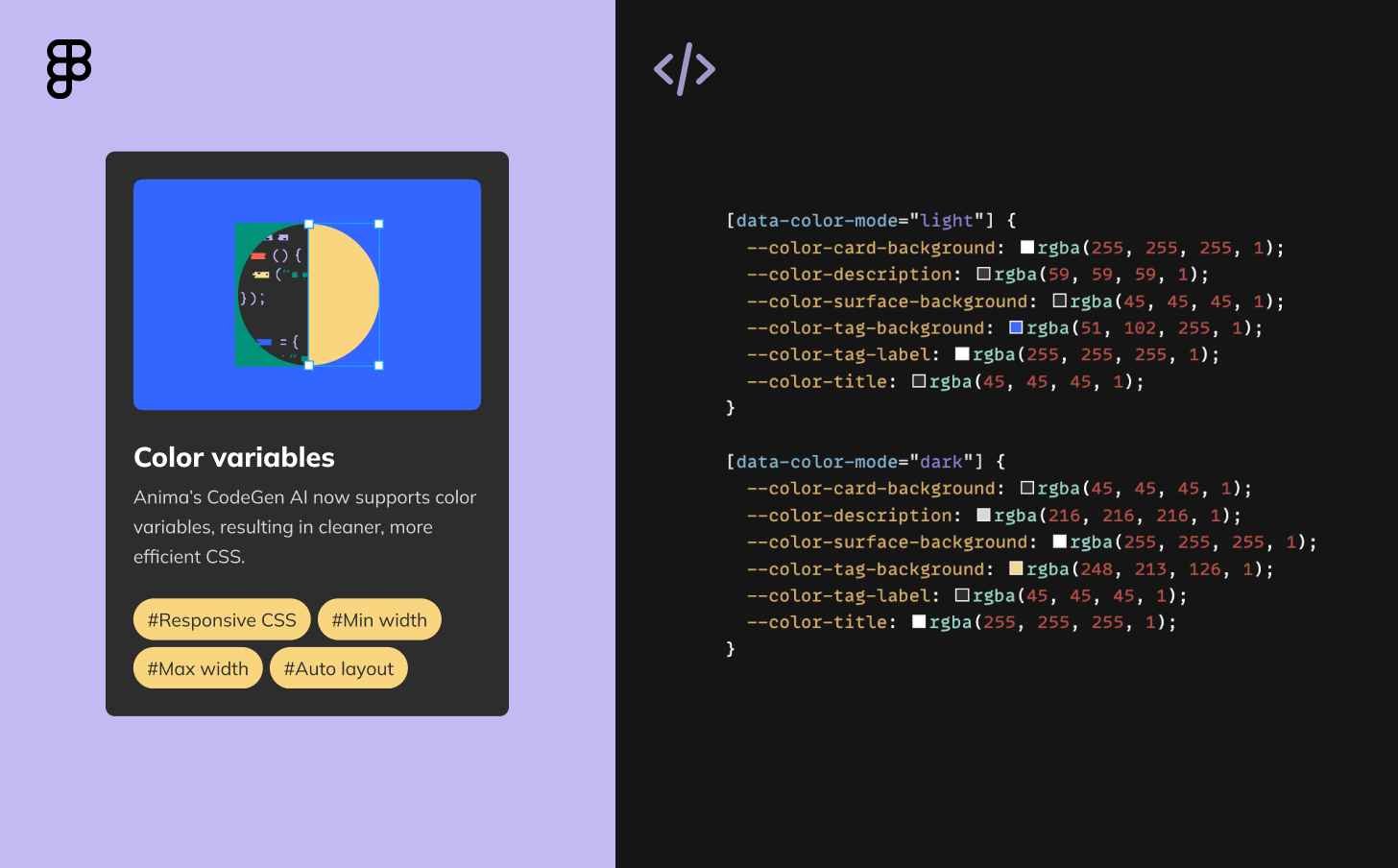
- CSS Variables & Styles Translation: Anima recognizes Figma variables, converting them to corresponding CSS variables and styles. It ensures the correct application in your code, just as it was in your design.
- Code Components & Screens Generation: With variables defined in Figma, Anima enables seamless translation into code components and screens that use CSS variables correctly.
- Theme Switching with Variable Modes: Your designs’ variable modes like different color themes or layouts are now translated into code.
Why This Matters?
- Speed Up Your Development: No more manual translations or misunderstandings. Anima’s automatic translation shortens development time, making the transition from design to code faster and smoother.
- Enhance Collaboration: Designers and developers can now speak the same language. Shared variables ensure consistency and provide a common ground for efficient collaboration.
- Focus on Creativity, Not Technicalities: With design tokens translated directly to code, both designers and developers can focus on innovation and problem-solving rather than communication breakdowns.
Get Started Now
The future of coding with Figma variables is here and available to all. Just hit the ‘Export’ or ‘Inspect Code’ in Anima, and watch your designs come to life in code form. Experience the speed and convenience today, and let us know what you think 😄


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog