Bring Storybook components into Figma4 min read
Reading Time: 3 minutesUpdated May 24, 2023
TL;DR —Designers and developers don’t have a single source of truth. Designers build libraries in their design tools (e.g. Figma, Adobe XD and Sketch). But more often than not, those libraries either don’t match or aren’t updated with the equivalent code components their developers use. This frustrates both designers and developers, who waste time rebuilding instead of reusing components and their variants. The result is messy code and designs that don’t match the final product.
The problem: design and development are not in sync
Designers are using their Figma libraries, which are isolated from their developers’ code libraries. Developers are using their code libraries to reproduce designs as efficiently as possible, but the components don’t look the same. Or worse yet, they’re building the components from scratch, either because similar components don’t exist in the codebase or because there are too many components to sift through.
This wastes precious time for both designers and developers, and results in inferior products that take longer to produce.
The solution: creating a single source of truth
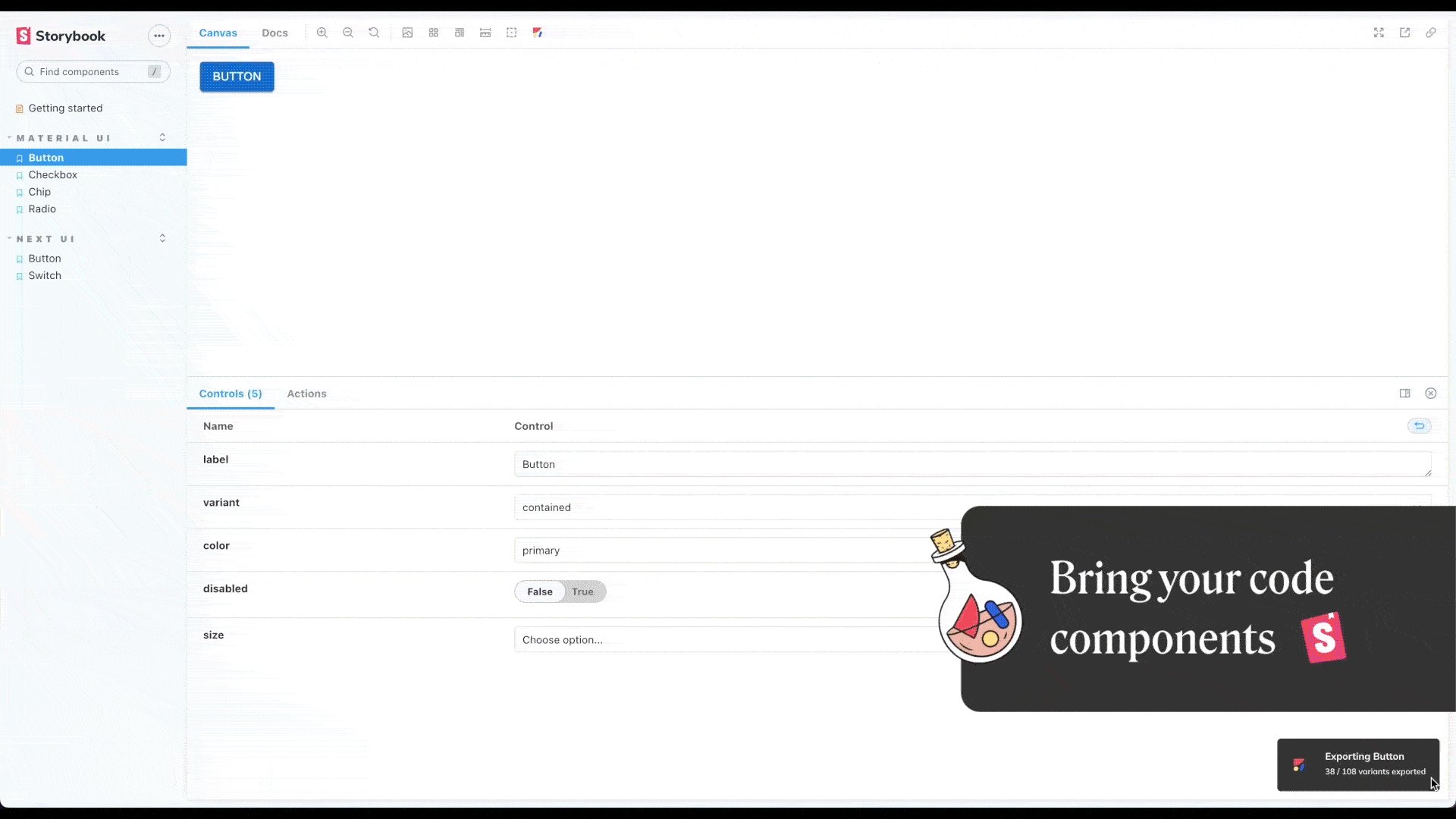
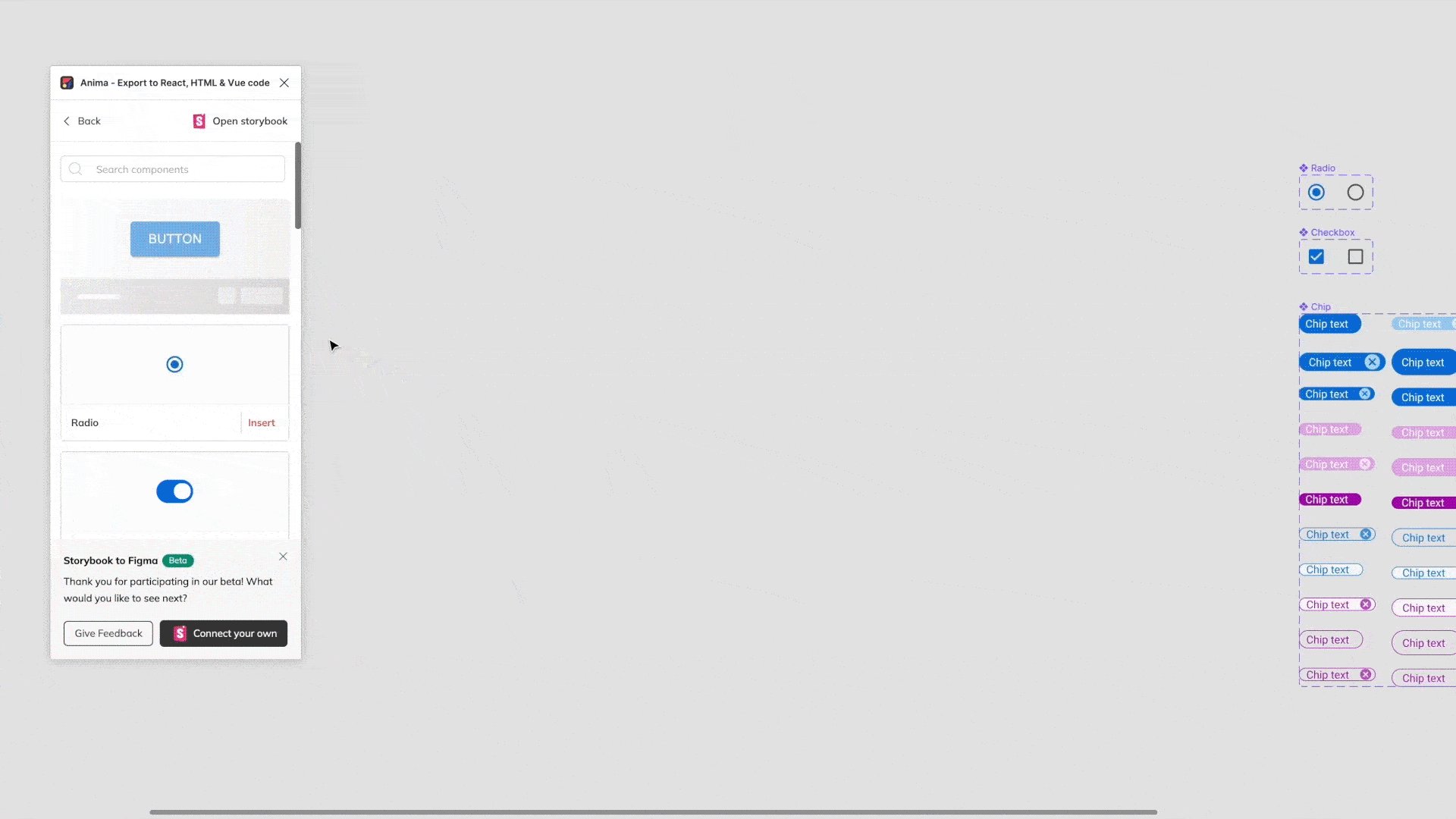
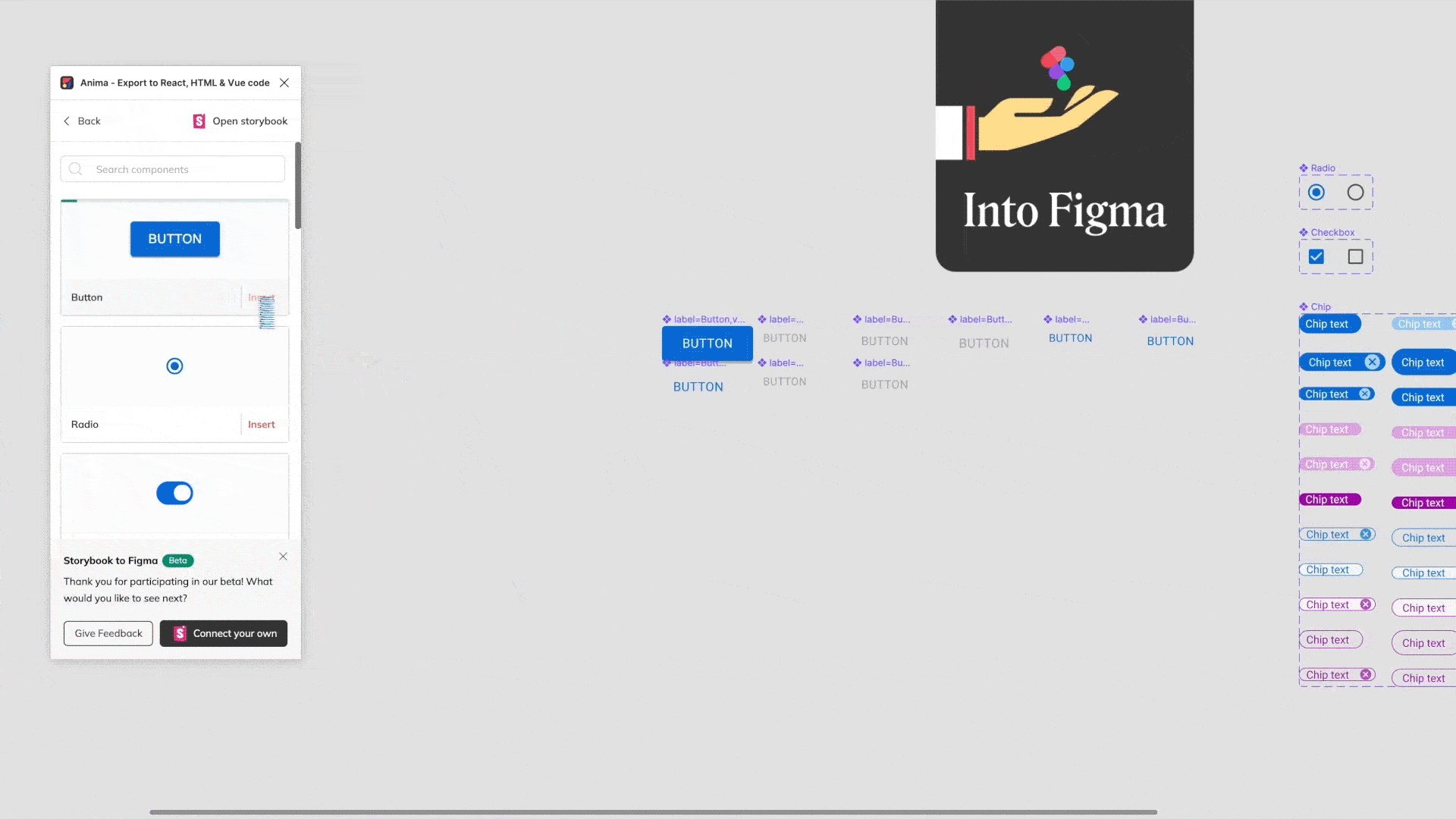
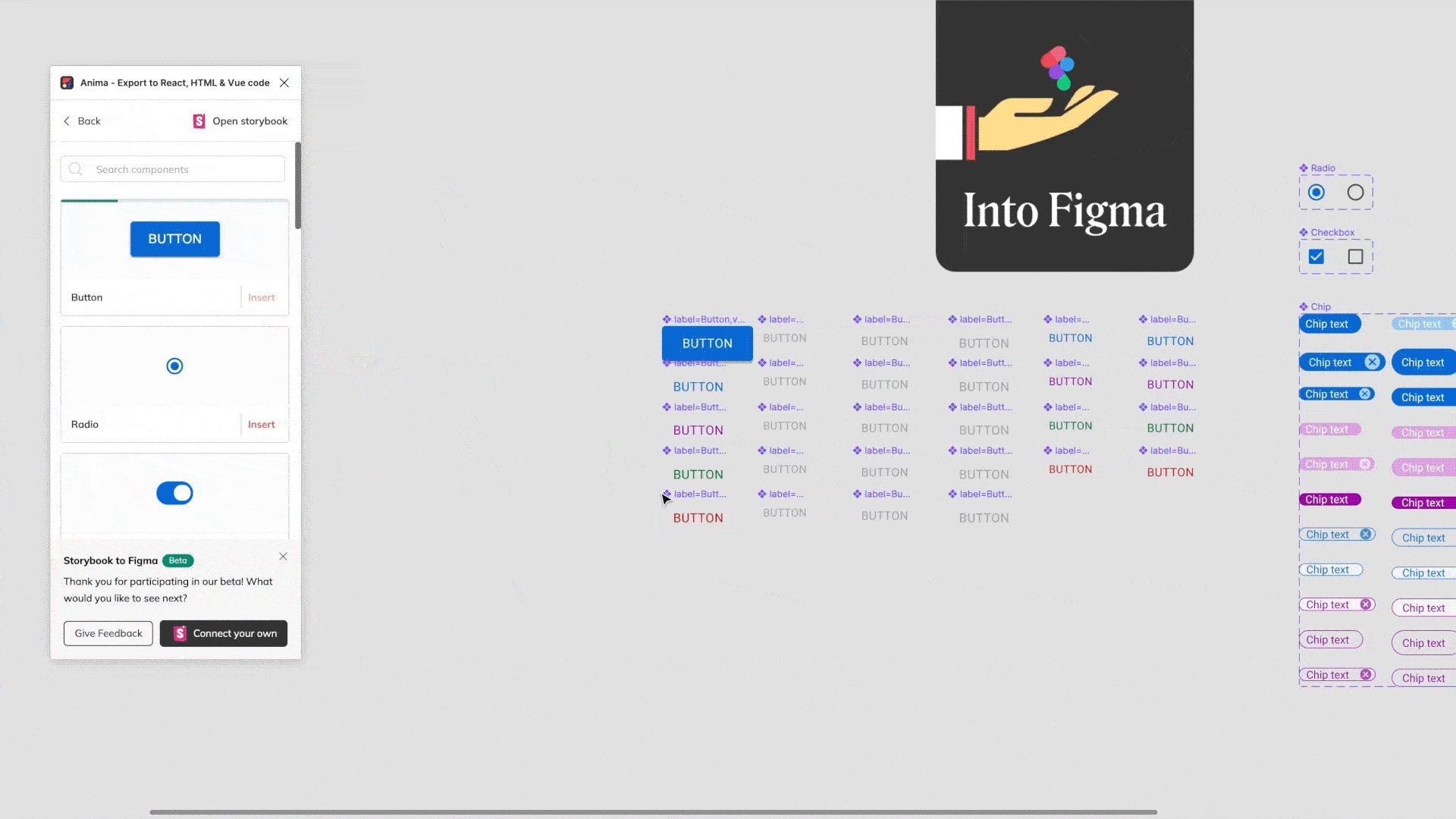
At Anima, we’re working on creating a single source of truth between designers and developers. Now, we’re allowing designers to bring their live code components—along with all of the variants that exist into code—into their existing design tools via Storybook (starting with Figma :)). They can import an individual component’s story (aka the component and all of its variants), or an entire Storybook library in a single click. This will enable them to see exactly what their users will see as they’re designing.
This also means that in the not-so-distant future, designers will be notified when a component’s code changes in a way that affects their designs. They’ll be able to discuss changes with their developers or update their designs using the revised components.

From Storybook to Figma in a single click! 👉Sign up here
We need your feedback to continue perfecting it. Join us, tell us what you like, what you don’t, and what you want to see next (sign up here!).
And we’re just getting started 😉.
Benefits of connecting your codebase to your design tools
Benefits for designers
Now you can see all of the components in your developer’s codebase mapped out in Figma—including all variants defined in the code. You’ll know what your users are actually seeing, and design with existing components before wasting time building new ones. This means your designs won’t get lost in translation, and the final results will look exactly as you intended.
Designers, we want to hear your voice! Sign up to start designing with live components!
Benefits for developers
You’ll be able to help your designers use existing components, so you can reuse instead of rebuilding what already exists in your codebase. You’ll know when designers hand you an existing component (with a link to its storybook :)), or a new component you need to code from scratch. By using your existing codebase—which is clean and ready for rapid deployment—you’ll be able to build quickly and accurately, with minimal iterations.
Developers, help us prioritize our efforts! Sign up to start sending your code components to Figma!
Benefits for Founders & MVP builders
Don’t have design resources? Need to ship MVPs fast? Just select an open source library, then let us convert it into Figma components and export the code for you.
Decision makers, tell us what you think! Sign up to cut your time to market in half!
Coming up: continuous syncing between design and development
At the current stage, we’re enabling teams to import either individual code components (including all variants) or complete component libraries from Storybook into Figma. But this is just the beginning. Eventually, you’ll be able to continually sync your entire design system to Figma (as well as Adobe XD and Sketch) so designers can access all of your updated code components at once.
Designers will be notified when there are changes to the code that affect what users are seeing, and automatically update their designs to match.
Developers will know exactly which code components to use for each design, or if they need to build new ones.
Maintaining both design libraries and component libraries in code is a massive task, and we’re one step closer to automating it completely.
Help us perfect the solution
We’re working hard to replace the handoff process with a seamless, continuous flow between designers and developers. We’re committed to tailoring our product to each of your unique needs and use cases.
Don’t be shy! JOIN US NOW on Discord and provide your input to help us build the best solution for you.
Ready to be a part of the conversation?


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch