The top 8 must-have product design tools out there5 min read
Reading Time: 5 minutesProduct design today has become much more than just UI design. It is such an influential part of product creation and maintenance, and it encompasses a number of roles that begin as an idea and ends with a final product.
There are a range of tools out there that have become essential assets for product development. Each tool provides a solution for a different need in this field and is there to help you work efficiently, deliver faster, and create better products.
In this article, we share some of the essential product design tools out there for product development that make the design process easier and better.
We have split the tools according to the different needs of product design:
- Ideation & inspiration
- Research
- Design
- Productivity
Ideation & inspiration:
Every product design process begins here. This is a fundamental part of understanding what your product is solving, and learning about your users.
This is the step where you collect inspiration and generate ideas for solutions. Here are our top 2 tools for ideation and inspiration:
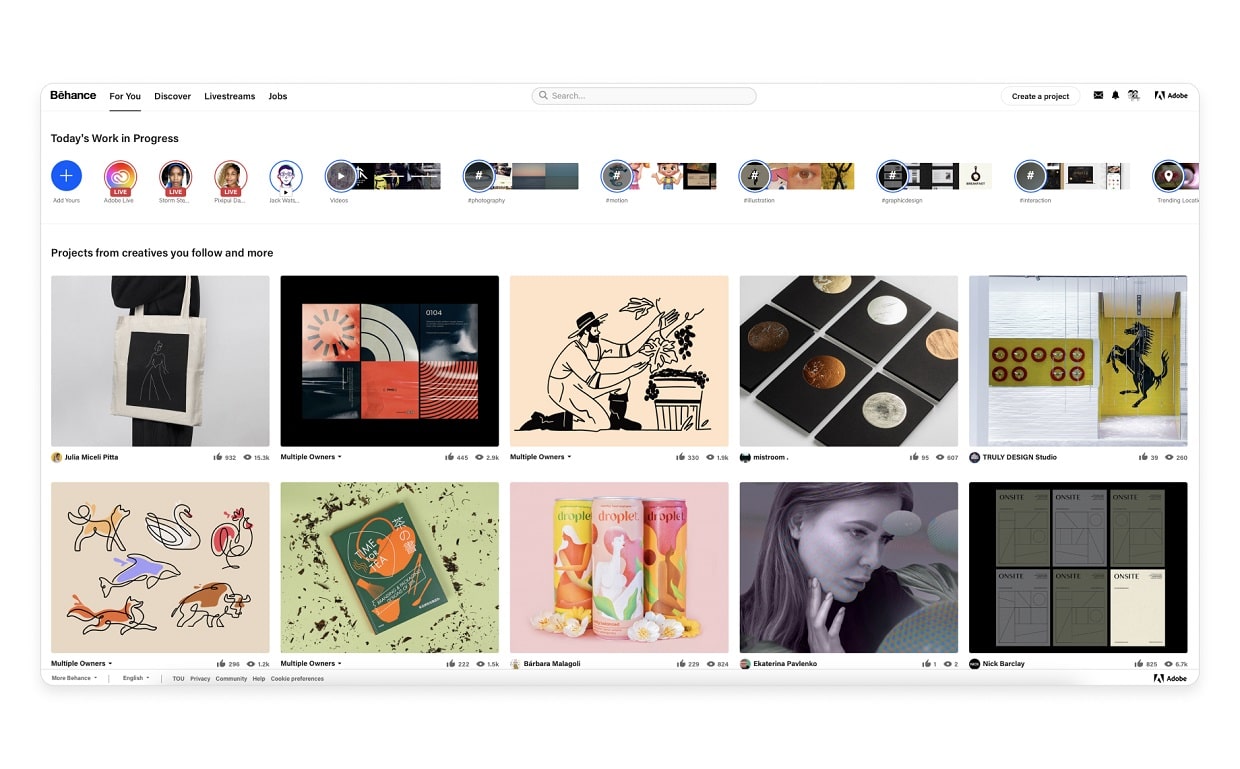
1. Behance
An inspiration hub for all things design (including product design). You can look around at thousands of mockups, curated collections, and tons of case studies from other designers worldwide.

Behance, an inspiration hub for every product designer
Behance is unique in that it has valuable design content such as product concepts and case studies, and it’s super easy to find content to cater to your needs with their filter features.
#inspiration #Ideation #Casestudies #Productconcept
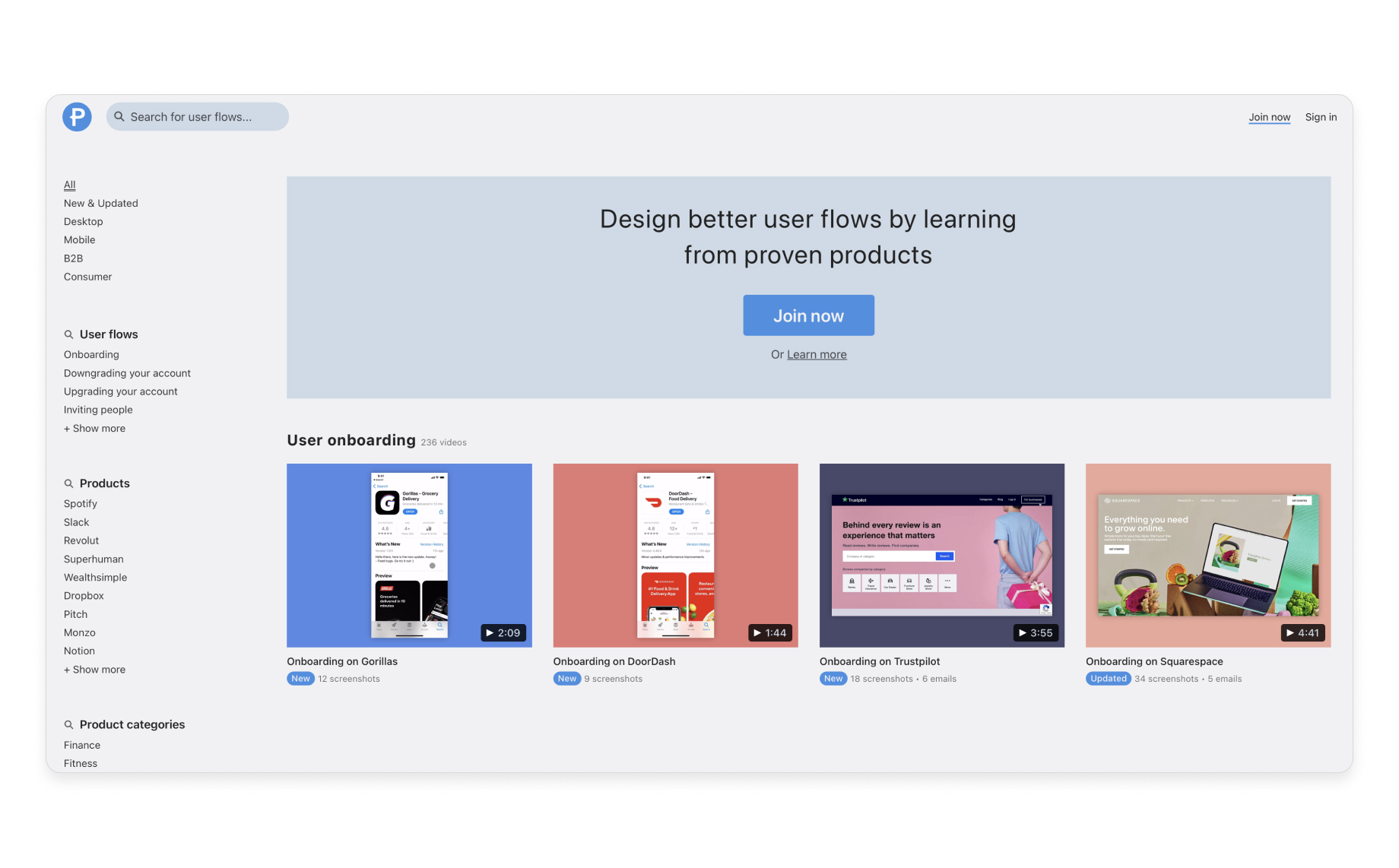
2. Page Flows
A library of screenshots and user flow videos. Whether you need inspiration or you’re stuck on a design problem, page flow is the palace to help you discover inspiration among real-world examples helping you spark up ideas for your design solution.

Page flows library of real-world examples for inspiration
#Inspiration #Ideation #Liveexamples
Research
Understanding your users and their problems will allow you to create a strong user narrative. This is at the heart of the role of a product designer.
These top 2 tools help you do the research to set you off on the right path for your product.
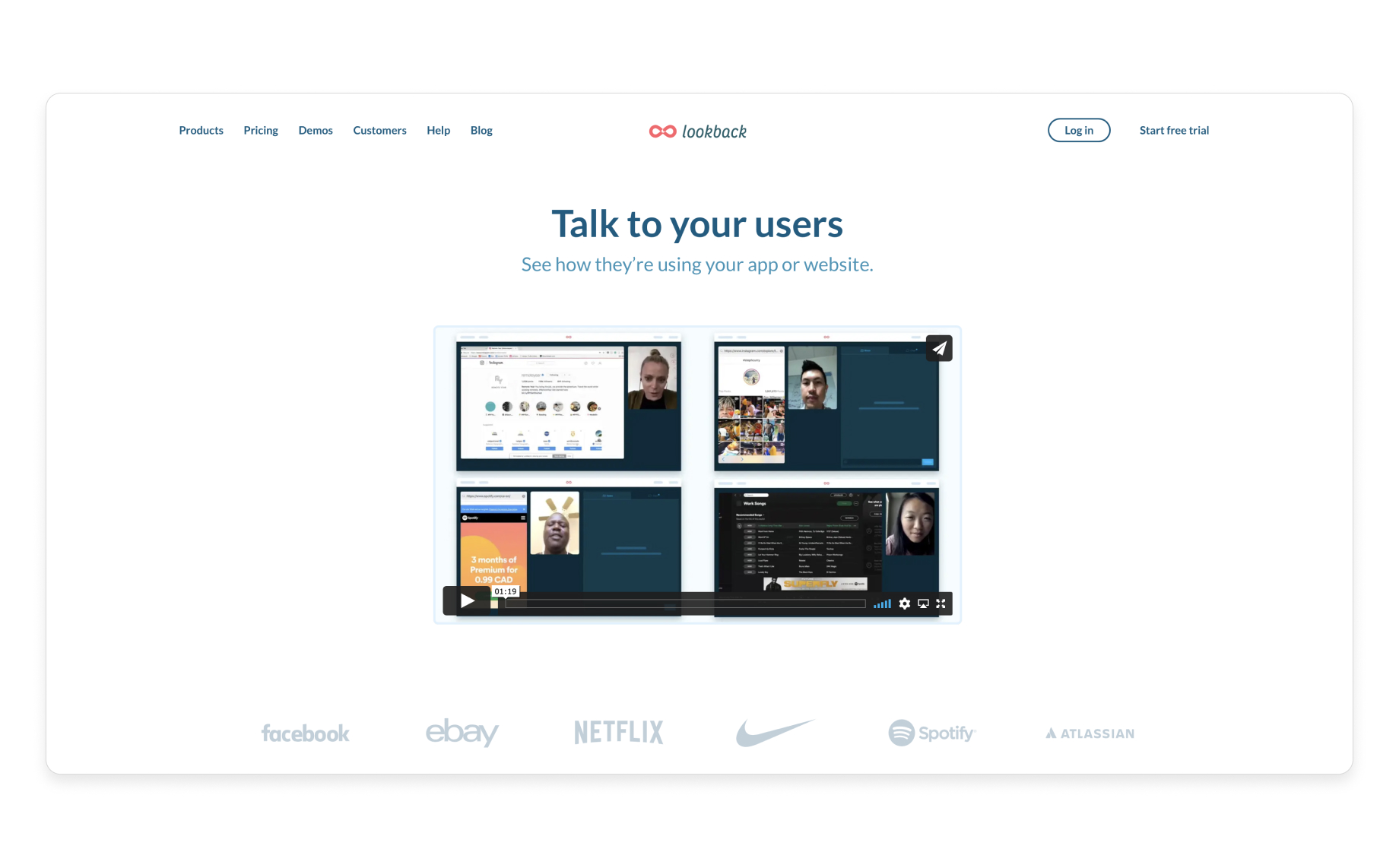
3. Lookback
Lookback is a platform for user research. Designers can interview and speak with users in real-time. It has a cool live testing feature that allows product designers to communicate with users live as they are discovering the product.

Communicate & interview users in real-time
#Interviewingusers #Research #Testing your product
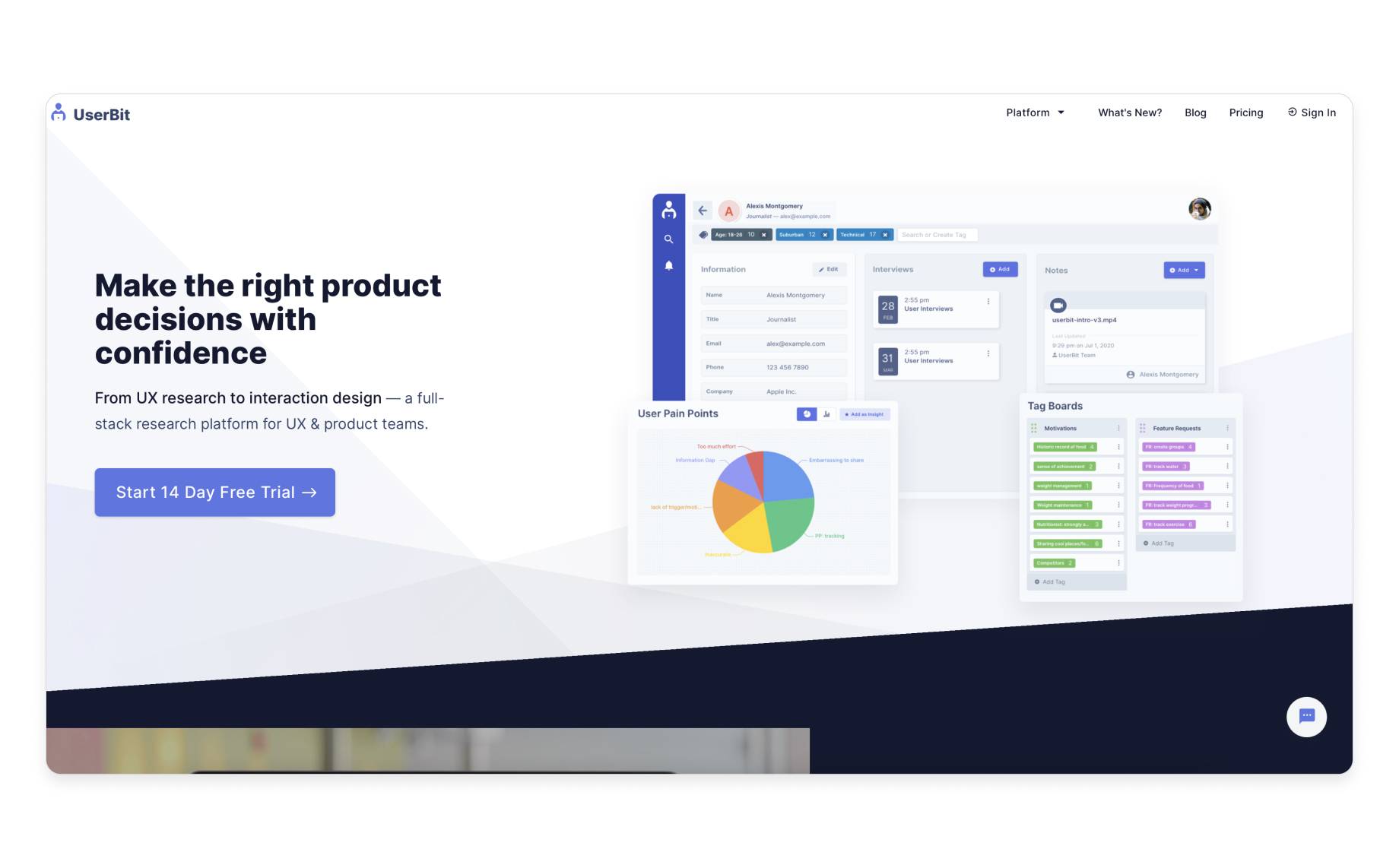
4. UserBit
UserBit provides a collection of tools to help product designers understand their user’s needs. It allows you to write interview notes, create personas, generate sitemaps, and a range of design documents designed to get designers, developers, and founders all in on the same vision. The tools on UserBit all sync together in real-time, so all the different teams can collaborate smoothly.

UserBit - a collection of tools to help you with your product design research
#Problem-solvingUI #Research
Design
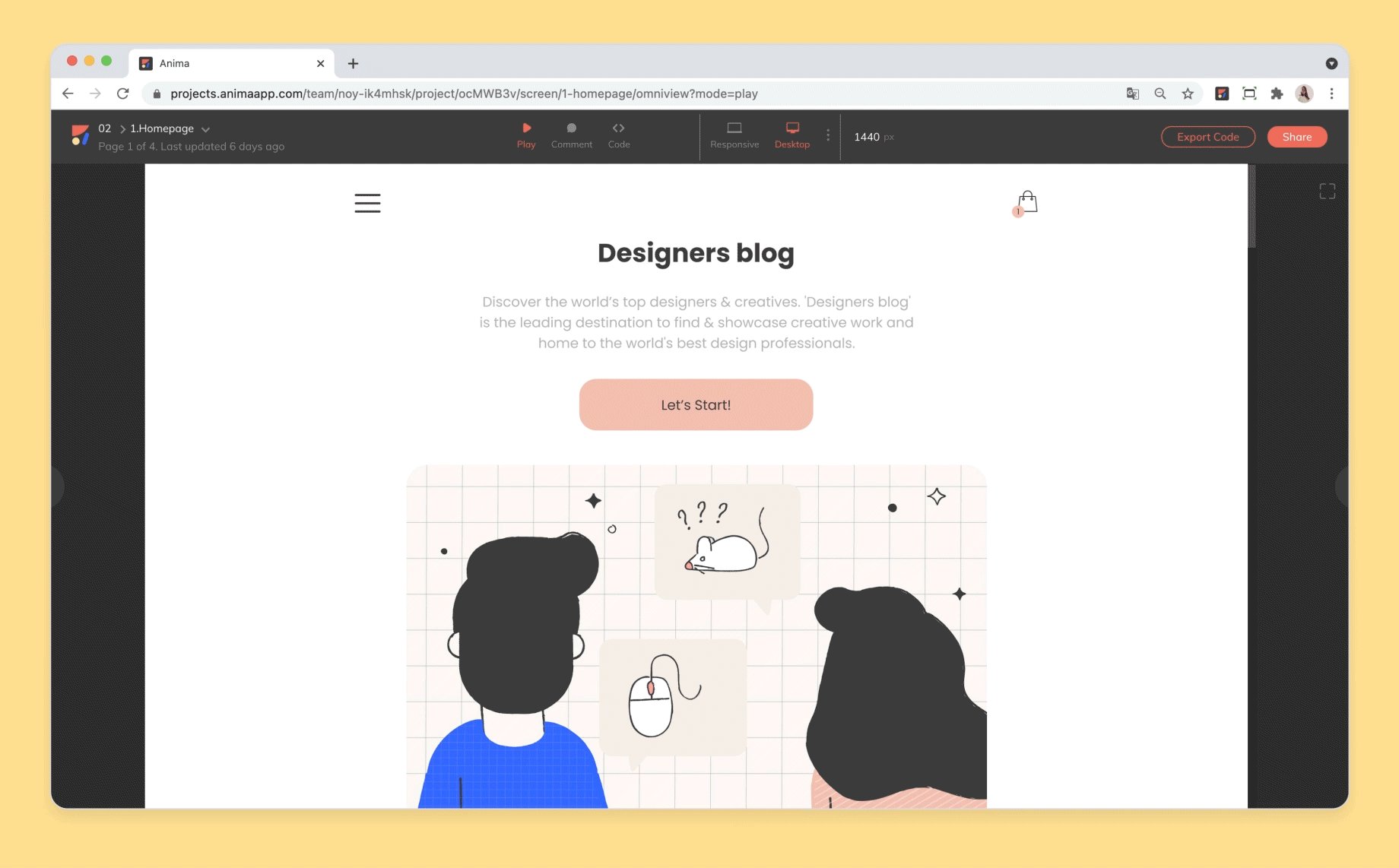
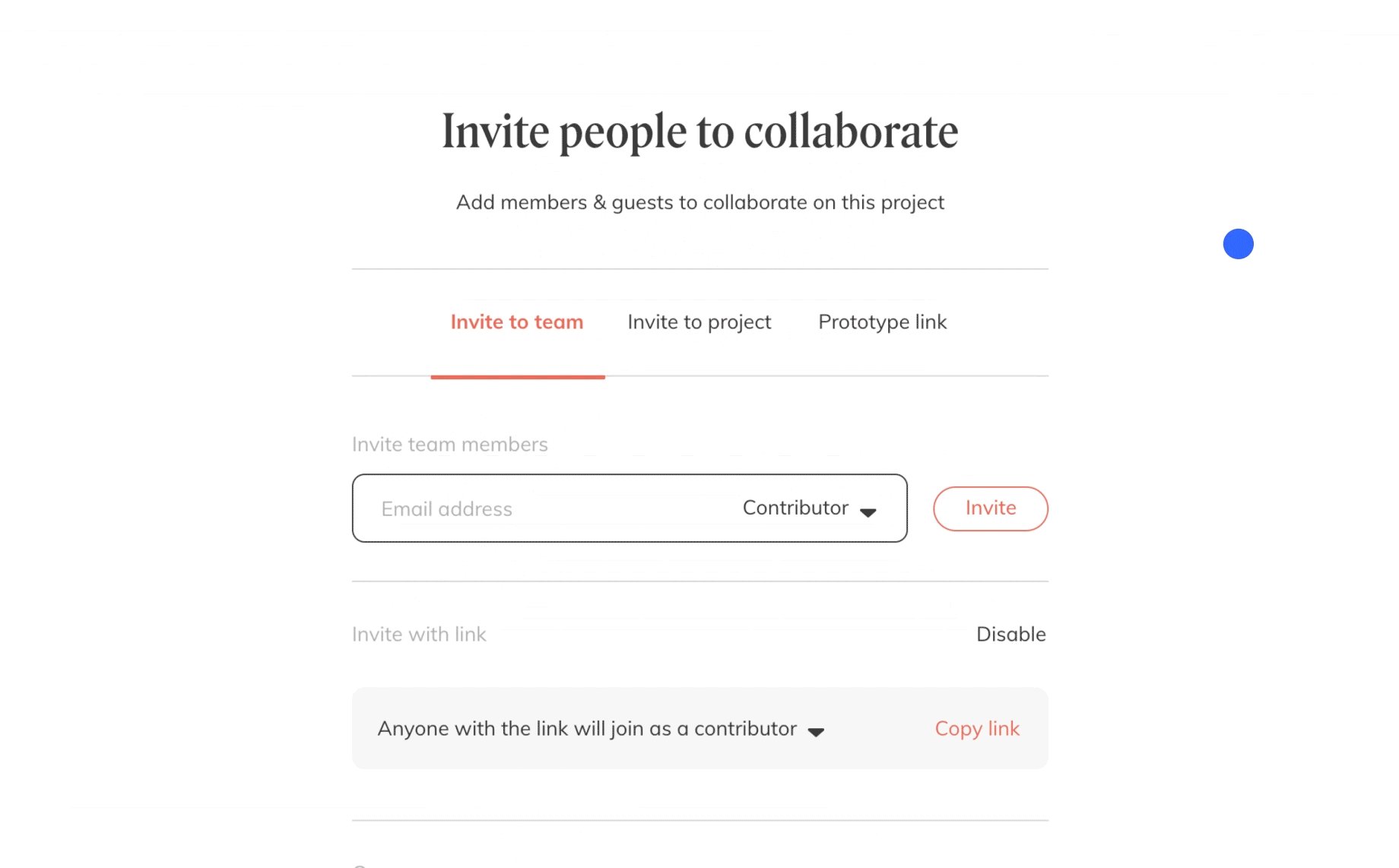
5. Anima
If you use Figma, Adobe XD or Sketch, then Anima is a must-have for you. It is a tool that allows you to create high-fidelity (code-based) prototypes from right inside your design tool. You can use Anima from your design tool to make your prototype look and behave just like the final product, by adding maps, videos, live text, and more. Whatsmore, you can sync it to the Anima platform and convert these designs into Html, React, & Vue developer-friendly code.

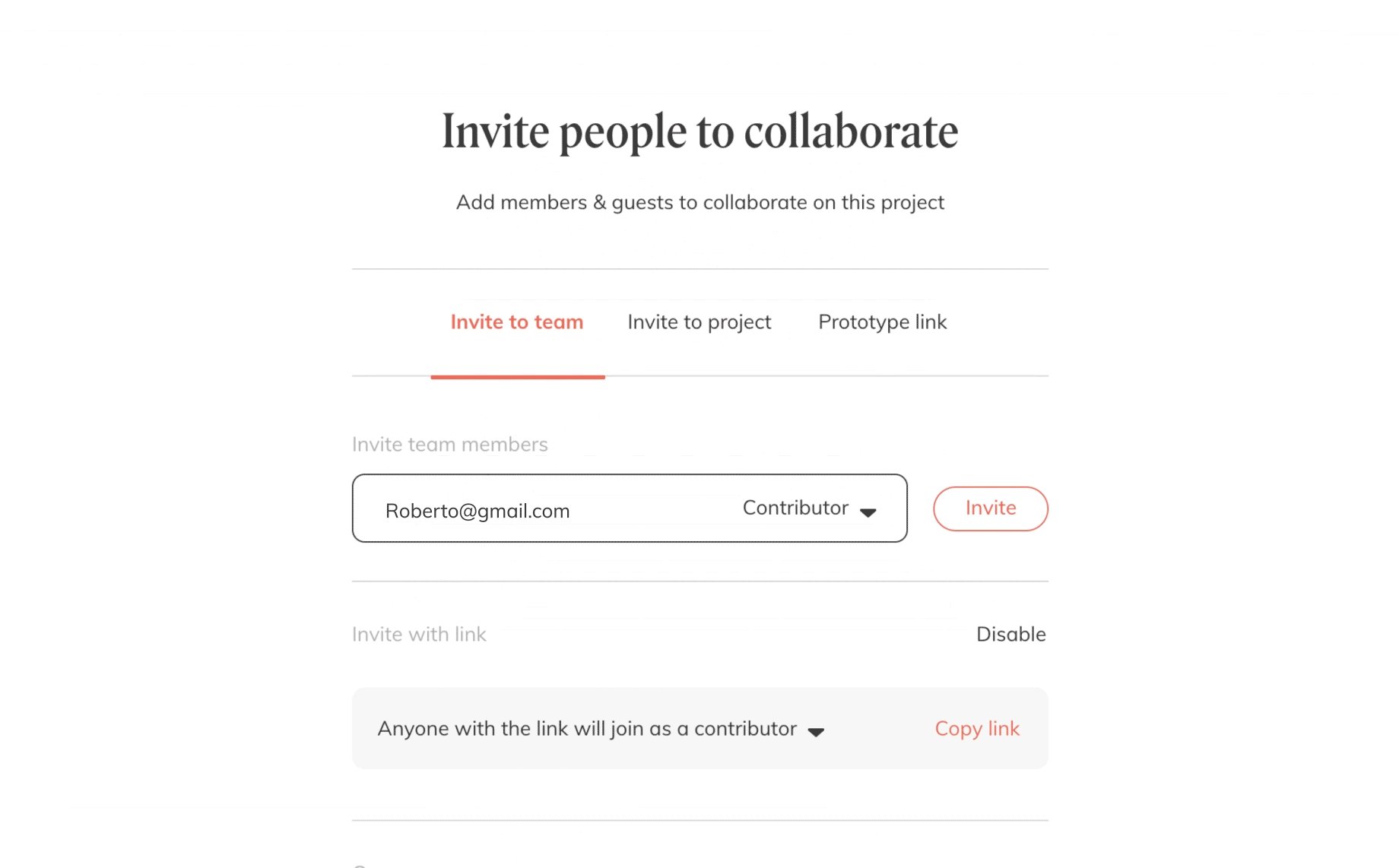
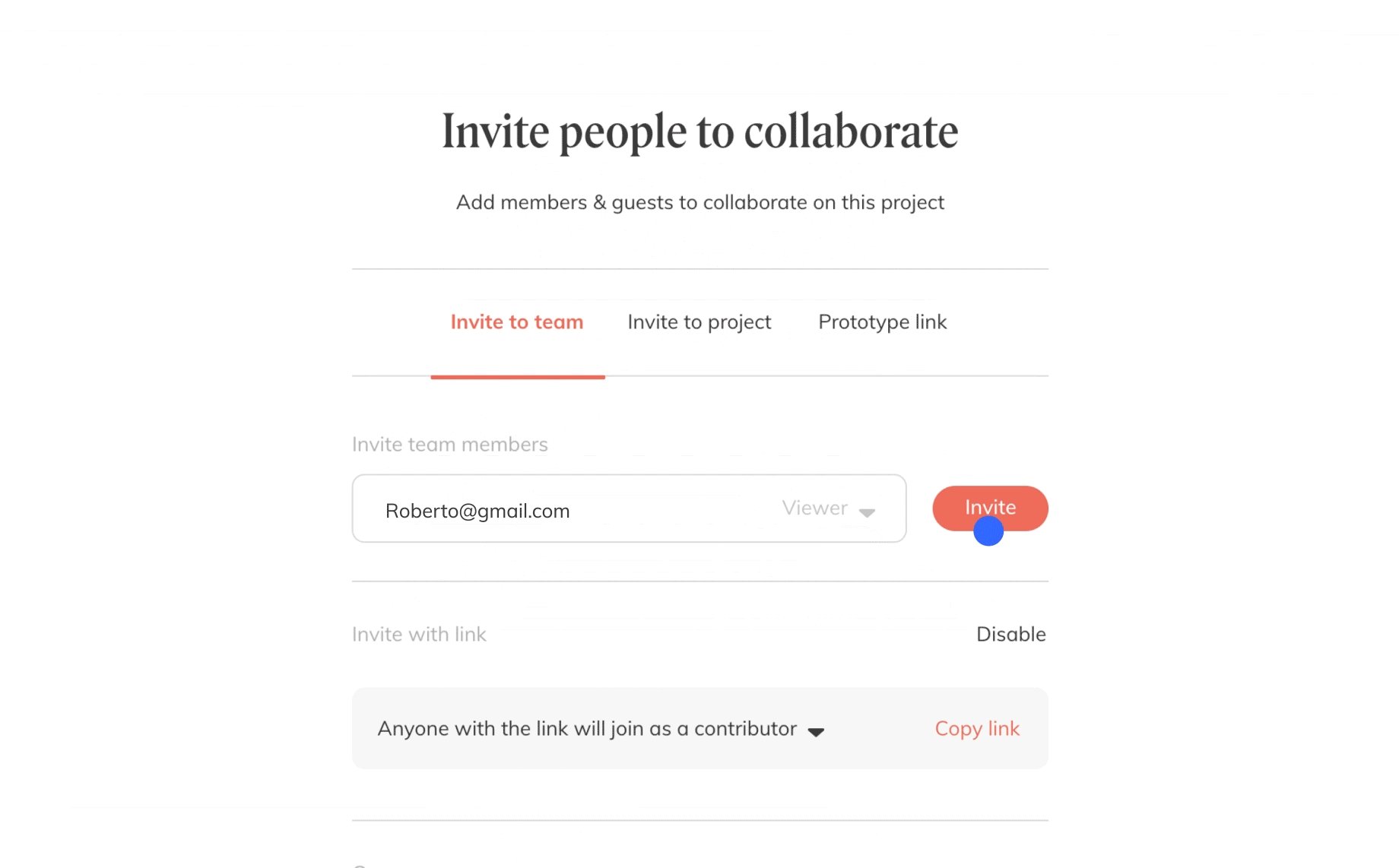
Design & development: collaborate better with Anima
#Creating high-fidelity prototypes #Handoff #Teamcollaboration
6. Figma
Figma is right up there when it comes to Product Design. It is a vector-based design tool with a focus on interfaces, and it is super easy to learn. With Figma, you can do so much, such as; open numerous artboards on your working screen; adjust grids and columns; create and change styles; and so much more.
If you are creating a digital interface, Figma really is a go-to tool. When it comes to prototyping, Figma allows you to create interactions and connections between artboards, with static prototyping. With that in mind, if you want to take your prototyping to the next level and create code-based prototypes, Figma alone won’t cut it. This is where Anima ties in and brings your Figma prototyping and handoff to the next level.

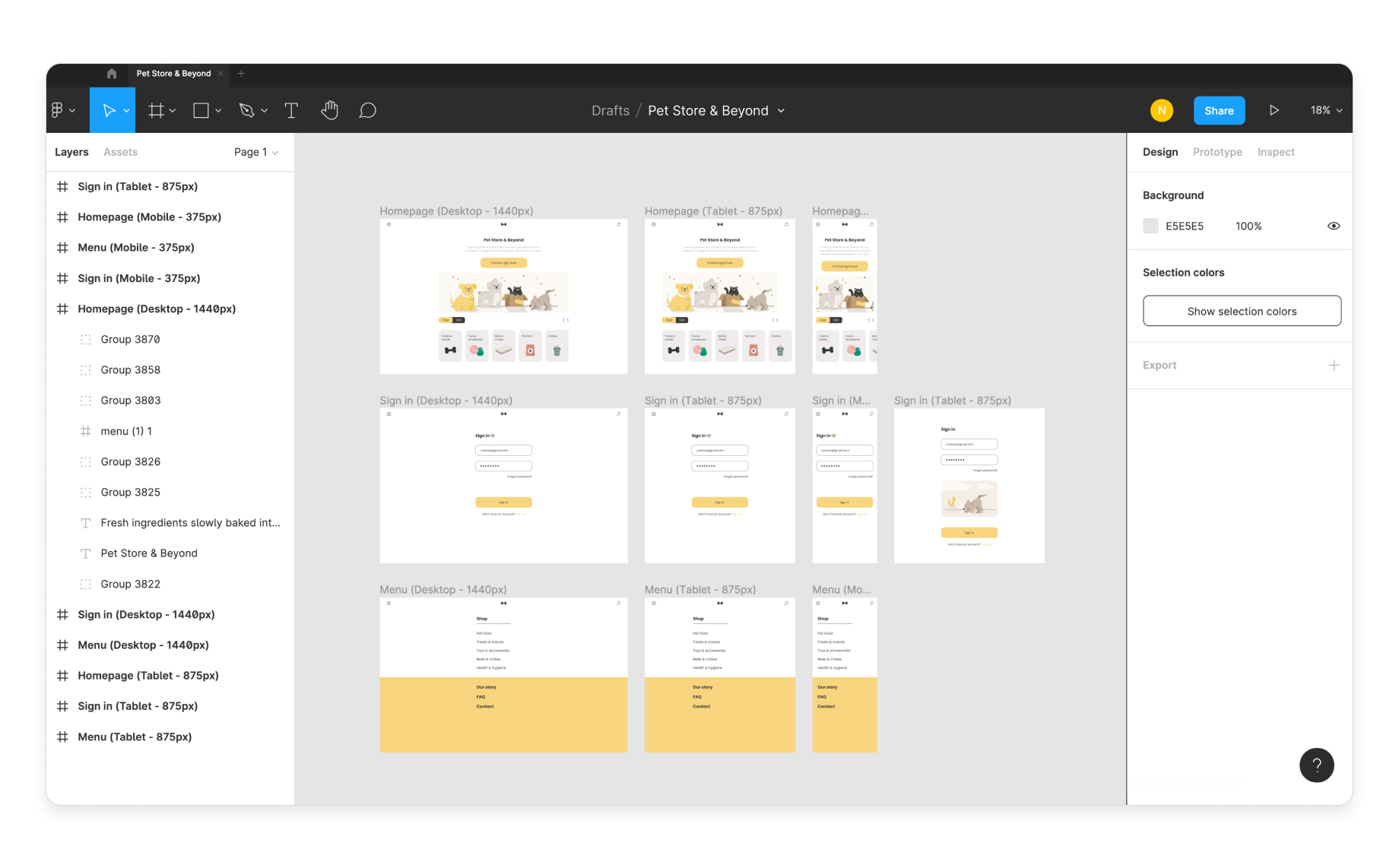
A representation of what you can do with Figma - source
#VisualDesign #InformationArchitecture #Prototyping #Branding
Productivity:
As a product designer, it’s no secret that there are so many different elements to what you do. Having a good productivity app is essential to carry out the balancing act, and ensure a smooth workflow. These two apps will take some of the stress off and help you organize yourself with ease.
7. Notion
Notion is one of those workspaces where you can do pretty much everything from planning, writing and organizing. It allows you to take structured notes, add and remove tasks, manage projects, and more, all in one organized place. You can use “blocks” to create any type of content you need adding checkboxes, bullets, code, kanban boards, you need it, Notion has it.

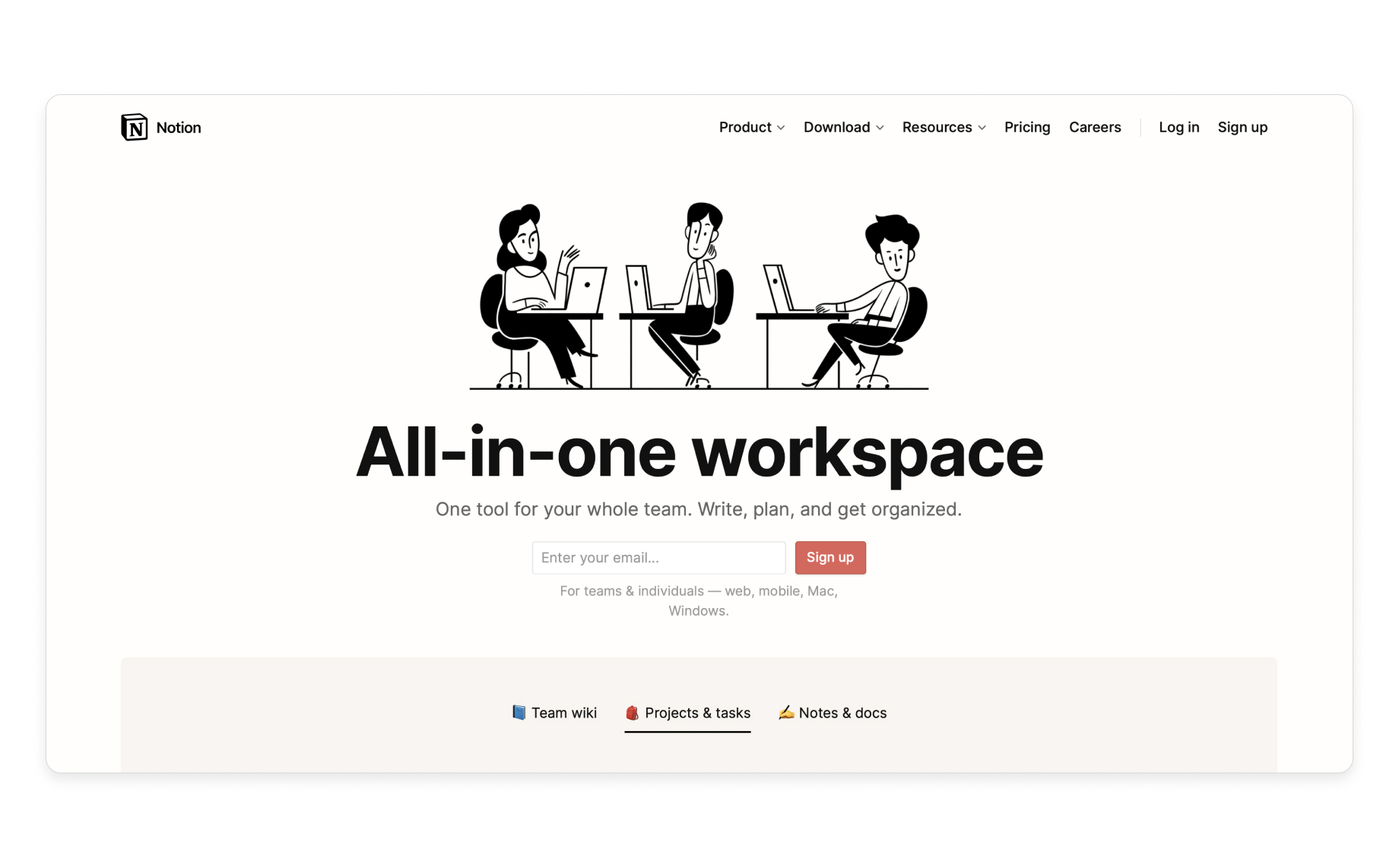
Notion - a place to organize your workflow & ideas in one place
#Prioritizingtasks #Manageprojects #Planning&content
8. Eagle
Eagle is a browser extension and app that is designed to help you collect, search and organize your image files in a logical way.
By having a place to save and search designs that you have saved for inspiration, is really important for any product designer. You can even use the Eagle browser extensions to save screenshots.

Eagle - organize your design inspiration
#Storinginspiration #Savingscreenshots #Organizingfiles
It’s a wrap
Here at Anima, we understand that as a product designer, having the right tools and platforms to help you with your day-to-day tasks is an essential part of your work. In a sea of options that are out there, we have compiled a list of our top two tools and platforms for every category of your daily work, we’ve done the research so you don’t have to!
Get start with Anima today
Start saving time, and get started with Anima today.
- Download Anima plugin for Sketch, Adobe XD or Figma
- Resources & tutorials: learn how to create responsive websites, get HTML, React, and Vue code, and so much more
Stay creative!
❤️ Anima team


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog