Convert any Figma design into React with Styled Components2 min read
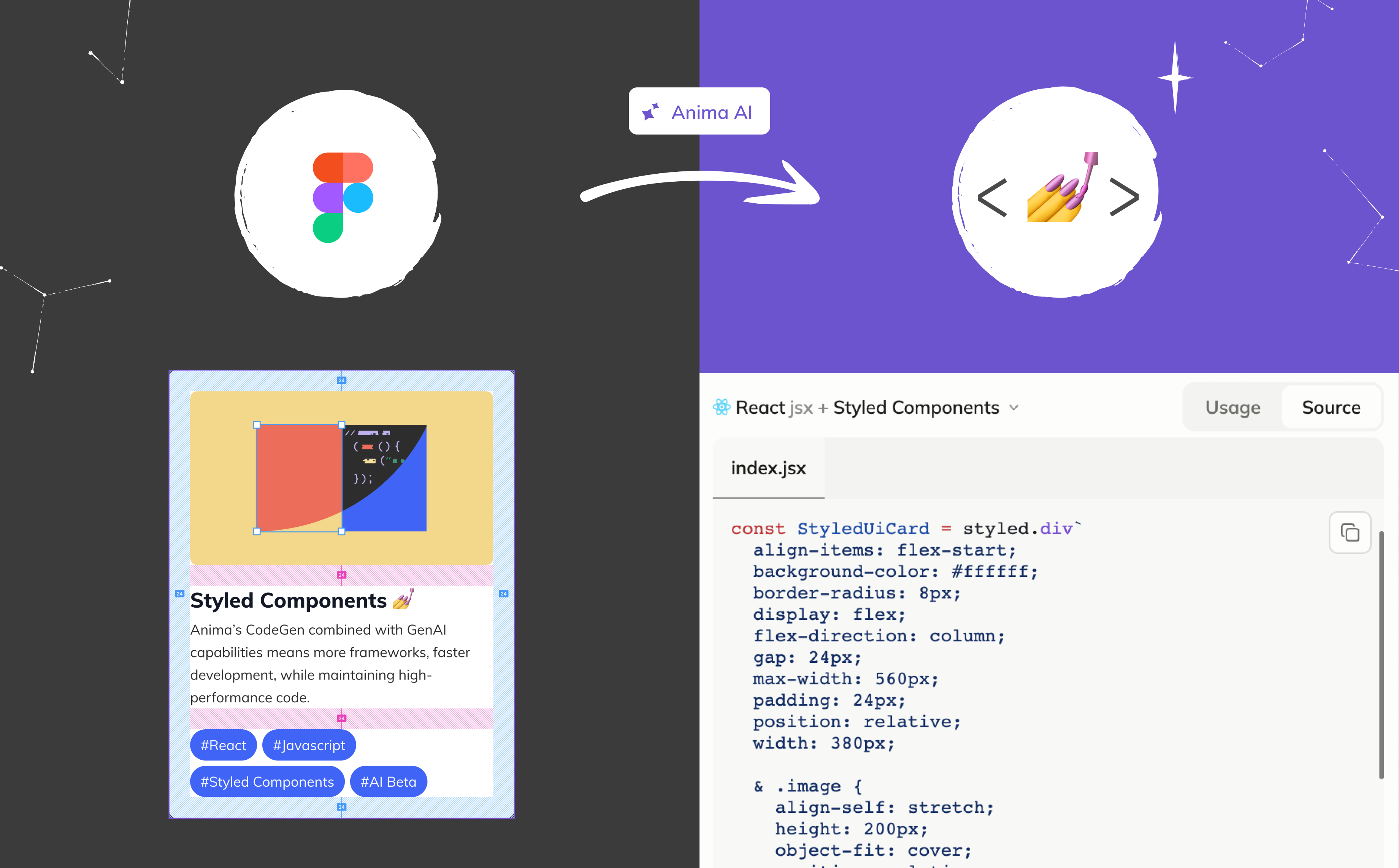
Reading Time: 2 minutesAnima will turn any Figma design into React code with Typescript or Javascript, and Styled Components.
If you’ve previously used Anima to convert Figma to HTML or Figma to React with CSS, you might have noticed a slight difference in the time it takes to generate your code. The reason behind this change is Anima’s newly launched AI Beta, which brings a new level of customization to your design-to-code conversion process.

With Anima, you can now turn Figma designs into:
- React, HTML, or Vue
- Utilizing Typescript or Javascript
- With CSS or TailwindCSS and now Styled Components
Let’s get to it:
How to convert Figma designs into Styled Components
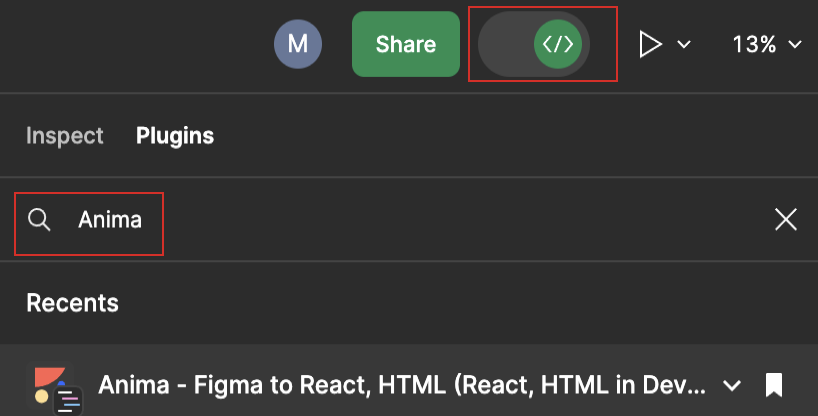
Step 1: Open Anima in Figma
Search for Anima in the “Plugins” tab in Dev Mode. You can also pin it for easy access.

Step 2: Select a Figma Component, Layer, or Frame
Select the section of the design you want to export. It will start generating the code and preview for the selected frame.
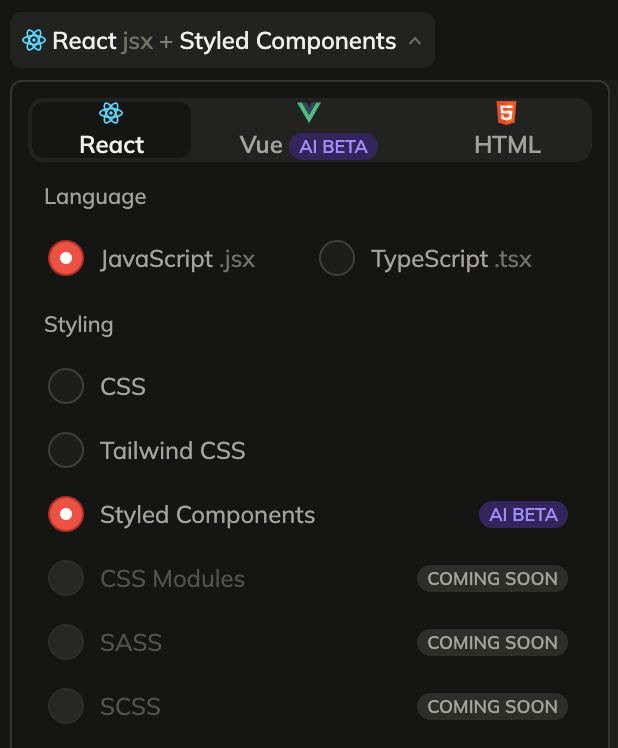
Step 3: Select React with Typescript or Javascript with Styled Components
Select the framework, language, and styling once, and Anima will keep it as your default.

- Framework: Styled Components is currently available for React (Vue and HTML will follow)
- Language: check Javascript or Typescript based on your preference
- Styling: Styled components
Now sit back and watch the code being generated in the panel.
Step 4: Copy, preview or download your code
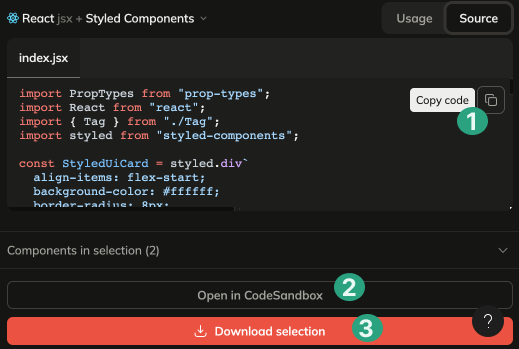
You have now 3 options to get your freshly generated code:
- Copy the code snippets directly from Dev Mode by clicking this icon here
- Download it as a zip file with the full code package by clicking “Download selection”
- Run it live by clicking on “Open in CodeSandbox”
The last option is our favorite to check that the code includes states, interactions, and all intended behaviors.
As with any Beta release, we are perfecting as we go, and we need your feedback to do so! Don’t be shy and tell us what improvements by clicking on this banner in the plugin:

Ready to start?
- Install Anima for Figma plugin
- Create your Anima account


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog