FigmaのVueコードへのエクスポートの仕方1 min read
Reading Time: < 1 minuteFigmaのVueコードへの変換方法
お好きなFigmaで作成したデザインをVueコードに変換する
ゼロからコードを書くこと無くFigmaをVueコードに変換したい方は、こちらの記事をご覧ください。Animaを使って、簡単なステップでFigmaのデザインをVueコードとしてエクスポートする方法をご紹介します。
Animaを使用することで、デザインをVueコード(Vue2およびVue3)に変換できます。
Youtubeのチュートリアル動画を見てステップを確認したい方はこちら。「FigmaのVueファイルへの変換方法」
それでははじめましょう。
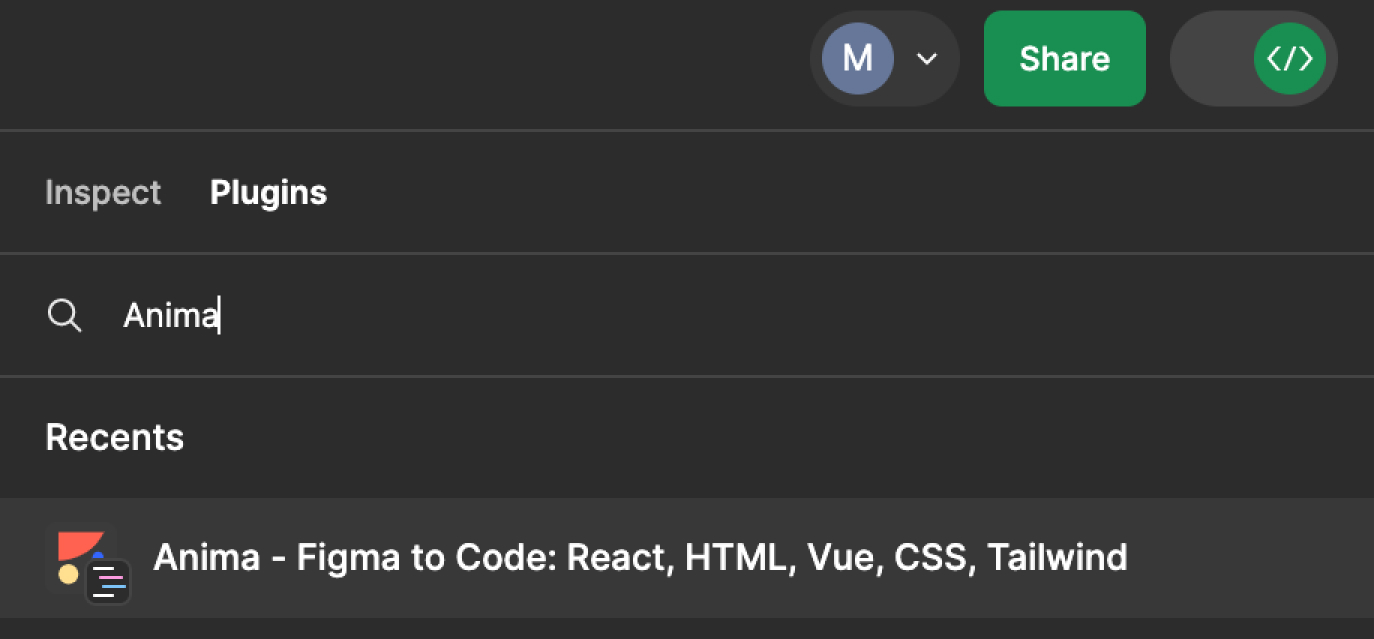
ステップ1:FigmaでAnimaを開く
Animaを初めて使用される場合は、検索ボックスにAnimaと記入して検索してください。

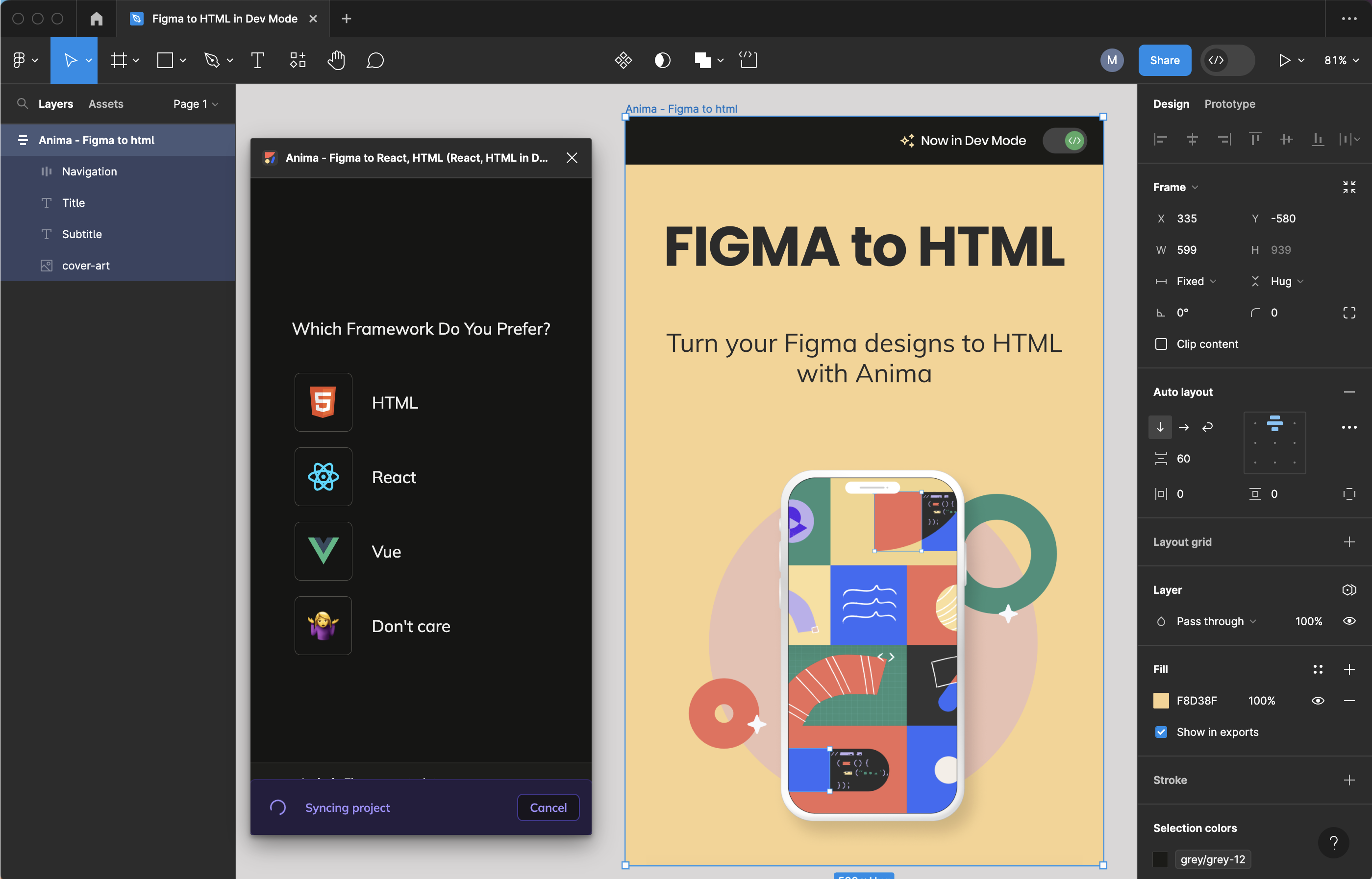
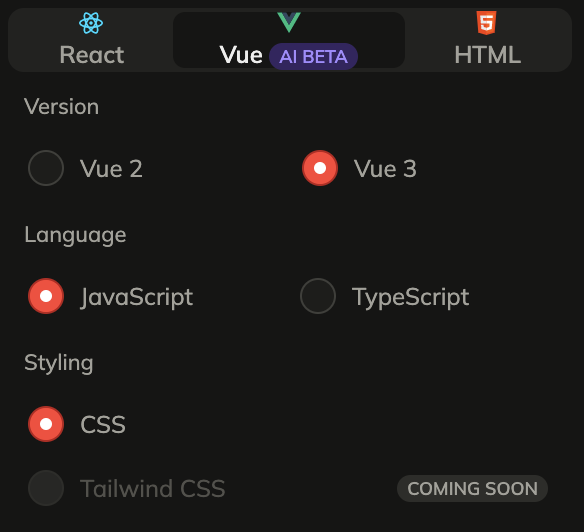
ステップ2:Vueコードを選択し、TypescriptまたはJavascriptを選択
次に、コードの選択肢の中から現在のニーズに合うものを選択します。
- フレームワーク:FrameworkのドロップボックスからVueを選択
- 言語:お好みでJavascriptかTypescriptにチェックを入れる
Animaに選択したものがデフォルトのコードとして保存されます。これはいつでも変更することができます。

ステップ3:Figmaのコンポーネント、レイヤー、フレームを選択
デザインセクションを選択した後、AnimaのAIコードゲネレーターがVueコードの作成を始めます。
すでにAnimaをHTMLもしくはReactで使用したことがある場合は、コードの生成に普段よりも時間がかかる場合があります。これは、新しいAIがまだベータ版であることに由来します。しかし、今後生成スピードを改良していきますので、ご安心ください。

ステップ4:コードを保存
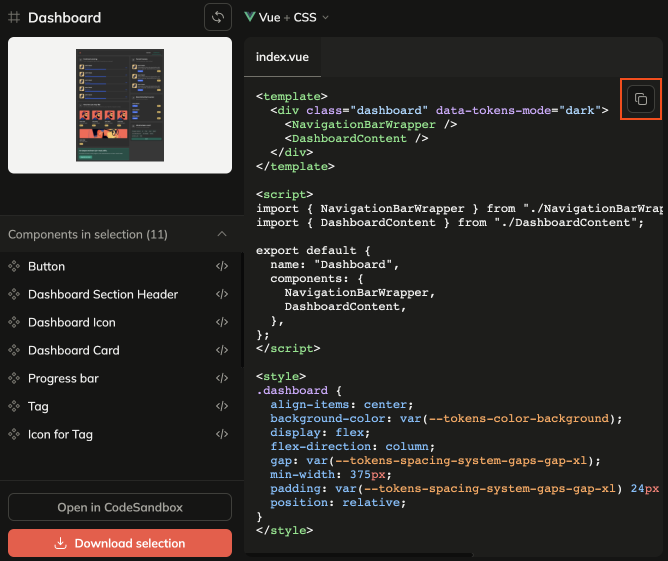
満足の行くコードが作成できたら、3つの保存方法があります。
- こちらのアイコンをクリックして、コードのスニペットを直接コピー:
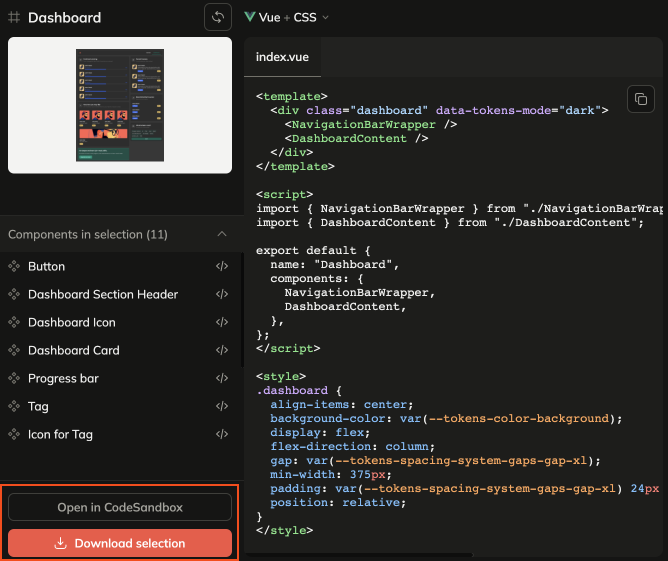
- 「選択範囲をダウンロード」をクリックして、選択したコード全文のデータを含むzipファイルをダウンロード
- 「Codesandboxを開く」をクリックして、すぐにCodesandbox上でコードを確認
手順はたったこれだけ!ぜひやってみてください
Animaを使ってできること:
- FigmaのデザインをReact、HTML、Vueコードに変換
- 使用言語:TypescriptもしくはJavascript
- CSS利用可 (Vue with Tailwind CSSを利用したVueコードも間もなくAIベータ版で利用可能になります)


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch ブログ
ブログ