Introducing Codegen 2.0: reusable React components from Figma2 min read
Reading Time: 2 minutesThe benefits of Codegen 2.0 for product teams
1. Code Reusability
When a designer reuses a single component throughout a design, such as a button, Anima interprets it as one component rather than a series of components with identical properties. Following the reuse principle, Anima’s AI generates a single React component that can be used in multiple screens, resulting in cleaner, more reusable code.
2. Cohesiveness: Bridging the Gap Between Figma and ReactJS
Both designers and developers have a common goal: more reusable components, fewer single-use elements, and more intuitive naming conventions. Thankfully, Anima’s AI ensures they’re always speaking the same language.
That’s because CodeGen 2.0 bridges the gap between Figma components and ReactJS components, making it easier to create cleaner, more reusable, and scalable semantic code with simplified CSS. How, you ask? By keeping props and naming conventions 1:1 between Figma and the generated code.
3. Efficiency: Unifying CSS duplications
Each generated code component retains the same design, structure, layout, and style as the original Figma component, and Anima ensures that the associated CSS classes aren’t duplicated throughout the design. This means the code stays clean from day one, and there’s no need to unify the CSS manually.
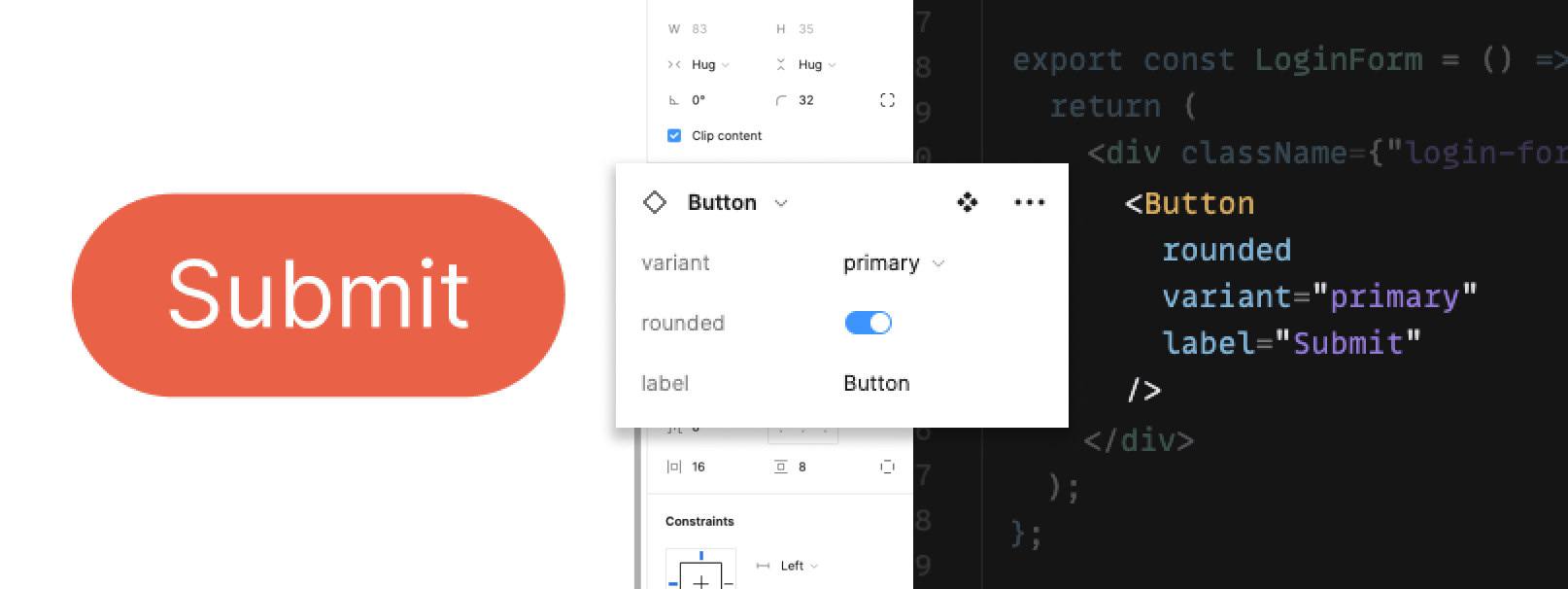
How does it look in action? Below, you can see a Figma component and its corresponding React component generated by Anima. The React component was automatically transformed from the Figma component and retains all of the original design, structure, layout, and style of the Figma component.

4. Productivity: Multiple instances under one component definition
Anima’s code generation engine consolidates every instance of a component into a single definition, so developers can easily implement component overrides from Figma with minimal frontend grunt work. This allows them to focus on logic and backend architecture instead of building unique component instances from scratch every time.
5. The Cherry on Top: Support for TypeScript
Anima now supports TypeScript to meet its growing adoption among React developers. This can streamline development by catching errors early, providing better code documentation, and making it easier to refactor and maintain large codebases.


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog