Figma para React: Como gerar componentes limpos de React no Figma4 min read
Reading Time: 4 minutesAnima é uma parceira oficial do Figma, e nossa inteligência artificial de geração de código está integrada nativamente ao novo Painel de Modo de Desenvolvimento (Dev Mode) do Figma. Com o Dev Mode da Anima para o Figma, você pode gerar código eficiente, legível e de fácil manutenção para qualquer componente ou tela do Figma em tempo real.
O que você pode esperar do código da Anima:
- React + TypeScript/JavaScript funcional com suporte a subcomponentes que pode ser executado instantaneamente.
- Componentes React com state e interativos baseados em variantes e props do Figma.
- Flex responsivo de CSS baseado no Layout Automático (Auto Layout) do Figma.
- Estilos de sua escolha: CSS clássico, Styled Components, Tailwind CSS e em breve CSS modules.
👉 Por tempo limitado, a geração, cópia e download do código React da Anima dentro do Dev Mode do Figma é gratuito. Leia mais sobre a parceria da Anima com o Figma aqui. 👈
Vamos lá!
Como converter designs do Figma em código React com o Anima
Anima oferece duas maneiras de gerar React a partir de designs no Figma:
-
-
-
- Código React para componentes individuais (disponível com permissões somente de leitura no Figma):
- A opção mais eficiente e acessível para desenvolvedores que querem componentes reutilizáveis de React.
- Transforme os componentes do Figma em componentes de React (JSX ou TSX) dentro do Dev Mode do Figma.
- Gere, inspecione e copie instantaneamente o código para o componente selecionado, assim como para seus subcomponentes individuais.
- Faça o download de um pacote de código completo ou abra no CodeSandbox com apenas um clique.
- Código React para telas inteiras e flows completos (requer permissões de edição no Figma):
- A melhor opção para protótipos e MVPs suportados por React.
- Sincronize telas e flows completos do Figma com o aplicativo web da Anima.
- Exporte React (JSX ou TSX) para sua seleção sincronizada, com suporte para breakpoints e links do Figma entre páginas.
- Requer sincronização externa e processamento de código. **
- Código React para componentes individuais (disponível com permissões somente de leitura no Figma):
-
-
Opção 1: Gerar código React para componentes individuais e telas
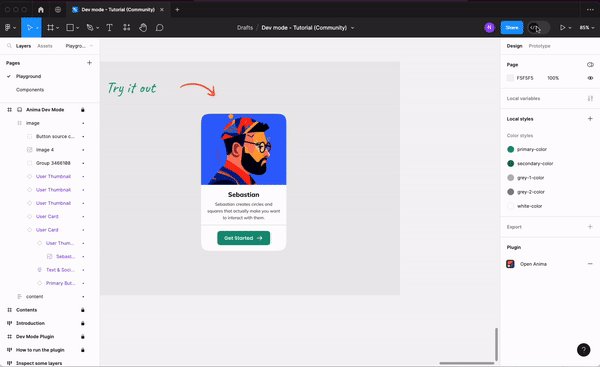
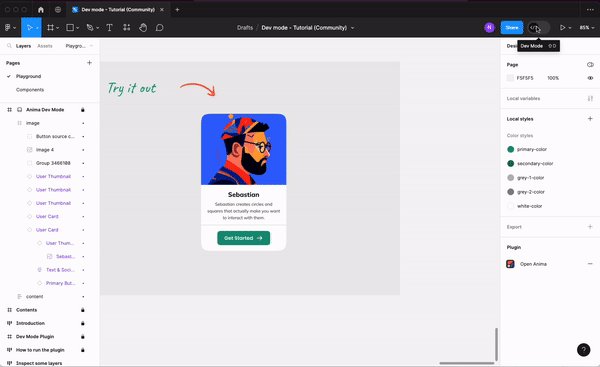
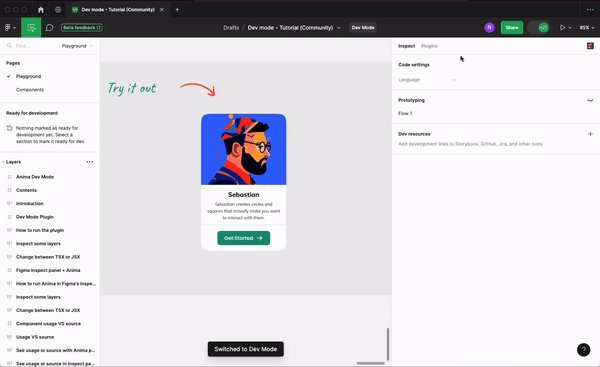
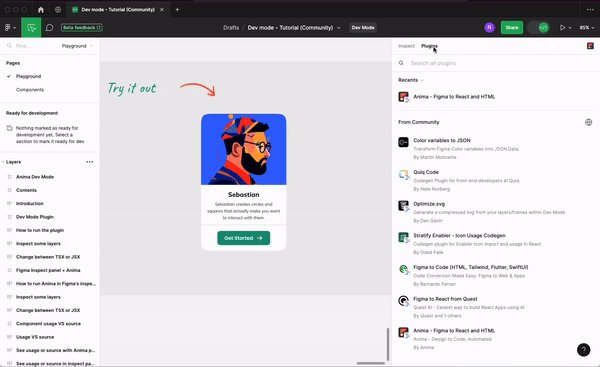
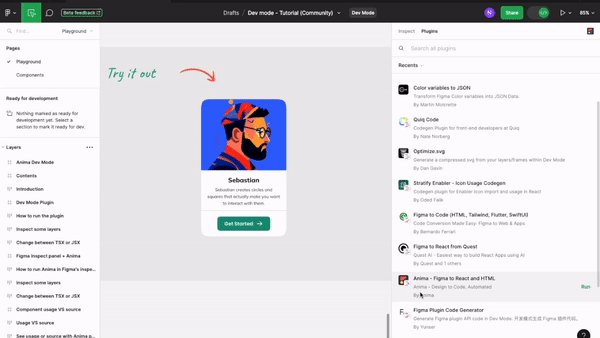
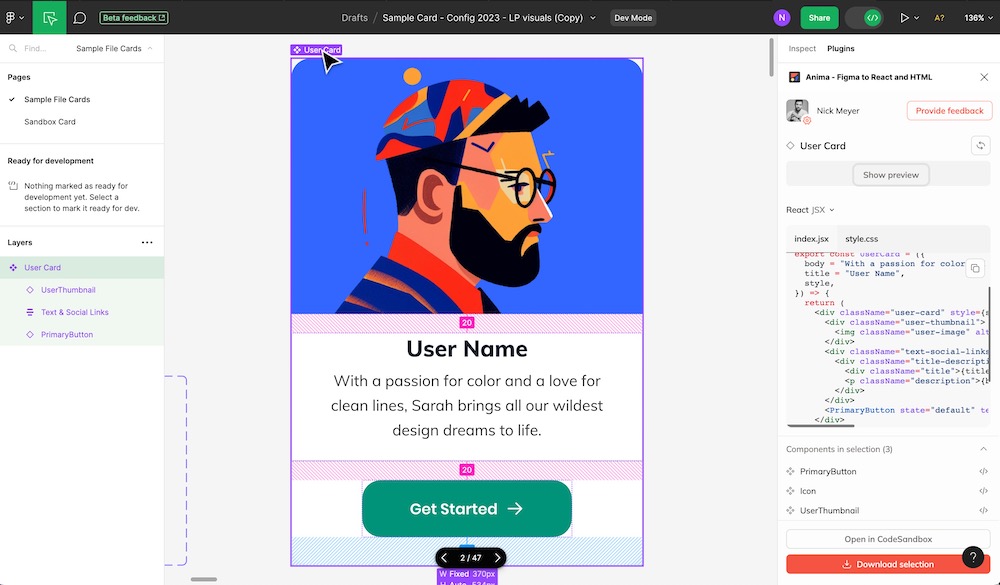
Passo 1: Mude para o Modo de Desenvolvimento usando a alternância no topo do painel de Inspeção do Figma, em seguida, selecione a aba ‘Plugins’.
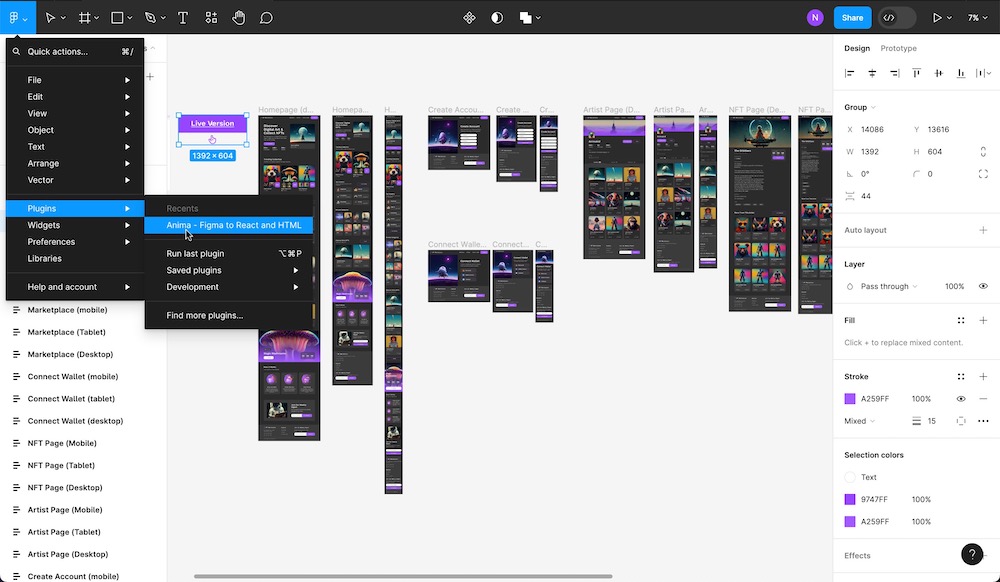
Passo 2: Execute o plugin do Anima para o Dev Mode (se você não o ver na lista, digite “Anima” no campo de pesquisa).
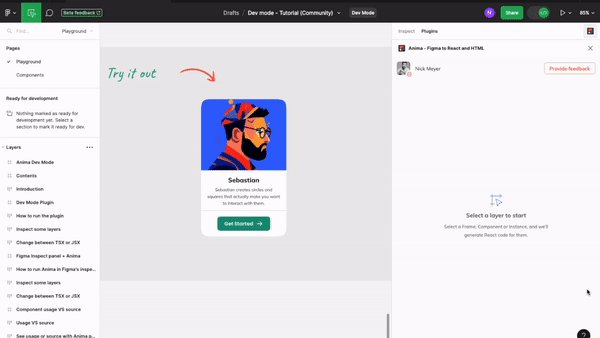
Passo 3: Selecione qualquer componente, camada ou frame no Figma.
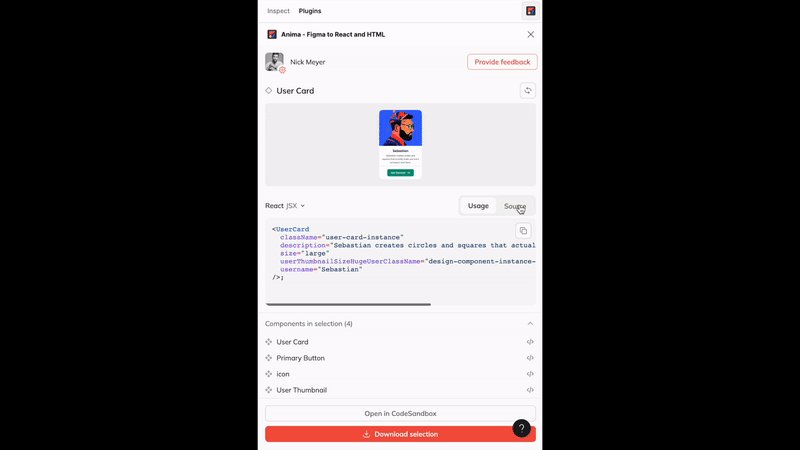
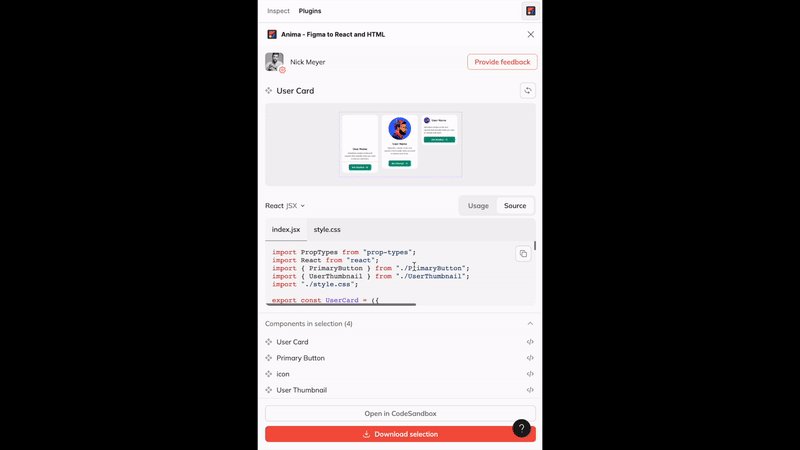
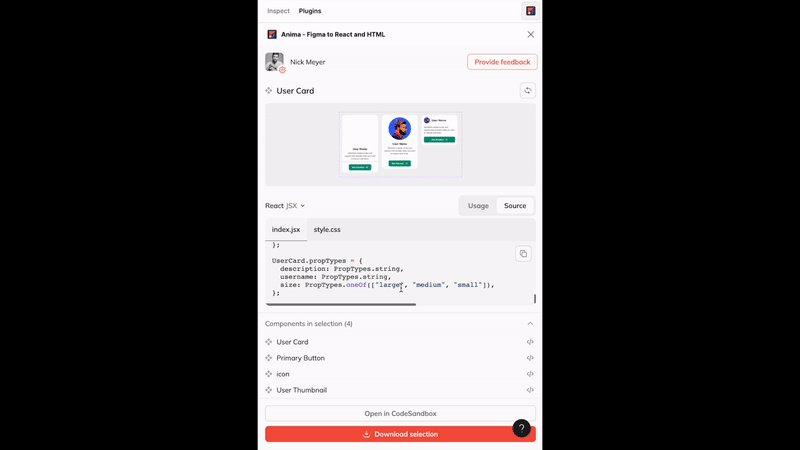
Passo 4: No painel à direita, você obterá código React e CSS executável. Você pode usar o toggle para mudar para Tailwind ou Styled Components.
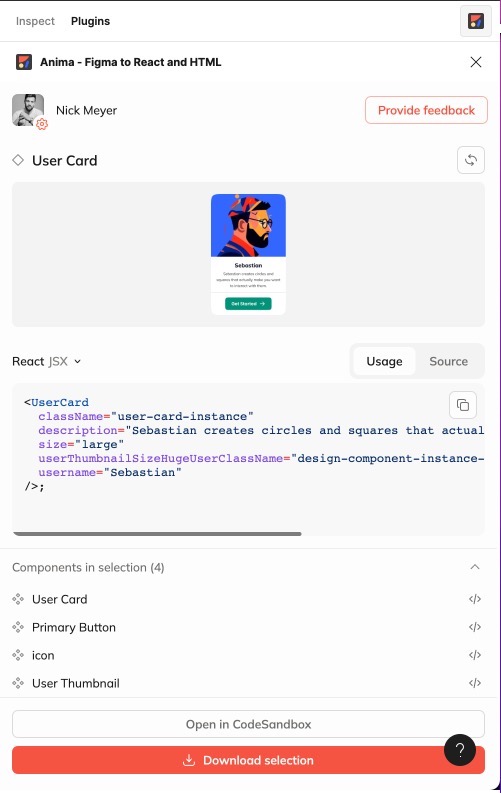
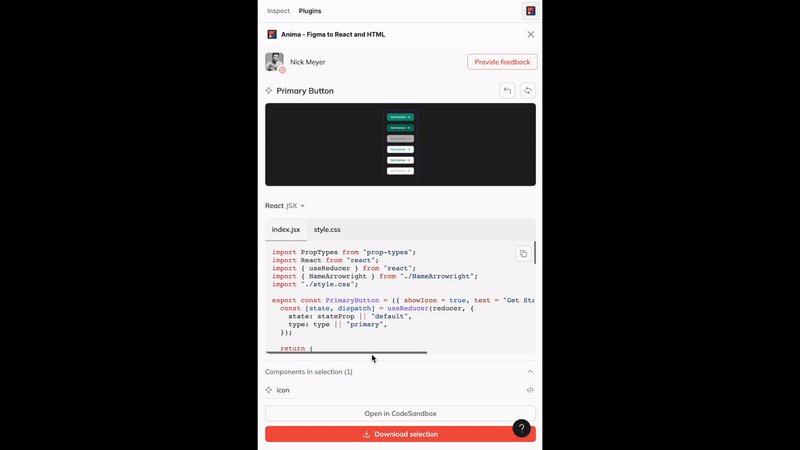
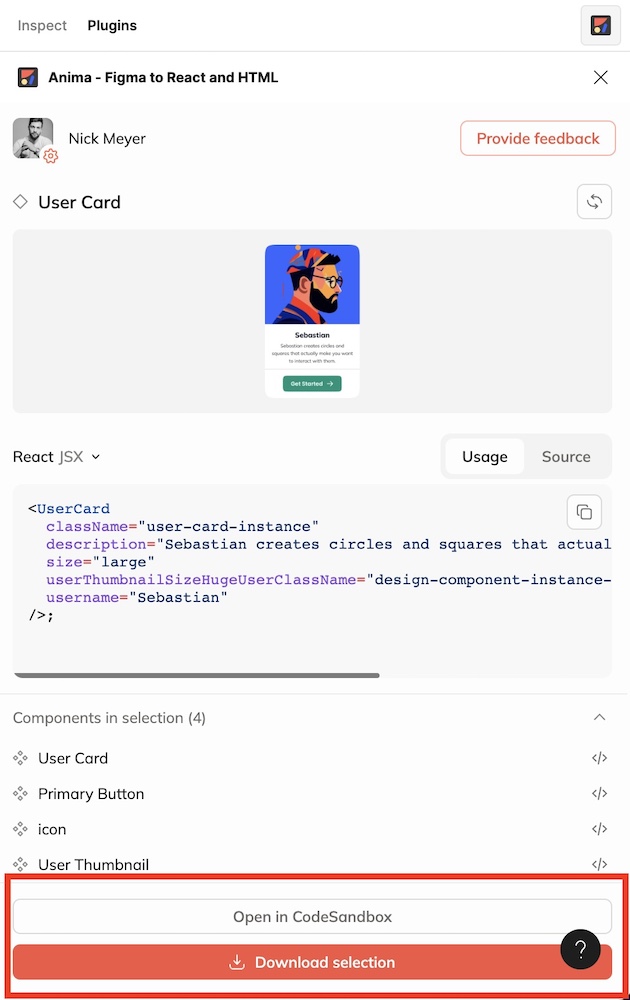
Você pode alternar facilmente entre a instância selecionada do seu componente (‘Usage’) e sua definição completa (‘Source’), que inclui todas as variantes e subcomponentes.

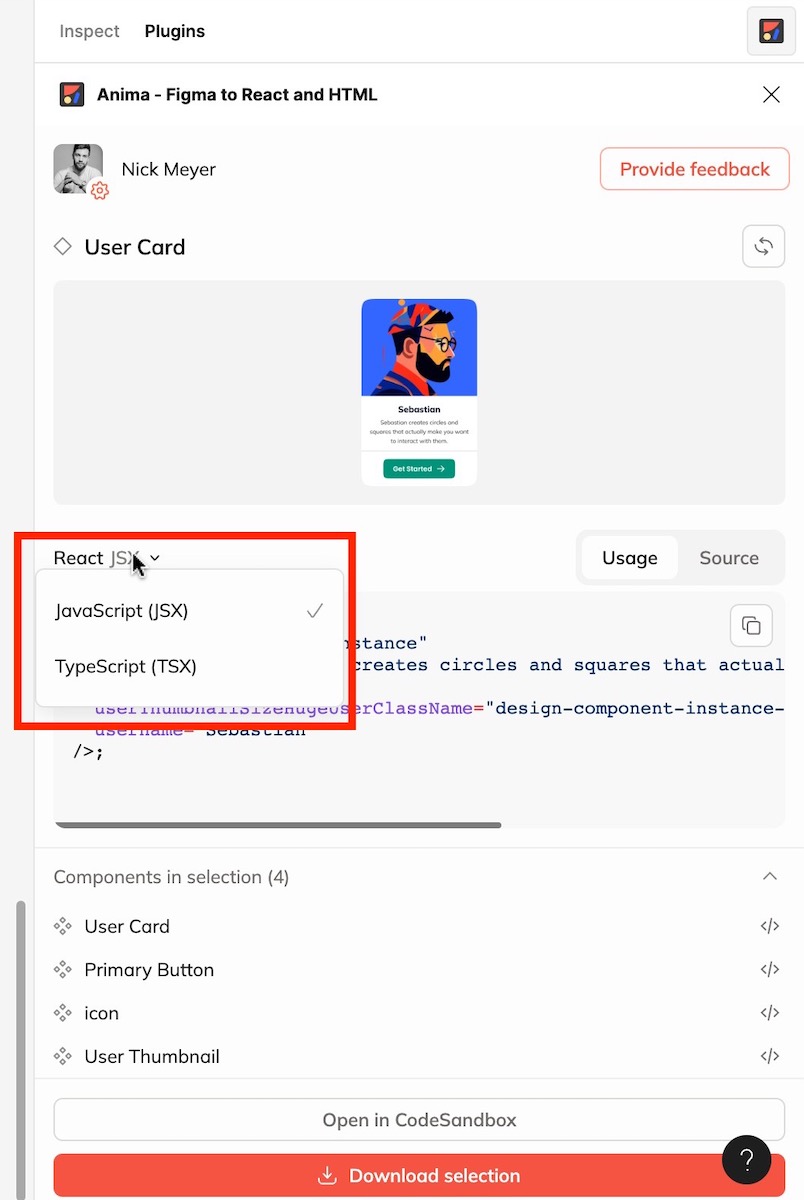
Você também pode alternar entre JSX e TSX usando o menu dropdown acima da janela de código.
Passo 5: Clique em ‘Download selection’ para obter um arquivo zip com todo o seu código ou clique em ‘Open in CodeSandbox’ para executá-lo instantaneamente.

Aqui está ele no CodeSandbox👇
Opção 2: Gerar código React para flows completos
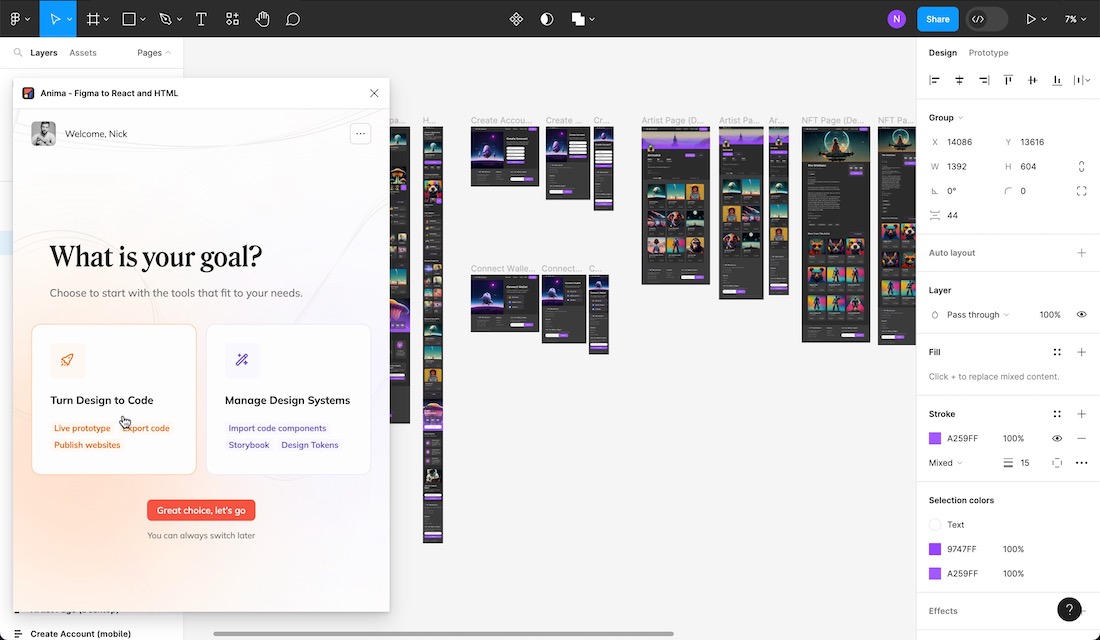
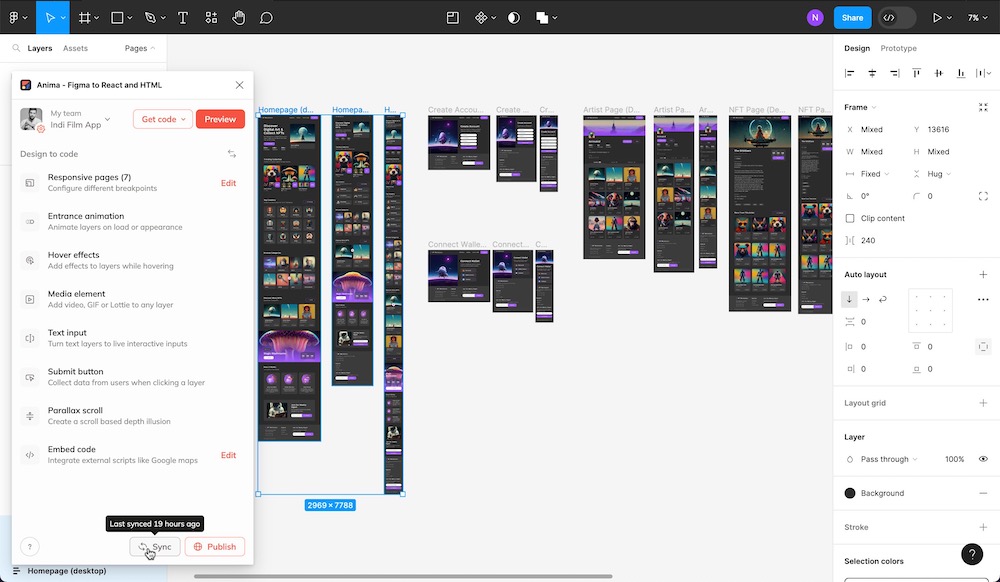
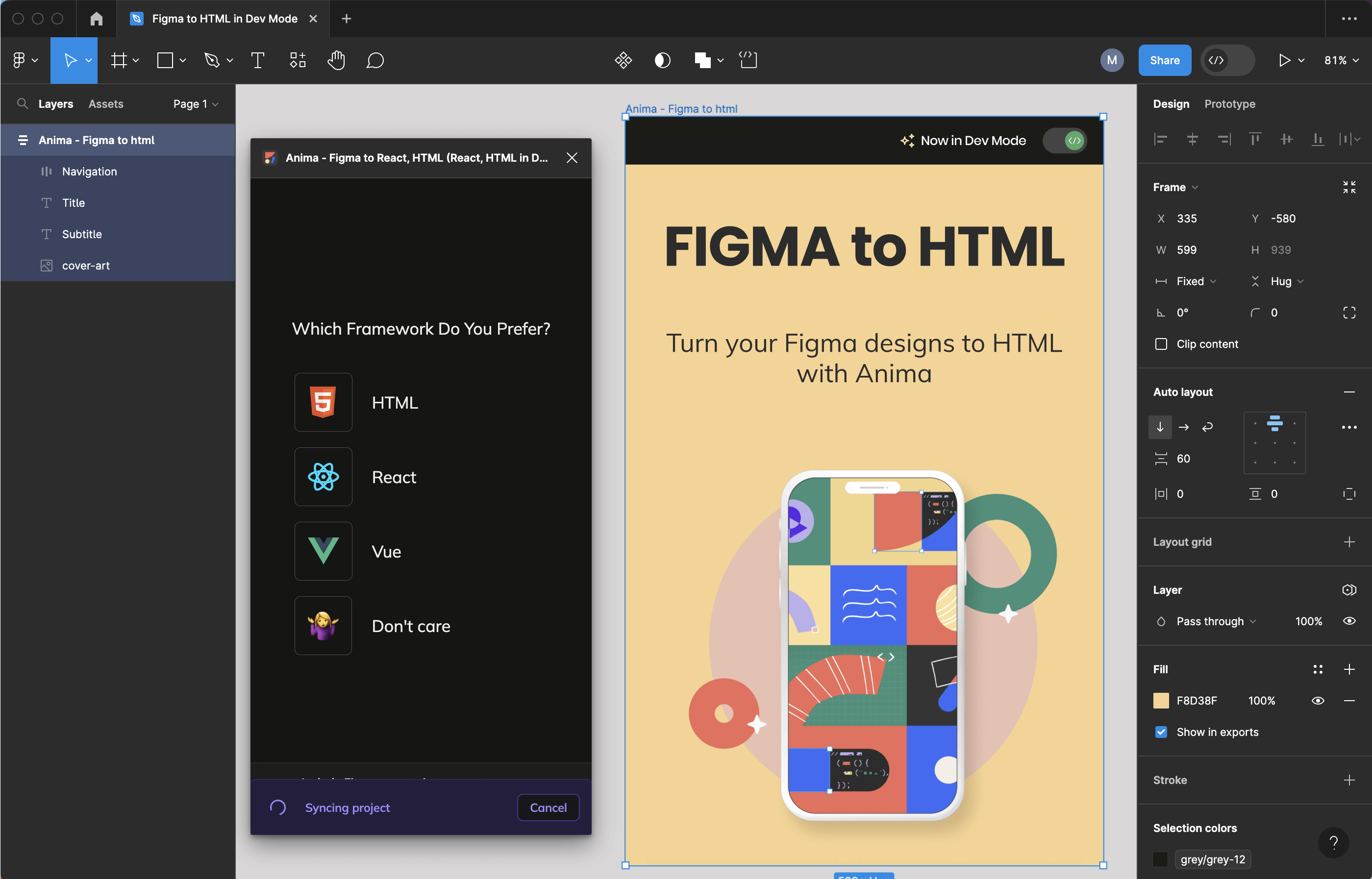
Passo 1: Abra o plugin do Anima no Figma.

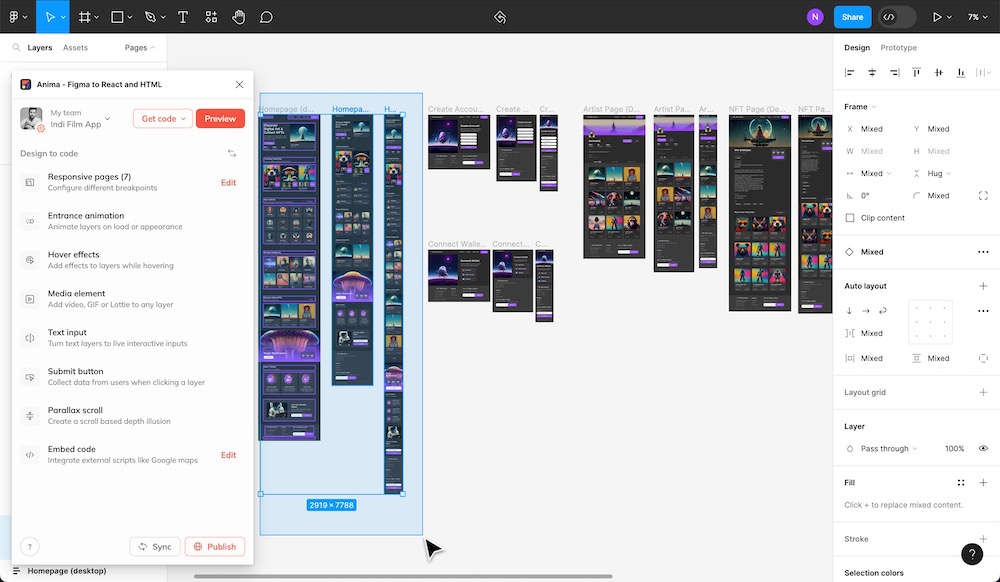
Passo 2: Selecione a opção ‘Turn Design to Code’.
Passo 3: Selecione os componentes do Figma, telas ou flows que você quer converter para React.

Com esta opção, Anima vai conectar os tamanhos de tela diferentes que você definiu com breakpoints, e convertê-los em media queries para produzir código responsivo de React a partir de qualquer design no Figma.
Passo 4: Clique o botão ‘Sync’ na parte inferior da janela do plugin.

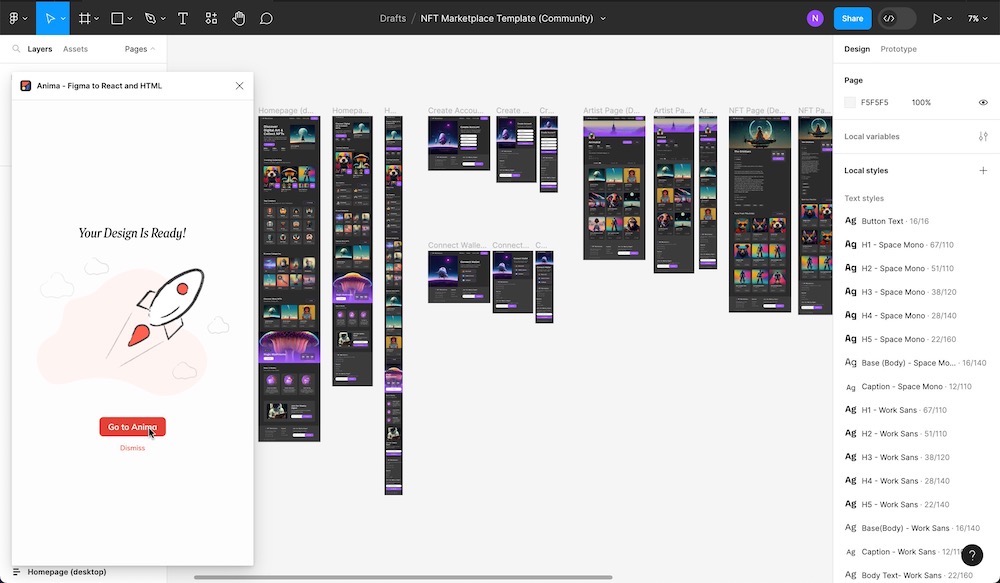
Passo 5: Clique ‘Go to Anima’ quando a sincronização estiver completa.

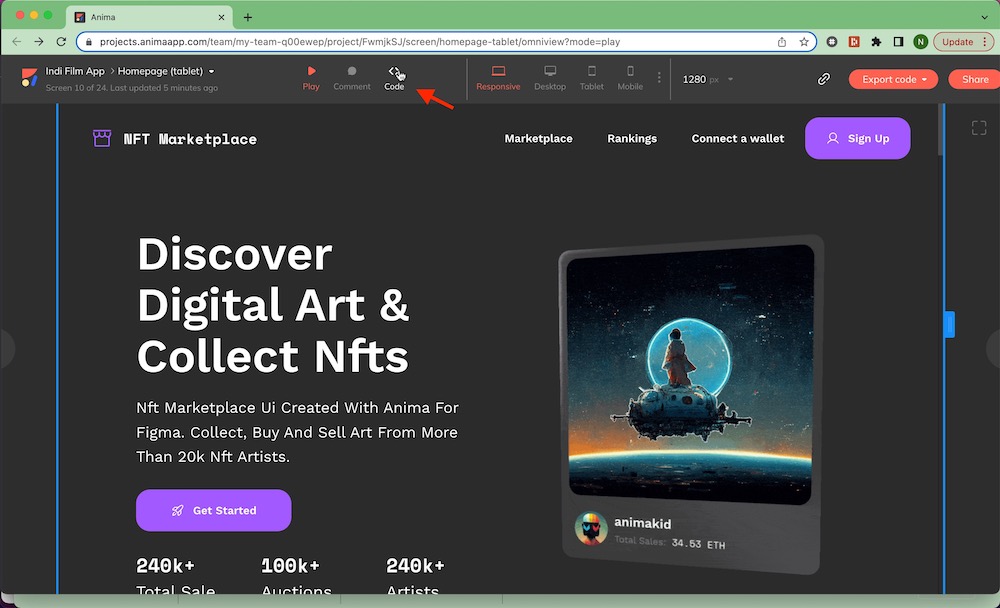
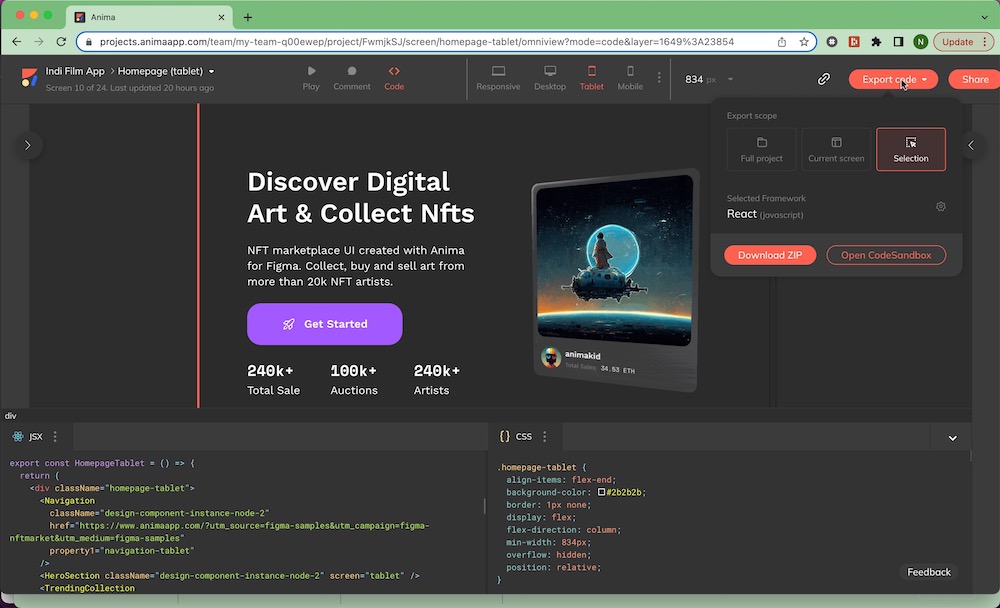
Passo 6: Você será redirecionado para o seu projeto no applicativo web do Anima, onde você deve selecionar o ícone de ‘<> Code’ para alternar para o modo de código.
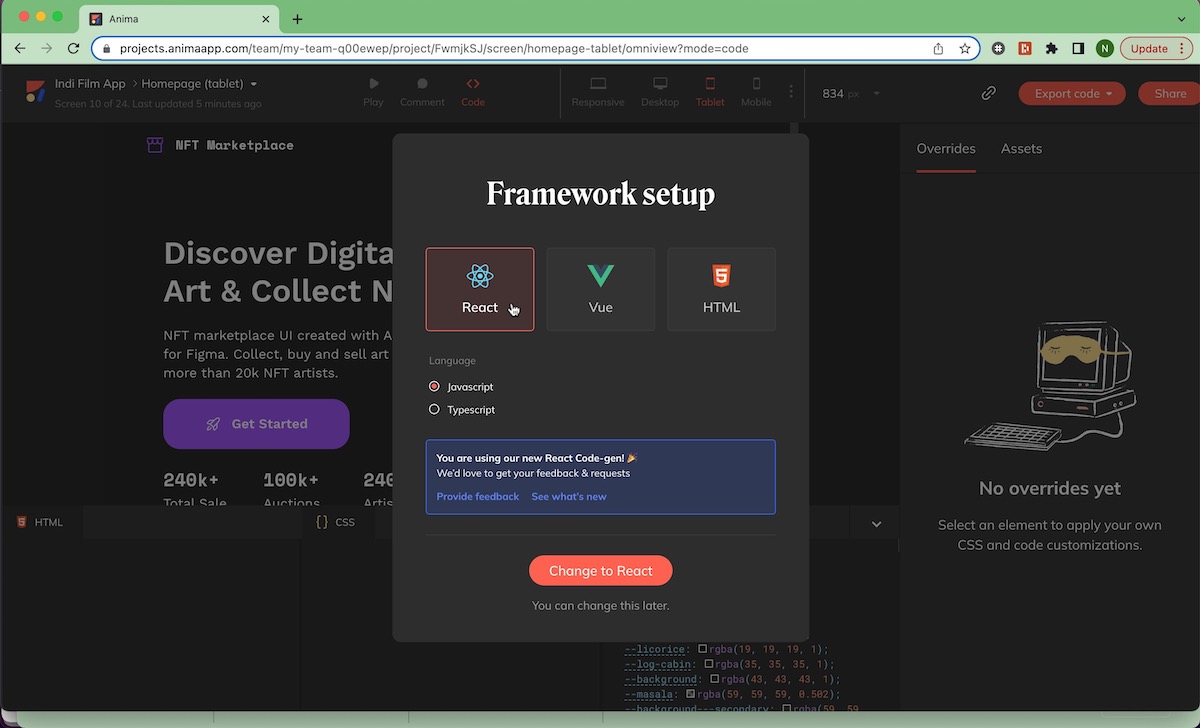
Passo 7: Selecione ‘React’ nas opções de framework, escolha entre ‘Javascript’ ou ‘Typescript’ e clique ‘Change to React’.

Passo 8: Clique o botão ‘Export Code’ no topo da tela, onde você pode fazer download do arquivo .zip do seu pacote de código para uma seleção específica, tela, ou o projeto completo.
Construa o seu frontend 2x mais rápido com componentes React instantâneos no Figma 🚀 Teste gratuitamente Anima!


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog