Introducing Code Highlighting2 min read
Reading Time: 2 minutesAnima is a design to code platform that gets designers and developers speaking the same language (code of course!). Translation of designs into developer-friendly code is no doubt a huge value for developers, and now with the new Code Highlighting feature you can inspect the code even faster, and save even more time.
Anima is already great for developers
Anima is a friction-free design-to-code platform, and it already solves developers’ two biggest pain points:
- Improving the clumsy, imprecise process of translating static designs into code by enabling fully functional code-based prototypes
- Eliminating the painful task of coding UI building blocks from scratch by automatically translating designs into developer-friendly code
There’s always room for improvement
We’re constantly looking for ways to improve our product and make our users’ lives easier, so we added a code highlighting feature to save developers a ton of time during the code inspection process.
Code Highlighting: a small feature with big benefits
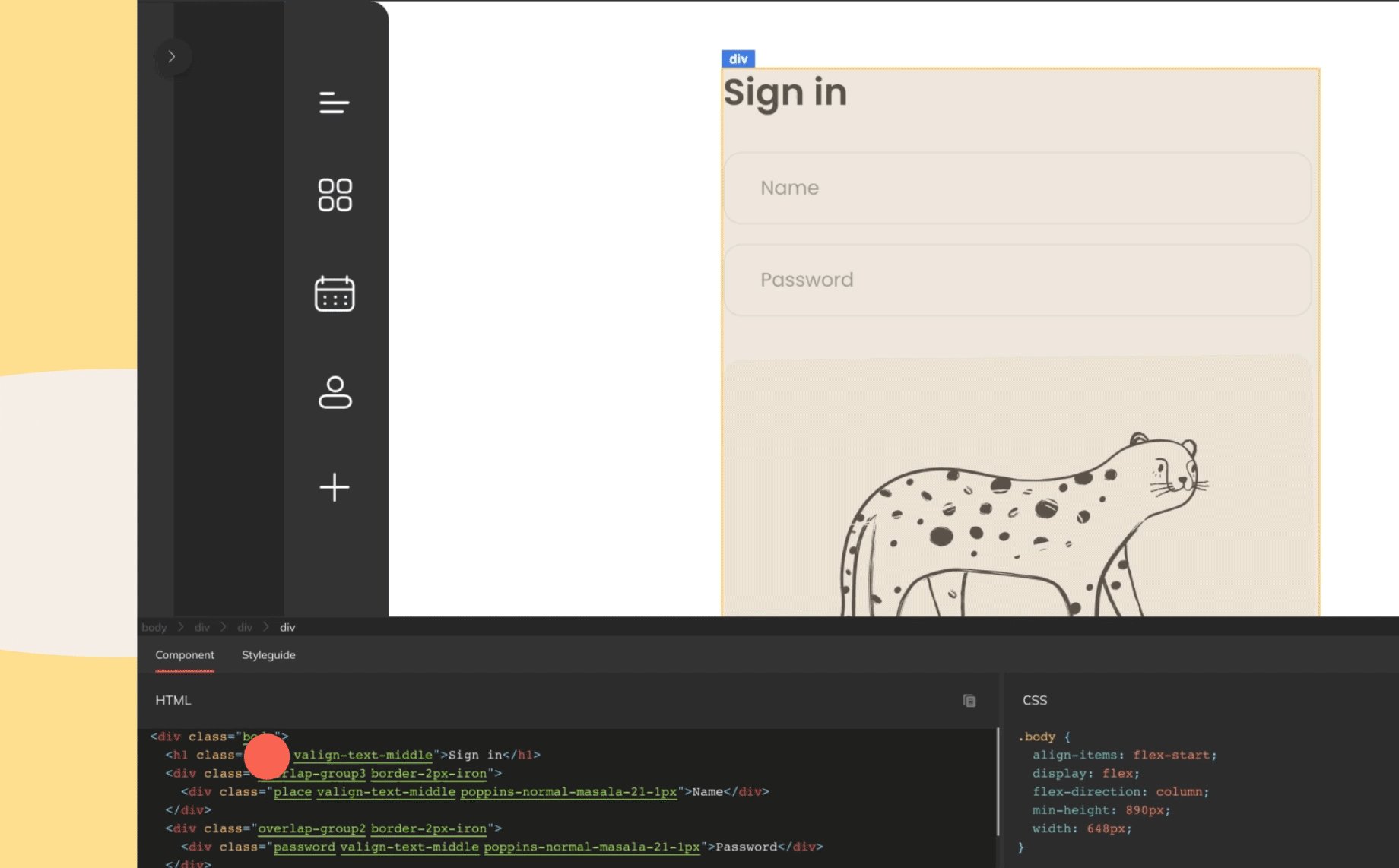
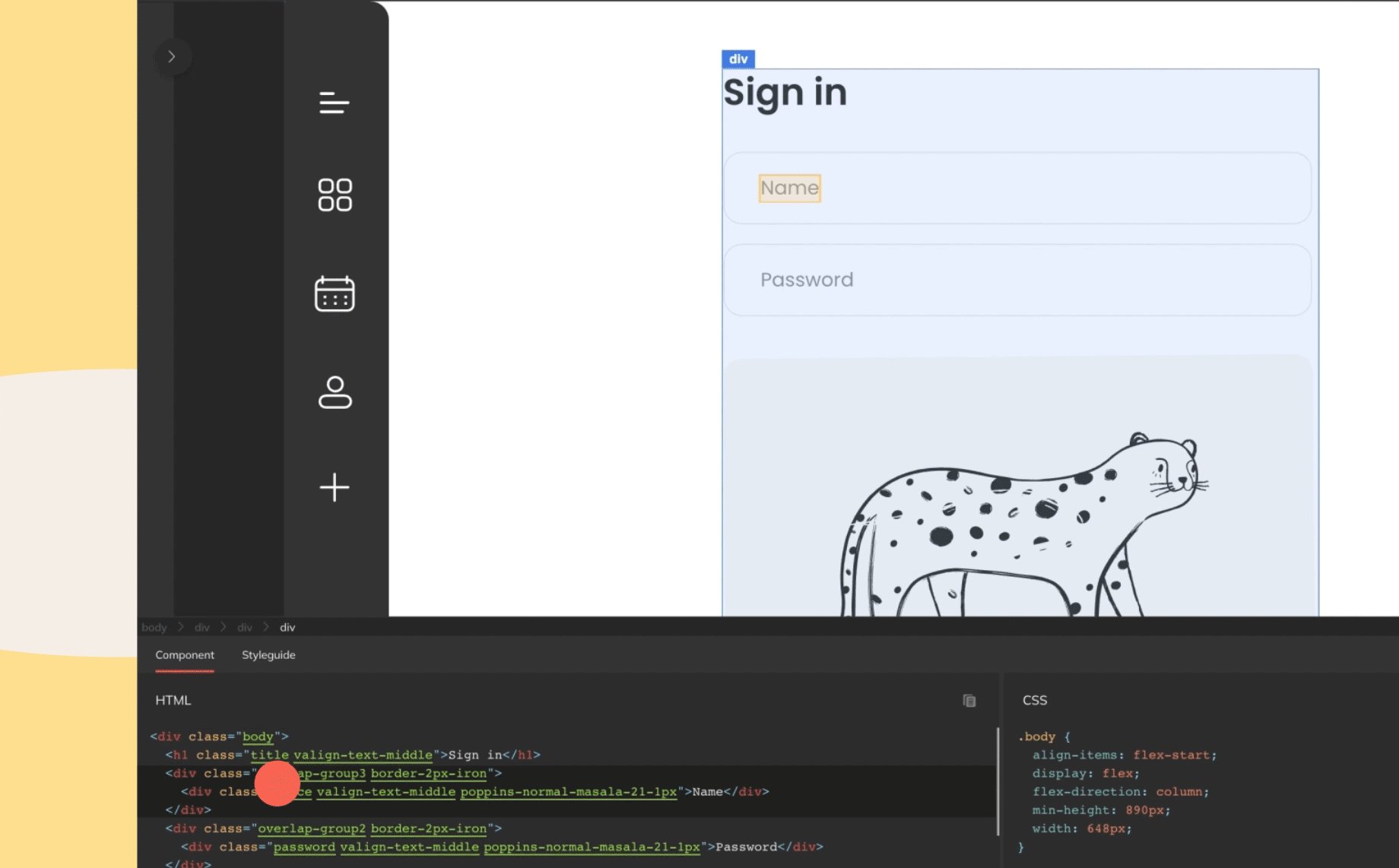
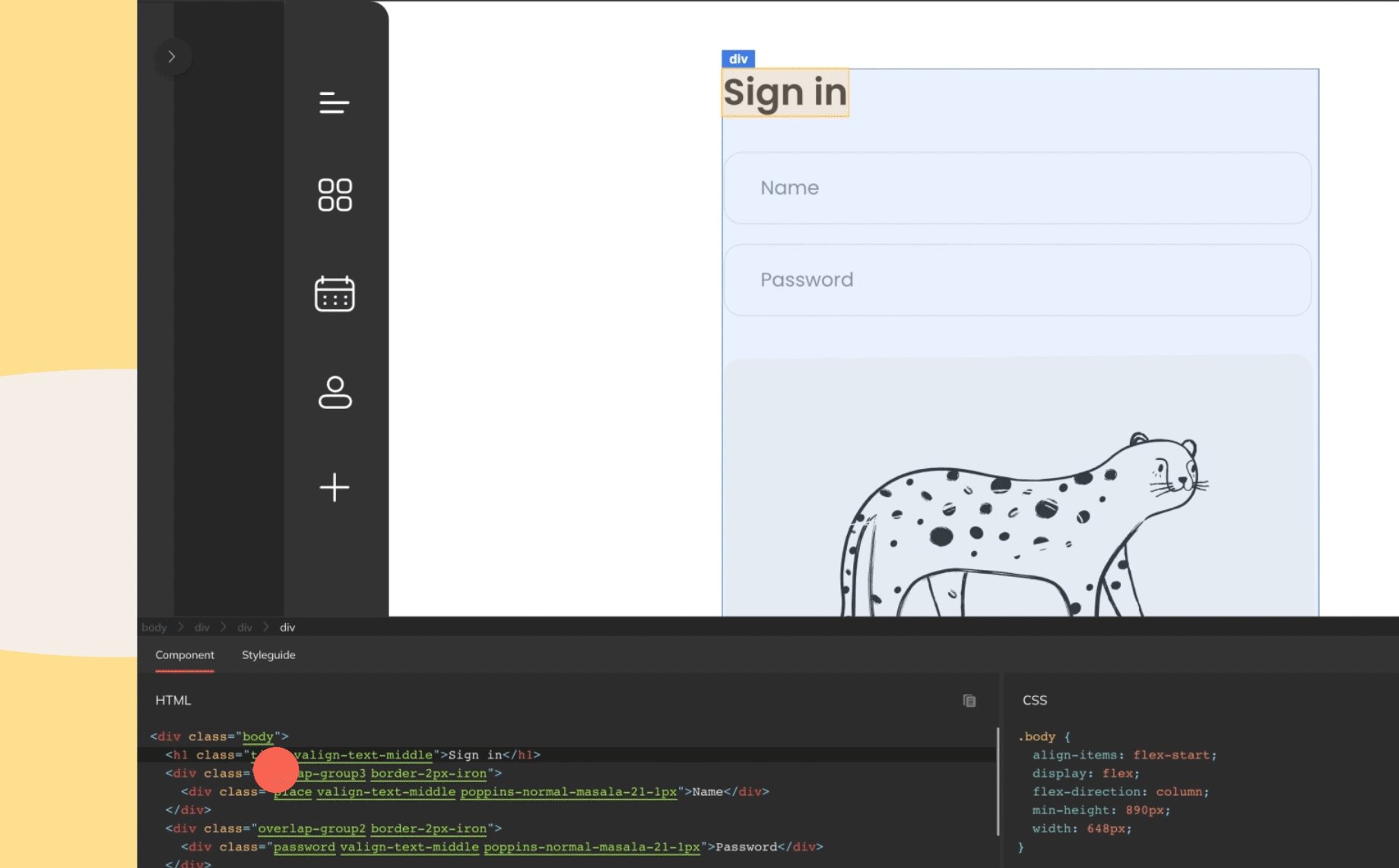
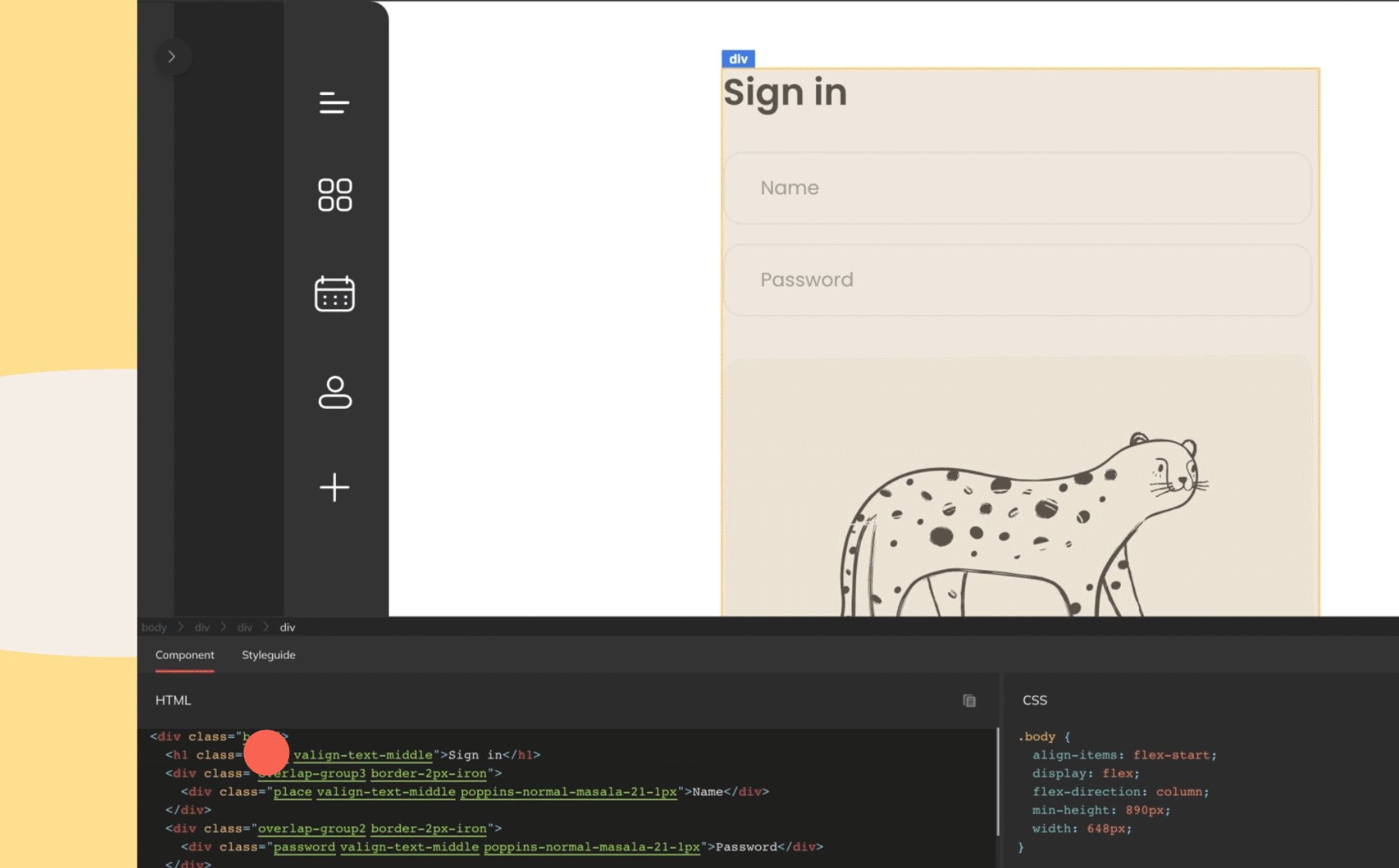
Anima worked hard to enable our users to translate designs into developer-friendly code. Until recently, however, developers had to manually match that code to its corresponding visual component in order to inspect it, which required reading through every line and took a LOT of time.
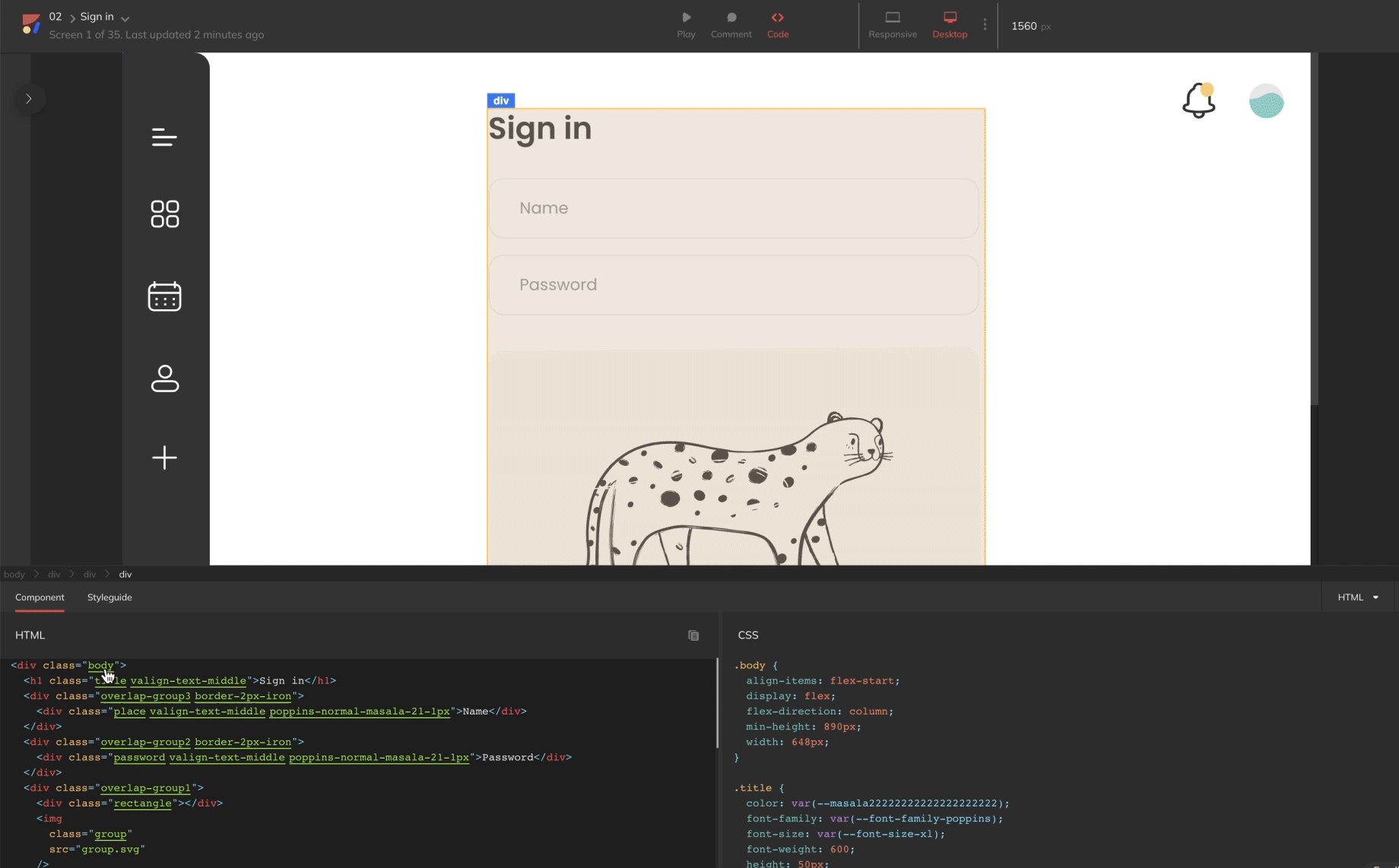
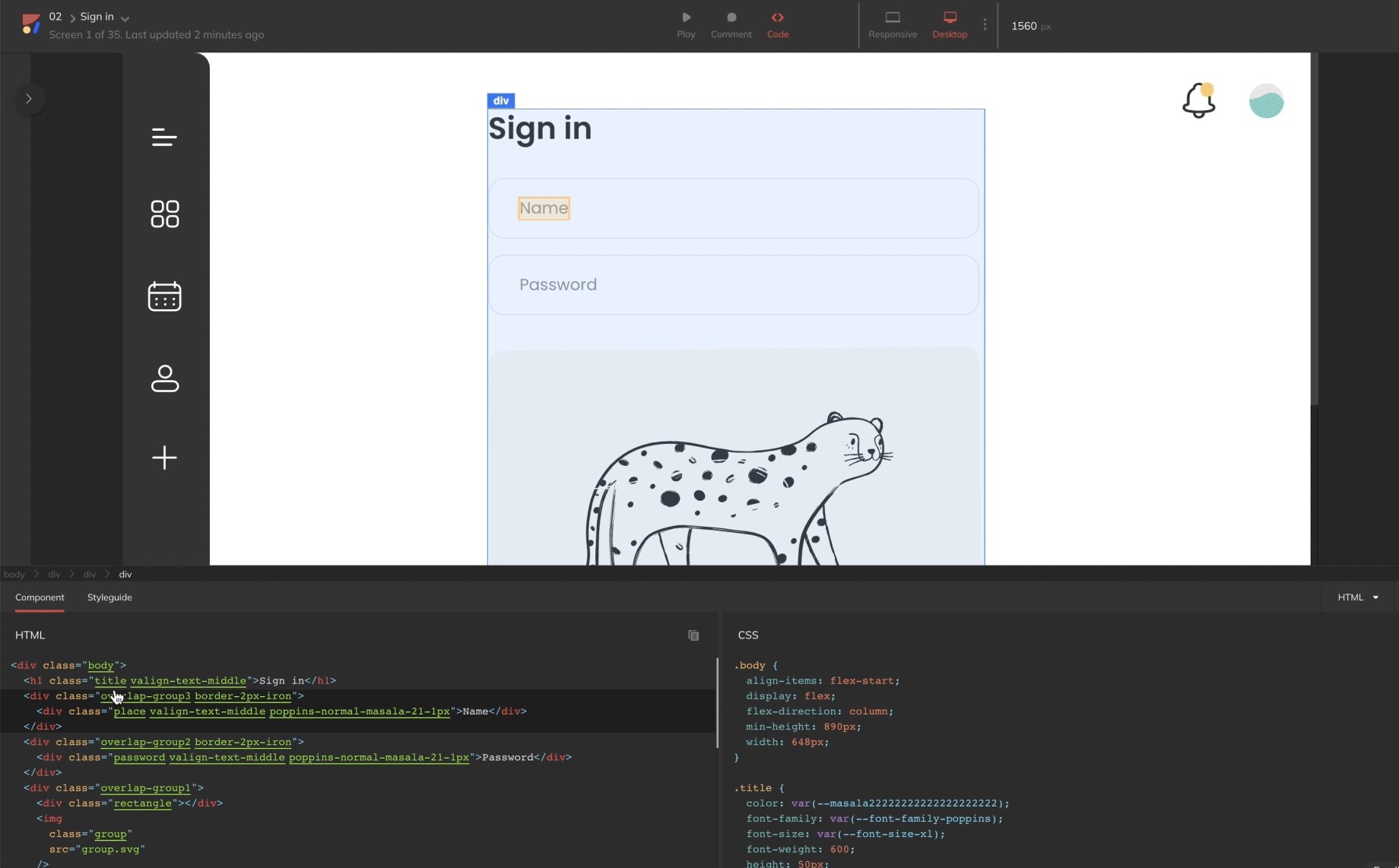
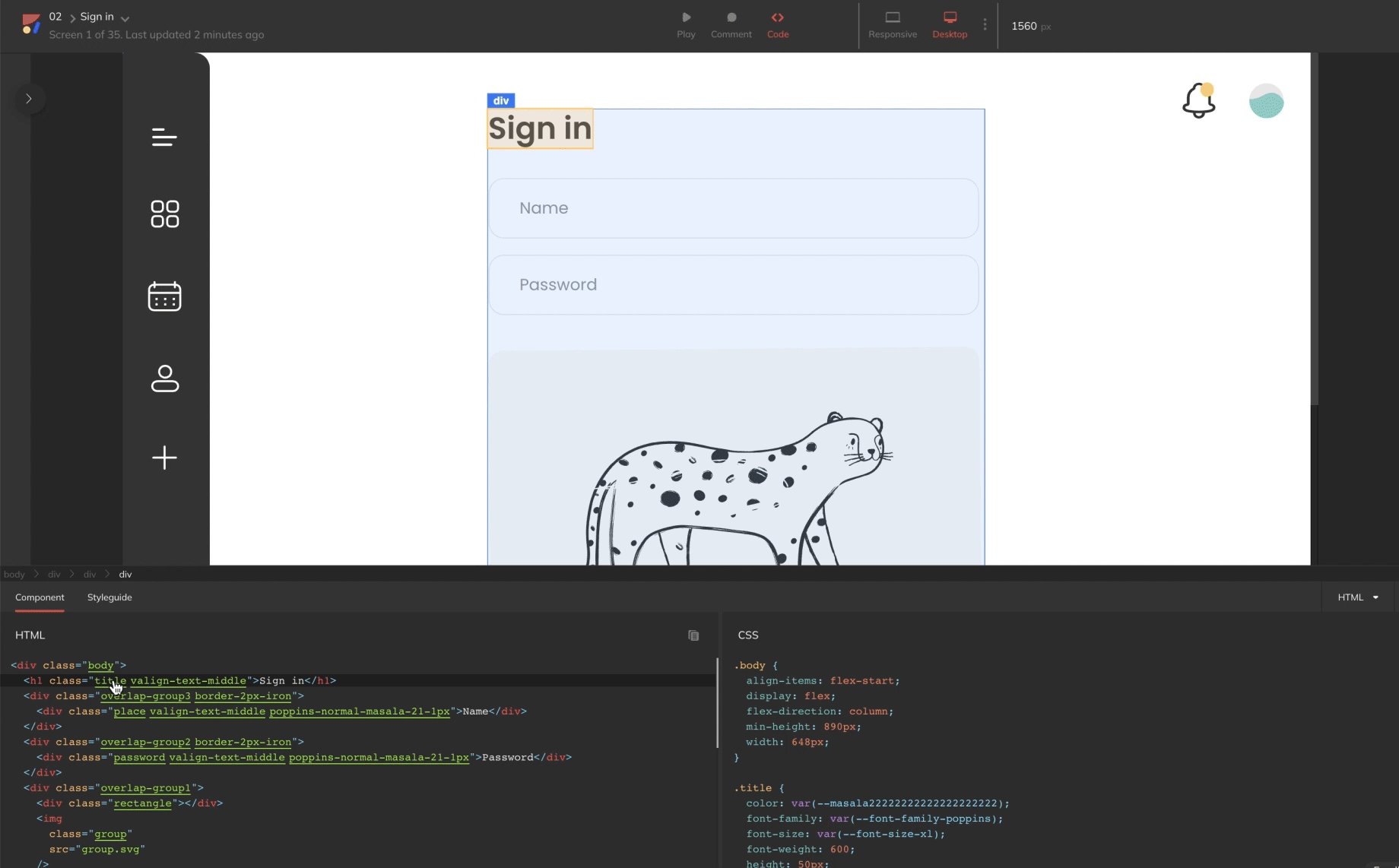
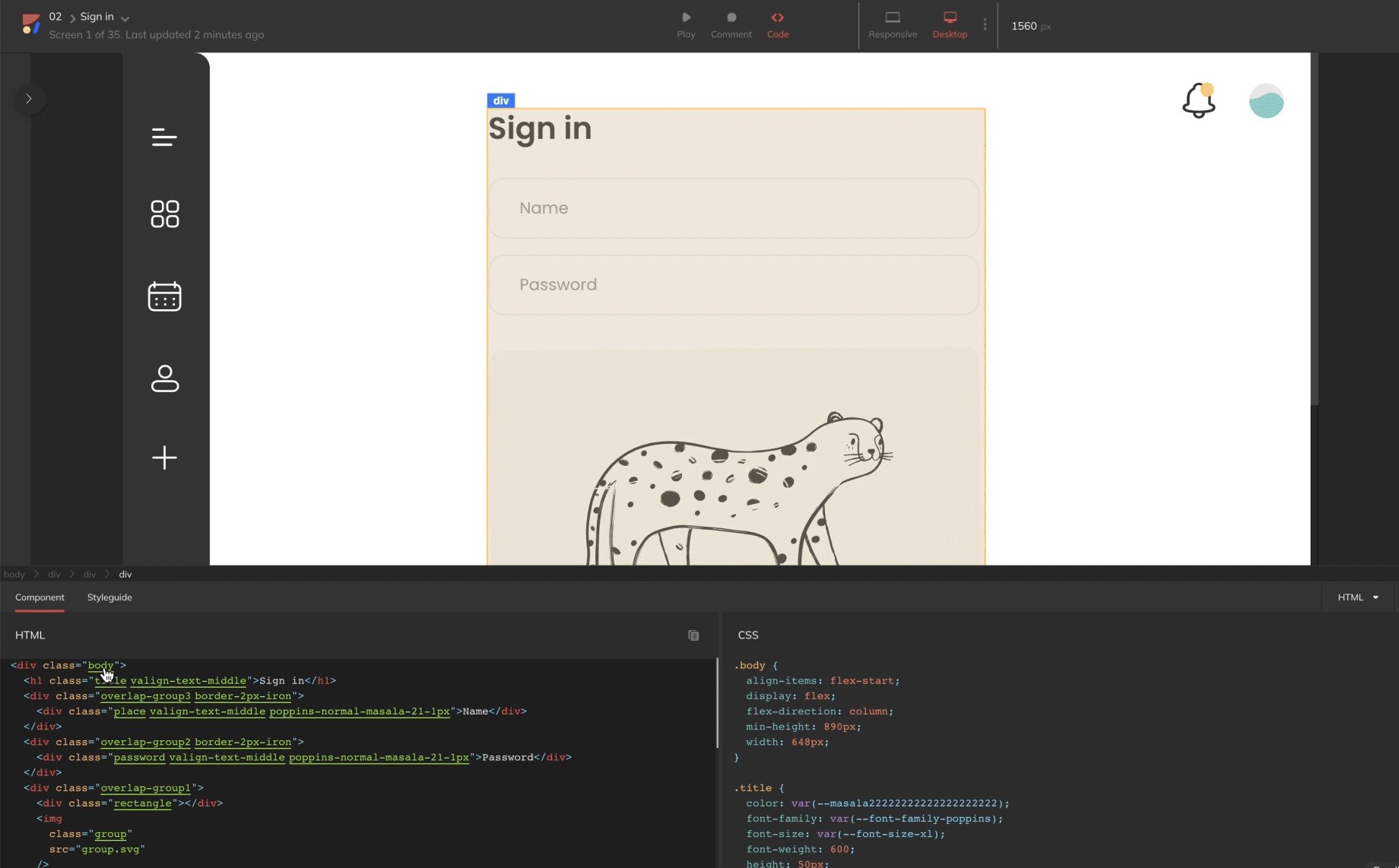
Code Highlighting is a simple feature that lets developers hover over a line of code to highlight its visual component in the design instead of reading through every code snippet just to find it. Now locating the code you need to inspect is as easy as scanning the lines with your cursor.

Inspect code just got easier: hover over code, see it highlighted in the design
Why is code highlighting such a big deal?
The truth is, code highlighting isn’t that big of a deal. It’s a familiar feature across a range of platforms that most developers already recognize.
What is a big deal, is that Anima is the first automatic code-generating application to implement code highlighting, and the feature will undoubtedly save developers hours of additional grunt work.
And you know what else is a big deal?
The fact that Anima never stops dissecting and optimizing designer and developer workflows. These incremental improvements—both micro and macro—are slowly shifting the paradigms for both designers and developers.
Stick around because there is so much more to come!
Wanna take Anima for a spin?
-
- Sign up to Anima
- Visit Anima 101 page
- Visit Anima’s Guides & Tutorials


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog


