Announcing Automatic Component Detection2 min read
Reading Time: 3 minutes“Don’t repeat yourself (DRY, or sometimes do not repeat yourself) is a principle of
software development aimed at reducing repetition of software patterns, replacing it with abstractions or using data normalization to avoid redundancy”- (Wikipedia)
Overview
Components were born to save writing code, and instead of repeating code over and over, you write it once as a component.
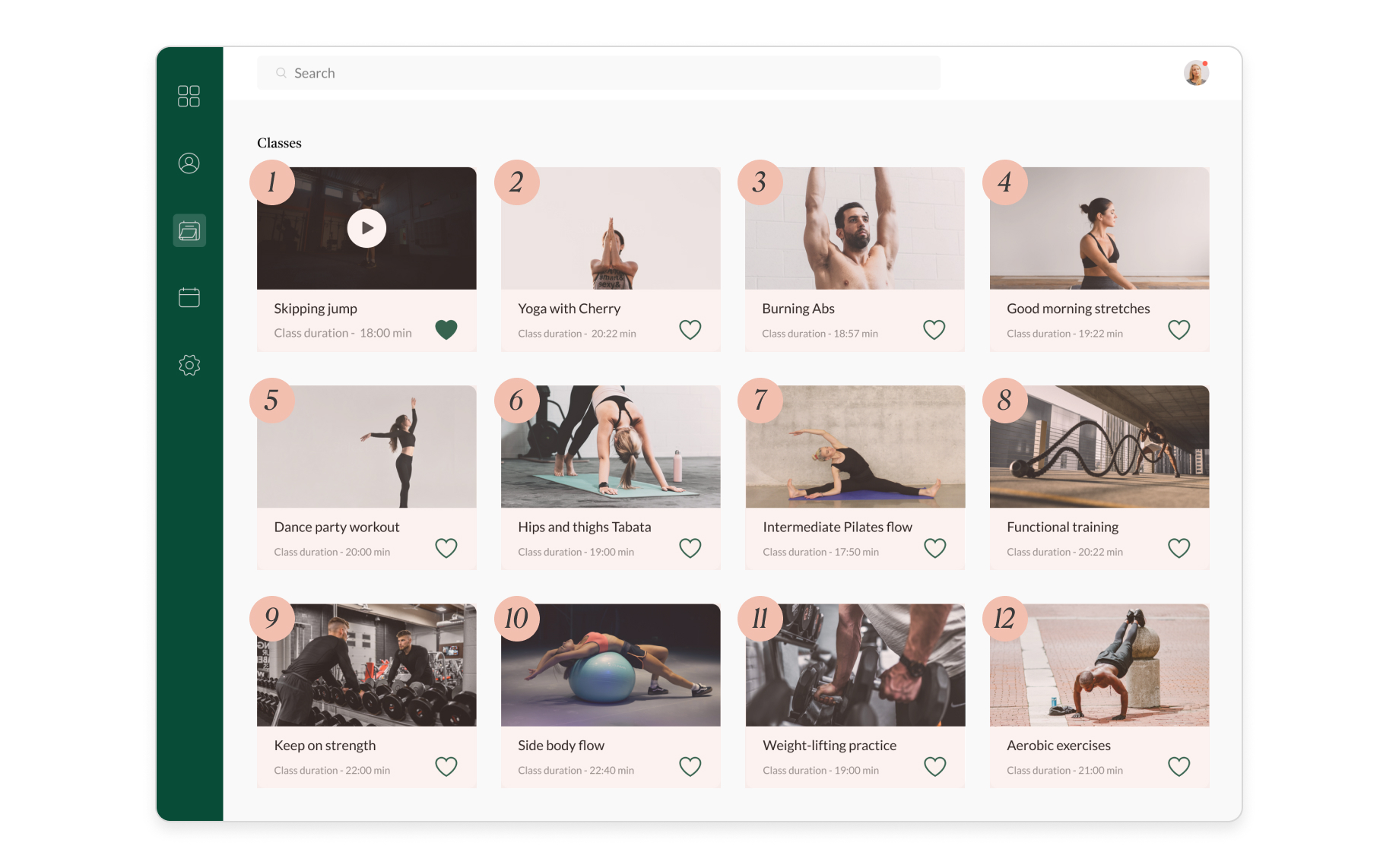
As a front-end developer, at that moment when you first glance at a design mockup, your mind is busy detecting repeating UI patterns. You know what I’m talking about ;). When the time comes to actually code the design into a real product, this is when these repeating patterns translate into what are known as components.
Anima’s Automatic Component Detection
Recognizing repeating UI patterns is something that a developer does easily. However, for a computer, this is a different story.
Here at Anima, it was clear to us that this was a challenge worth investing our time into. So our team worked around the clock developing algorithms that can automatically detect repeating UI patterns and translate them into reusable components. Today, I am excited to announce Anima’s Automatic Component Detection.

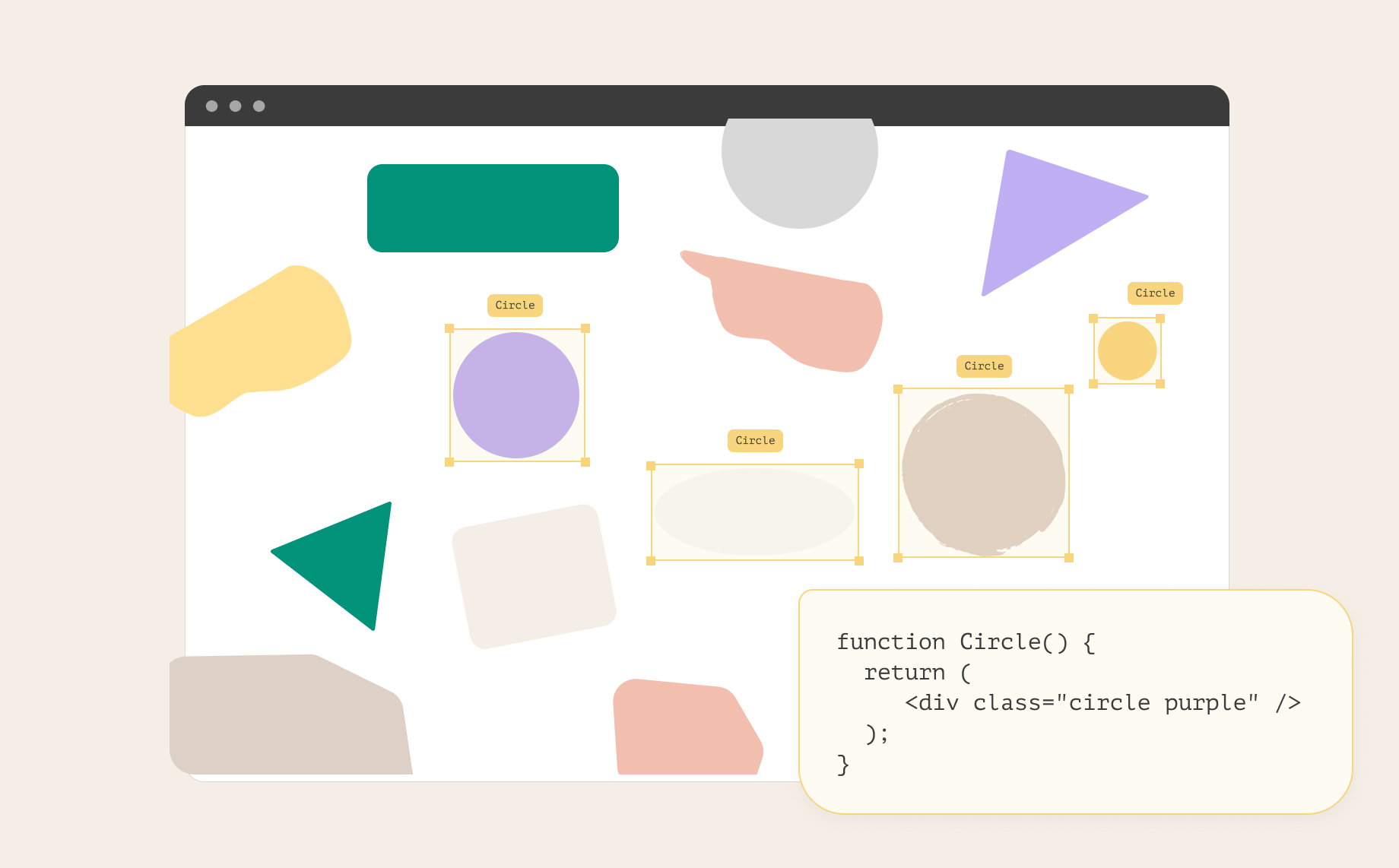
Can you spot all the repeating patterns?
Why is it useful?
The bottom line is this, anything that can be automated and be usable will save you a lot of time, improve productivity, and maximize your workflow. By having components automatically detected for you, all you need to do is apply the necessary changes, who could ask for anything more?
How to use Components in Anima
- First, sync your design to Anima
- Open Anima and switch to Code mode
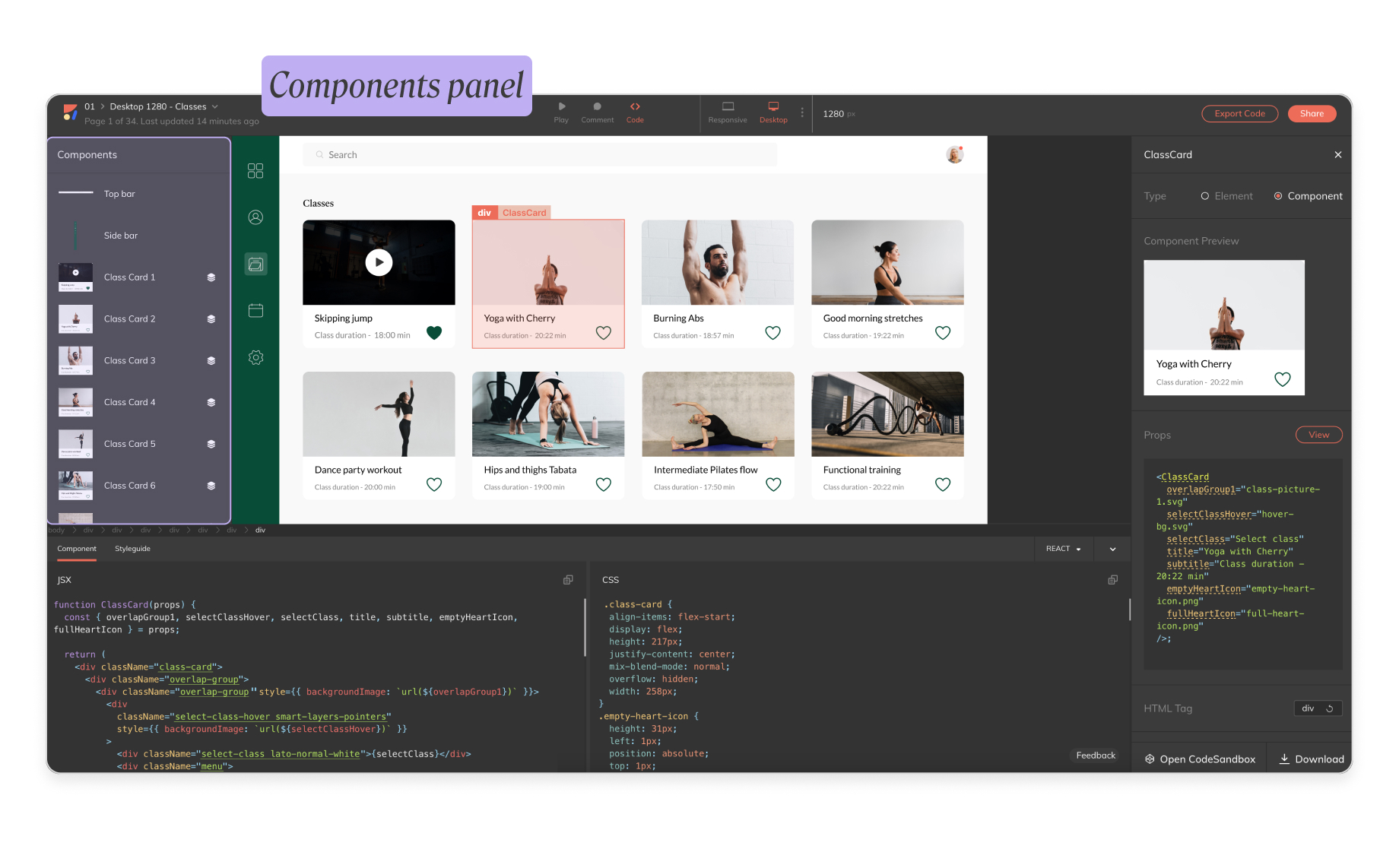
- On the left, you’ll see the Components Panel
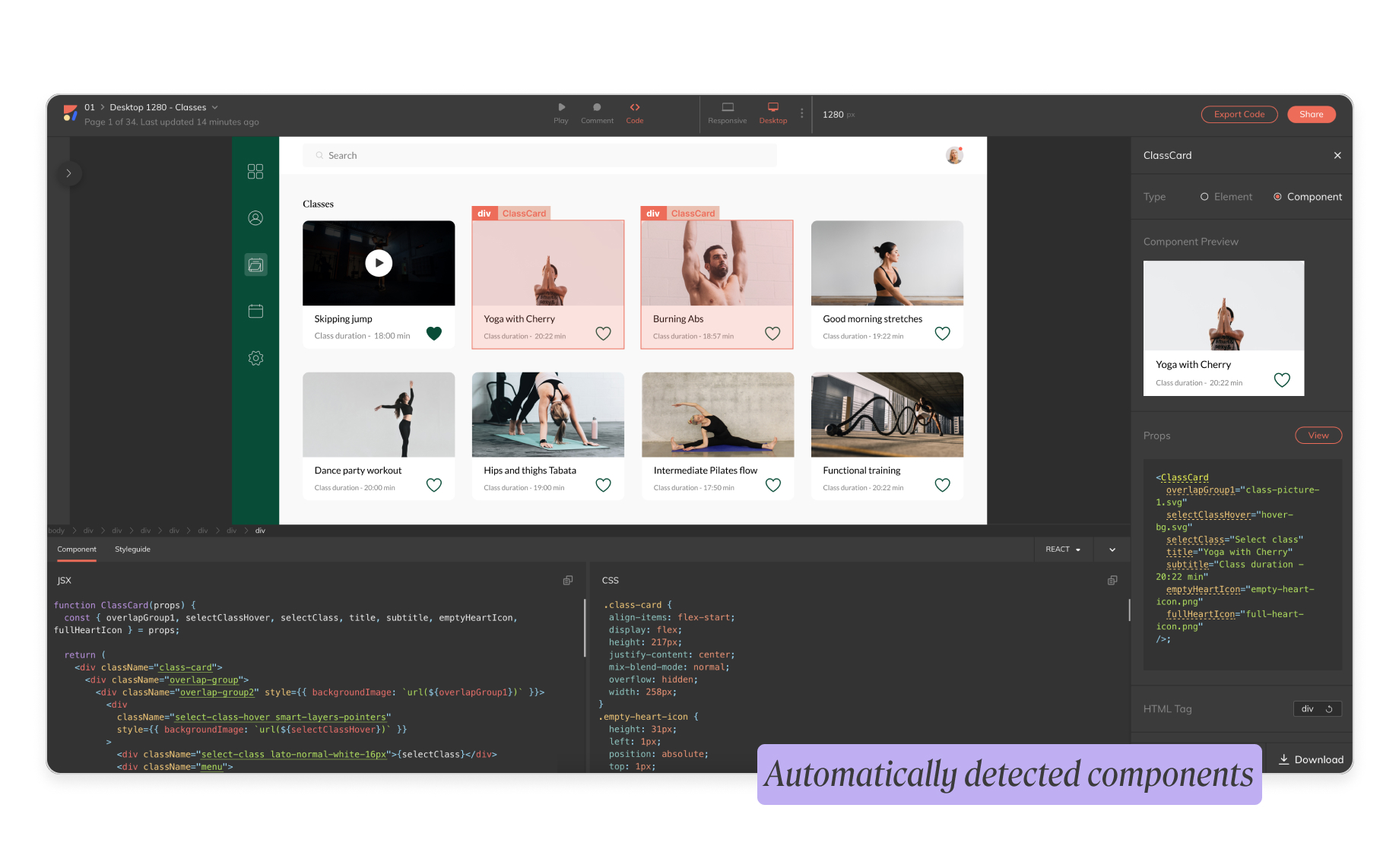
- The Components Panel will present all the automatically detected components.
- You can decide to remove a component from the list by converting the component to an element. This will also mean that in the code it will no longer be a component. Instead, it will be a simple HTML element.
- Components can have nested components. They are marked with a layered icon. Selecting such a component will present all its nested components.

The Component Panel is located on the left

Anima will automatically detect the component instances
Get started with Anima:
Join the Anima family and start saving time today.
- Download Anima plugin for Sketch, Adobe XD or Figma.
- Resources & tutorials: Discover how you can create responsive websites, get HTML, React, and Vue code, and so much more.
Stay creative!



 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog