FigmaのデザインをTailwind CSSでエクスポートする方法1 min read
Reading Time: < 1 minuteこの記事では、Animaを使用して、FigmaのデザインをTailwind CSSにシームレスにエクスポートする方法をご紹介します。
Animaを使えば、作成したデザインをTailwindの基本スタイルにマッピングすることができます。色、間隔、タイポグラフィなどのデザイン属性は、簡略化してTailwindのクラスに変換されます。スタイルやバリアブルを使用している場合、AnimaのAIコード生成がTailwindの設定ファイルとして生成を行います。
Tailwindは非常に便利なフレームワークで、特にワークフローを効率化し、レスポンシブなウェブアプリケーションを簡単に作りたいと考える開発者には最適です。
これから、Figmaでデザインした作品をTailwind CSSの世界に持って行く方法を見ていきましょう!
Animaを使ってできること:
- FigmaのデザインをReact、HTML、Vueコードに変換
- 使用言語:TypescriptもしくはJavascript
- CSS、TailwindCSSが利用可能
それでははじめましょう。
(対応する動画を見ながら手順をかくにんしたいばあいは、こちらからYoutubeのチュートリアル動画をご覧いただけます。If you prefer to follow the steps with the related video, here is the YouTube tutorial: FigmaのデザインのTailwind CSSへの変換方法 )
Figmaで作成したデザインをTailwindコードに変換する方法
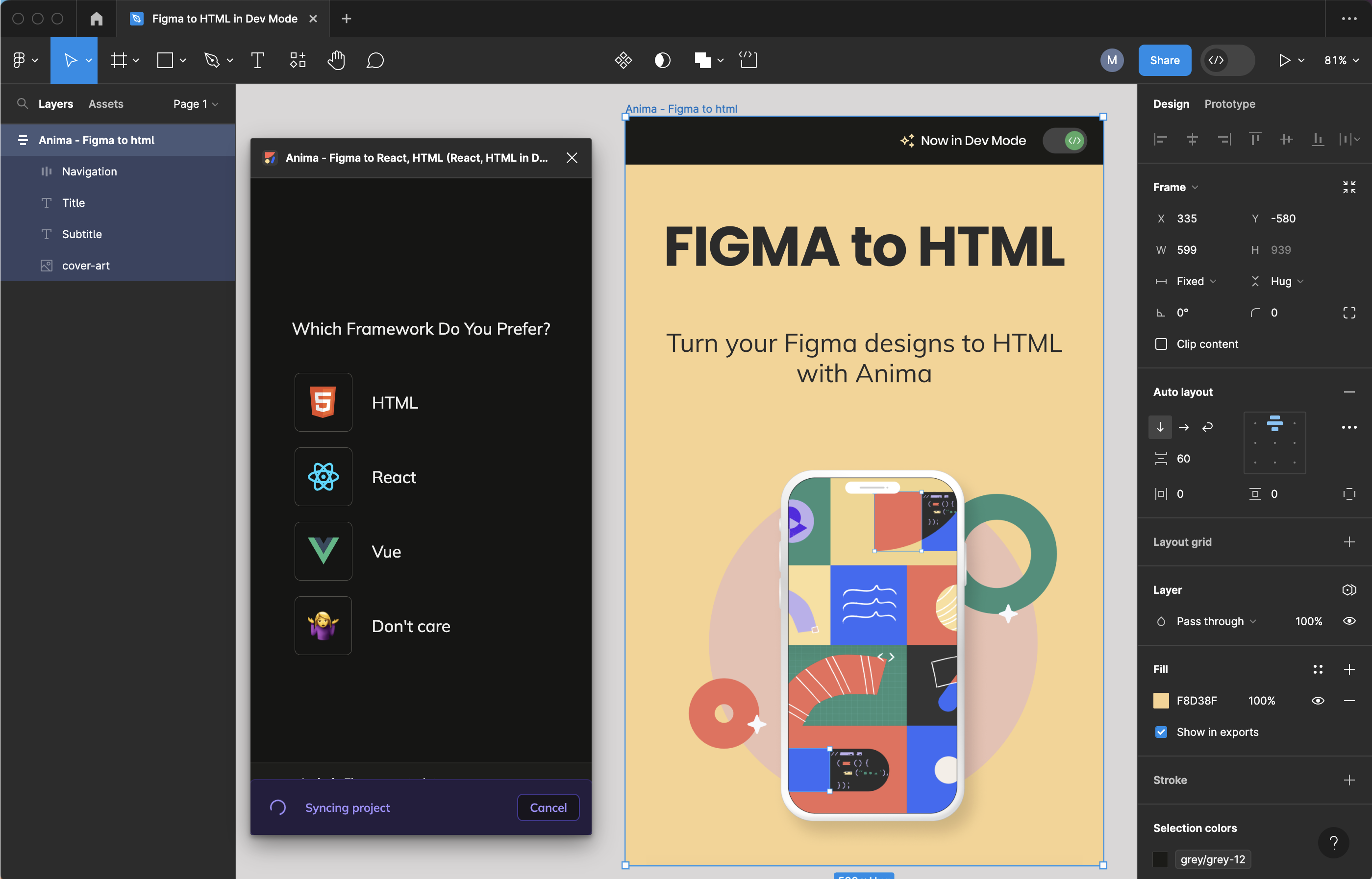
ステップ1:変換したいFigmaアイルでAnimaのプラグインを実行する
お好きなモード(通常モードもしくは開発モード)でAnimaのプラグインを開きます。初めてAnimaを使う場合は、検索ボックスにAnimaと入力してください。Animaへのアカウント登録が必要になります。登録はほんの数十秒で完了します。
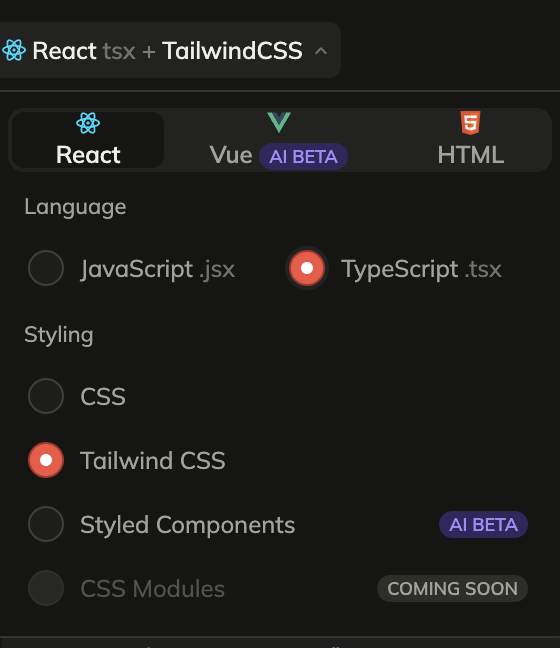
ステップ2:React、TypescriptまたはJavascript、Tailwindの順で選択
次に、コードの選択肢の中から現在のニーズに合うものを選択します。
- フレームワーク:FrameworkのドロップボックスからReactを選択
- 言語:お好みでJavascriptかTypescriptにチェックを入れる
- スタイリングの項目でTailwind CSSを選択
選択したものがデフォルトのコードとして保存されます。これはいつでも変更することができます。
ステップ3:Figmaのコンポーネント、レイヤー、フレームを選択
あとは、Tailwindのフレームワークでエクスポートしたい部分を選択するだけで、Animaがコードの生成を行ってくれます。
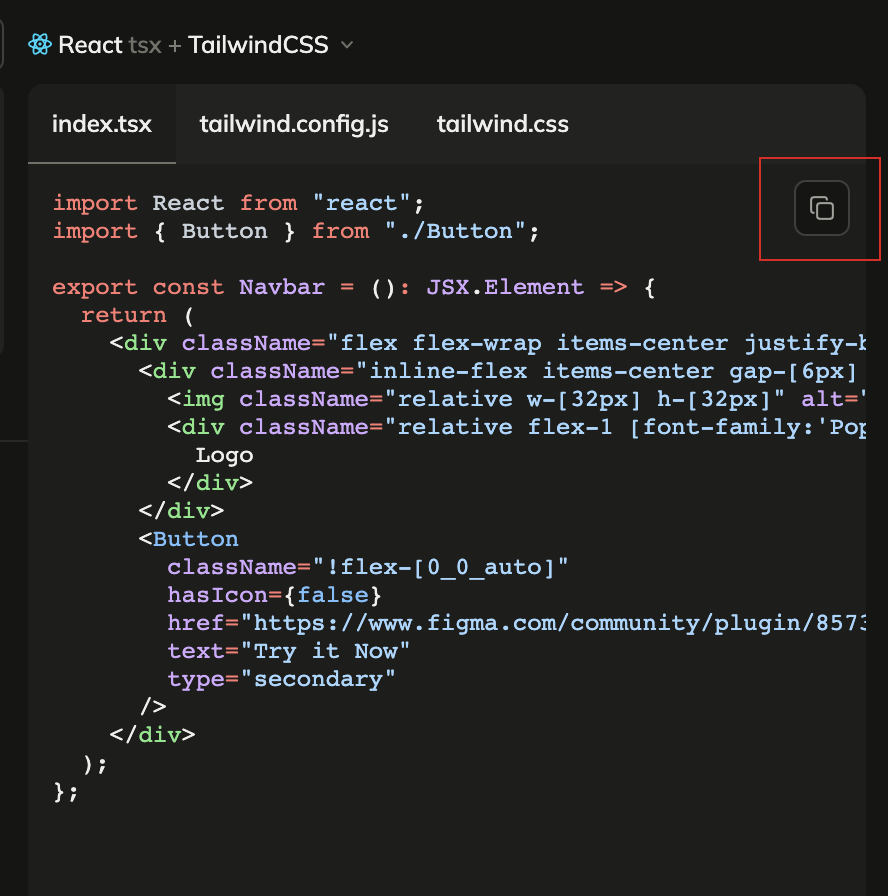
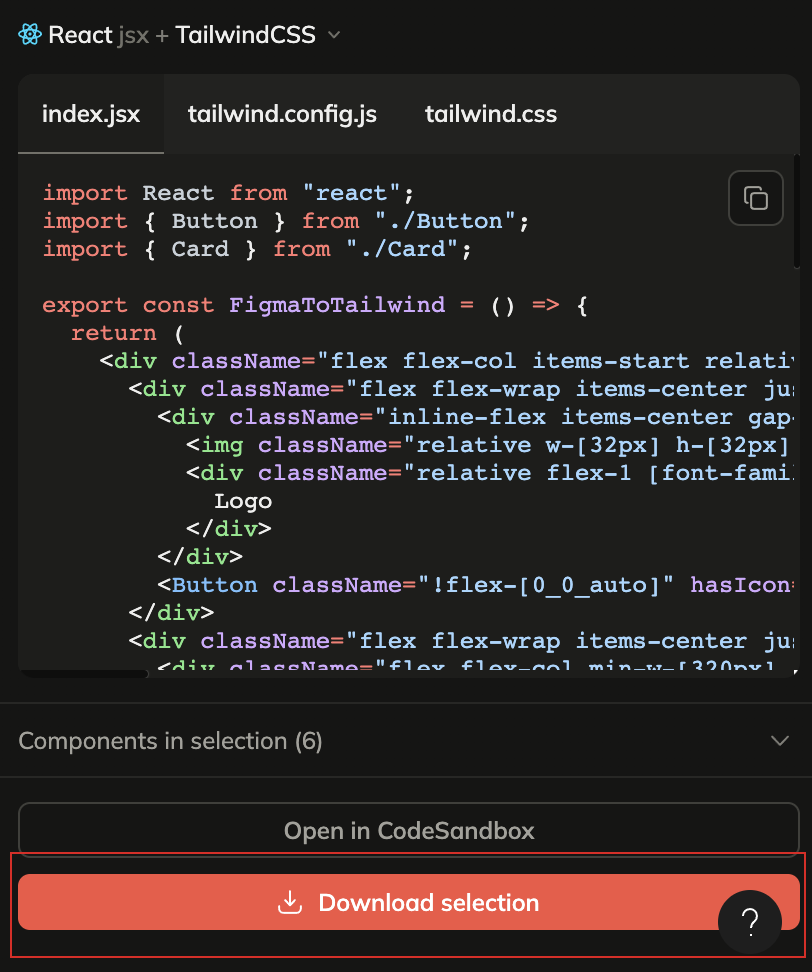
ステップ4:コードを保存
満足の行くコードが作成できたら、3つの保存方法があります。
- ボタンをクリックするか、キーボードのショートカットを使ってコードのスニペットをコピーする。
- 「選択範囲をダウンロード」をクリックして、すべてのファイルをzipでダウンロード
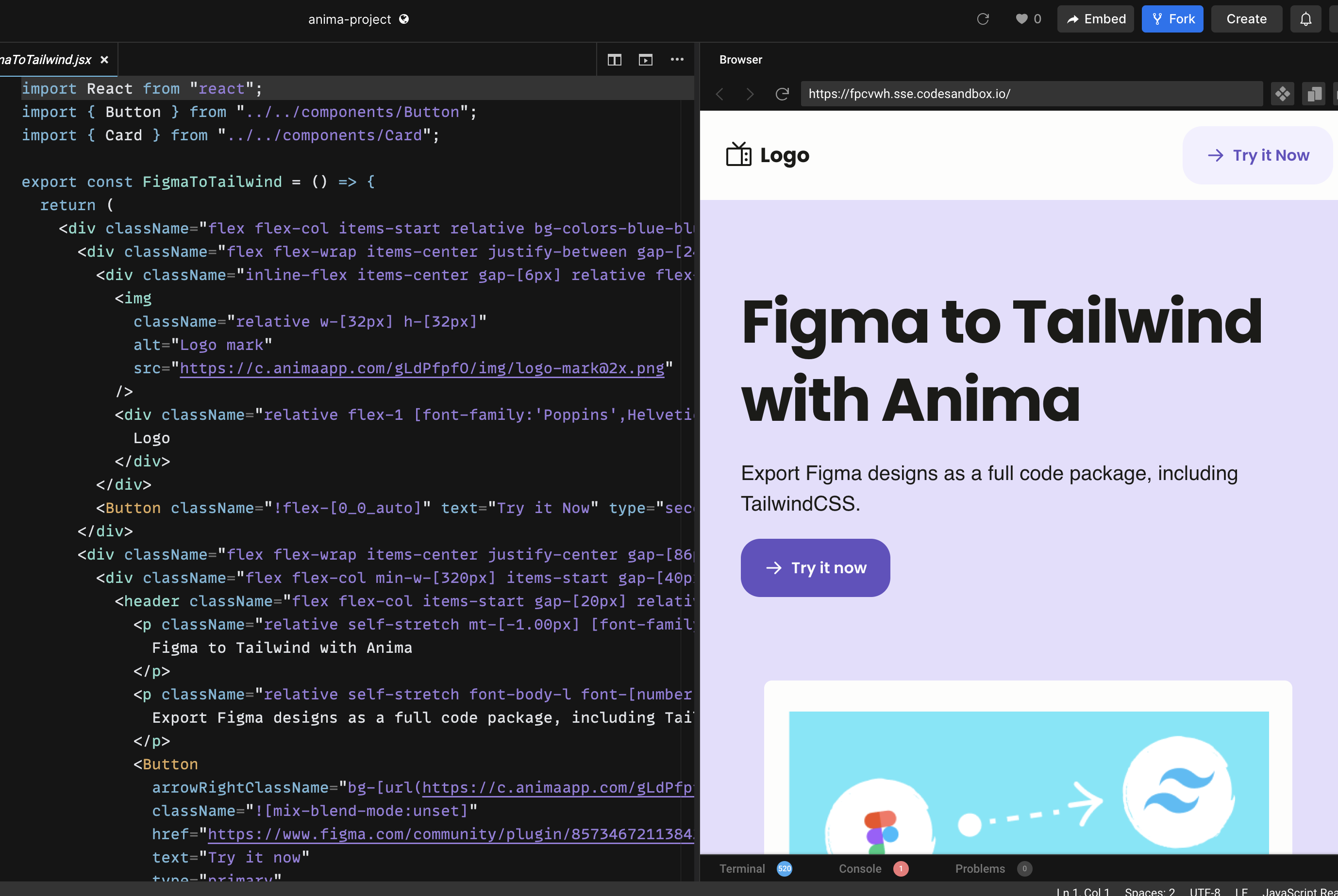
- 「CodeSandboxで開く」をクリックして、コードがどのように実装されるか確認する。表示の例:CodeSandbox link.
ぜひやってみてください!
- FigmaのAnimaプラグイン
- Animaのアカウント登録
- AnimaのDiscordチャンネルで使用した感想をお聞かせください


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch



 ぜひやってみてください!
ぜひやってみてください!