
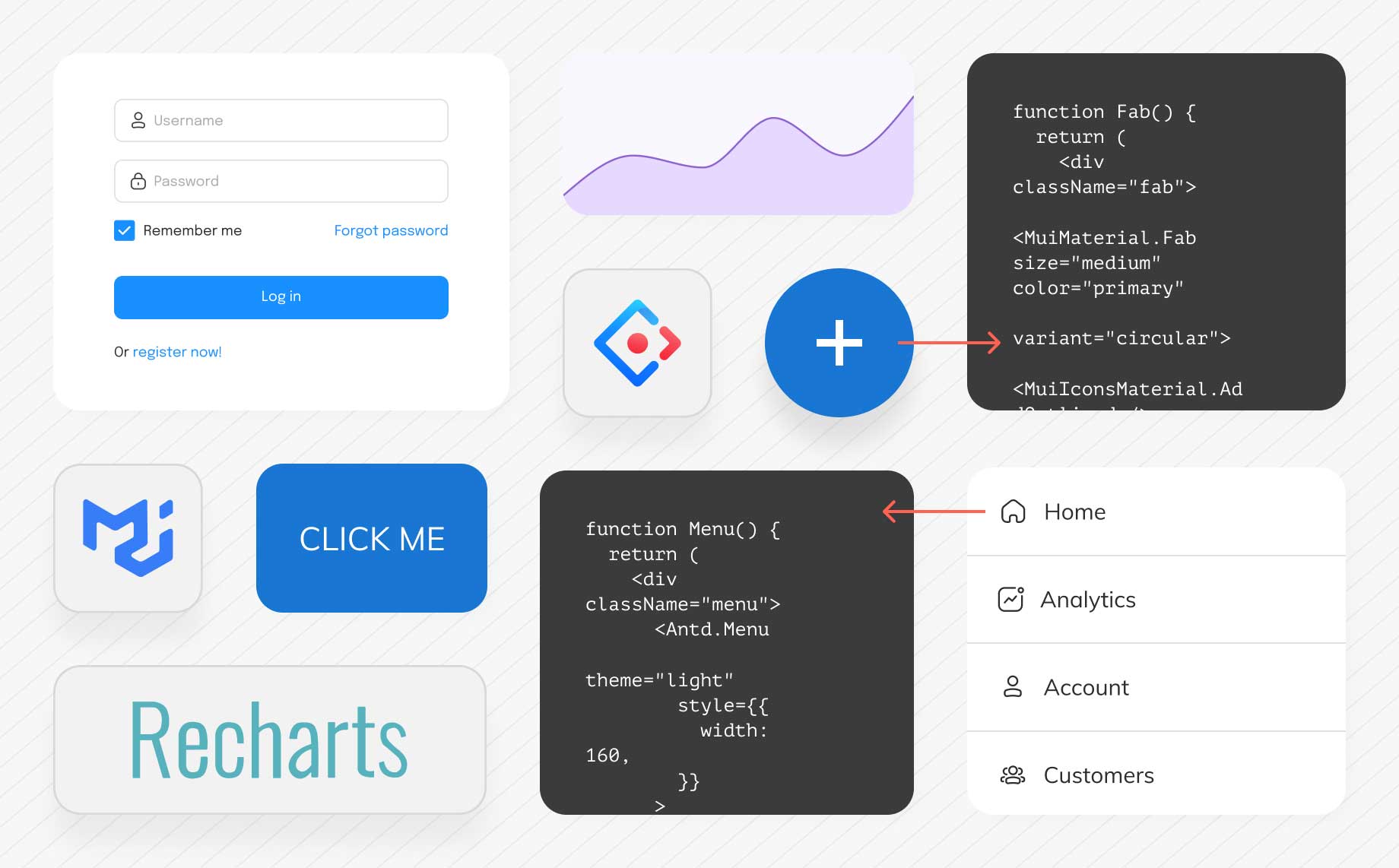
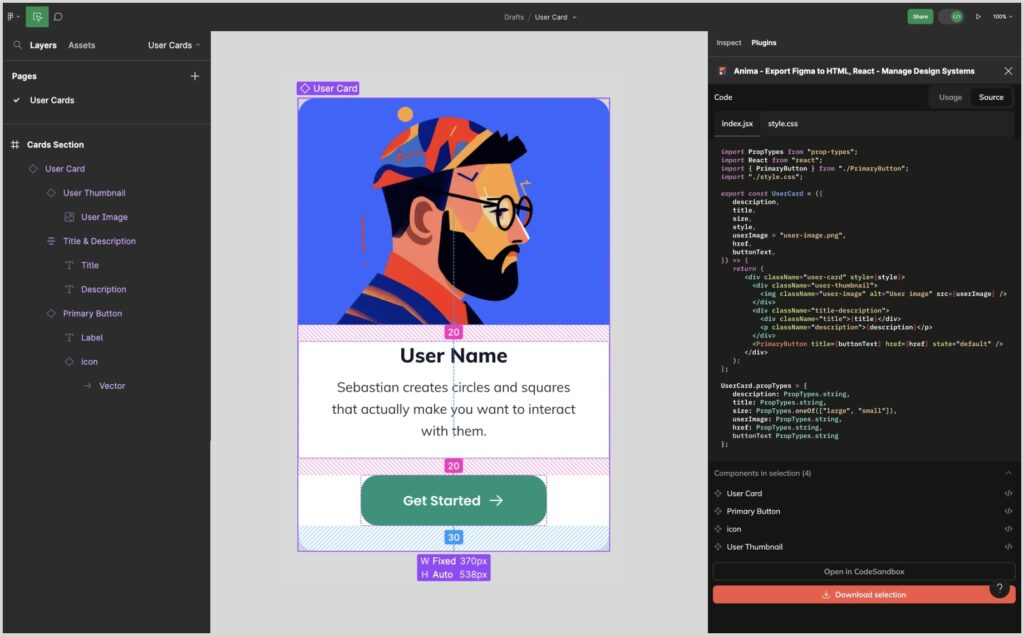
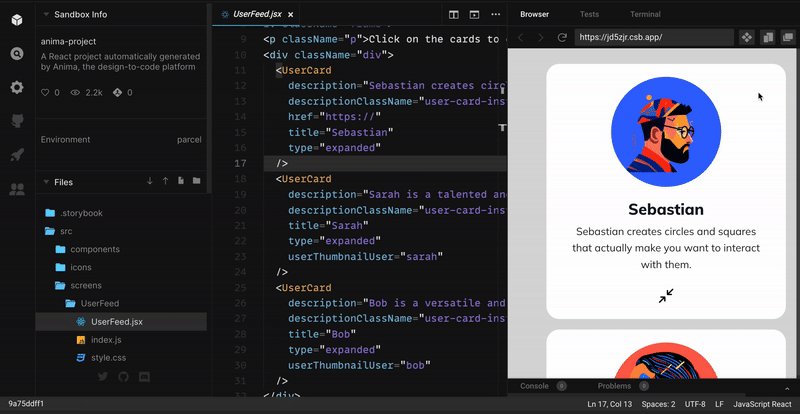
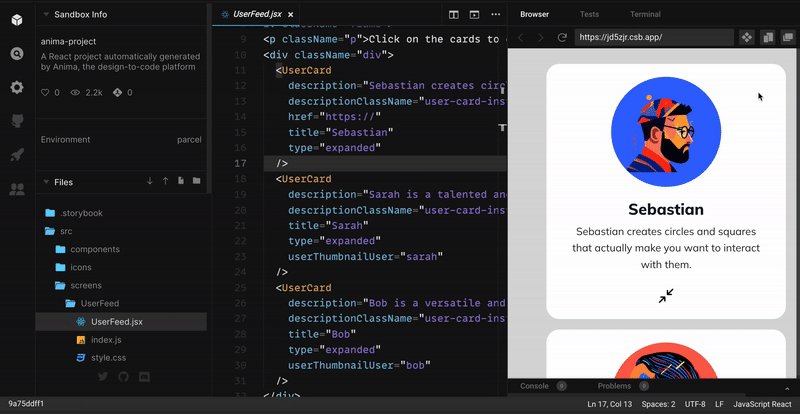
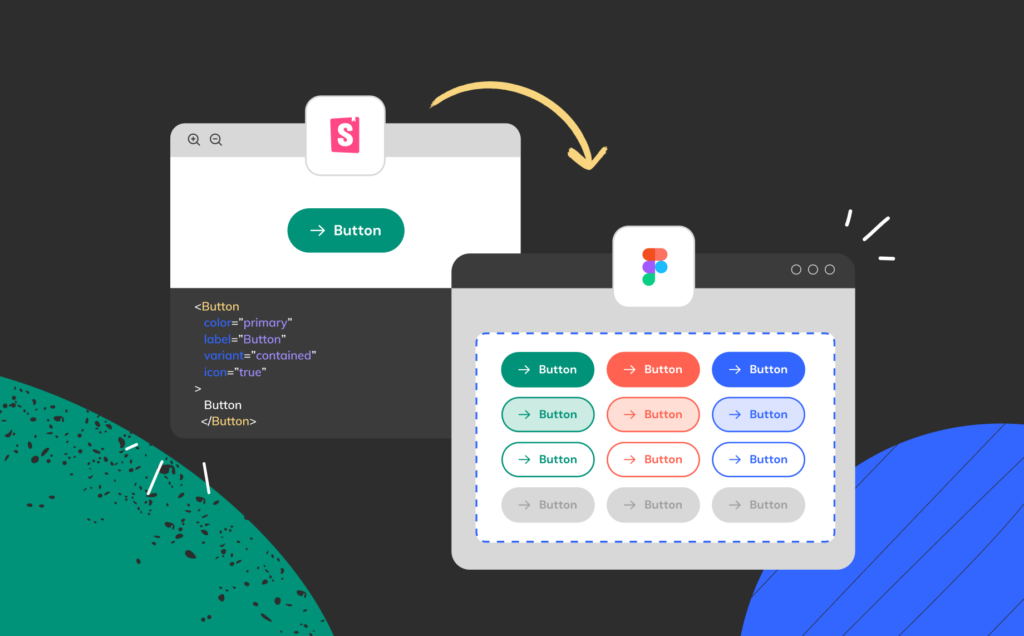
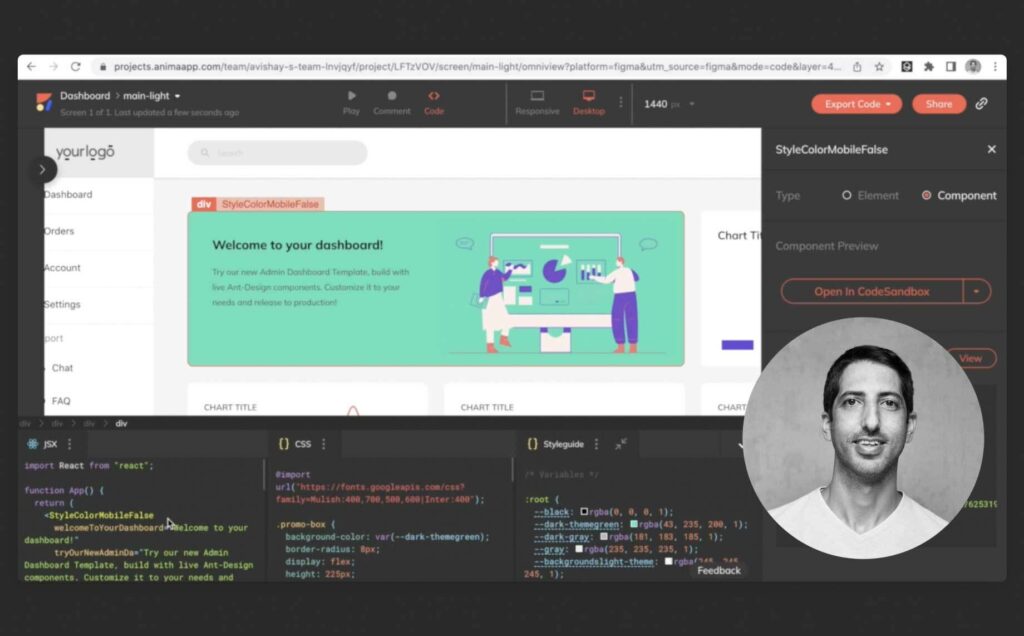
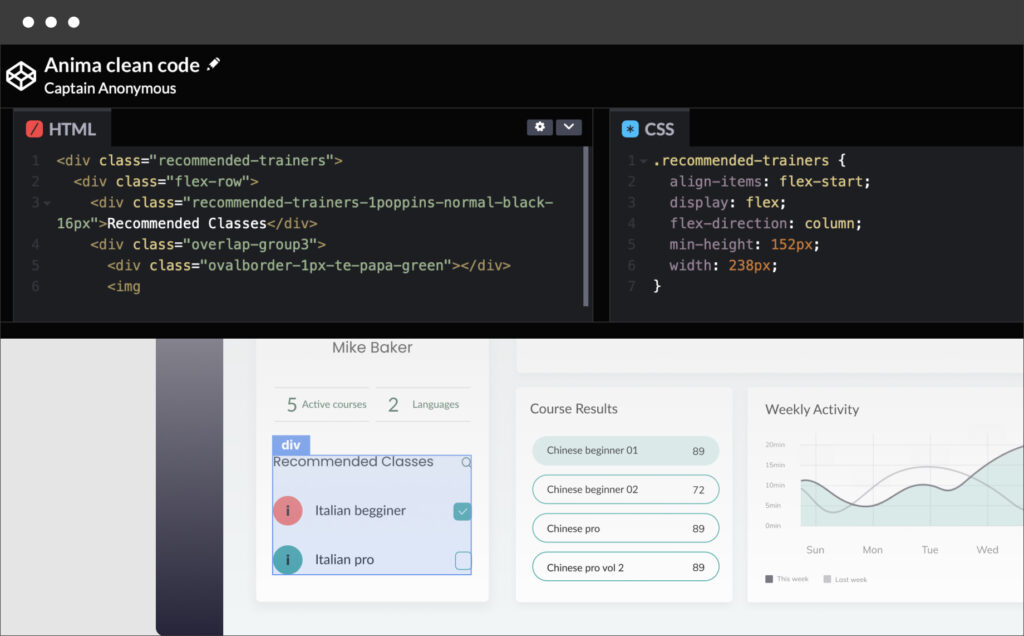
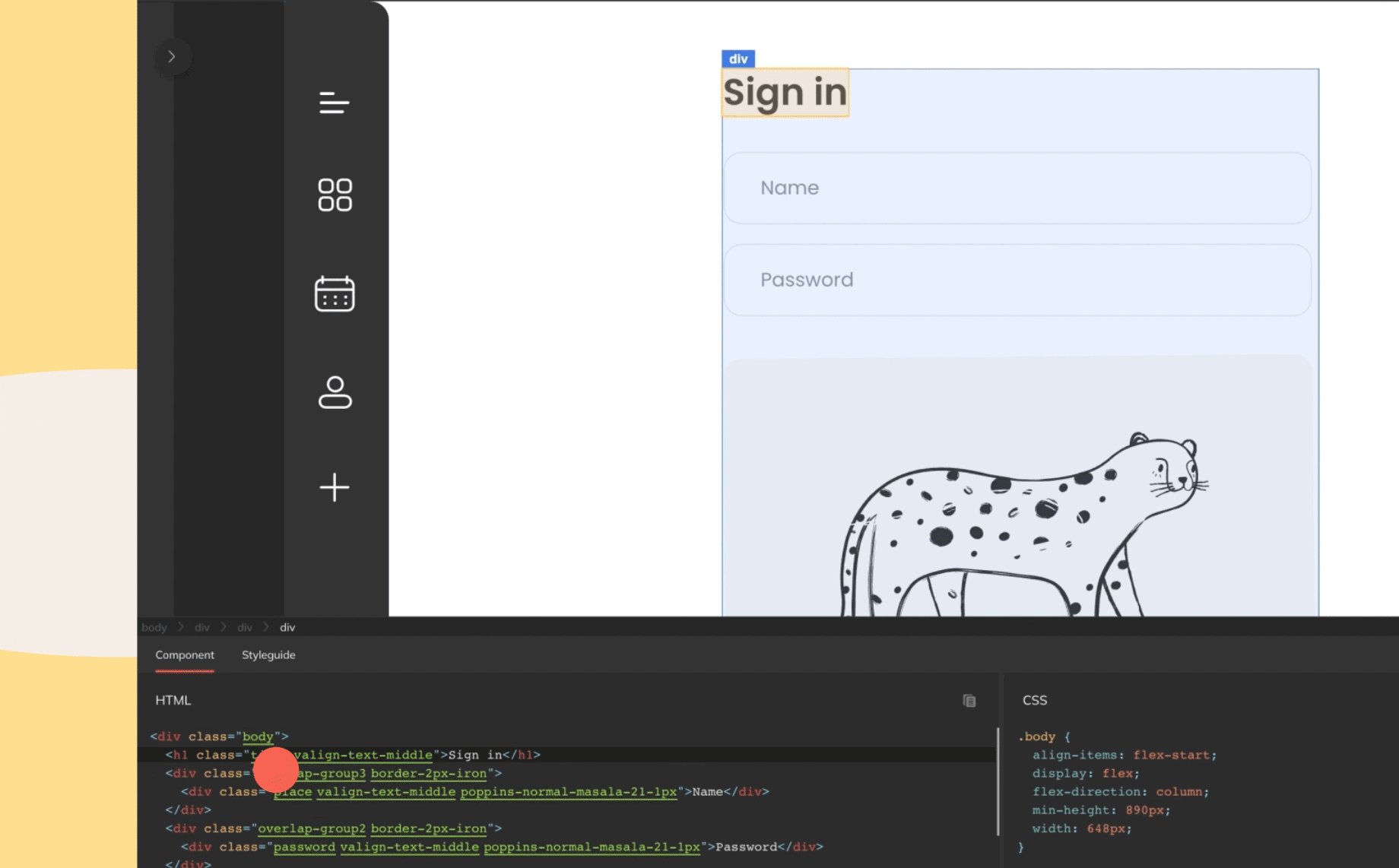
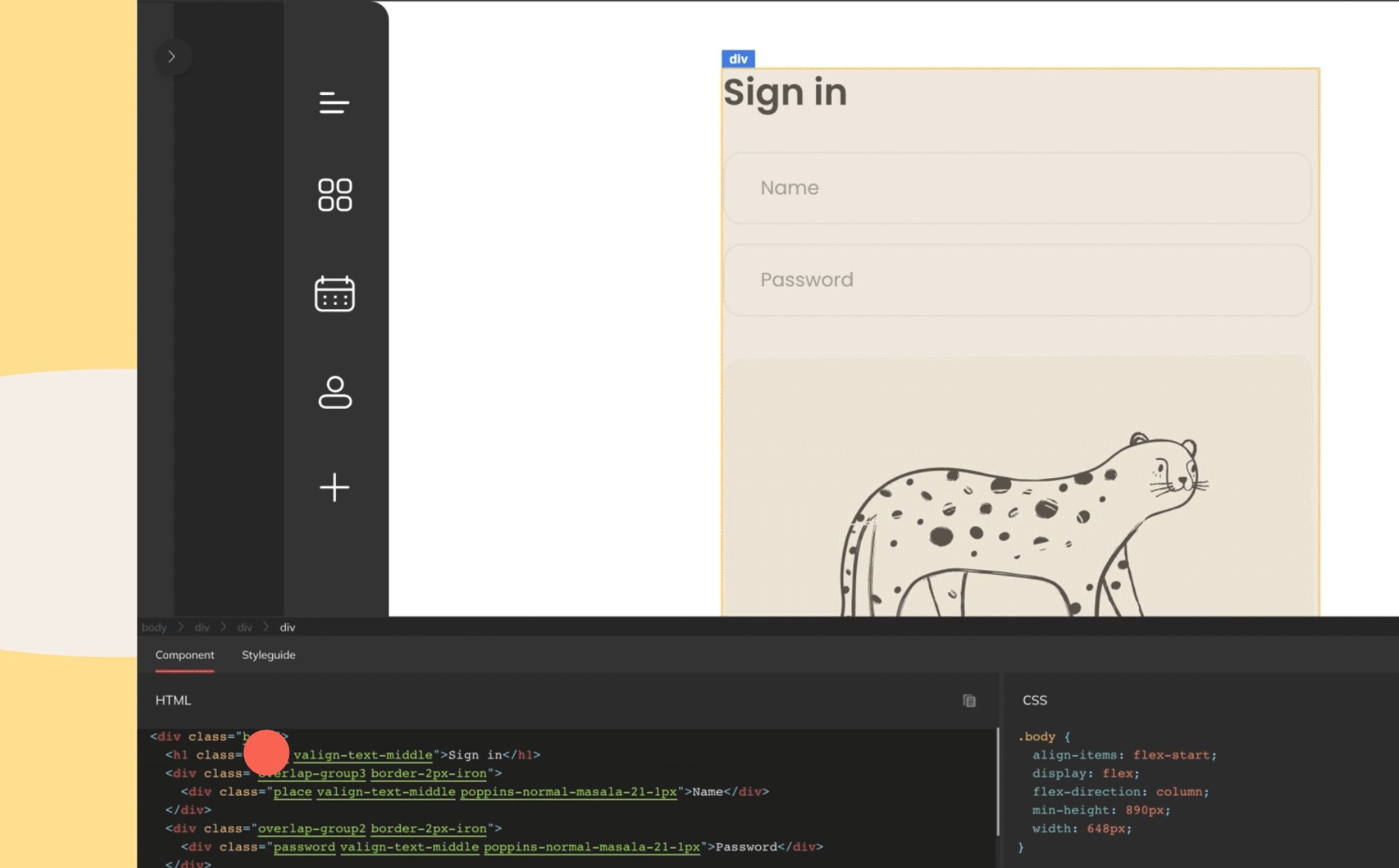
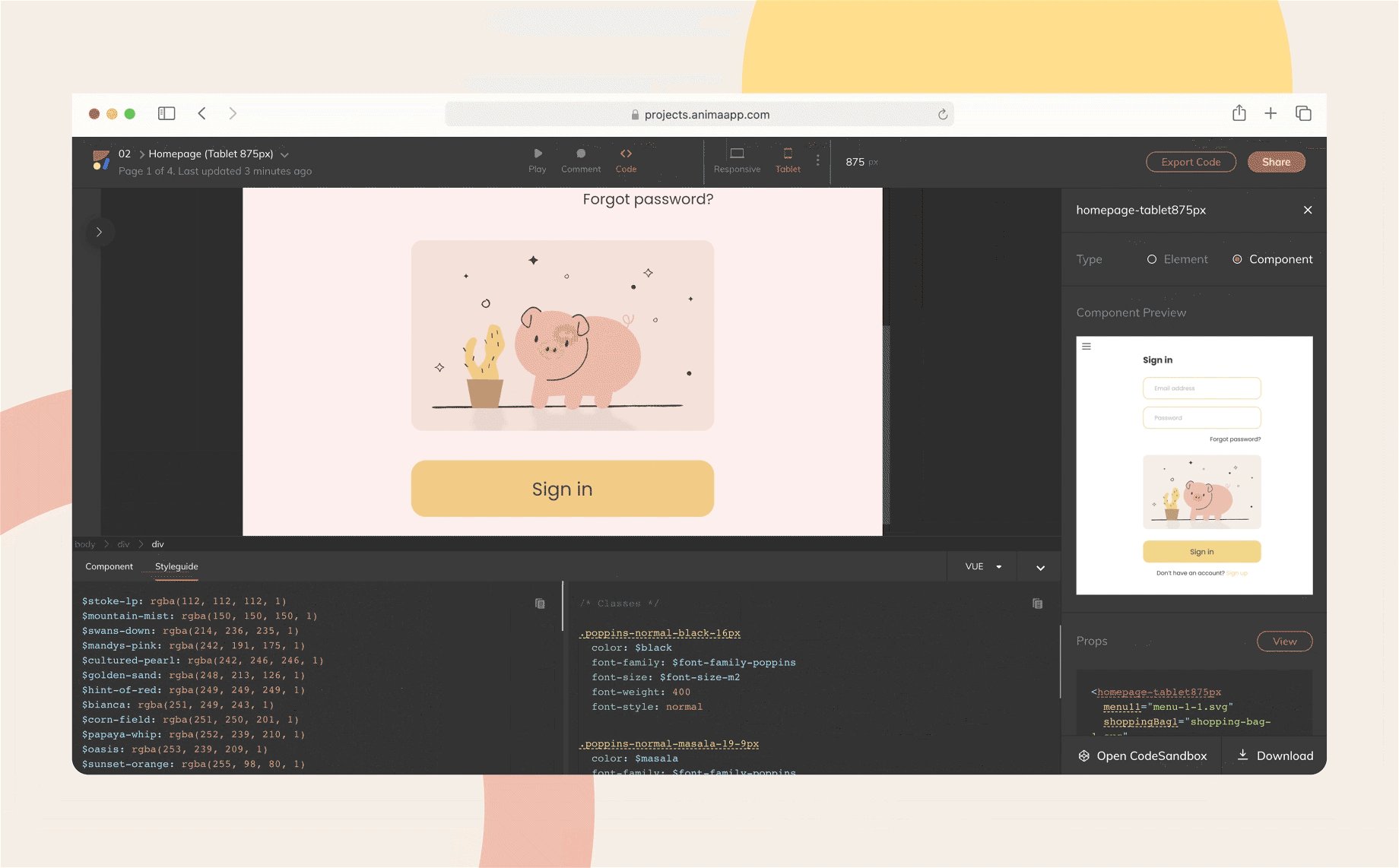
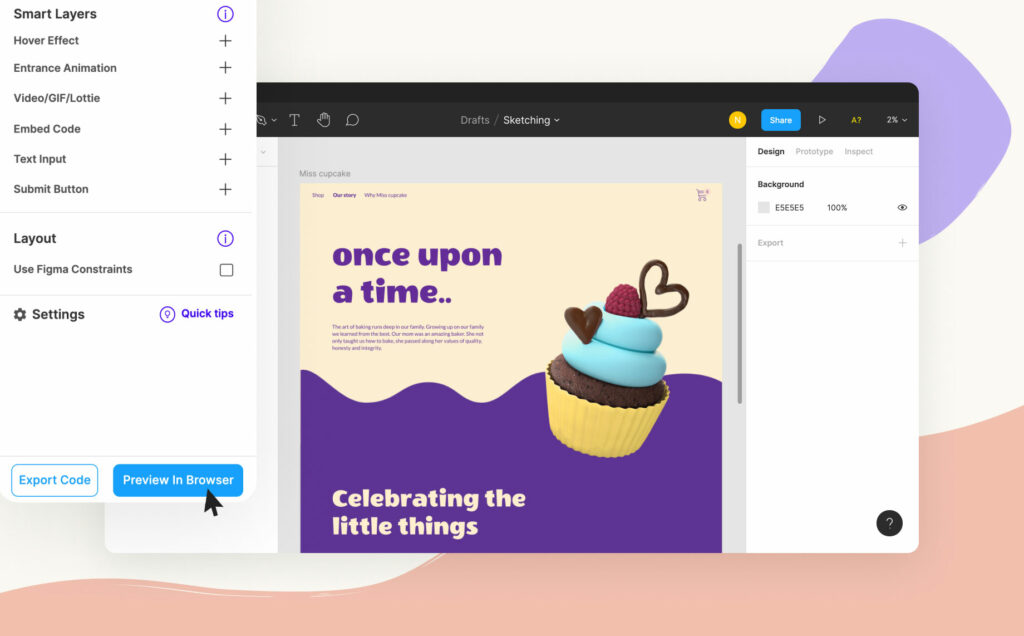
Introducing Codegen 2.0: reusable React components from Figma
Reading Time: 2 minutes This week, Anima released a powerful code generation engine that turns Figma components into clean React components. It maintains each component’s design, structure, layout, and style, and enables overrides in the code without altering the original design.
8 software demo tools for SaaS sales teams
Reading Time: 7 minutes These tools can help you build tailored, interactive software demos for every prospect fast—without a developer.
8 free React app hosting services
Reading Time: 10 minutes Wanna launch your React app fast and easy, with the option to scale? These serverless hosting solutions can help you go live in a jiffy, deploy updates on a dime, and slash the cost of delivering your app to users.
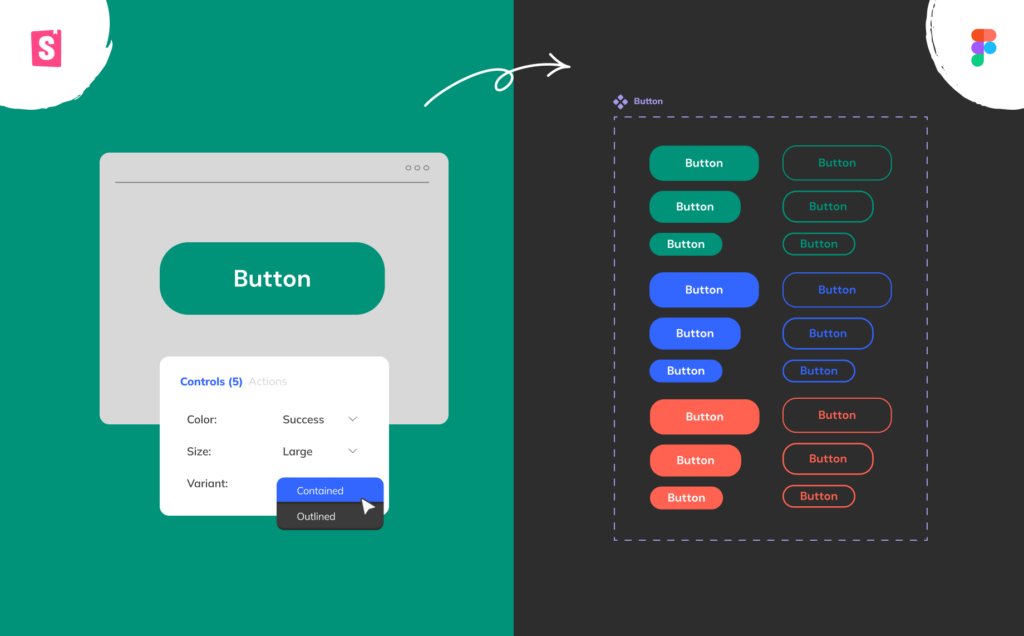
Migrate your React components into Figma automatically
Reading Time: 3 minutes Switching design tools? Anima brings your coded component library into Figma 25x faster—including variants and Auto Layout—without a dedicated team.
How to use AI-generated art in digital product design
Reading Time: 4 minutes Product designers can use AI to create more engaging, delightful digital experiences in a fraction of the time. Here's how.
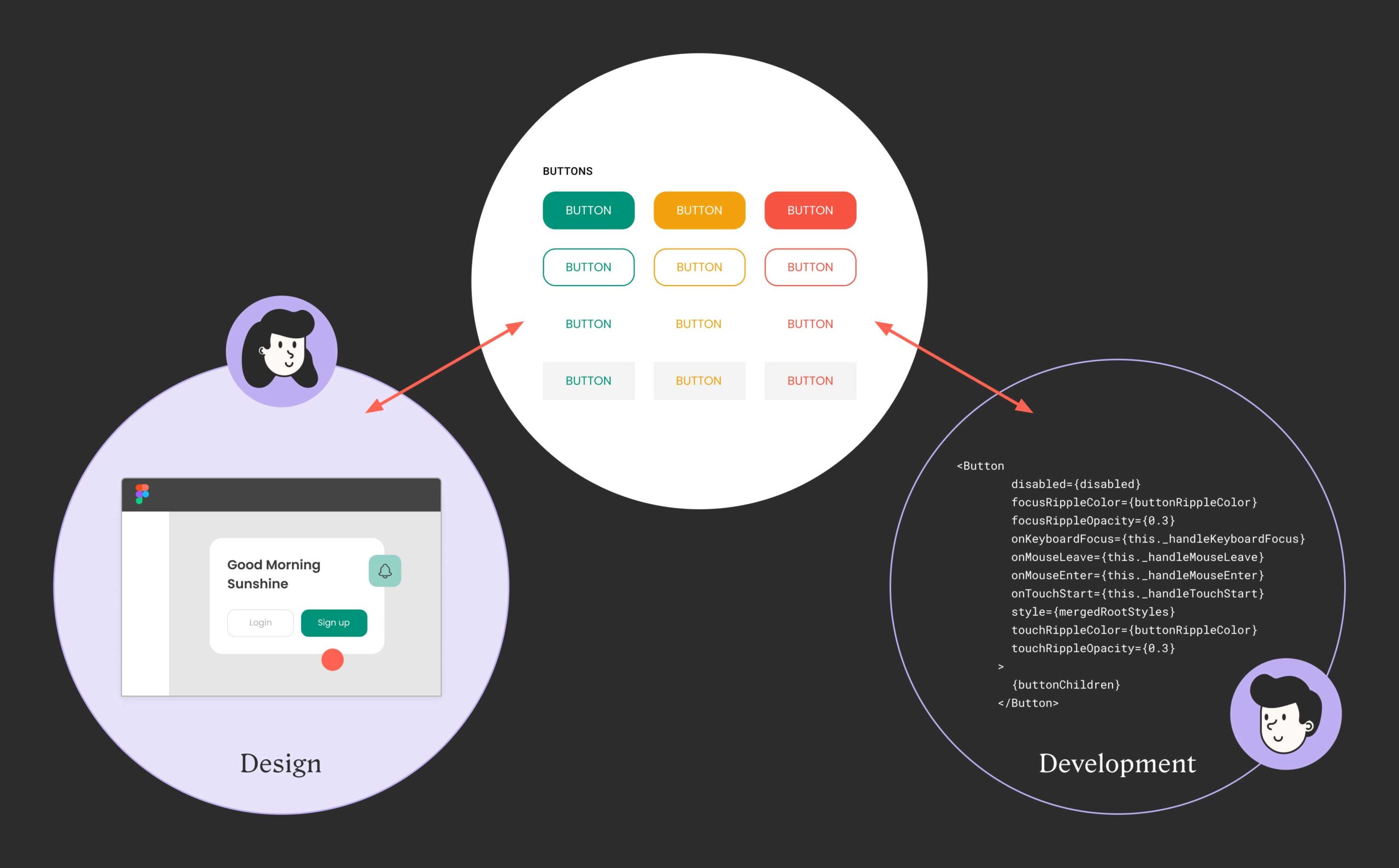
Design systems: what they are, why you need one, and where to start
Reading Time: 7 minutes Whether you’re an early-stage startup or a multinational enterprise, a design system can help you build and scale your product quickly and cost-effectively. Here’s everything you need to know.
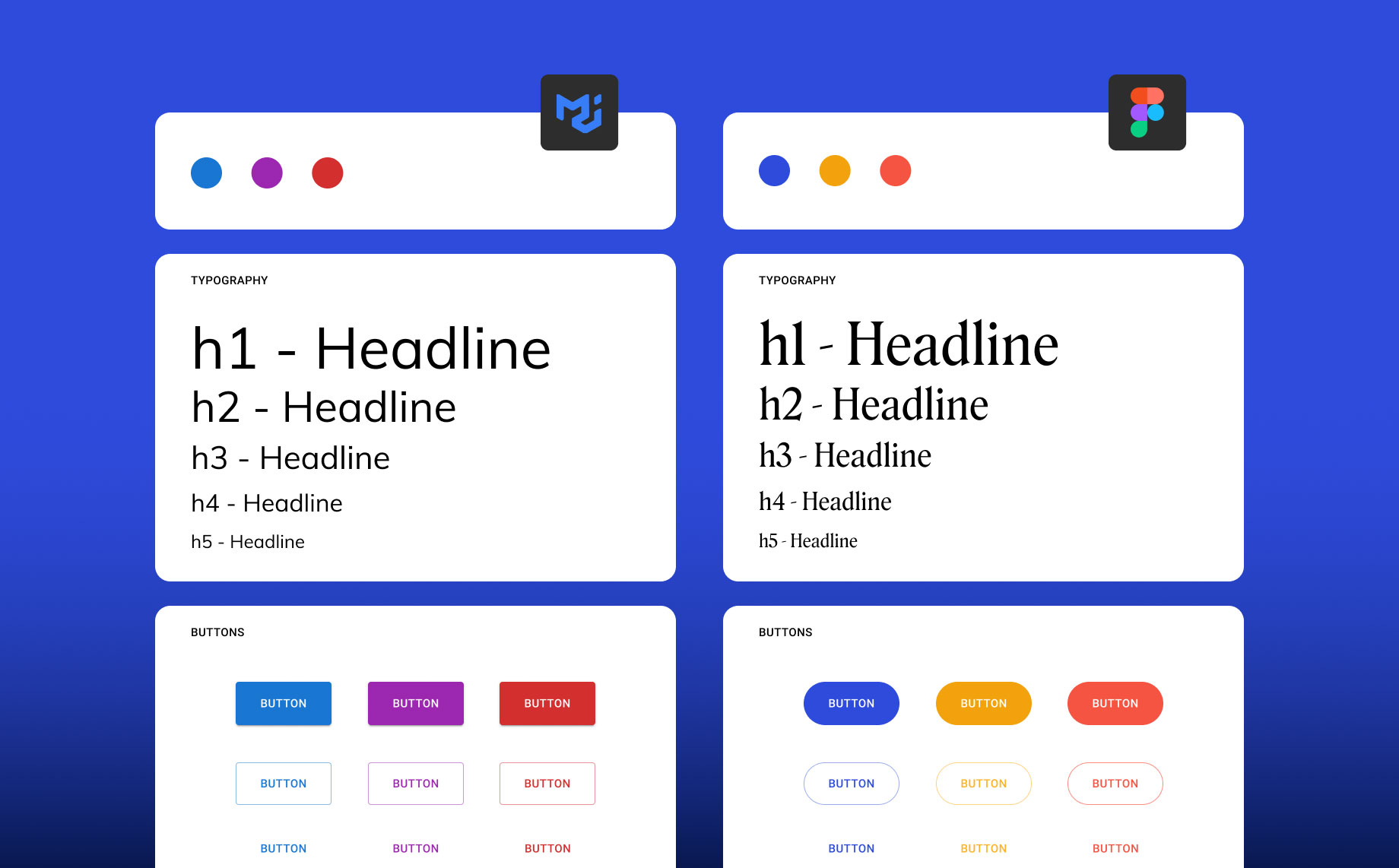
How I built a design system in Figma using MUI components
Reading Time: 4 minutes Imagine joining a startup as the sole designer and delivering a new product without a design system. It’s every product designer’s nightmare. I didn’t have the time or resources to create one from scratch, so I adapted someone else’s. 💡
Gartner discusses design-to-code and Anima’s benefits for enterprises
Reading Time: 4 minutes In Gartner's assessment of the shifting design-to-code landscape for decision makers, Anima was front and center.
8 design system tools for any organization
Reading Time: 8 minutes Design systems create consistency, scalability, and efficiency across complex products and distributed teams. They’re also a drain on resources and a struggle to keep synced in dynamic organizations. These tools can help.
Will frontend development be automated?
Reading Time: 5 minutes A number of tools automatically generate some or all of the code for your UI, but not all automation is the same. Here are the 6 levels of frontend automation, and what each means for designers, developers, and organizations.
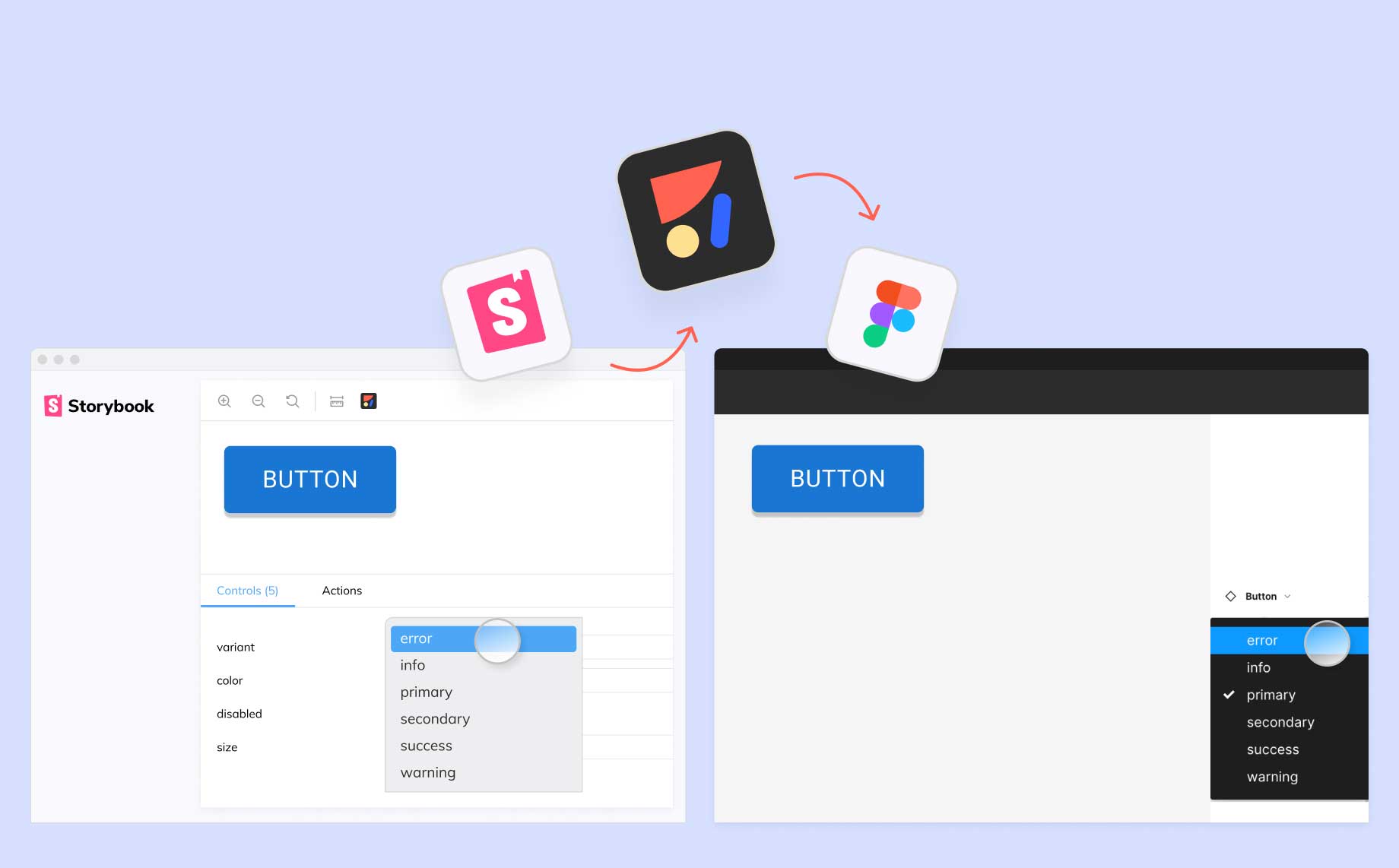
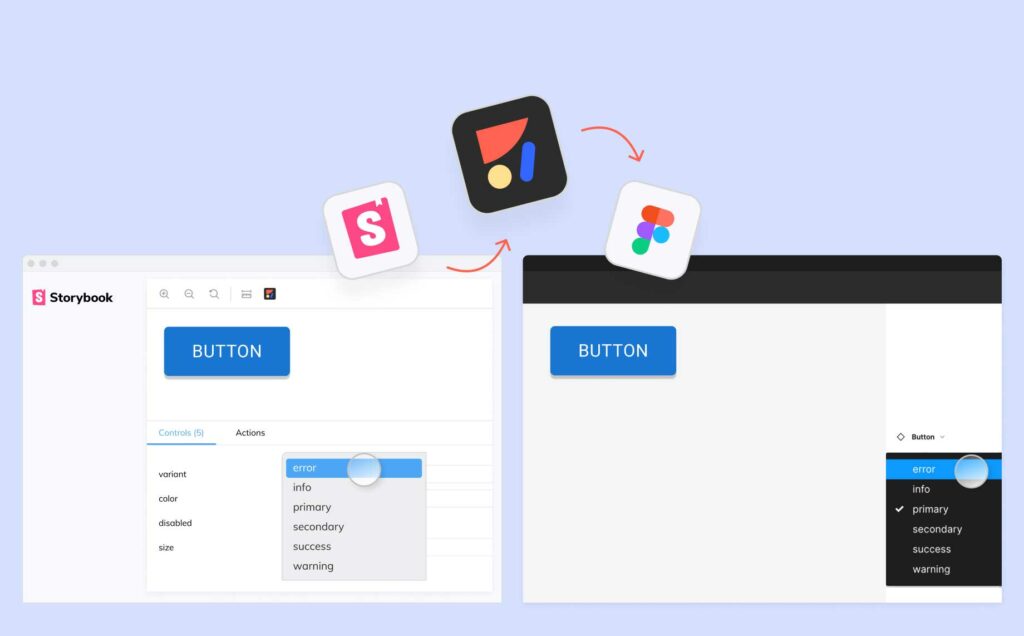
What is the single source of truth: Storybook or Figma?
Reading Time: 3 minutes This is a controversial question, and the answer is changing the way teams build products. Here's why we think Storybook is the single source of truth.
Figma vs Adobe XD vs Sketch: best design tool for 2022
Reading Time: 9 minutes Choosing the right design tool is hard. Here's everything you need to know about Figma, Adobe XD, and Sketch to choose the right tool for you, your team, or your organization.
Adobe is acquiring Figma: here’s what Figma users can expect
Reading Time: 5 minutes Both companies just announced the $20B acquisition, and Figma users are wondering what to expect. Here’s what it actually means for Figma’s product, pricing, and community right now—and what it means for Anima users who work in Figma and Adobe XD.
Build a blog with Anima’s React code + Contentful’s headless CMS
Reading Time: 4 minutes In this tutorial, we'll build a completely functional blog by connecting Anima’s generated frontend code to Contentful's headless CMS for dynamic content.
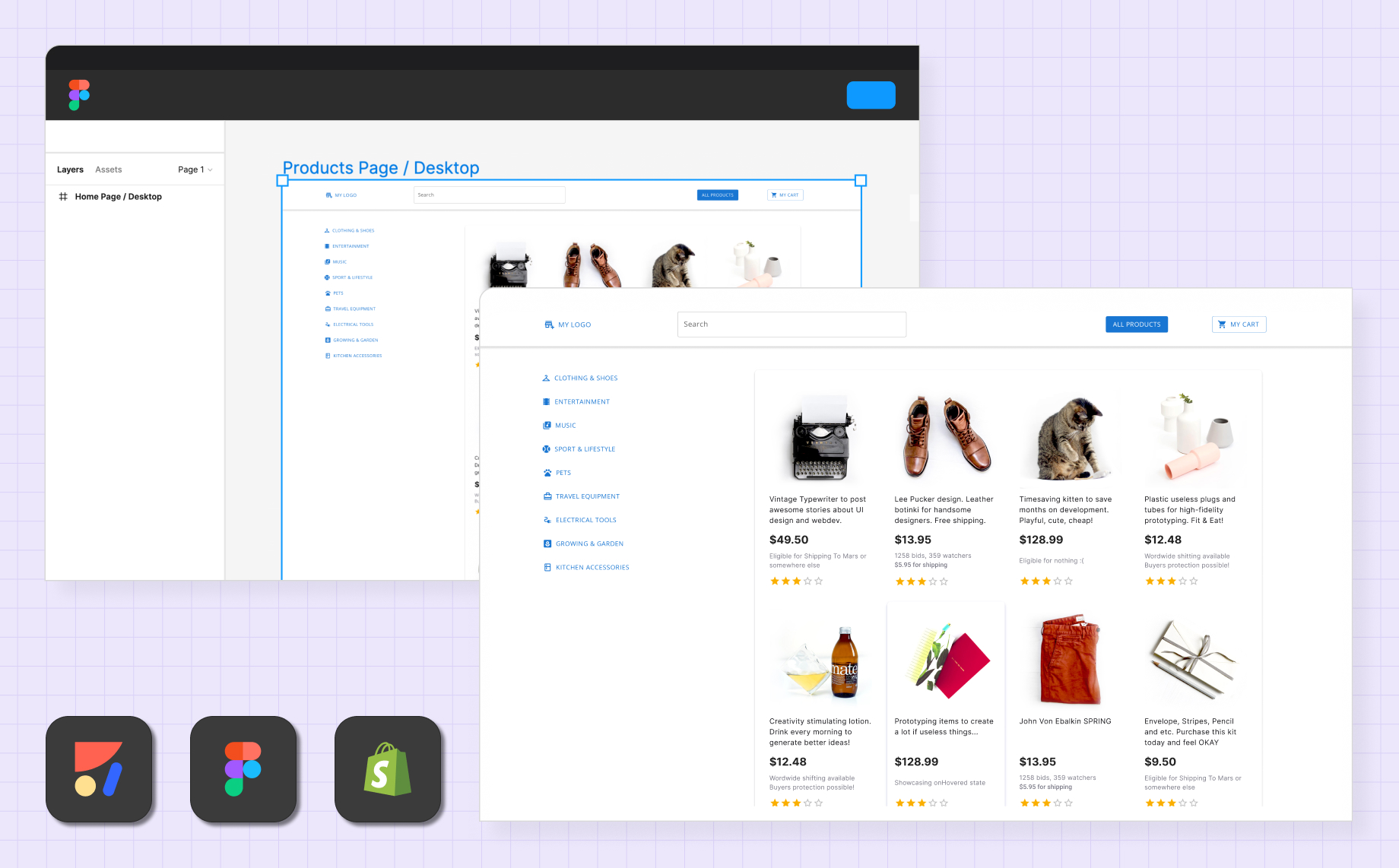
How to build a Shopify store with a custom UI using Figma + Anima
Reading Time: 5 minutes We built a live eCommerce app in Figma using Anima's React Component Library. Then we turned it into a Shopify template and deployed it on Netlify using Anima's generated code. Here's how.
How technology solutions can partner with Anima to expand market reach
Reading Time: 4 minutes We’re thrilled to announce the launch of the Anima Partners Program. Join us to help our shared users create the perfect tech stacks and ship their products 10x faster!
Anima syncs Storybook and Figma for a single source of truth
Reading Time: 4 minutes Anima turns your Storybook into a Figma library in a single click, seamlessly syncing design and code across your entire organization. Join the beta test today for early access, and start maintaining your design system automatically.
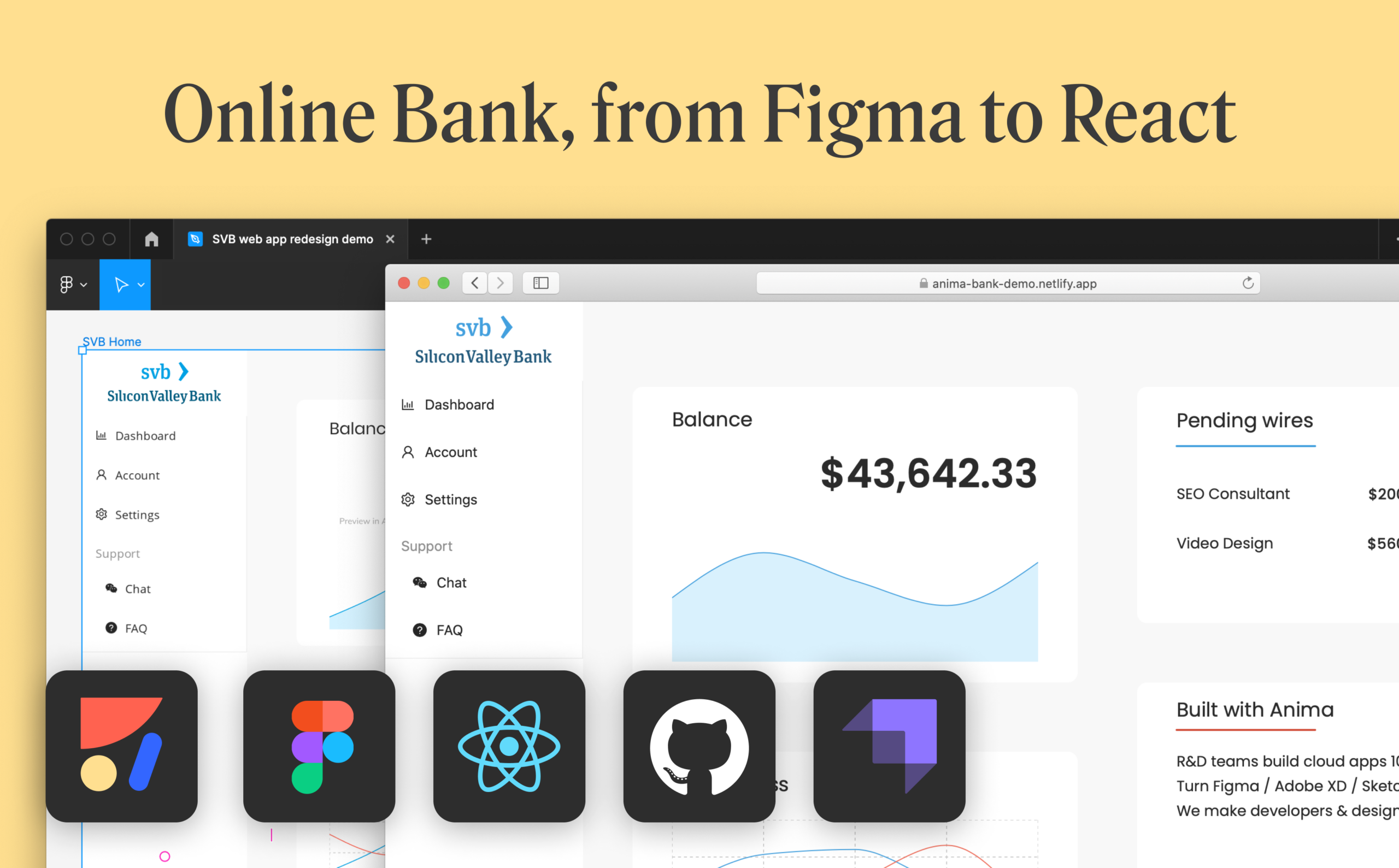
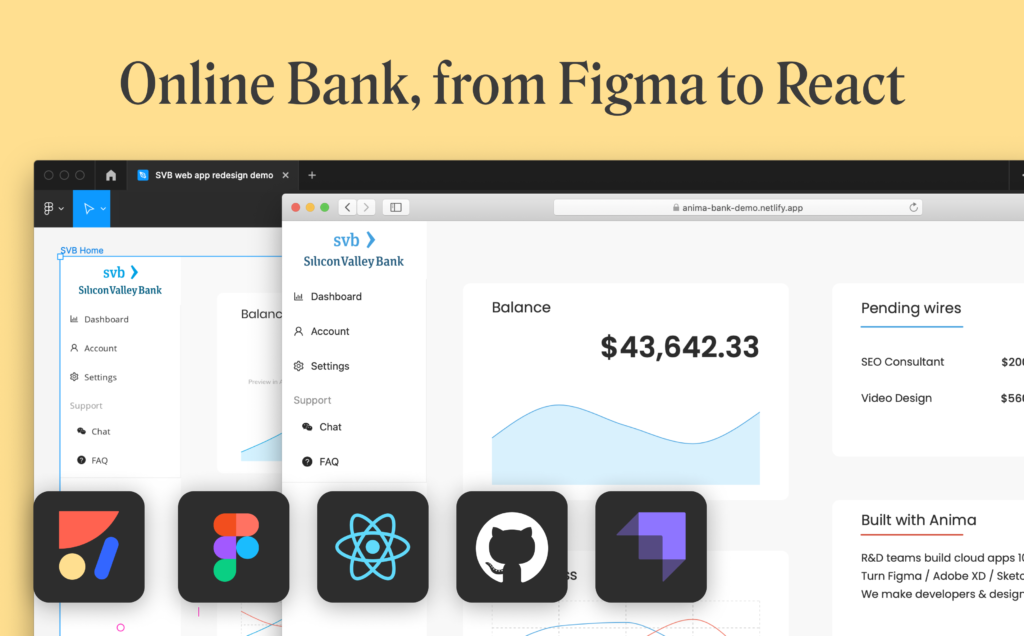
How to build a React app fast with Figma + Anima + Strapi.io
Reading Time: 4 minutes In this tutorial, we redesigned SVBs banking dashboard using Anima's open source Component Library for Figma, then connected our data using Strapi's headless CMS. Now you can launch fullstack React apps at lightning speed using the same approach.
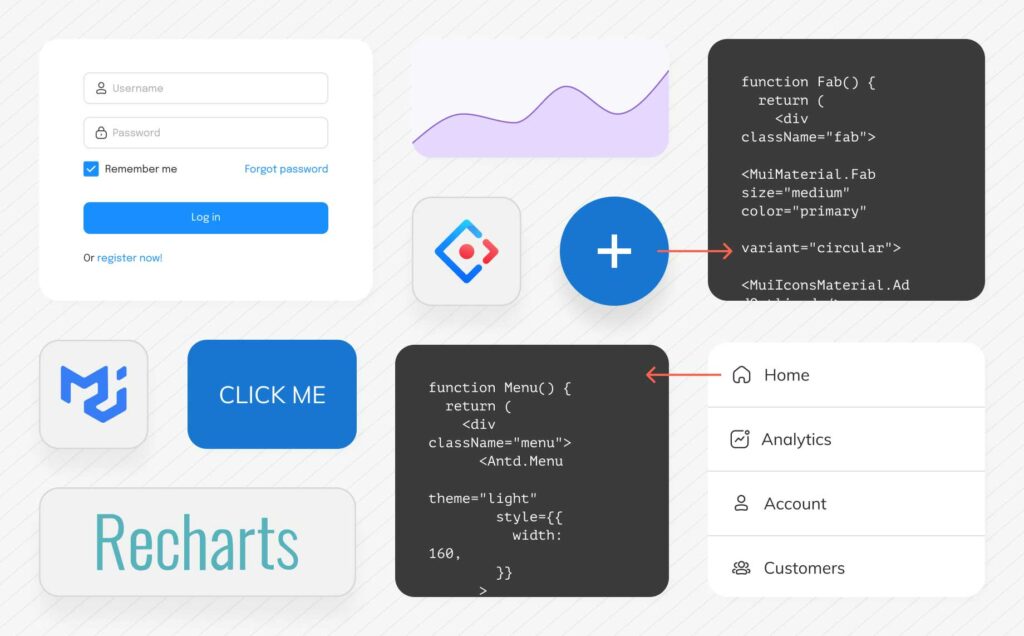
Build MVPs faster with ready-to-use components in Figma
Reading Time: 3 minutes Anima's bringing live UI components into Figma—from the same open-source React libraries developers use in production. Now you can ship new products faster, with minimal investment.
Figma to React: building and publishing an app to Netlify
Reading Time: 3 minutes Follow these steps to build a React app with Figma + Anima, then launch it on Netlify using Anima's generated code. Give it a try, and go live in a fraction of the time.
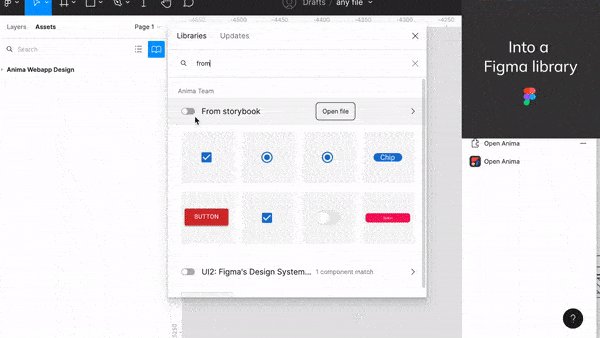
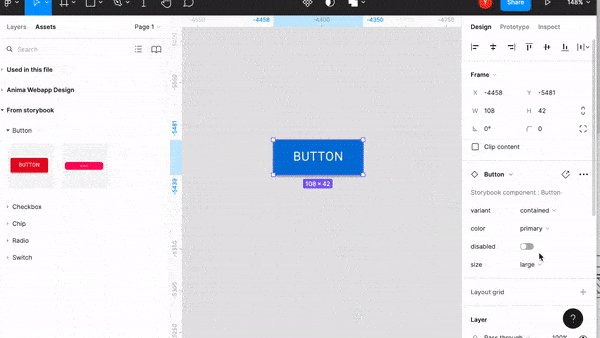
Generate a shareable Figma library from Storybook in a single click
Reading Time: 2 minutes Sign up to try our updated beta version! We want your input as we automate integration between your design library and your code.
- All
- Case studies
- Code
- Design Systems
- Design to code
- Enterprise
- Frontier
- GenAI
- Industry
- Inside Anima
- opinions
- Product Updates
New Feature Alert: Enhance Your Enterprise Security with Single Sign-On (SSO) Now Available in Anima’s Enterprise Plan
 Orit Golowinski
Orit Golowinski
 August 6, 2024
August 6, 2024
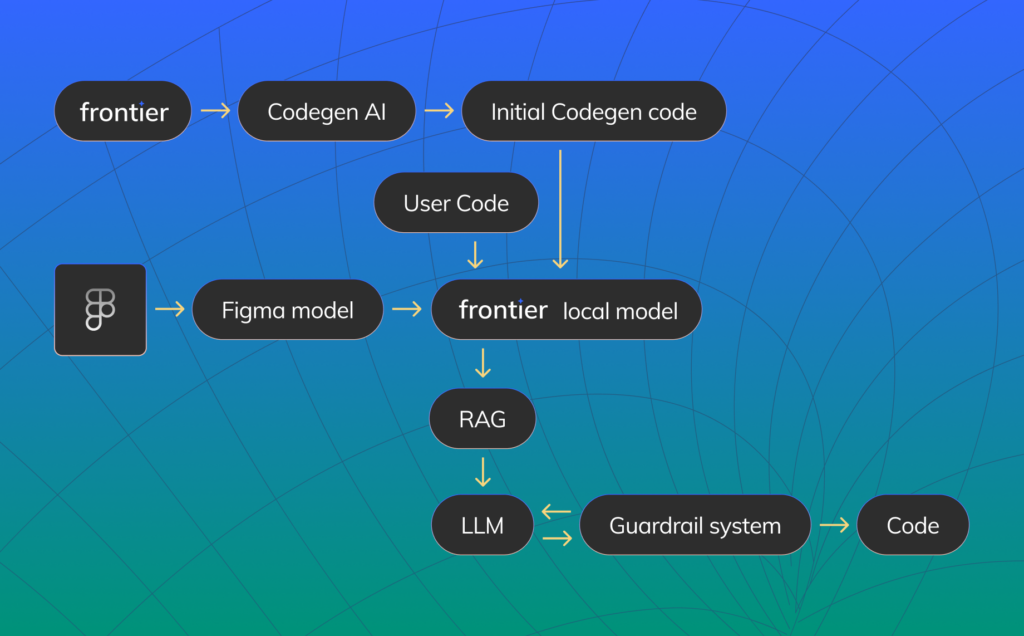
Minimizing LLM latency in code generation
 Ofer LaOr
Ofer LaOr
 August 1, 2024
August 1, 2024
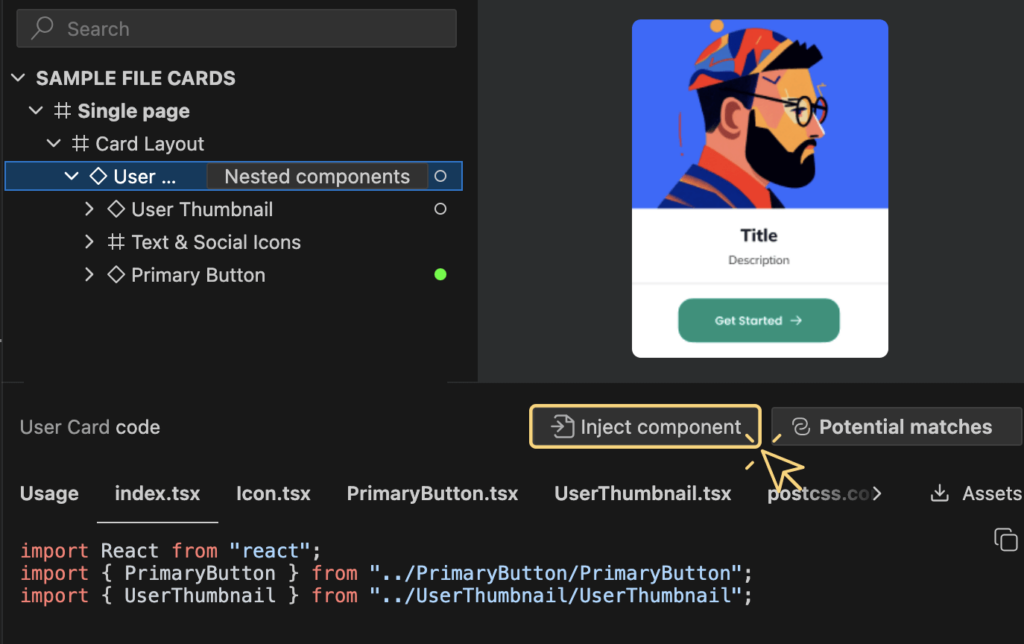
Introducing Frontier’s New Feature: Code Injection
 Bruno Macabeus
Bruno Macabeus
 July 25, 2024
July 25, 2024
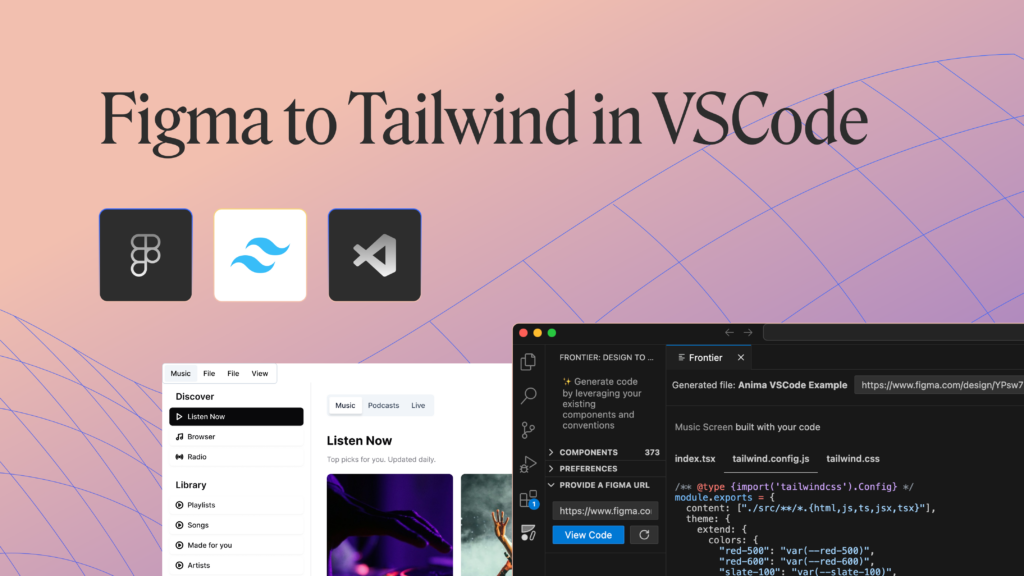
Convert Figma to React & Tailwind Automatically in VSCode
 Yarden Katz
Yarden Katz
 July 10, 2024
July 10, 2024
Guard rails for LLMs
 Ofer LaOr
Ofer LaOr
 July 4, 2024
July 4, 2024
Pluggable design system – Figma to your design system code
 Ofer LaOr
Ofer LaOr
 July 2, 2024
July 2, 2024
Does Frontier support NextJS?
 Ofer LaOr
Ofer LaOr
 June 21, 2024
June 21, 2024
Generative code: how Frontier solves the LLM Security and Privacy issues
 Ofer LaOr
Ofer LaOr
 June 5, 2024
June 5, 2024
Joining a New Project? Code Smarter and Faster from Your First Day
 Yarden Katz
Yarden Katz
 June 4, 2024
June 4, 2024
LLMs Don’t Get Front-end Code
 Ofer LaOr
Ofer LaOr
 May 28, 2024
May 28, 2024
Introducing: Frontier, the future of front-end by Anima
 Avishay Cohen
Avishay Cohen
 May 16, 2024
May 16, 2024
Figma to HTML Email: Converting Designs to HTML Email Templates with Inline CSS
 Haim Ben Chimol
Haim Ben Chimol
 April 25, 2024
April 25, 2024
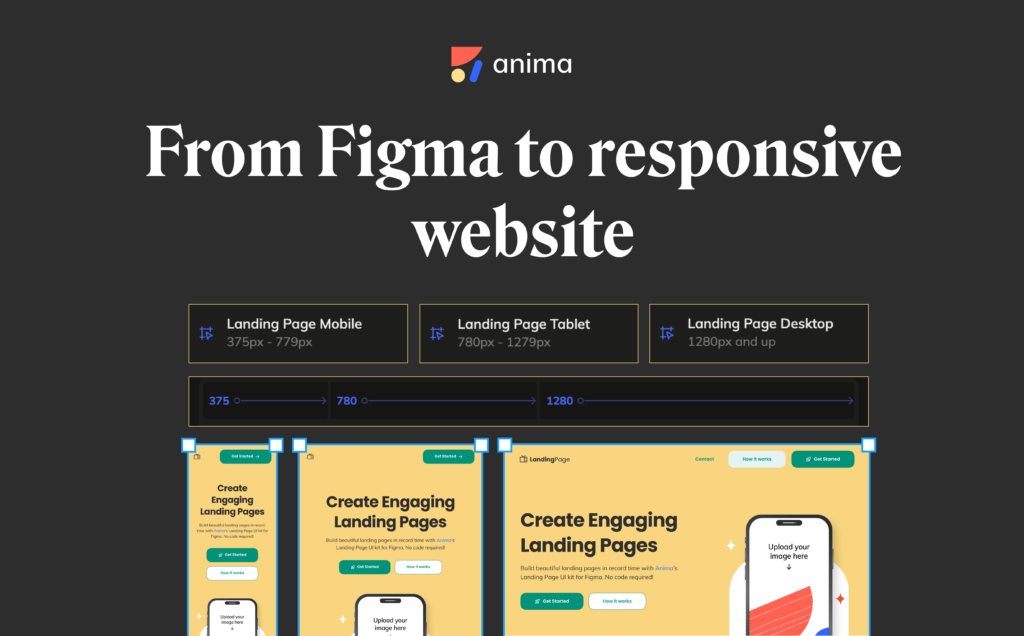
Breakpoints with Anima: From Figma design to Responsive Website
 Myriam Cohen
Myriam Cohen
 April 15, 2024
April 15, 2024
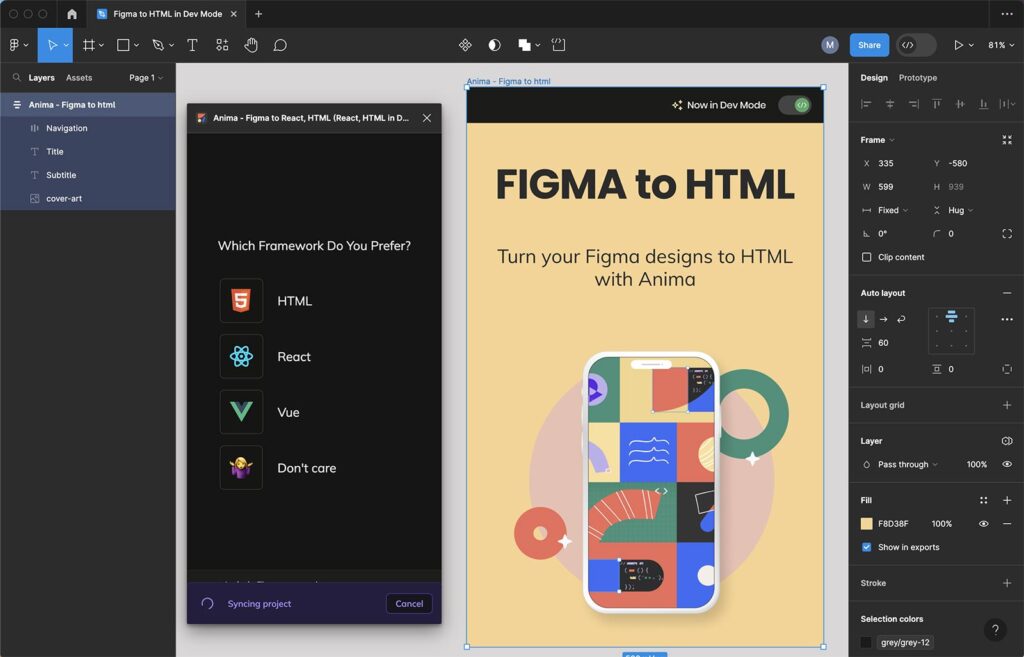
Figma to HTML: How to export a Figma design into HTML
 Myriam Cohen
Myriam Cohen
 April 3, 2024
April 3, 2024
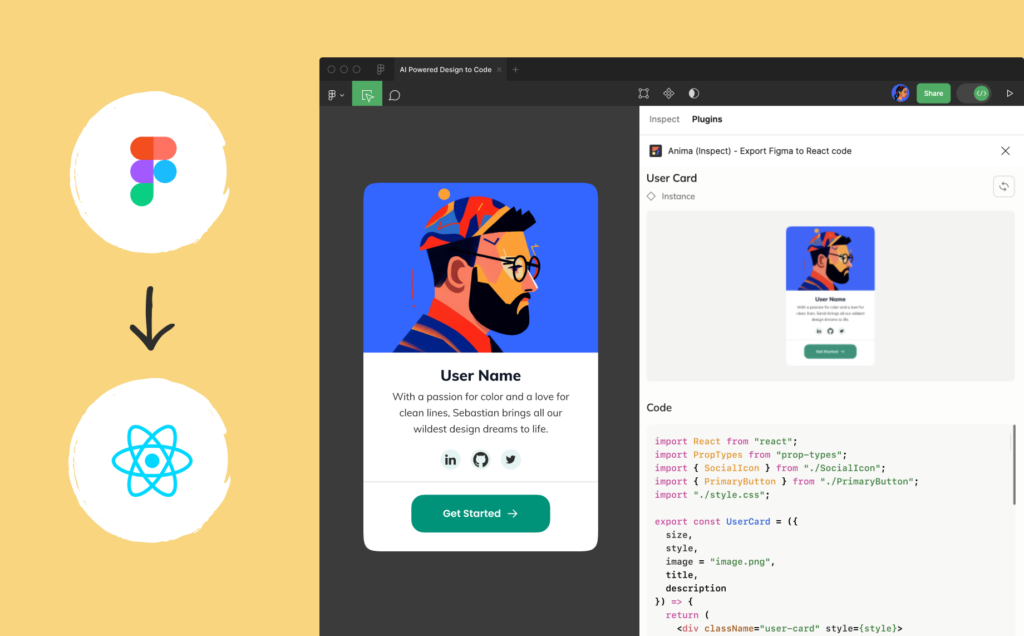
Figma to React: How to get clean React code in Figma
 Nick Meyer
Nick Meyer
 April 1, 2024
April 1, 2024
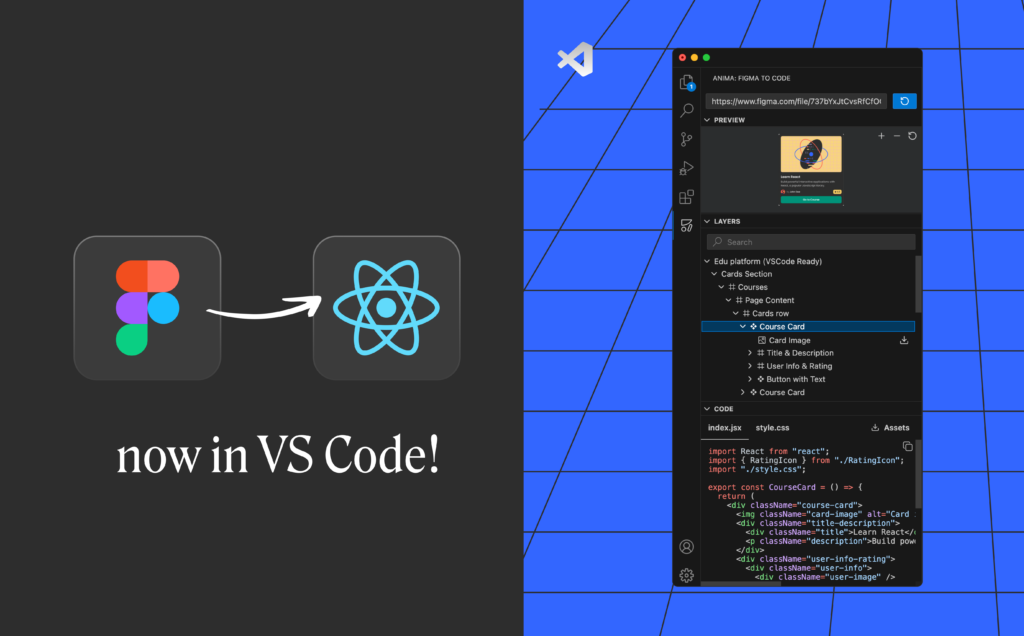
Anima’s VSCode extension: Figma to React is now in your favorite IDE
 Avishay Cohen
Avishay Cohen
 March 19, 2024
March 19, 2024
Meet the People Behind the Product: An Inside Look at Anima’s Dynamic Team
 Yael Barnett
Yael Barnett
 March 6, 2024
March 6, 2024
GenAI Figma to Code: 6 Examples of how to use Anima’s new AI Code Customization
 Myriam Cohen
Myriam Cohen
 February 20, 2024
February 20, 2024
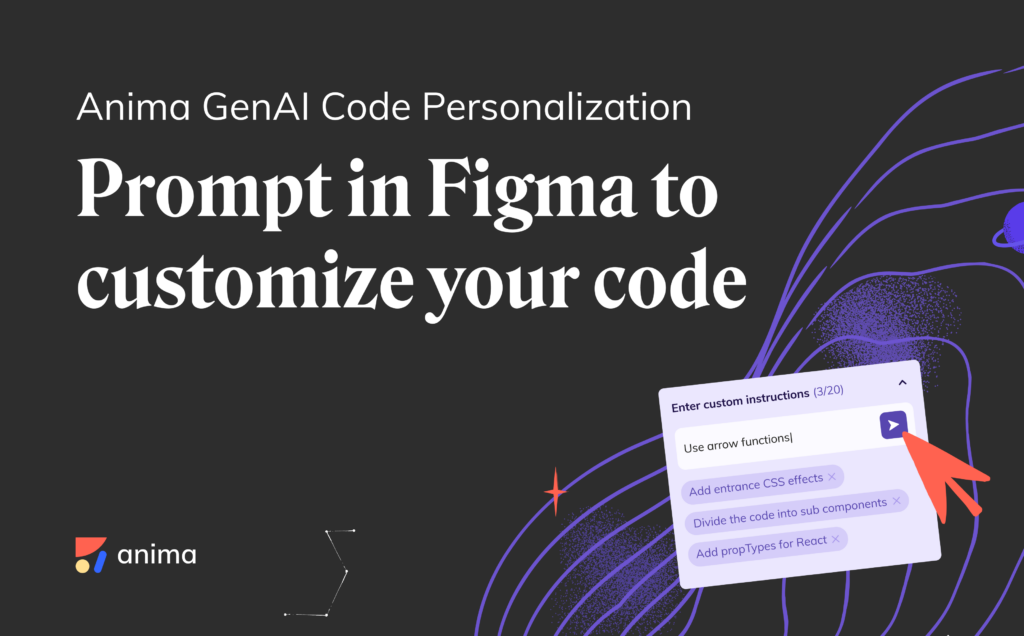
Introducing Anima GenAI Code Personalization – Prompt in Figma to Customize Your Code
 Michal Cohen
Michal Cohen
 January 30, 2024
January 30, 2024
Enhancing ReactJS Code Generation with LLMs
 Or Arbel
Or Arbel
 January 8, 2024
January 8, 2024
Interview with Ofer, Anima’s Newly Appointed VP of R&D
 Avishay Cohen
Avishay Cohen
 December 17, 2023
December 17, 2023
Convert any Figma design into React with Styled Components
 Myriam Cohen
Myriam Cohen
 November 5, 2023
November 5, 2023
Introducing Generative AI in Design-to-Code at Anima
 Avishay Cohen
Avishay Cohen
 October 24, 2023
October 24, 2023
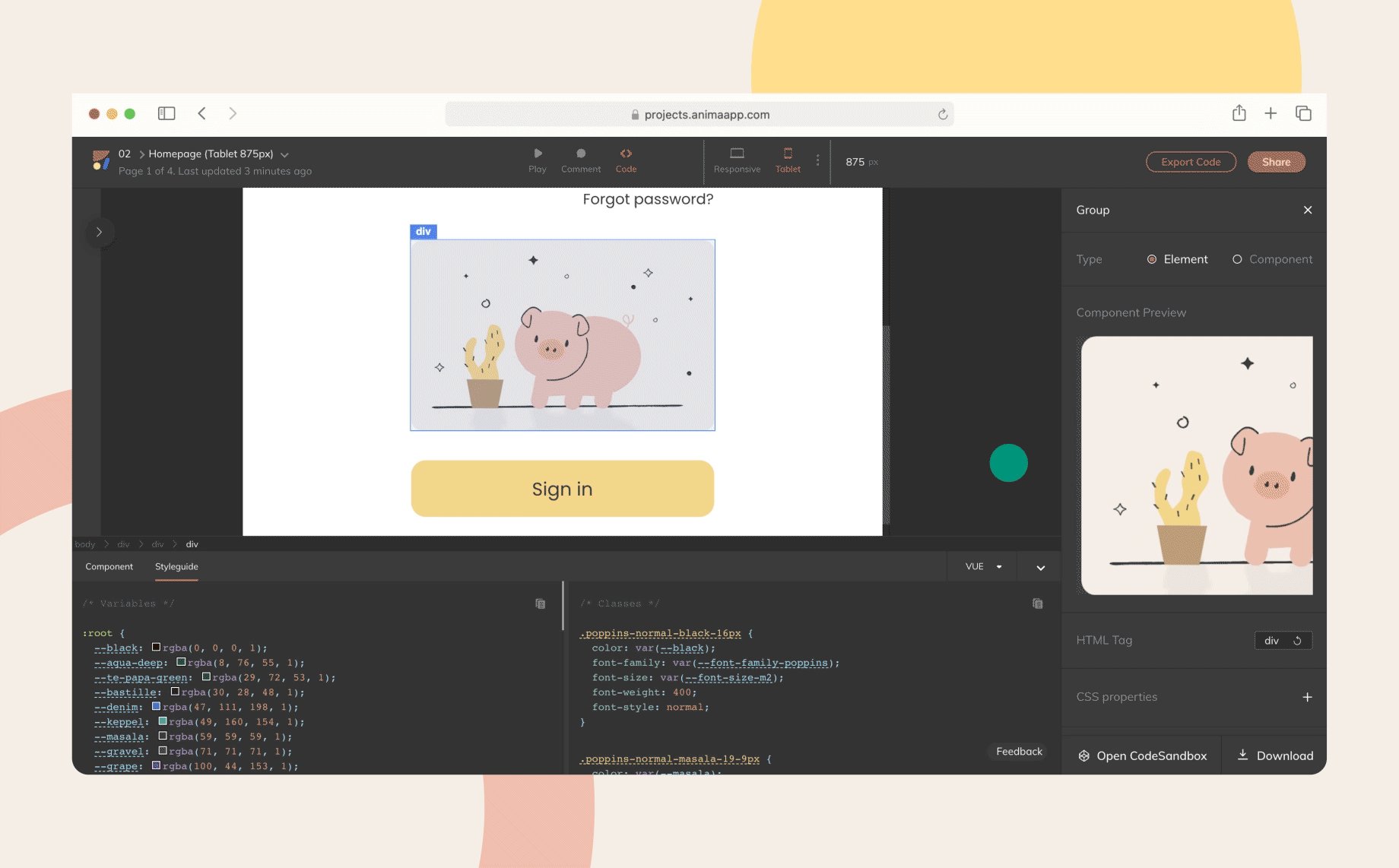
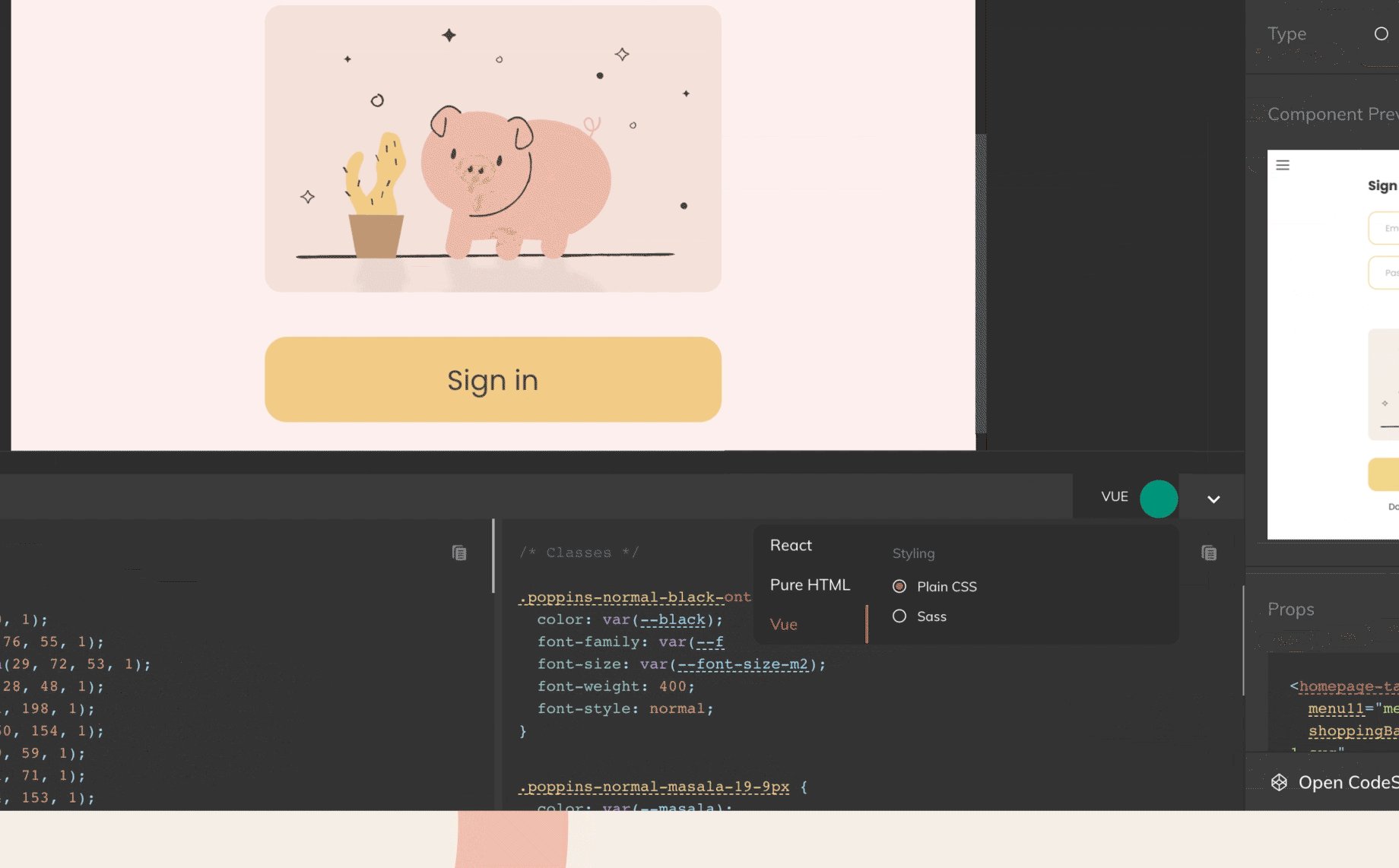
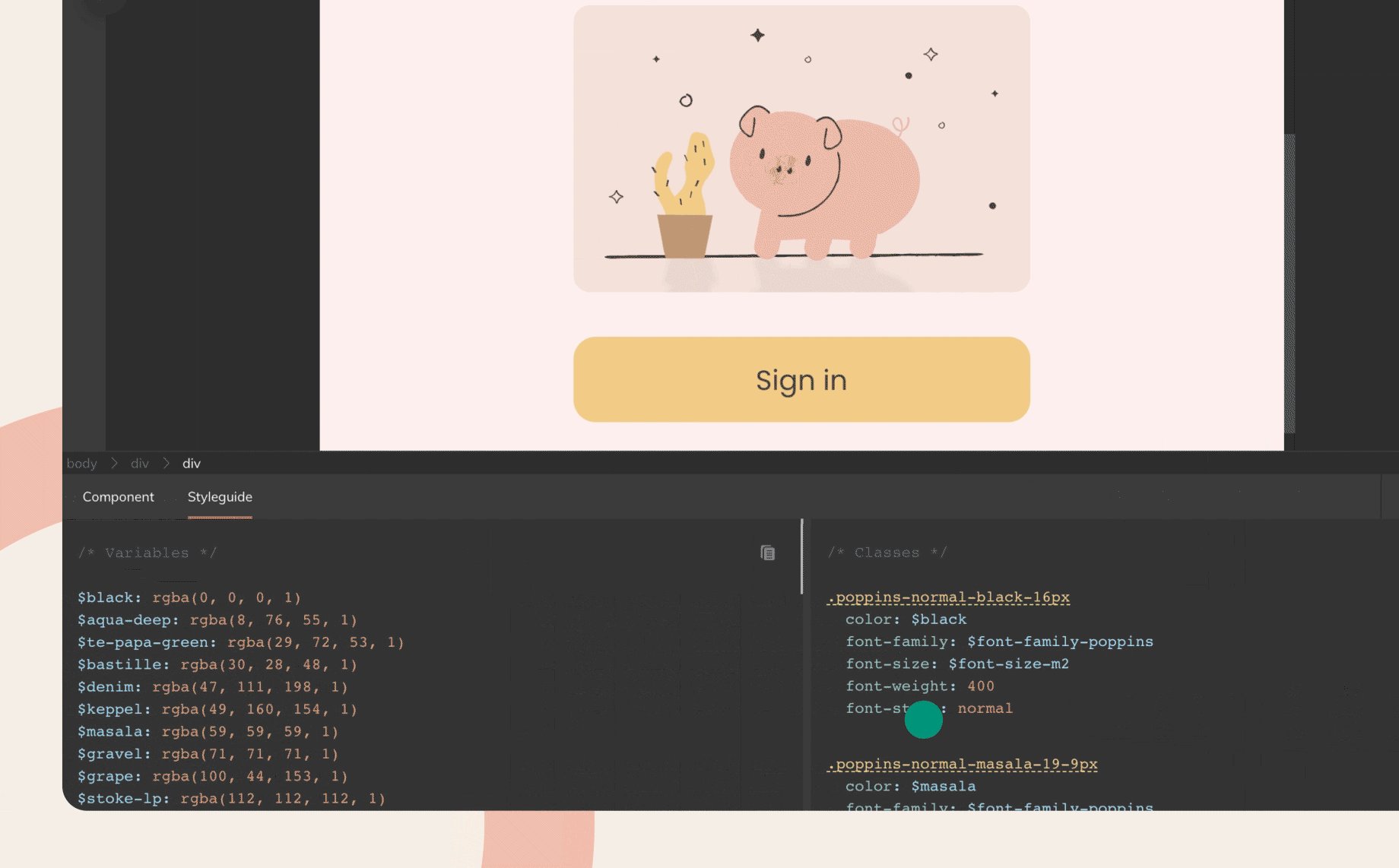
How to export Figma to Vue
 Myriam Cohen
Myriam Cohen
 October 16, 2023
October 16, 2023
How to export Tailwind CSS from Figma
 Myriam Cohen
Myriam Cohen
 September 27, 2023
September 27, 2023
The Future of Design-Dev Alignment and Methodology
 Avishay Cohen
Avishay Cohen
 September 11, 2023
September 11, 2023
Introducing Tailwind CSS Support in Anima
 Yarden Katz
Yarden Katz
 September 5, 2023
September 5, 2023
Introducing HTML Support in Figma’s Dev Mode with Anima
 Yarden Katz
Yarden Katz
 August 24, 2023
August 24, 2023
Radiant: Delivering Digital Transformation – Twice as Fast With Anima
 Avishay Cohen
Avishay Cohen
 August 20, 2023
August 20, 2023
Figma Variable support: Speed up your development process with Anima for Figma
 Yarden Katz
Yarden Katz
 August 6, 2023
August 6, 2023
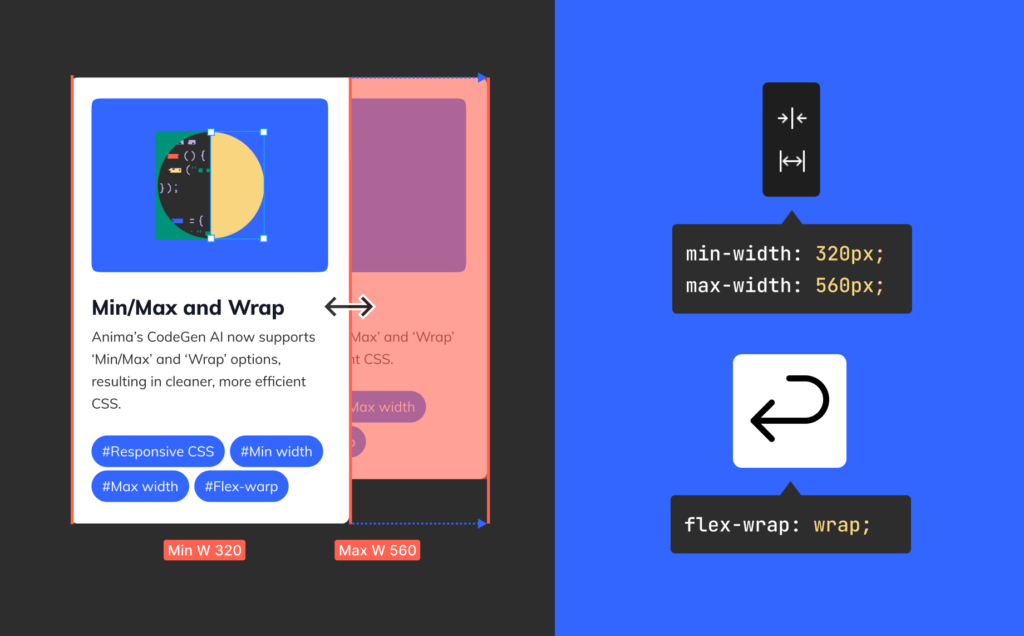
Anima now supports Figma’s ‘Min/Max’ & ‘Wrap’ features
 Yarden Katz
Yarden Katz
 July 20, 2023
July 20, 2023
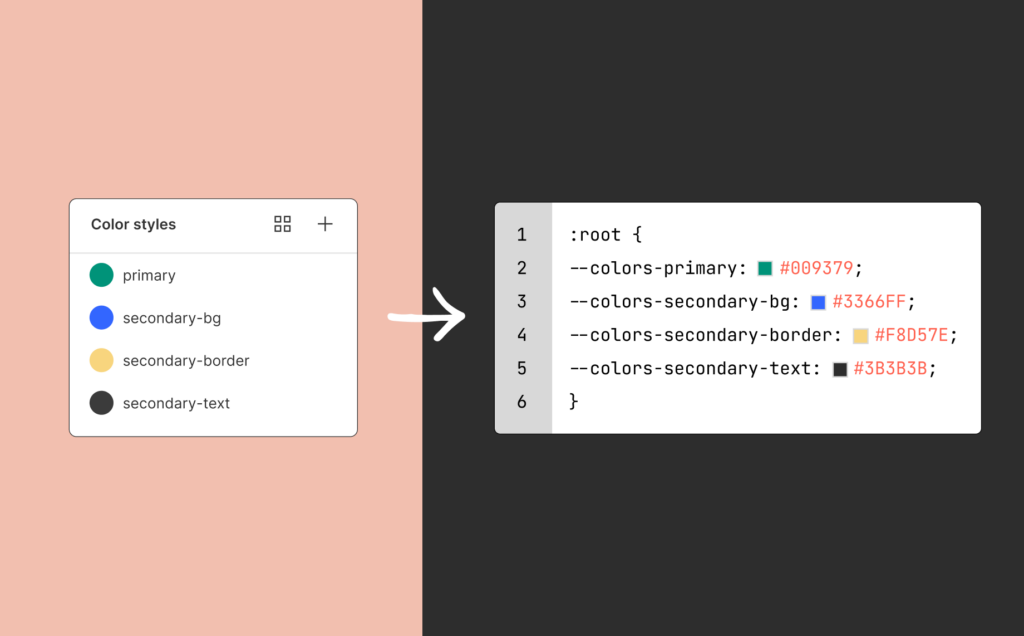
Figma Styles now automatically generated as CSS variables
 Yarden Katz
Yarden Katz
 July 13, 2023
July 13, 2023
Announcing Anima’s plugin for Figma Dev Mode, live from Config
 Avishay Cohen
Avishay Cohen
 June 21, 2023
June 21, 2023
Anima’s Design System Automation is now available to all
 Yarden Katz
Yarden Katz
 June 5, 2023
June 5, 2023
Generate responsive React code from any Figma design
 Nick Meyer
Nick Meyer
 May 24, 2023
May 24, 2023
AI Revolution: The Future of Designers and Developers
 Avishay Cohen
Avishay Cohen
 May 18, 2023
May 18, 2023
Convert Figma variants into interactive React components in one click
 Avishay Cohen
Avishay Cohen
 May 11, 2023
May 11, 2023
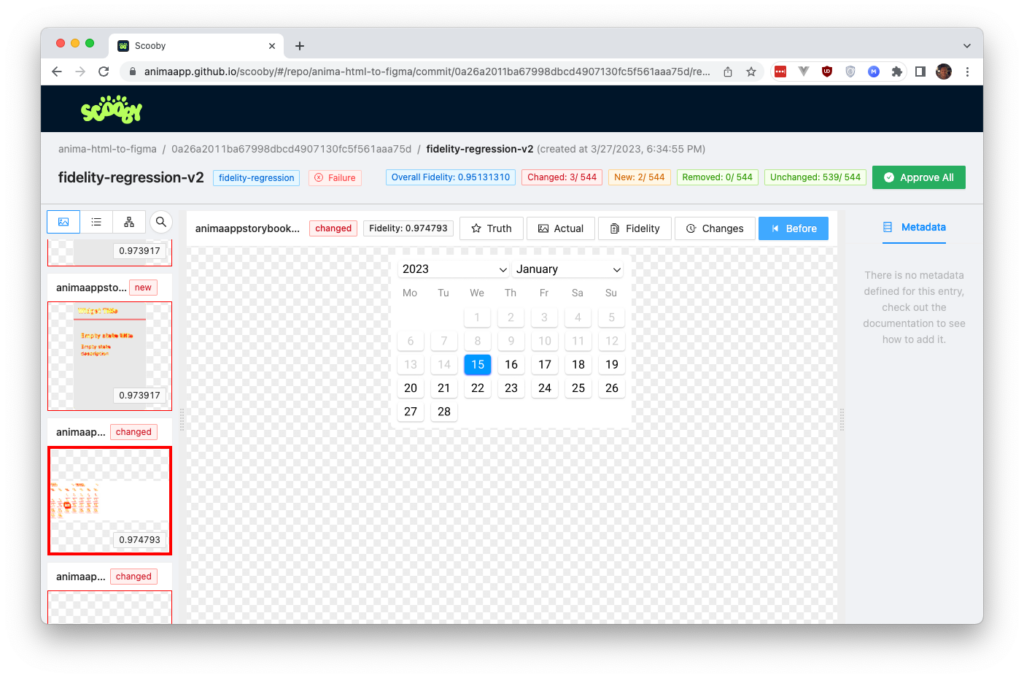
Introducing Scooby: a free regression and fidelity testing tool
 Federico Terzi
Federico Terzi
 March 29, 2023
March 29, 2023
How to sync your Storybook design system into Figma
 Nikola Duza
Nikola Duza
 March 16, 2023
March 16, 2023
How to turn MUI code components into a native Figma library
 Satjaleen Madan
Satjaleen Madan
 March 12, 2023
March 12, 2023
Use live Storybook components in your Figma prototypes
 Lucas Chae
Lucas Chae
 February 21, 2023
February 21, 2023
Introducing: Design system automation
 Avishay Cohen
Avishay Cohen
 February 7, 2023
February 7, 2023
Introducing Codegen 2.0: reusable React components from Figma
 Paul Boulescu
Paul Boulescu
 January 24, 2023
January 24, 2023
8 software demo tools for SaaS sales teams
 Nick Meyer
Nick Meyer
 January 4, 2023
January 4, 2023
8 free React app hosting services
 Nikola Duza
Nikola Duza
 December 29, 2022
December 29, 2022
Migrate your React components into Figma automatically
 Nick Meyer
Nick Meyer
 December 8, 2022
December 8, 2022
How to use AI-generated art in digital product design
 Nick Meyer
Nick Meyer
 December 1, 2022
December 1, 2022
Design systems: what they are, why you need one, and where to start
 Lucas Chae
Lucas Chae
 November 28, 2022
November 28, 2022
How I built a design system in Figma using MUI components
 Satjaleen Madan
Satjaleen Madan
 November 15, 2022
November 15, 2022
Gartner discusses design-to-code and Anima’s benefits for enterprises
 Avishay Cohen
Avishay Cohen
 November 9, 2022
November 9, 2022
8 design system tools for any organization
 Will Brett
Will Brett
 November 3, 2022
November 3, 2022
Will frontend development be automated?
 Or Arbel
Or Arbel
 October 23, 2022
October 23, 2022
What is the single source of truth: Storybook or Figma?
 Or Arbel
Or Arbel
 October 3, 2022
October 3, 2022
Figma vs Adobe XD vs Sketch: best design tool for 2022
 Will Brett
Will Brett
 September 23, 2022
September 23, 2022
Adobe is acquiring Figma: here’s what Figma users can expect
 Avishay Cohen
Avishay Cohen
 September 20, 2022
September 20, 2022
Build a blog with Anima’s React code + Contentful’s headless CMS
 Elizabeth Alcalá
Elizabeth Alcalá
 August 7, 2022
August 7, 2022
How to build a Shopify store with a custom UI using Figma + Anima
 Ignacio Díaz
Ignacio Díaz
 August 2, 2022
August 2, 2022
How technology solutions can partner with Anima to expand market reach
 Hadas Avrech
Hadas Avrech
 July 12, 2022
July 12, 2022
Anima syncs Storybook and Figma for a single source of truth
 Or Arbel
Or Arbel
 June 16, 2022
June 16, 2022
How to build a React app fast with Figma + Anima + Strapi.io
 Ben Andrew
Ben Andrew
 June 8, 2022
June 8, 2022
Build MVPs faster with ready-to-use components in Figma
 Imanuel Leibovich
Imanuel Leibovich
 June 7, 2022
June 7, 2022
Figma to React: building and publishing an app to Netlify
 Avishay Cohen
Avishay Cohen
 May 24, 2022
May 24, 2022
Generate a shareable Figma library from Storybook in a single click
 Yarden Katz
Yarden Katz
 May 12, 2022
May 12, 2022
Build React apps 10x faster in Figma
 Avishay Cohen
Avishay Cohen
 May 1, 2022
May 1, 2022
Automatic AI-Driven Icon Naming
 Ben Andrew
Ben Andrew
 April 25, 2022
April 25, 2022
4 years with Anima: “what used to take 1 week now takes 1 day”
 Natalie Ben Shaul
Natalie Ben Shaul
 April 25, 2022
April 25, 2022
Anima brings live React dashboard templates into Figma
 Imanuel Leibovich
Imanuel Leibovich
 April 12, 2022
April 12, 2022
Bring Storybook components into Figma
 Yarden Katz
Yarden Katz
 March 28, 2022
March 28, 2022
Production-ready React js charts in Figma
 Yarden Katz
Yarden Katz
 March 21, 2022
March 21, 2022
The culture at Anima App
 Alicia Parra
Alicia Parra
 February 14, 2022
February 14, 2022
How to export Adobe XD to HTML
 Natalie Ben Shaul
Natalie Ben Shaul
 February 14, 2022
February 14, 2022
The world of product design in 2022
 Natalie Ben Shaul
Natalie Ben Shaul
 February 9, 2022
February 9, 2022
No-code vs low-code vs developers
 Avishay Cohen
Avishay Cohen
 January 17, 2022
January 17, 2022
Wireframes vs prototypes: different deliverables with a common objective
 Nick Meyer
Nick Meyer
 January 4, 2022
January 4, 2022
Why New Year resolutions suck – a designers guide
 Natalie Ben Shaul
Natalie Ben Shaul
 December 22, 2021
December 22, 2021
Fonts, facts and more: what is typography and why is it so important?
 Natalie Ben Shaul
Natalie Ben Shaul
 December 8, 2021
December 8, 2021
The 6 best free wireframe tools for designers 2021
 Natalie Ben Shaul
Natalie Ben Shaul
 December 2, 2021
December 2, 2021
What are UX user flows and why are they important?
 Nick Meyer
Nick Meyer
 November 24, 2021
November 24, 2021
How Anima helped PhazeRo increase output by 30%
 Natalie Ben Shaul
Natalie Ben Shaul
 November 17, 2021
November 17, 2021
Code-based prototype testing: a product manager’s perspective
 Limor Messika
Limor Messika
 November 9, 2021
November 9, 2021
How to build a killer UI/UX portfolio using design best practices
 Nick Meyer
Nick Meyer
 November 2, 2021
November 2, 2021
How to use Material Design in Figma and Adobe XD with Anima
 Nick Meyer
Nick Meyer
 October 26, 2021
October 26, 2021
What is Material Design and why should you use it?
 Nick Meyer
Nick Meyer
 October 20, 2021
October 20, 2021
Introducing Anima 5: bringing Material Design to Adobe XD and Figma
 Avishay Cohen
Avishay Cohen
 October 11, 2021
October 11, 2021
Producing Flexbox responsive code based on Figma, Adobe XD, and Sketch constraints
 Nick Meyer
Nick Meyer
 September 30, 2021
September 30, 2021
7 tips for crushing your first design job at a startup
 Nick Meyer
Nick Meyer
 September 22, 2021
September 22, 2021
Introducing Code Highlighting
 Nick Meyer
Nick Meyer
 September 9, 2021
September 9, 2021
UX vs. UI: two distinct parts of a single design process
 Nick Meyer
Nick Meyer
 September 2, 2021
September 2, 2021
UX vs. UI: what’s the difference and why does it matter?
 Nick Meyer
Nick Meyer
 August 24, 2021
August 24, 2021
Parallax scroll animation in Adobe XD
 Michal Cohen
Michal Cohen
 August 18, 2021
August 18, 2021
Anima – FAQ’s answered
 Natalie Ben Shaul
Natalie Ben Shaul
 August 12, 2021
August 12, 2021
The top 8 must-have product design tools out there
 Natalie Ben Shaul
Natalie Ben Shaul
 August 4, 2021
August 4, 2021
Design to code: what does Anima do differently
 Natalie Ben Shaul
Natalie Ben Shaul
 July 29, 2021
July 29, 2021
Introducing Sass
 Amir Lellouche
Amir Lellouche
 July 22, 2021
July 22, 2021
Anima introduces support of component variants
 Amir Lellouche
Amir Lellouche
 July 15, 2021
July 15, 2021
Why designer-developer handoff doesn’t work
 Hadas Avrech
Hadas Avrech
 July 13, 2021
July 13, 2021
How to export Adobe XD to React code
 Natalie Ben Shaul
Natalie Ben Shaul
 July 6, 2021
July 6, 2021
The platforms every designer needs to know to stay inspired
 Natalie Ben Shaul
Natalie Ben Shaul
 July 1, 2021
July 1, 2021
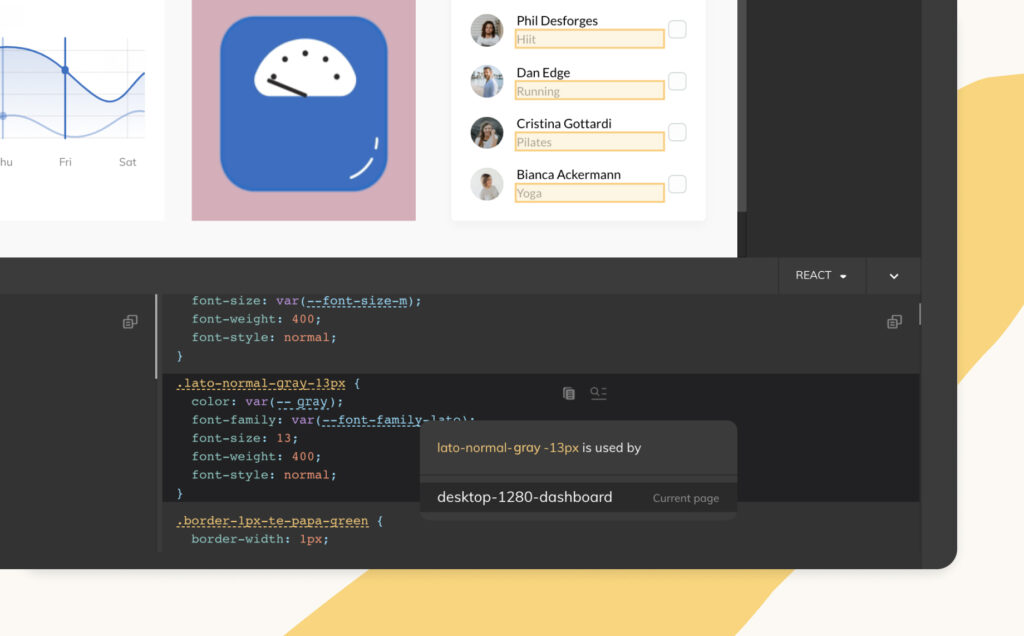
New feature announcement: Styleguide’s Find Usages
 Or Arbel
Or Arbel
 June 29, 2021
June 29, 2021
What is Product led growth?
 Avishay Cohen
Avishay Cohen
 June 24, 2021
June 24, 2021
5 design influencers you need to know
 Kelly La Fleur
Kelly La Fleur
 June 17, 2021
June 17, 2021
Anima’s prototypes just got x10 faster
 Natalie Ben Shaul
Natalie Ben Shaul
 June 15, 2021
June 15, 2021
How this UX designer turned static mockups into live prototypes
 Natalie Ben Shaul
Natalie Ben Shaul
 June 8, 2021
June 8, 2021
5 essential Chrome extensions for developers
 Natalie Ben Shaul
Natalie Ben Shaul
 June 2, 2021
June 2, 2021
Announcing Automatic Component Detection
 Or Arbel
Or Arbel
 June 1, 2021
June 1, 2021
Announcing: Vue.js beta release
 Natalie Ben Shaul
Natalie Ben Shaul
 May 25, 2021
May 25, 2021
How Anima helped a design student land her dream internship
 Natalie Ben Shaul
Natalie Ben Shaul
 May 13, 2021
May 13, 2021
From 6 months to 2 weeks: How this developer expedited a website using Anima
 Natalie Ben Shaul
Natalie Ben Shaul
 May 5, 2021
May 5, 2021
Announcing Smart Styleguide
 Or Arbel
Or Arbel
 May 4, 2021
May 4, 2021
“The transition from designer to developer should be automatic”
 Natalie Ben Shaul
Natalie Ben Shaul
 May 2, 2021
May 2, 2021
How CrowdVision used Anima to deliver in record time
 Natalie Ben Shaul
Natalie Ben Shaul
 April 27, 2021
April 27, 2021
Introducing: Mobile Preview in Sketch
 Kelly La Fleur
Kelly La Fleur
 April 22, 2021
April 22, 2021
What’s the difference between no-code & low-code?
 Avishay Cohen
Avishay Cohen
 March 25, 2021
March 25, 2021
Anima’s top 5 collaborative features
 Kelly La Fleur
Kelly La Fleur
 March 24, 2021
March 24, 2021
Introducing Auto-Flexbox
 Avishay Cohen
Avishay Cohen
 March 23, 2021
March 23, 2021
Introducing: Anima Chrome extension for Figma
 Kelly La Fleur
Kelly La Fleur
 March 16, 2021
March 16, 2021
How to export Sketch to React
 Natalie Ben Shaul
Natalie Ben Shaul
 March 11, 2021
March 11, 2021
Import a Sketch design file to Anima
 Natalie Ben Shaul
Natalie Ben Shaul
 March 9, 2021
March 9, 2021
Experience React from Anima in CodeSandbox
 Amir Lellouche
Amir Lellouche
 March 3, 2021
March 3, 2021
Introducing: Instant Preview in Figma
 Kelly La Fleur
Kelly La Fleur
 February 23, 2021
February 23, 2021
How to export Sketch to HTML
 Natalie Ben Shaul
Natalie Ben Shaul
 February 22, 2021
February 22, 2021
The 5 best collaboration tools for product teams
 Kelly La Fleur
Kelly La Fleur
 February 10, 2021
February 10, 2021
Anima — Design to code 2021 new features
 Avishay Cohen
Avishay Cohen
 February 3, 2021
February 3, 2021
Turn your Figma designs into responsive prototypes
 Michal Cohen
Michal Cohen
 February 3, 2021
February 3, 2021
5 reasons why you should use Anima with Figma
 Or Arbel
Or Arbel
 January 3, 2021
January 3, 2021
How to convert design to React code
 Avishay Cohen
Avishay Cohen
 December 10, 2020
December 10, 2020
Solving the ‘production-ready’ code dilemma
 Or Arbel
Or Arbel
 November 3, 2020
November 3, 2020
Introducing the 1st design-to-development platform
 Michal Cohen
Michal Cohen
 October 27, 2020
October 27, 2020
Rethinking the design-to-development process
 Avishay Cohen
Avishay Cohen
 October 20, 2020
October 20, 2020
Anima raises $2.5M in seed round
 Avishay Cohen
Avishay Cohen
 September 16, 2020
September 16, 2020
How to create a high-fidelity prototype and export HTML with Figma
 Avishay Cohen
Avishay Cohen
 July 8, 2020
July 8, 2020
Anima Brings Auto-Animate to Sketch!
 Pablo Alberto
Pablo Alberto
 July 1, 2020
July 1, 2020
Create Responsive Adobe XD Prototypes Using Anima
 Michal Cohen
Michal Cohen
 June 23, 2020
June 23, 2020
Announcing Anima for Adobe XD
 Or Arbel
Or Arbel
 April 20, 2020
April 20, 2020
Introducing Anima Fast Preview
 Pablo Alberto
Pablo Alberto
 March 9, 2020
March 9, 2020
How to Create a Carousel or Photo Gallery in Sketch
 Pablo Alberto
Pablo Alberto
 February 3, 2020
February 3, 2020
How to add background videos to your prototype
 Michal Cohen
Michal Cohen
 January 7, 2020
January 7, 2020
How to create overlays in your Sketch prototypes
 Michal Cohen
Michal Cohen
 December 10, 2019
December 10, 2019
How to add external URL links to your prototype
 Michal Cohen
Michal Cohen
 November 28, 2019
November 28, 2019
How to add breakpoints to your Sketch prototype
 Michal Cohen
Michal Cohen
 November 19, 2019
November 19, 2019
How to create interactions in Sketch prototypes
 Michal Cohen
Michal Cohen
 November 14, 2019
November 14, 2019
The Top 4 Pain Points UX/UI Designers Are Facing
 Michal Cohen
Michal Cohen
 November 4, 2019
November 4, 2019
Announcing Anima 4
 Avishay Cohen
Avishay Cohen
 June 26, 2019
June 26, 2019
How to create a radio button in Sketch with Anima
 Avishay Cohen
Avishay Cohen
 March 18, 2019
March 18, 2019
How to create a Spotify-inspired prototype
 Michal Cohen
Michal Cohen
 March 4, 2019
March 4, 2019
How to export Sketch to CSS animations code
 Avishay Cohen
Avishay Cohen
 June 14, 2018
June 14, 2018
Using Sketch to design animations
 Avishay Cohen
Avishay Cohen
 January 22, 2018
January 22, 2018
How to create a responsive landing page with Sketch
 Avishay Cohen
Avishay Cohen
 June 27, 2017
June 27, 2017
Announcing Anima for Figma
 Avishay Cohen
Avishay Cohen
 July 28, 2002
July 28, 2002

 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch