Como convertir Figma en código Vue2 min read
Reading Time: 2 minutesConvierte cualquier diseño de Figma en código Vue
Si estás intentando convertir Figma a Vue sin tener que escribir el código desde cero, este artículo es para ti. Te mostraremos cómo exportar tus diseños de Figma como código Vue en unos pocos pasos sencillos utilizando Anima.
Anima convertirá cada propiedad de diseño en código Vue (Vue2 y Vue3) con Typescript o Javascript.
Con Anima, ahora puedes convertir los diseños de Figma en:
- React, HTML o Vue
- Utilizando Typescript o Javascript
- Con CSS (Vue con Tailwind CSS estará disponible próximamente con AI Beta).
Vamos allá:
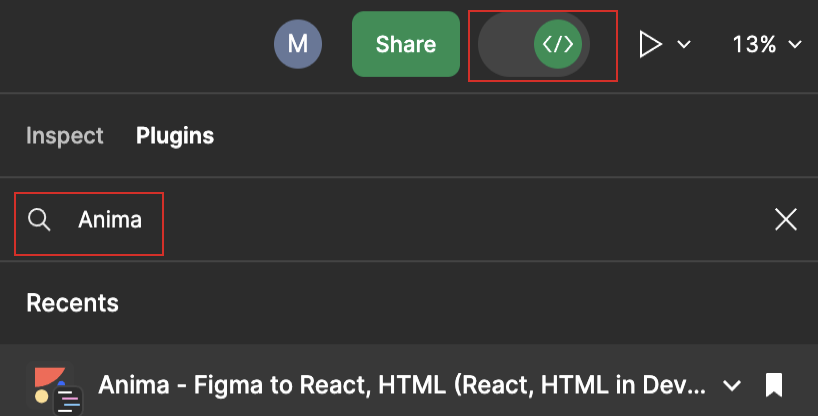
Paso 1: Abre Anima en Figma
Si eres un usuario nuevo, puedes utilizar el cuadro de búsqueda y escribir Anima.
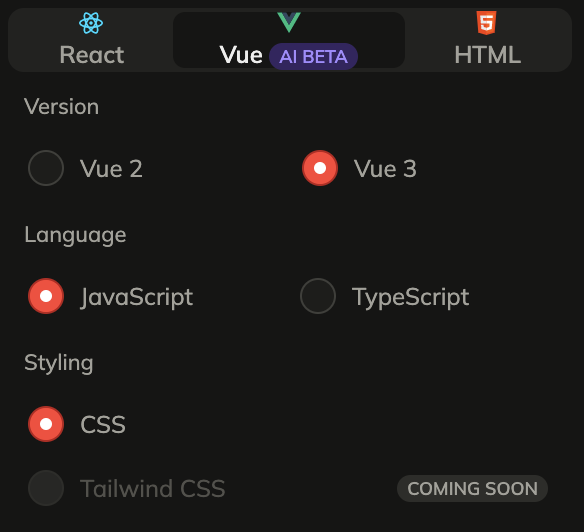
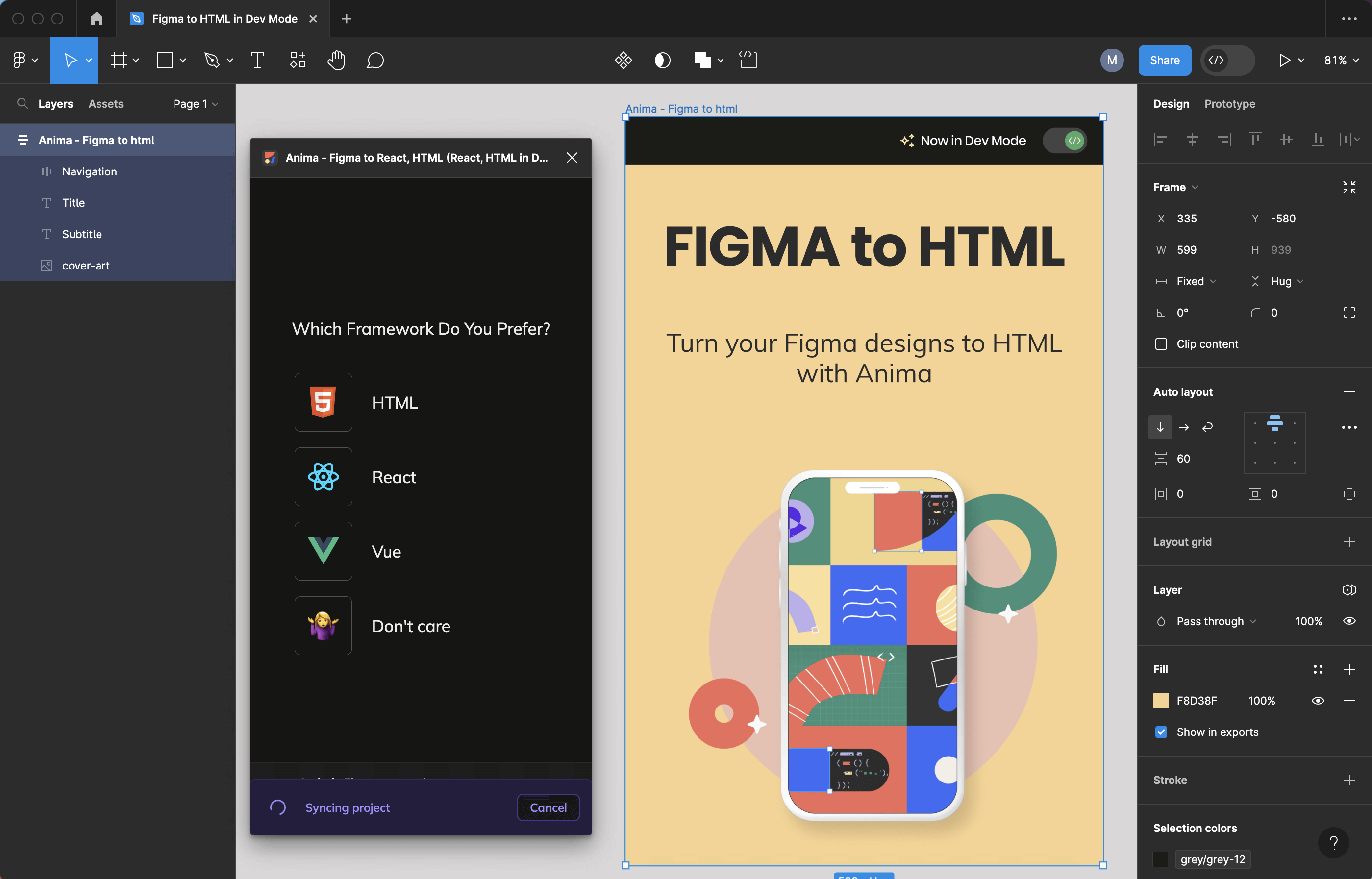
Paso 2: Selecciona Vue con Typescript o Javascript
A continuación, deberás cambiar la selección de código para que se ajuste a tus necesidades actuales:
- Marco: Elije Vue en el menú desplegable de marco
- Idioma: Marca Javascript o Typescript según tu preferencia
Anima lo guardará como tu preferencia de código predeterminada. Puedes modificarlo en cualquier momento.
Paso 3: Selecciona un componente, capa o marco de Figma
Después de seleccionar la sección de diseño, el generador de código AI de Anima comenzará a generar código Vue.
Si ya has utilizado Anima con HTML o React, es posible que notes que el código tarda más de lo habitual en generarse. ¡La razón es nuestra nueva AI Beta! Pero no te preocupes, está aumentando la velocidad.
Paso 4: Obtén tu código
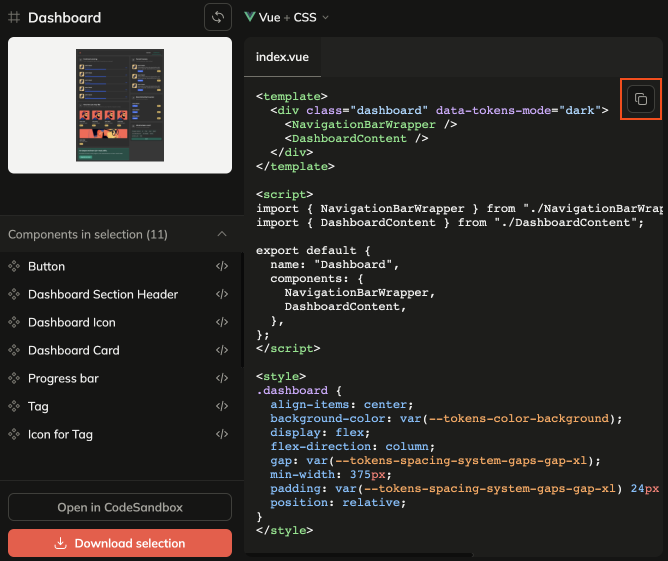
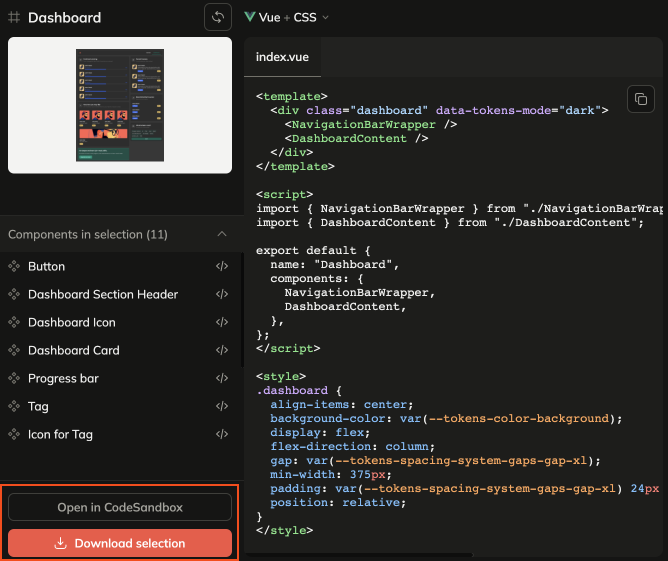
Una vez que estés satisfecho con el código seleccionado, tienes 3 opciones:
- Puedes copiar fragmentos directamente haciendo clic en este icono aquí:
- Haz clic en el botón ‘Descargar selección’ para obtener un archivo zip que contiene el paquete completo de código para tu selección
- O haz clic en «Abrir en CodeSandbox» para ejecutar tu código al instante en CodeSandbox.
¡Sí, es así de sencillo! Ahora te toca a ti:
- Plugin Anima para Figma
Regístrate en Anima
Cuéntanos cómo te va en el canal de Discord de Anima.


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog