How to create a Spotify-inspired prototype3 min read
Reading Time: 3 minutesAnima allows designers to create high-fidelity prototypes right inside Sketch, Adobe XD, and Figma and export HTML & CSS in a single click.
Unlike Low-Fidelity Prototypes which focus on the flow between screens, Anima’s High-Fidelity Prototypes empower you to focus on micro-interactions, animations, and user experience that happens within each screen.
This workflow allows a conversation between designers and engineers at a much higher bandwidth.
“High-Fidelity Prototypes enable conversation between designers and engineers at much higher bandwidth” — Click to Tweet
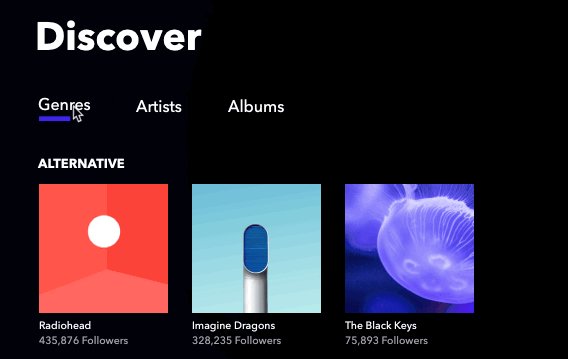
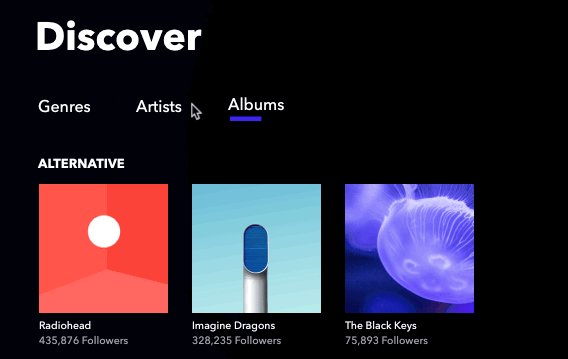
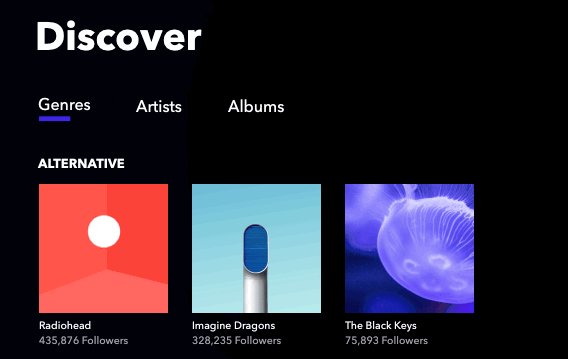
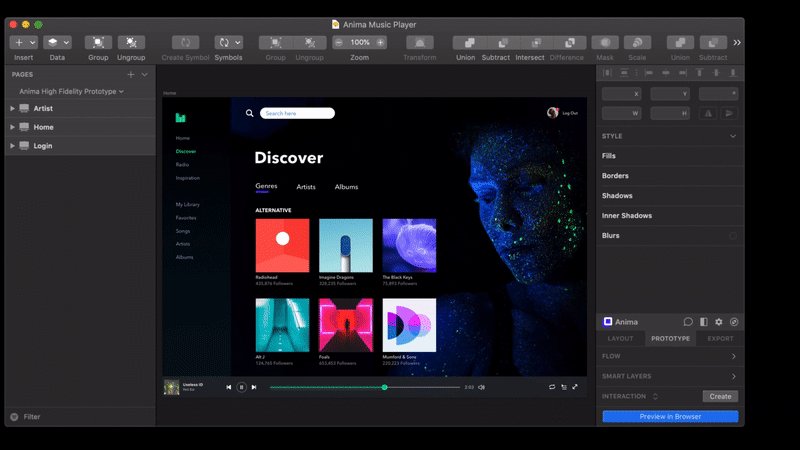
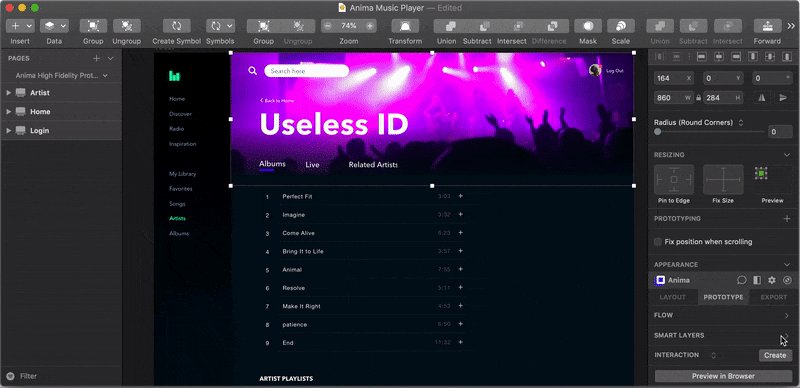
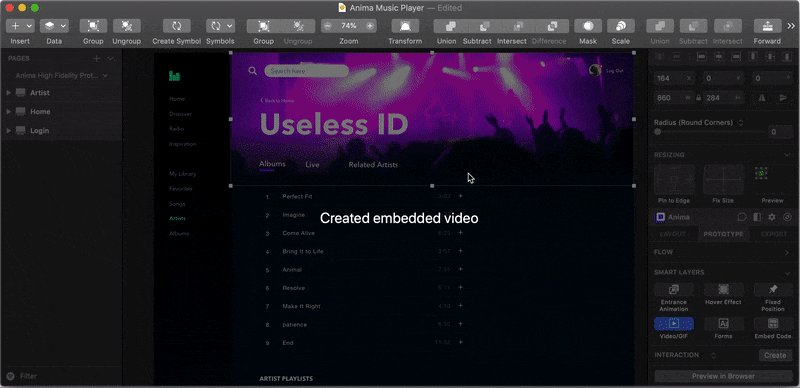
This Music Player prototype was created completely in Sketch with Anima. No developers were harmed or otherwise involved in the process.
Whether you want to impress your clients, your team members, or explain your ideas better to engineers, high-fidelity prototypes will get the job done.
For those of you that have visited our website recently, you might have noticed we have a live example of such a prototype. The example we’ve created is inspired by a product we use, love, and appreciate its UX — you guessed it, it’s Spotify.
What’s Inside
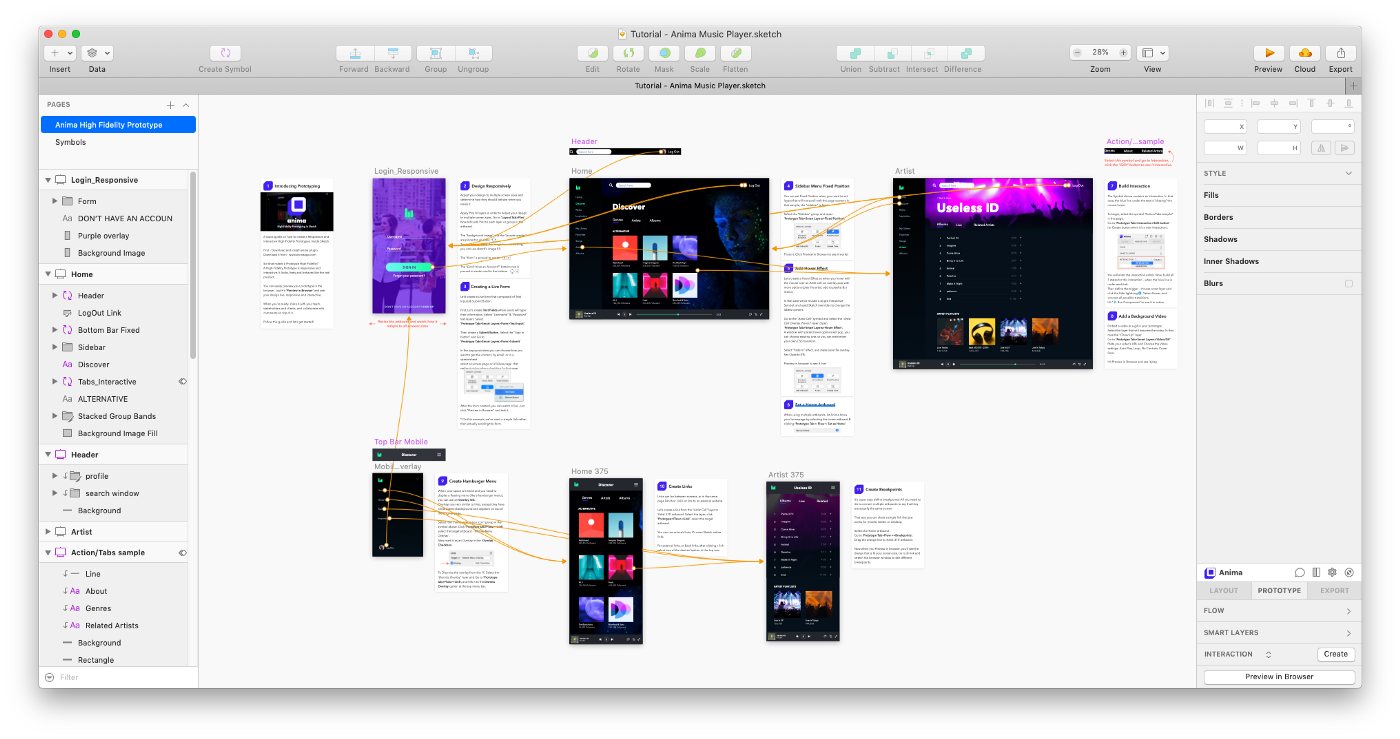
Today we open-source the Sketch file for the prototype, along with a detailed explanation for each element.
What you get: the Sketch file prototype and a detailed explination
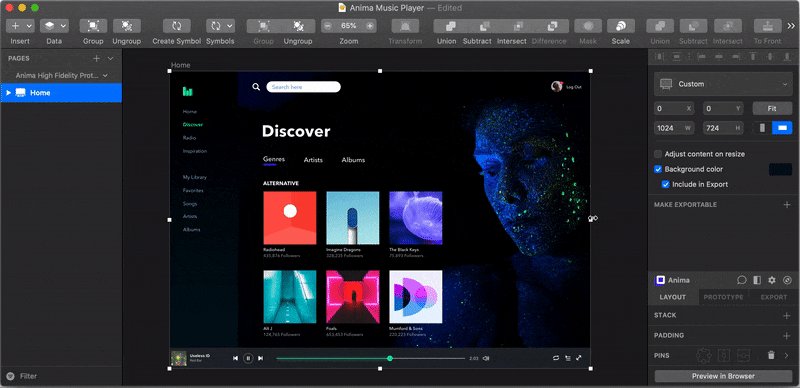
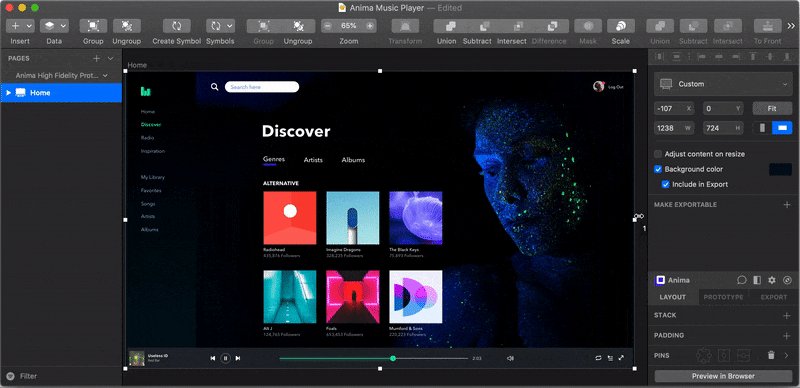
Layout
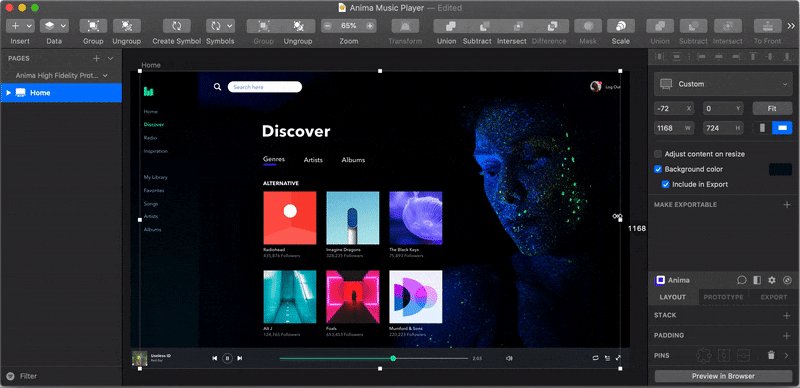
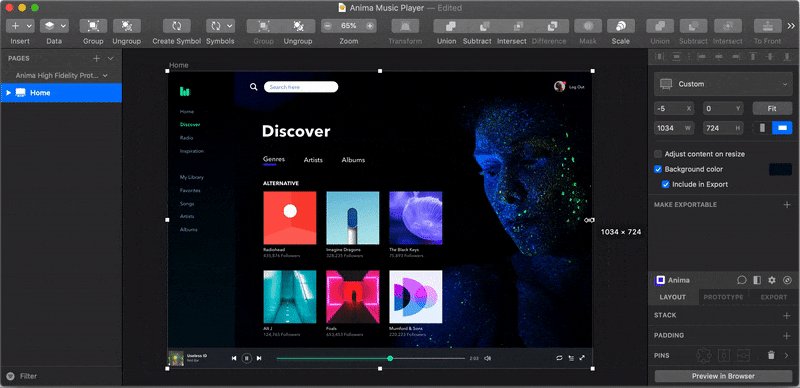
We go over how to make your prototype responsive and adapt to each and every screen size available. Using Breakpoints, Pins, Stacks, and Padding.
How to make your prototype responsive
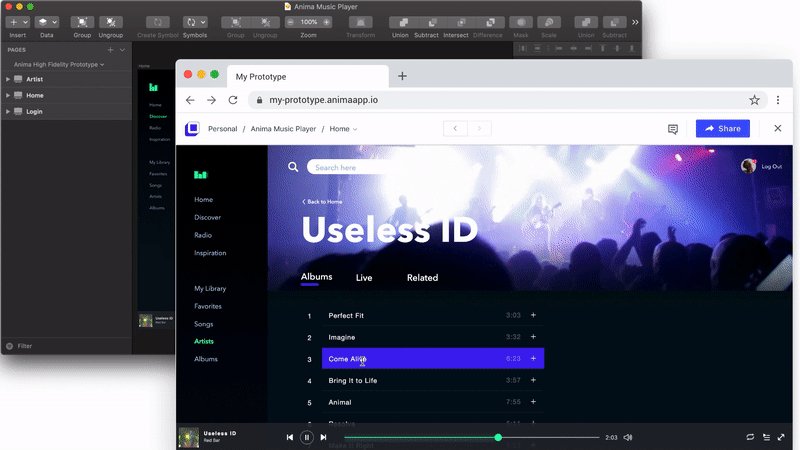
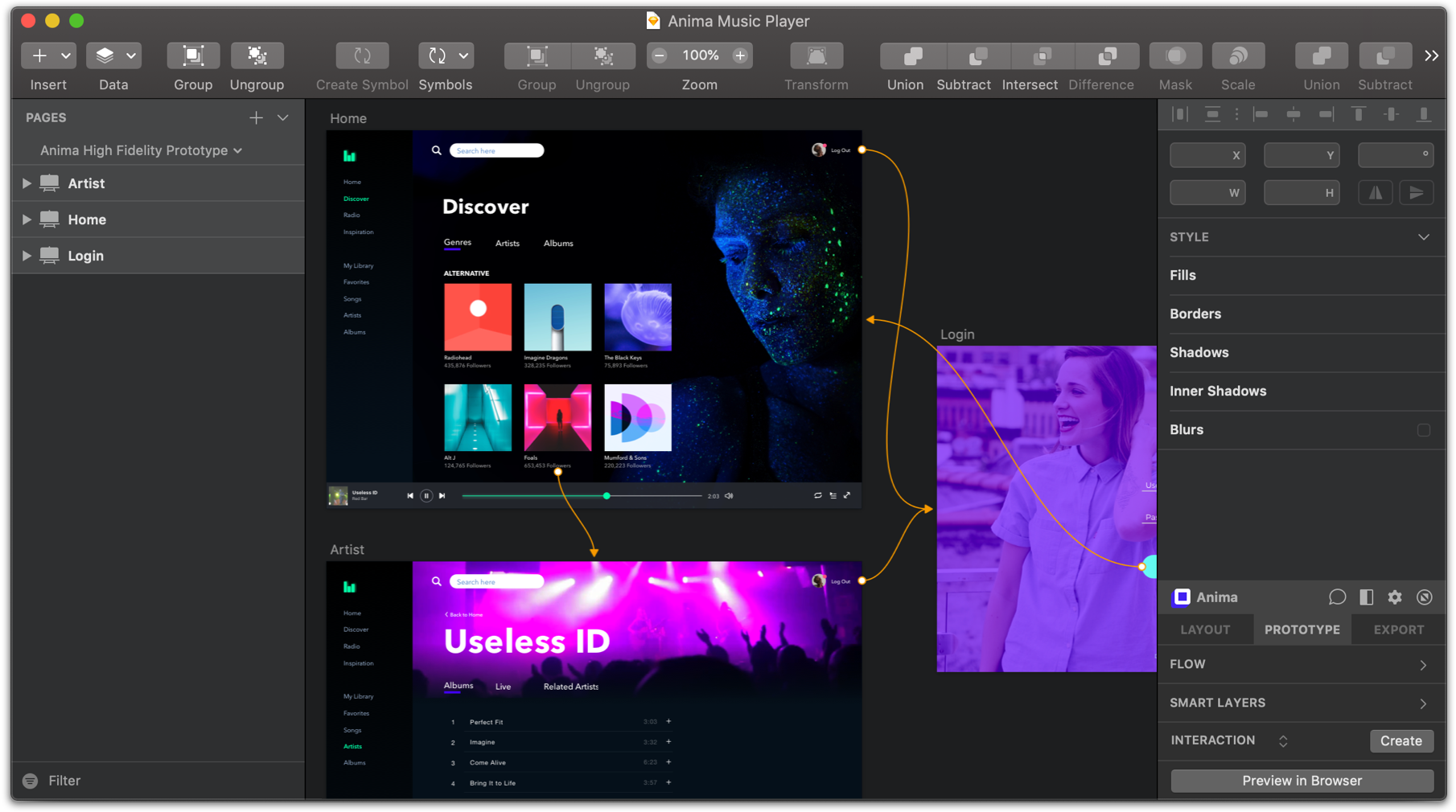
Flow
We show how you link different screens and create Overlays.
How to link different screens and create Overlays.
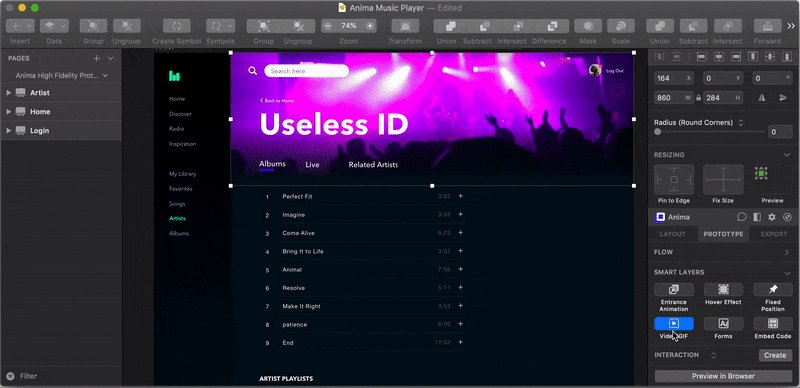
Smart Layers
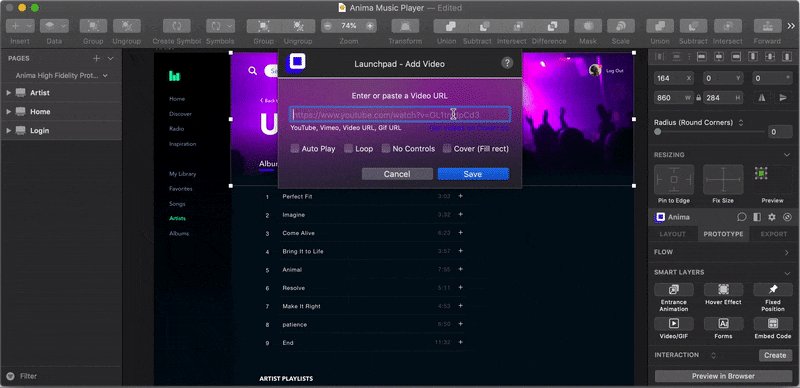
We add some razzle-dazzle using a video background.

Using video background
Animations
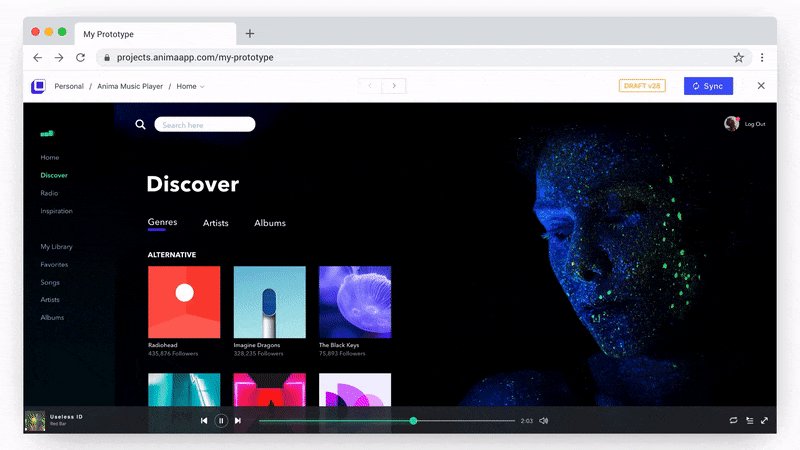
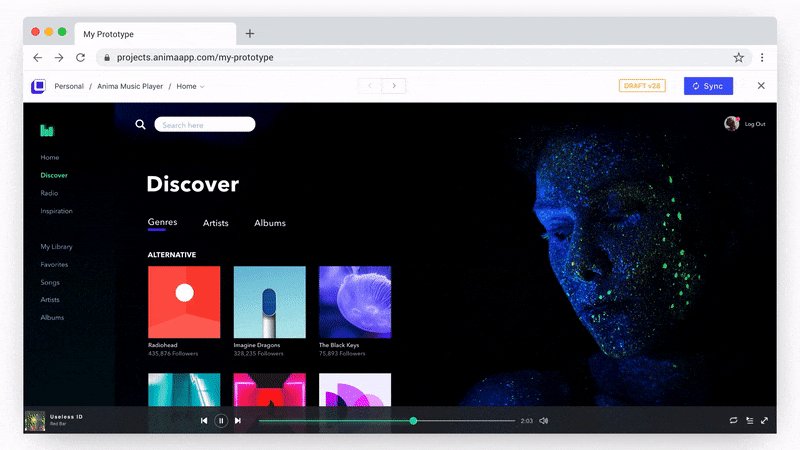
We explain how to create animations like this one right here.

An example animation
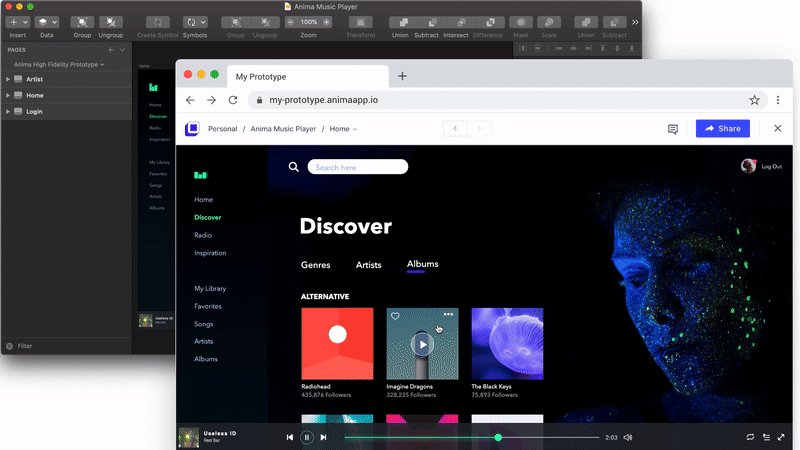
Interactions
Here we show how to create interactive components that trigger on events like Hover.
How to create interactive components that trigger on events
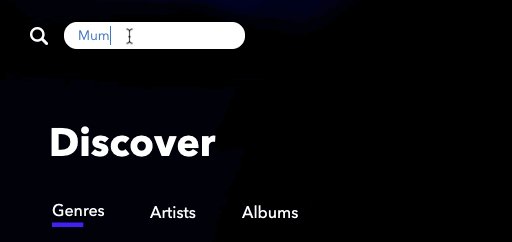
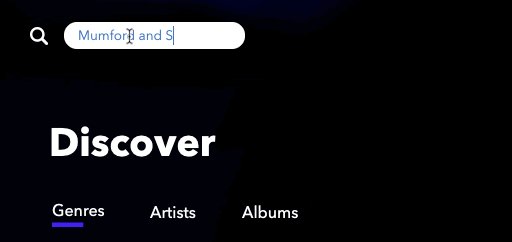
Live Input Fields

How to add live input fields
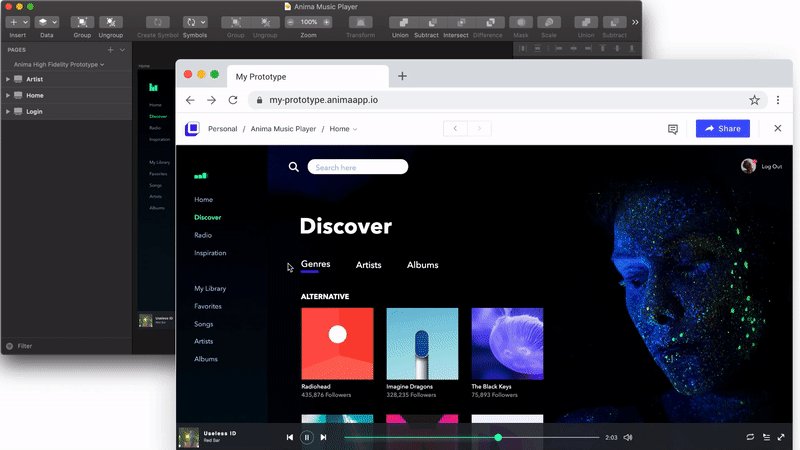
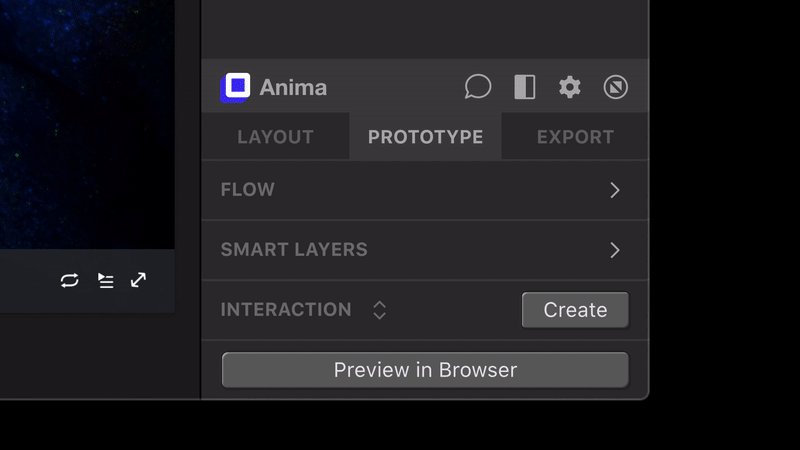
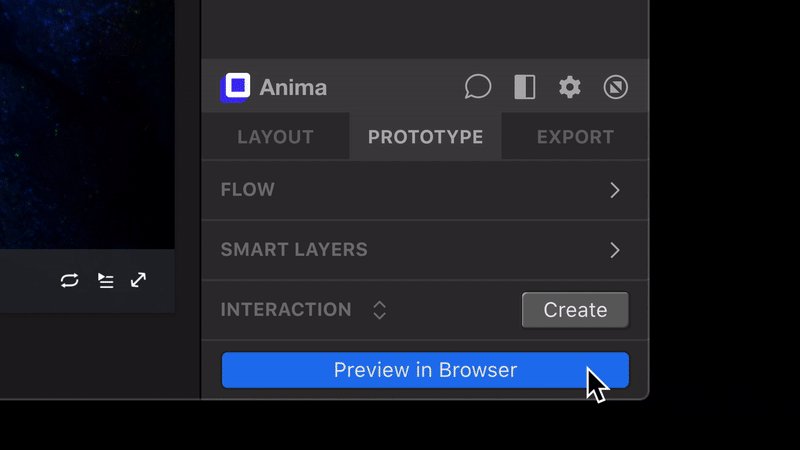
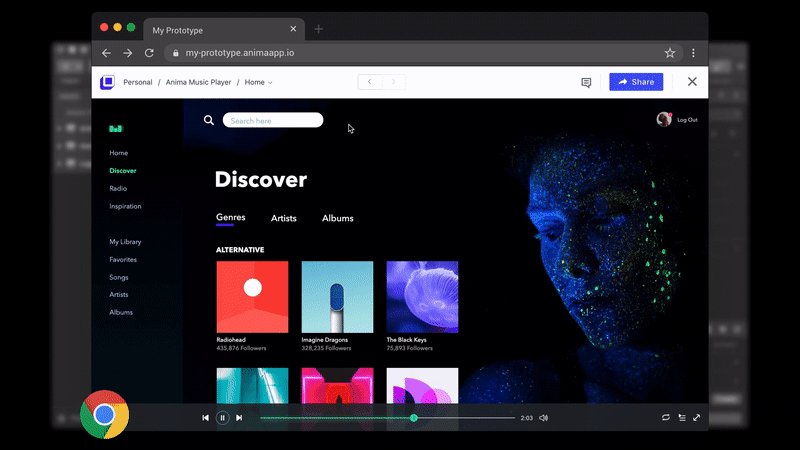
Preview
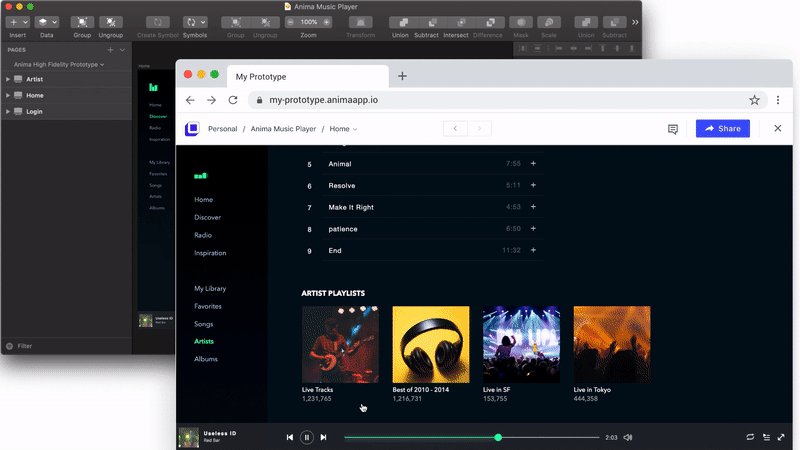
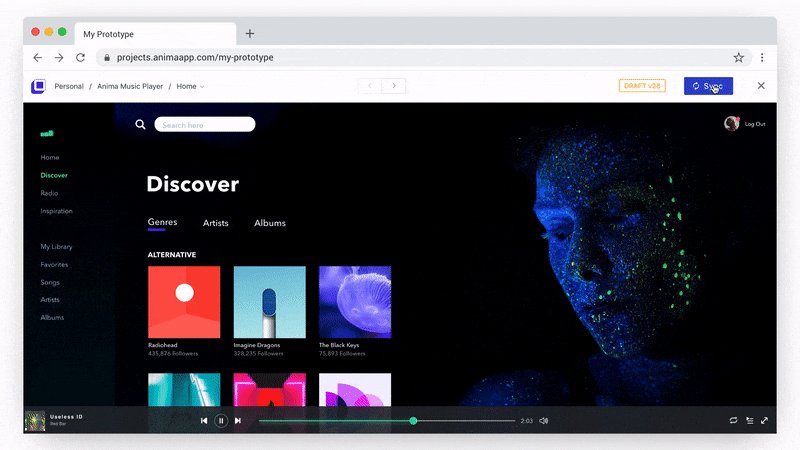
When everything is ready, Preview in Browser enables us to see it all in action before sharing.
Preview in browser
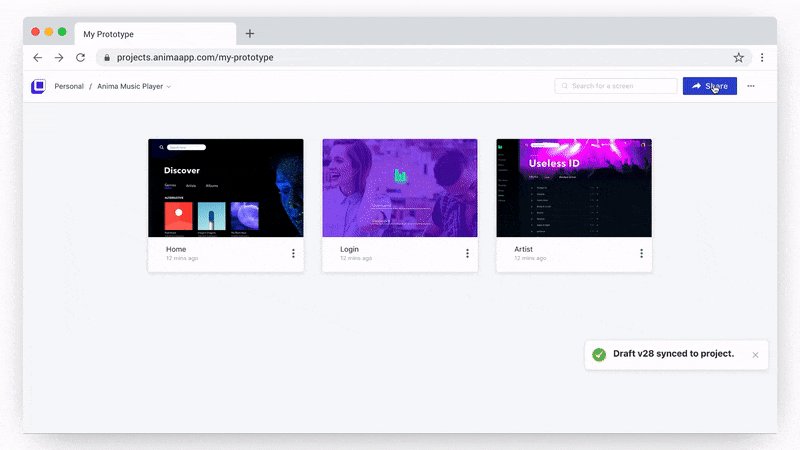
Share
This is the part where we amaze our clients and team members with our creation.

How to share your high-fidelity prototype
💪 Now it’s your turn: download Sketch File.
How to update your Anima plugin
If you already installed the Anima Toolkit plugin, you’ll see an update through Sketch top-right corner. Remember to restart Sketch.
Want to Learn More?
- Get Help! Say Hi to Nola, Your Personal Anima Assistant
- How to Publish a Website and Host it With Anima
- How to Handoff Design Specs to Developers
- How to Export Sketch to HTML
- Team Collaboration
Our mission at Anima is to empower designers to own their designs.
We are creating a workflow that enables designers to define, specify and architect all of the bits and pieces of the User Interface, and get live prototypes & websites.
This allows designers to be independent of other parties of the team such as engineering who sometimes have different priorities than the design team.
As always, we’re excited to hear your feedback!
Join the discussion or show off your designs on Facebook, Twitter, Slack, Instagram. Or, vote for new features at UserVoice.
Stay creative!
❤️ Anima team


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog