生成AI Animaのコードのパーソナライズ方法 – Figmaでコードをカスタマイズするためのプロンプト1 min read
Reading Time: < 1 minuteAnimaを使えば、Figma、Adobe XD、Sketchで作成したデザインをReact、HTML、Vueのコードに変換することができ、デベロッパーがUIのコーディングの使う時間を50%~70%節約できます。Figmaコミュニティで90万回以上ダウンロードされているAnimaはDesign to Codeの分野をリードしており、ユーザーの定期的なフィードバックのおかげで、常に進化を続けています。
この度、生成AIのパーソナライズ機能をローンチします!
サービス開始により、まったく新しい次元のDesign to Codeのワークフローが実現します。開発の仕方はそれぞれ異なるので、1000人のデベロッパーに聞けば、1000通りの技術スタック、コーディングスタイル、ルーティンがあるでしょう。これまで、Animaが生成したコードについて、自分達が書いたコードと同じようにはならないというフィードバックを常に頂いてきました。
生成AIの導入。この1年で、AIの世界は急速に進化し、まったく新しいレベルの可能性が広がってきています。生成AIの進化によって、Animaのコード生成はこれまでとは別次元のレベルに達しようとしています。
Animaはすでに、Figmaからすぐに起動できるピクセルパーフェクトなコード生成サービスを提供しています。今回のアップデートと、2024年初頭に導入予定の一連のAI機能により、ますますデベロッパーが個人やチームで書くのと似た方法でコードが書けるようになります。
パーソナライズの方法とは?
- 普段通り、Figmaでデザインを開きます。
- 「開発モード」もしくは「編集モード」Animaのプラグインを開きます。(編集モードの場合はInspectを開きます)
- 任意のデザイン画面、フレーム、コンポーネント、レイヤーを選択します。
- AnimaがすぐにReactもしくはHTMLのコードを生成します。
- コードを保存したあと、「開く」をクリックしてコードを確認するか、「ダウンロード」をクリックして端末に保存できます。
- AIコードのパーソナライズをオンにすると、コードをカスタマイズするための方法が3つ表示されます。
カスタマイズ指示 – Animaに自由記述で指示を出します。
例:「SEOのmetaタグを追加」「アロー関数を使用」「コメントを追加」など - プリセット – よくある要望がメニューに表示されるので、任意のものを選んで追加できます
例:「アニメーションを追加」「機能を追加」など - コードサンプル – サンプルがもっとも簡単になる場合もあります。
例:すべてのコンポーネントをオリジナルの方法でまとめて与えることで、Animaはお客様のコードから学習することができます。
- AIコードのパーソナライズをオンにすると、コードをカスタマイズするための方法が3つ表示されます。
- コードを保存したあと、「開く」をクリックしてコードを確認するか、「ダウンロード」(Download)をクリックして端末に保存できます。

Animaに生成AIの力が加わることで、デベロッパーは、どんなFigmaのデザインでも、自分流の書き方に従ったピクセルパーフェクトで動作可能なコードに変換することができます。
当社では、何百万種類ものデザインでコード生成プログラムをトレーニングし、忠実度の高さを確認しました(デザインはオープンソースのシステムScoobyを使用)。微調整した大規模言語モデル(LLM)が、ユーザー独自のフレームワークとスタイルの好みに合わせてより洗練されたコードを作成します。
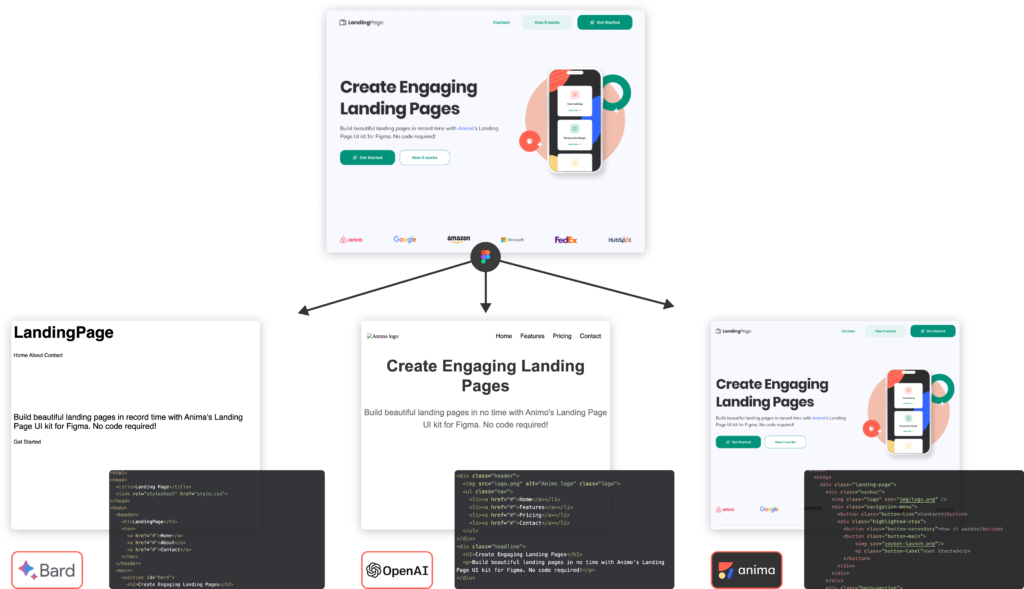
Anima VS CoPilot、GPT (GPT4v)、Bard (Gemini)
すでに生成AIを活用しているデベロッパーは多いです。CoPilotとTab9は、VSCodeですぐに利用でき、ロジックを2倍速く実行することを得意とします。しかし、CoPilotにもTab9にも、Figmaのデザインやデザインシステムのコンテクストはありません。GPTとBardの新機能も同様で、一見きれいなコードができているように見えますが、壊れていて機能しないこともよくあり、Animaの忠実さには及びません。

生成AIを使えば、速くコーディングを行うことができ、複数のツールを混ぜて使用しても問題が起きることがありません。Animaを使うことで、フロントエンドのユーザーインターフェース(UI)のコーディングにかかる時間を半分に短縮することができ、さらにCoPilot・Tab9・GPTを使えば、コードの組み込みが楽にできます。
当社のAndricoがFigma、CoPilot、GPT、Dall-EとAnimaを併用して使う方法を紹介した動画をご紹介します。Andricoはシンプルなゲームを作り、複数のAIツールをどのように活用すれば、より速くシステム開発ができるのかをデモしています。
今後の動向
2024年は、フロントエンドの構築を行うデベロッパーの皆さんにとって、Animaがより良いコーディングのパートナーになるための機能をたくさんリリースしていきます。今後、よりユーザーのコーディング習慣と一致し、デザインとコードベースのコンテクストを理解し、現在のワークフローに統合されたプログラムになるようサービスの向上を行います。
FigmaでAnimaを使って、AIコードパーソナライズ機能についての感想をお聞かせください。
人生にクリエイティブを🙌
Animaへの登録はこちら!
FigmaプラグインのAnimaを使ってみる


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch