Introducing HTML Support in Figma’s Dev Mode with Anima2 min read
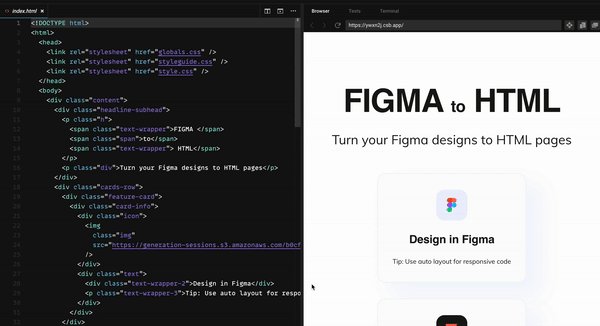
Reading Time: 2 minutesWe’re thrilled to announce that Anima’s HTML support has made its way into Figma’s Dev Mode! This significant enhancement is here to expedite your design-to-code workflow 🎉
How to Translate Your Designs into HTML:
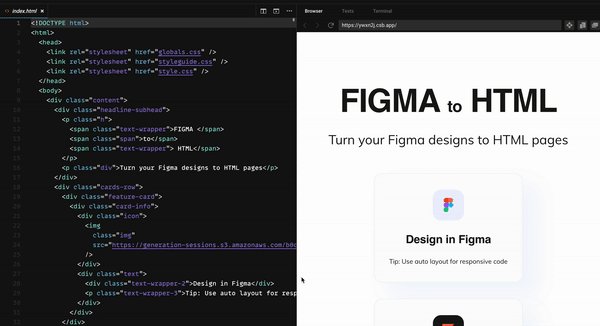
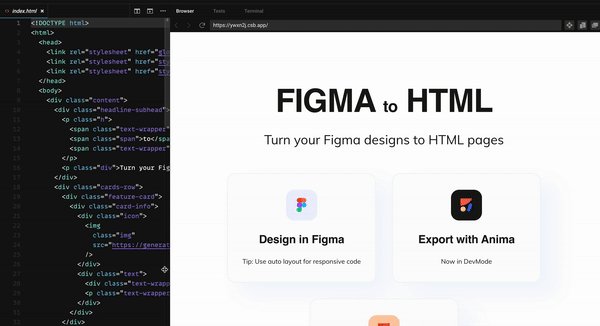
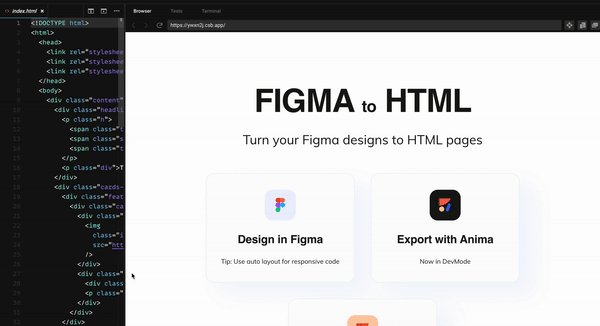
Build in Figma, and Anima will translate your designs into HTML. Here’s how:
- Select Frames: Choose the frames you want to translate into code in your Figma design.
- Generate HTML and CSS: Anima will work its magic and generate the corresponding HTML and CSS code for your selected frames. No need to painstakingly translate your designs – Anima does it for you.
- Multiple Export Options: Choose from various export options –
- copy the generated code
- download it as a complete package
- open directly to CodeSandbox for further customization
Better handoff with Figma Variables & Auto layout support:
Anima’s code now embraces Figma variables and auto layout, leading to enhanced code quality and the generation of responsive designs. We strongly recommend integrating these features into your projects for a smoother workflow and superior results.

So.. When to choose HTML?
Not sure if you need HTML or React? Here’s our take on that:
HTML is an excellent choice for:
- Crafting static web pages.
- Executing effective marketing campaigns.
- Publishing straightforward web projects.
React shines when it comes to:
- Creating interactive and dynamic web applications.
- Building with reusable components.
So no matter which project you’re working on now, Anima got you covered, ensuring your design translates seamlessly into functional code.
We’re excited to see the creative solutions you’ll bring to life with this newfound capability. As always, your feedback is invaluable as we continue to refine and expand our offerings.


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog