Import a Sketch design file to Anima2 min read
Reading Time: 3 minutesOverview 😎
Anima is here to help Front-end engineers deliver faster by automating the grunt work. Teams can convert Sketch, Adobe XD, or Figma into React code and save precious time.Developers often do not have access to design tools such as Sketch. From now on, you can import Sketch designs to Anima, and get component-based, clean code for the design. All you need is the Sketch file and nothing more.
In this article, we go through the simple steps to import a Sketch design file to Anima and get the code.
What is Sketch?
Sketch is a design tool for Mac that designers use for UI, mobile app, web-app, and icon designs.
How does this help me get code?
From today, you no longer need a Mac to import a Sketch file into Anima, or work directly on the design tool as a matter of fact. Now you can simply upload the design file from the web, and with a few clicks get the React/HTML code for this design.
Follow these 3 simple steps:
✔ Step 1: Import file
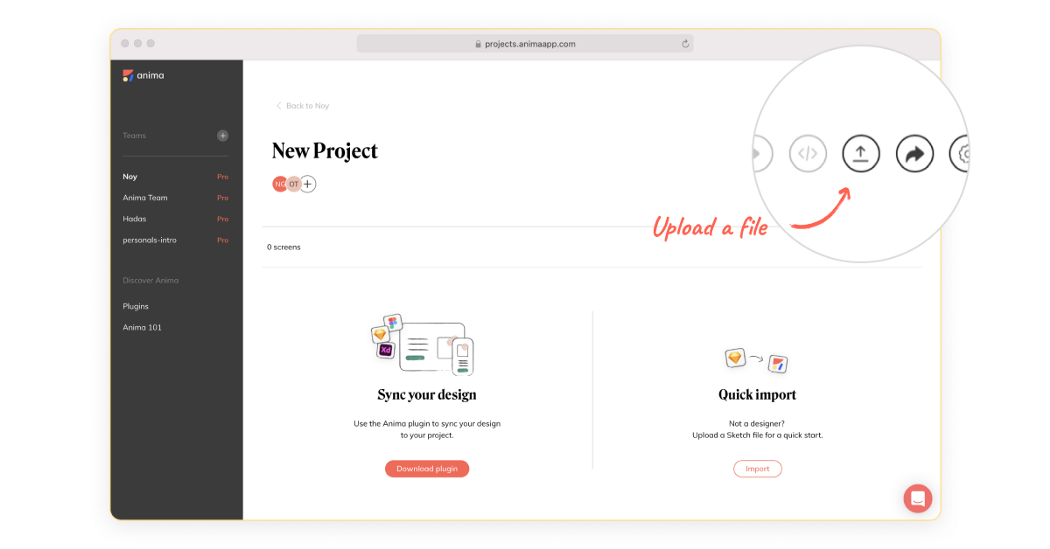
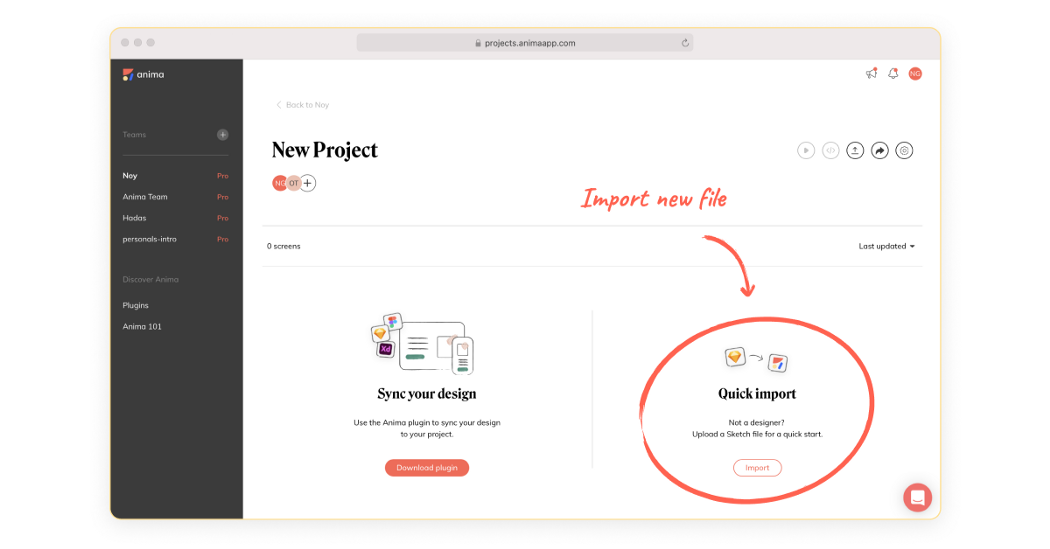
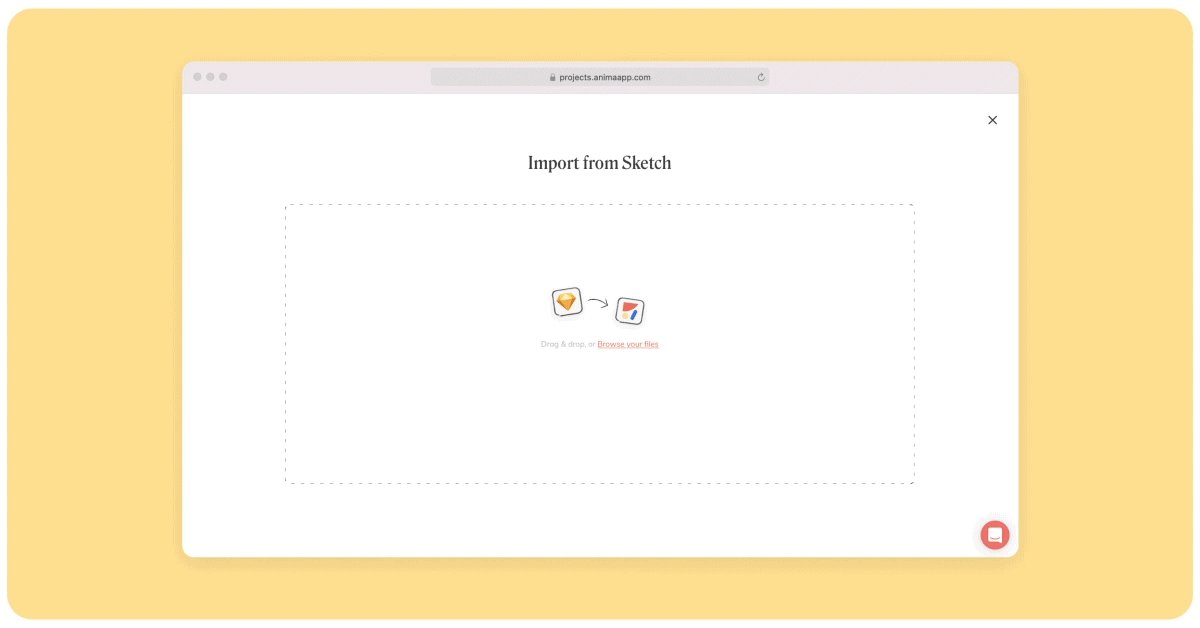
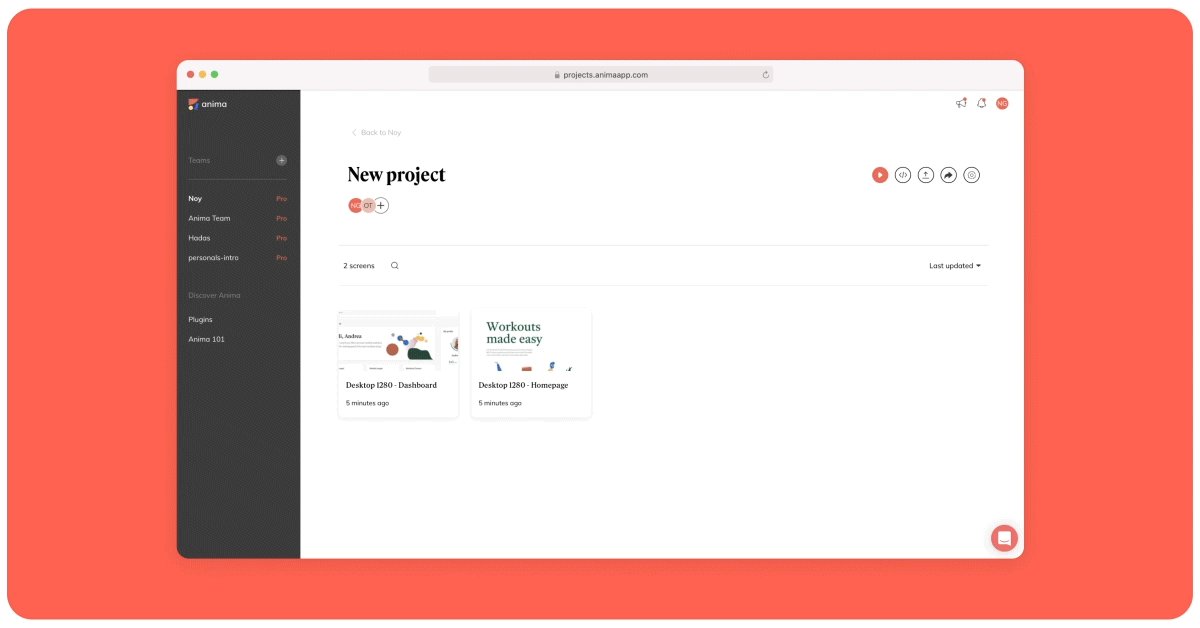
On Anima’s platform, open a new project and click import file. You can select one of two ways to import a file:
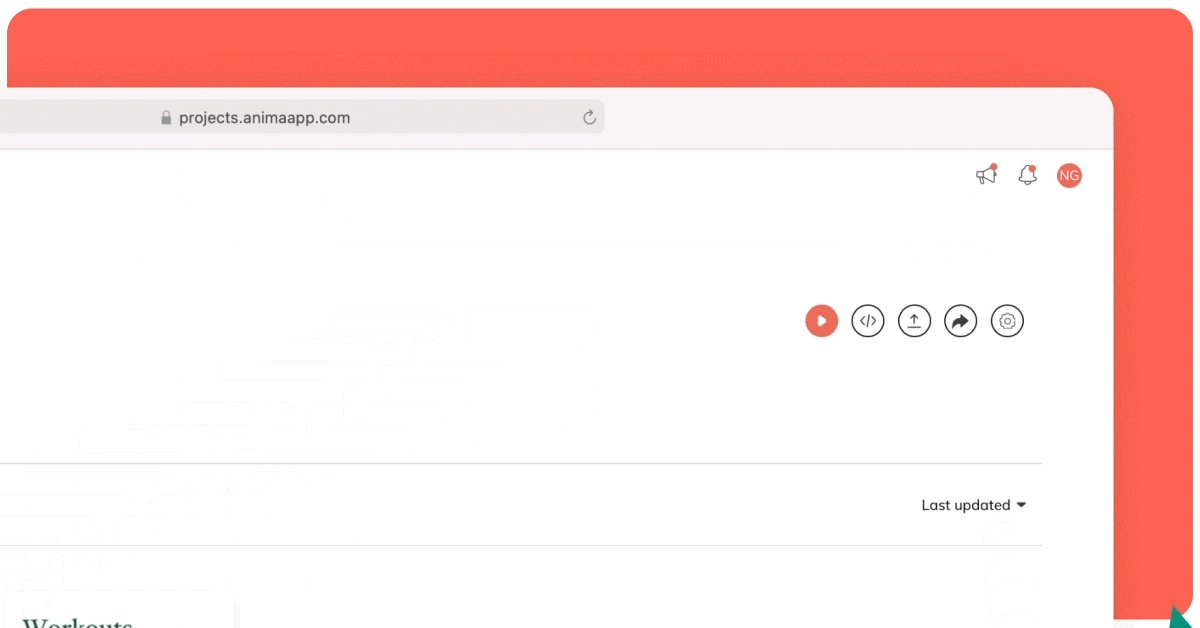
Option 1 — Click on the “import file” button and select the Sketch file
Click on the “quick import” button and select the Sketch file
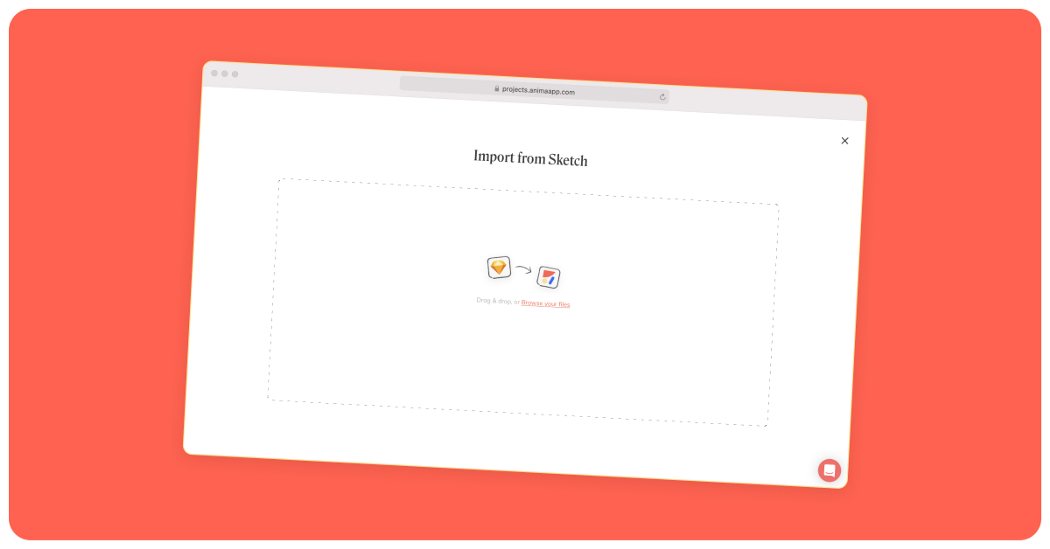
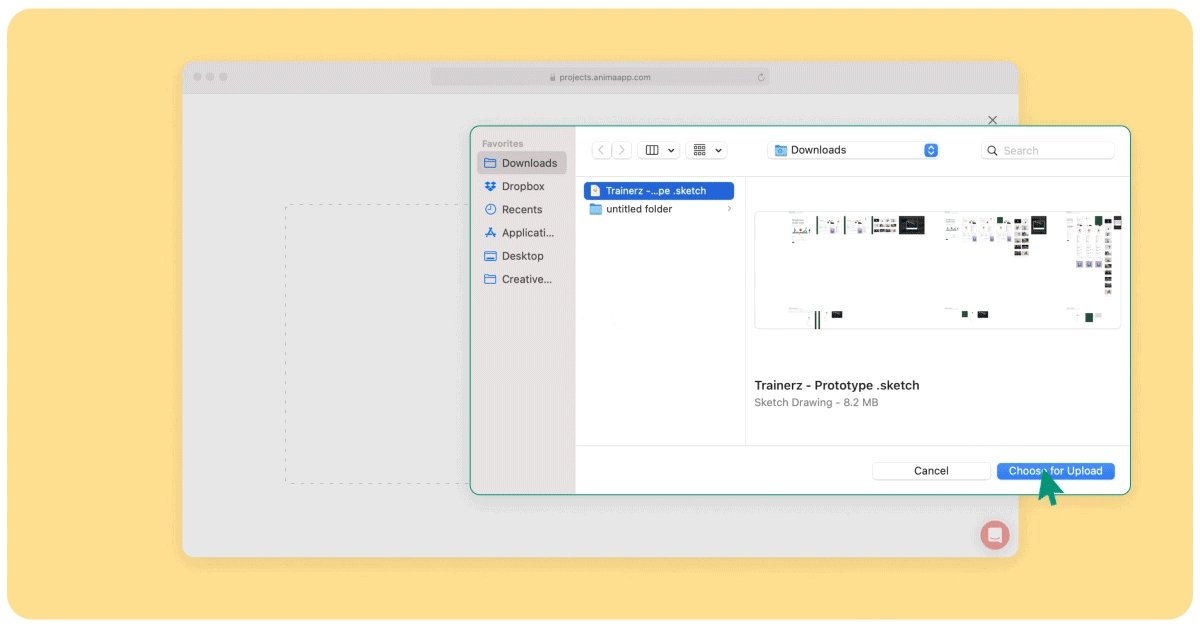
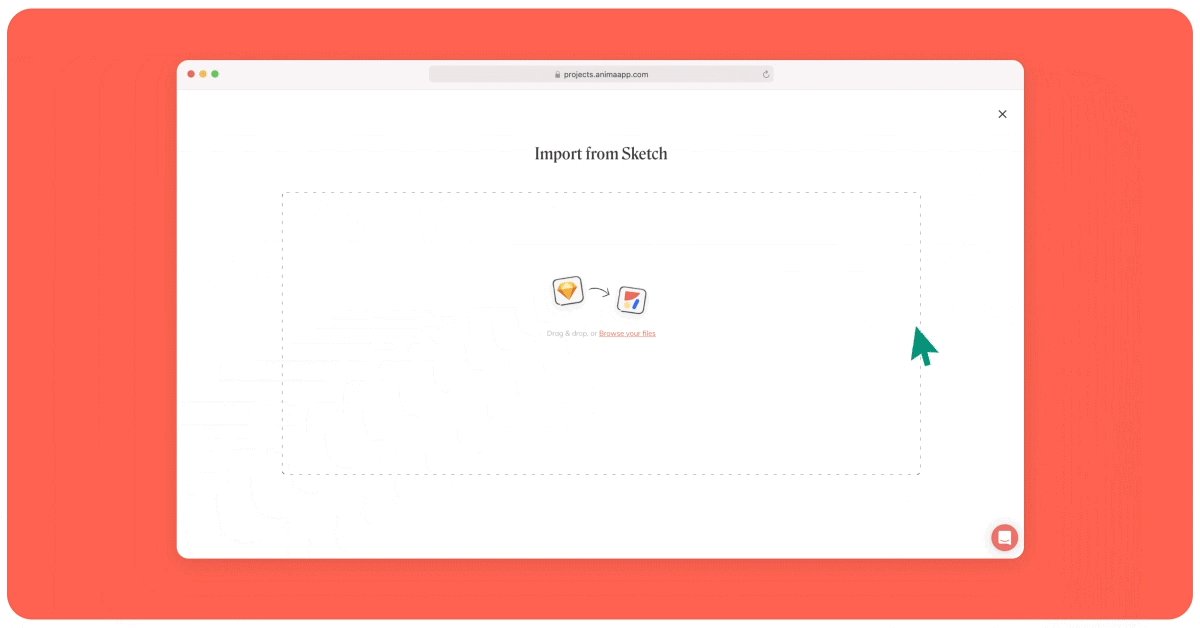
✔ Step 2: Upload a Sketch file
Select the Sketch file you want to import into Anima’s platform.
Select the Sketch file you want to work with
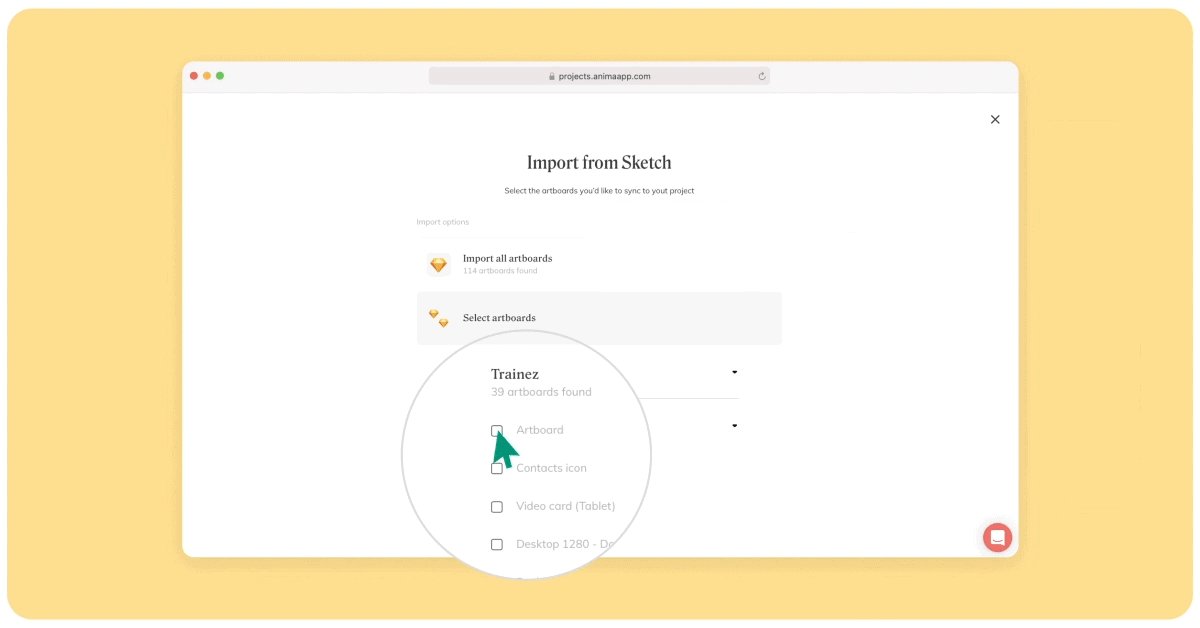
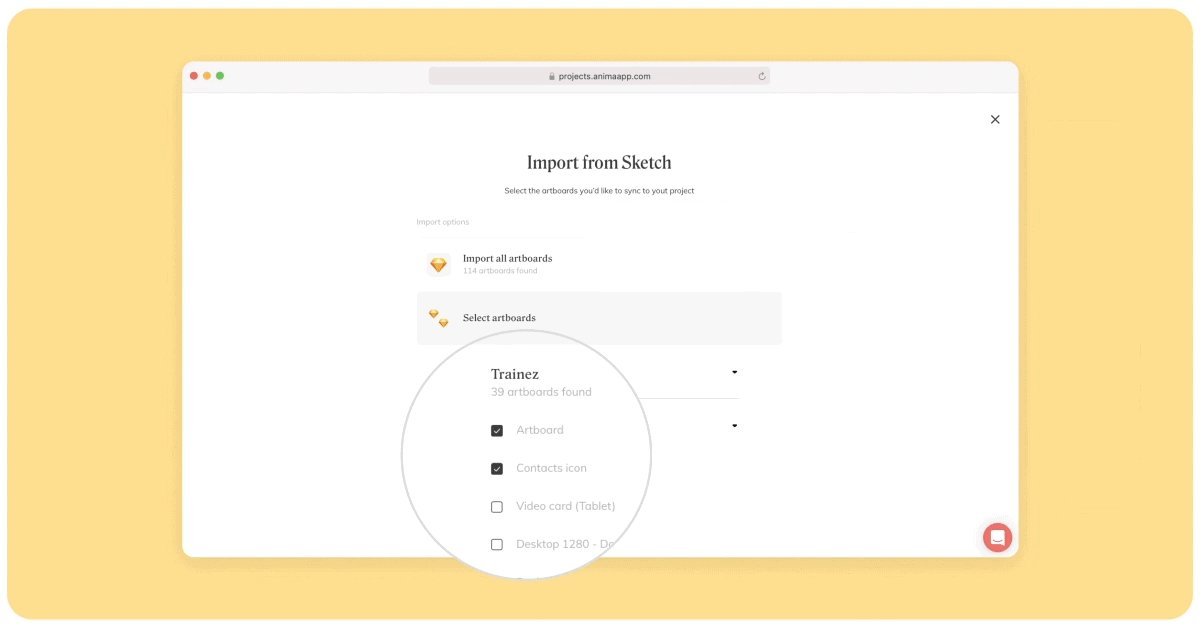
✔ Step 3: Select artboards
Select the artboards you want and select import.
Note: You can choose to select either all artboards or manually select specific artboards.
Select artboard you want to import
Get HTML and React code from Sketch
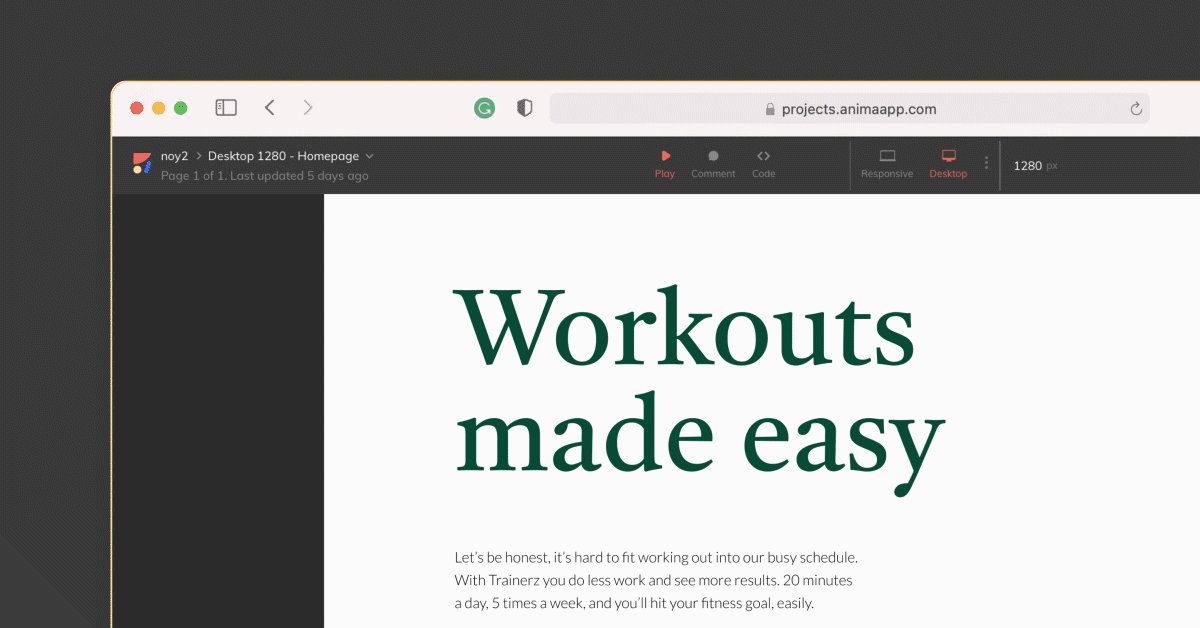
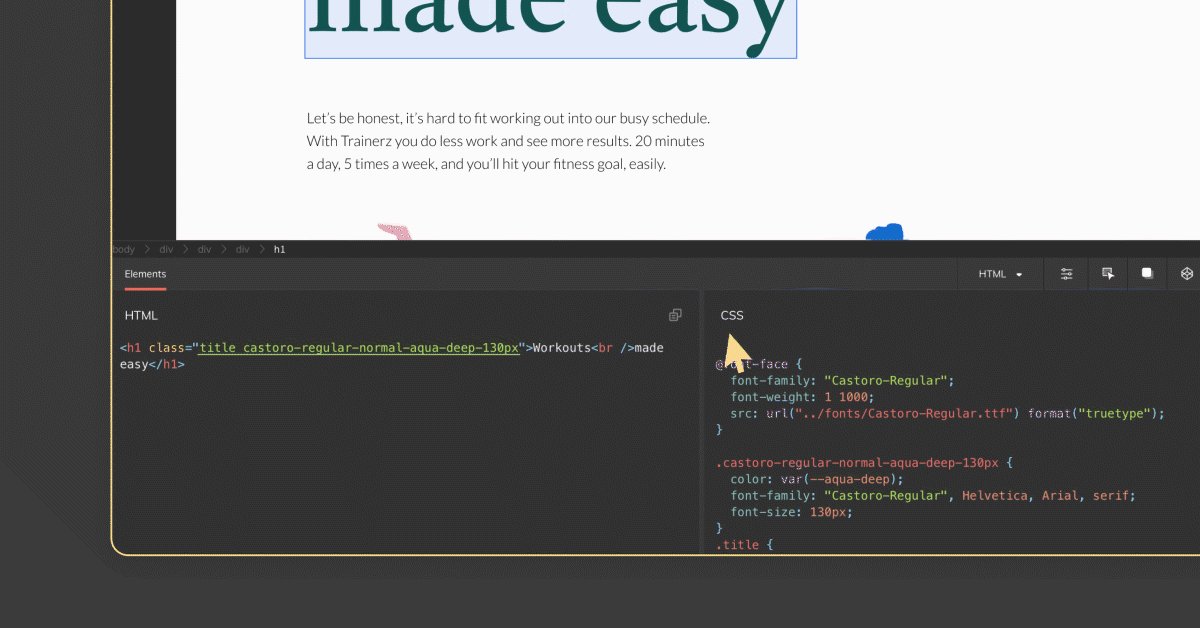
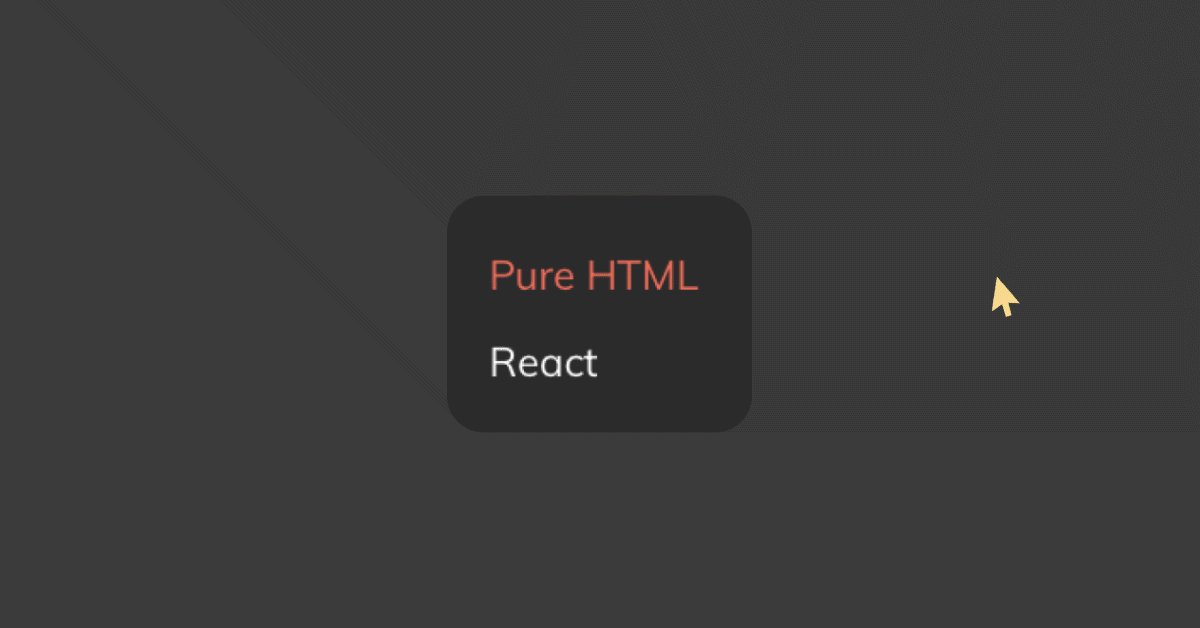
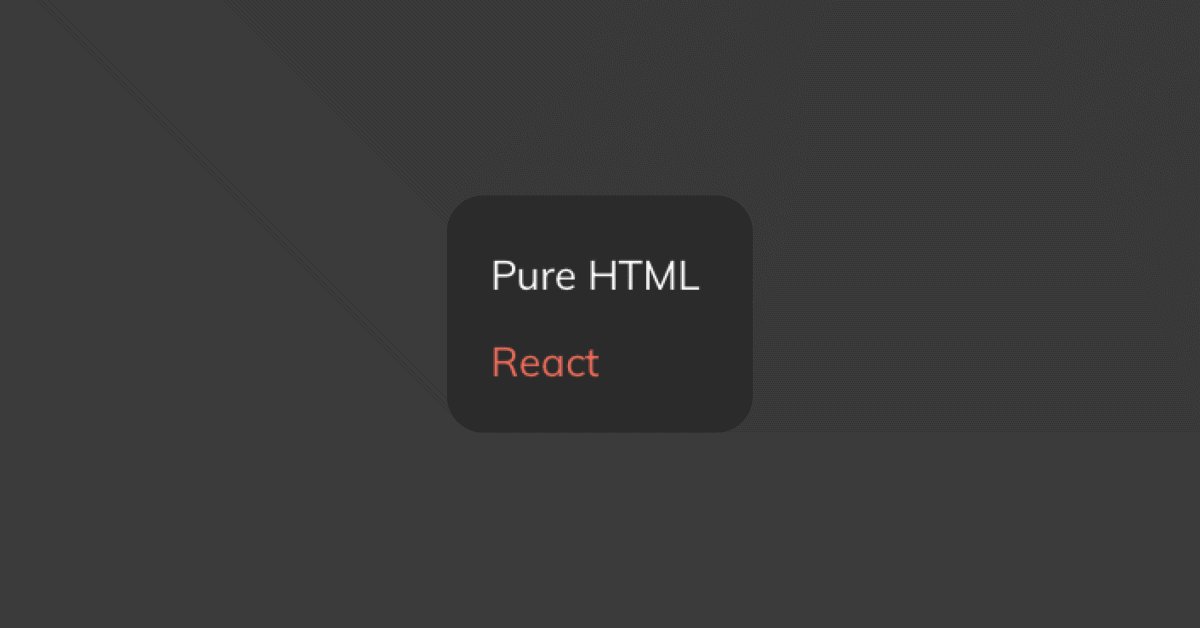
Once your files have imported, you can see the design. Click on the screen you want to get code for, and there you have it, the code is all there!
Get HTML & React code for Sketch files
Get HTML & React code for Sketch files
Oh, and you can also add Sketch artboards into an existing project. Just click on the “Import from Sketch” button on the top right corner.
Add artboards to an existing project
Next steps
Anima’s code quality is our top priority. We’re constantly working on improving Anima. We have more code frameworks in the pipeline, such as Vue.js, Angular, SwiftUI, and Flutter, so stay tuned!
Wanna try it out?
Download Anima plugin for Sketch, Anima plugin for Adobe XD, or Anima plugin for Figma
Visit Anima 101 page.


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog