How to add breakpoints to your Sketch prototype2 min read
Reading Time: 2 minutesPart #2 of a 5 part series: prototyping with Anima in Sketch
What are Breakpoints?
Breakpoints are a way to make your design look great on every screen size — Mobile, Tablets, or Desktops. Breakpoints are the point in which your prototypes adapt to viewports of all screen sizes.
And in simple words: connecting two artboards with breakpoints, means they are the same screen — but for different screen sizes.
Why do you need breakpoints?
When you send your prototype to customers, investors, or any other stakeholders, you don’t know in which device they will open it. By using breakpoints, you offer a tailored experience for any device.
With Anima’s Breakpoints and Pins, you can create responsive prototypes without leaving Sketch.
How to Add Breakpoints:
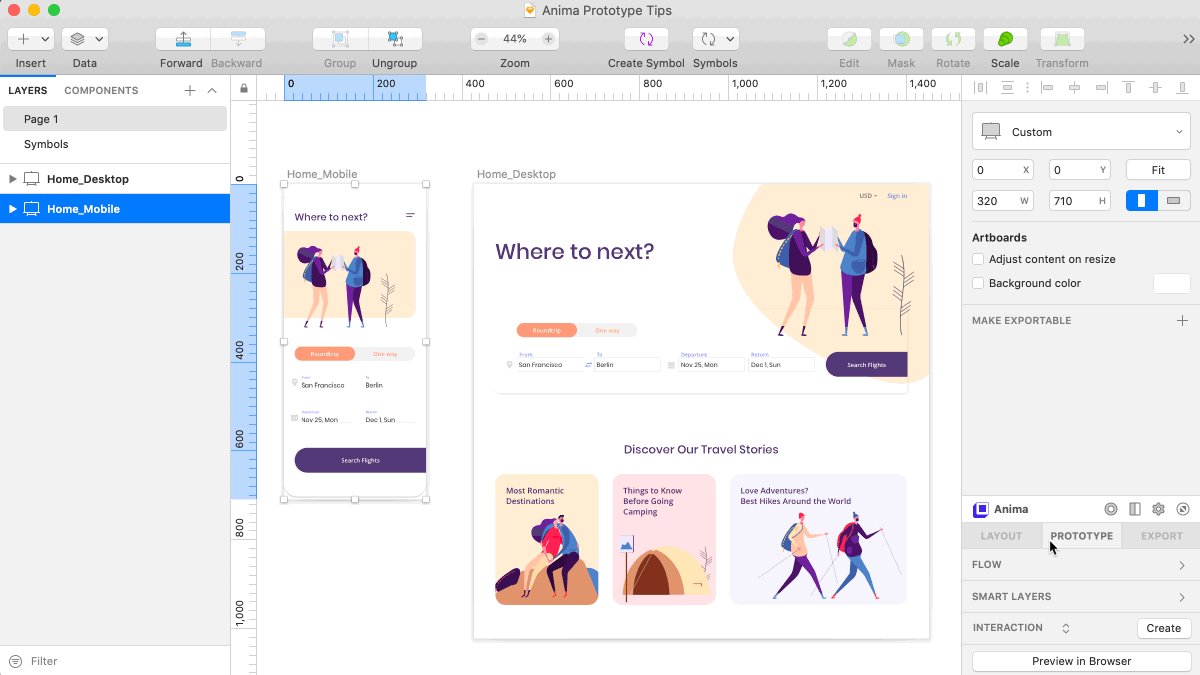
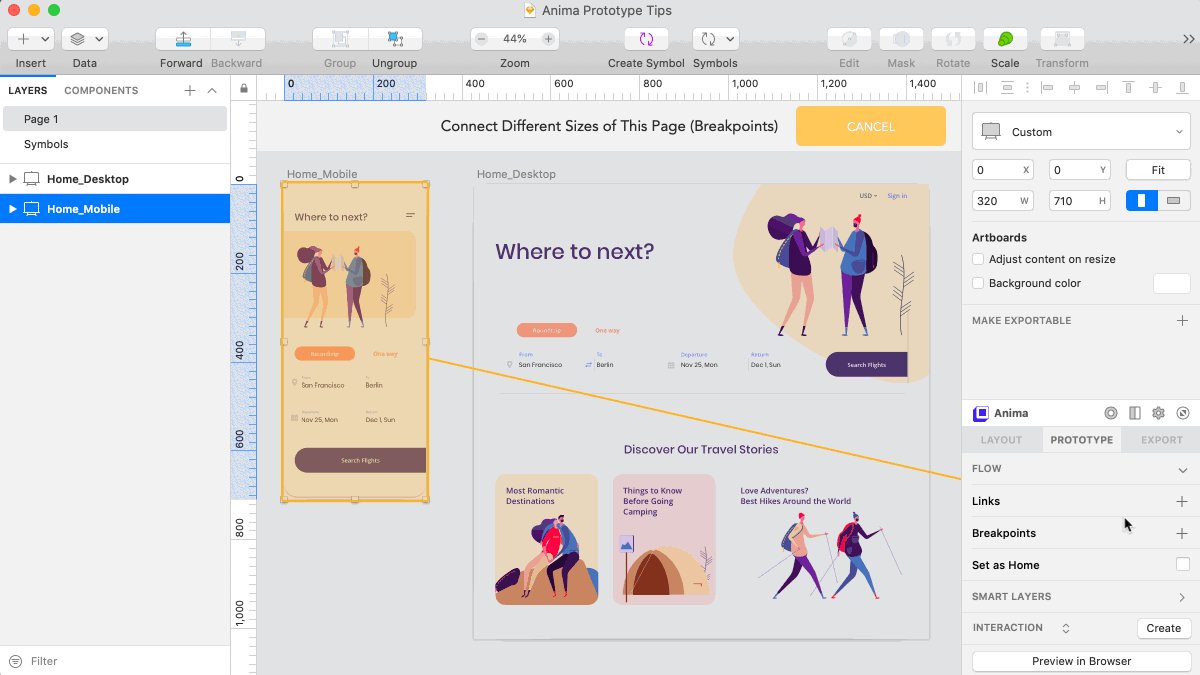
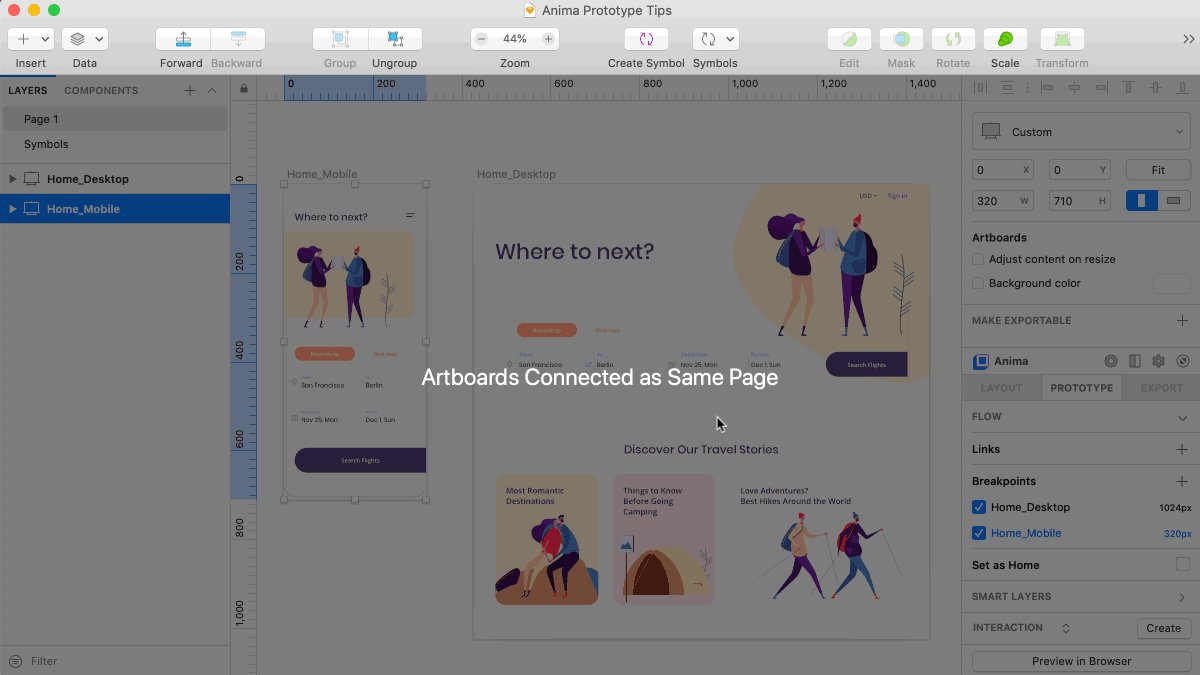
Select one of the artboards, and click Prototype tab > Flow > Breakpoints> mark the 2nd artboard (just like links).
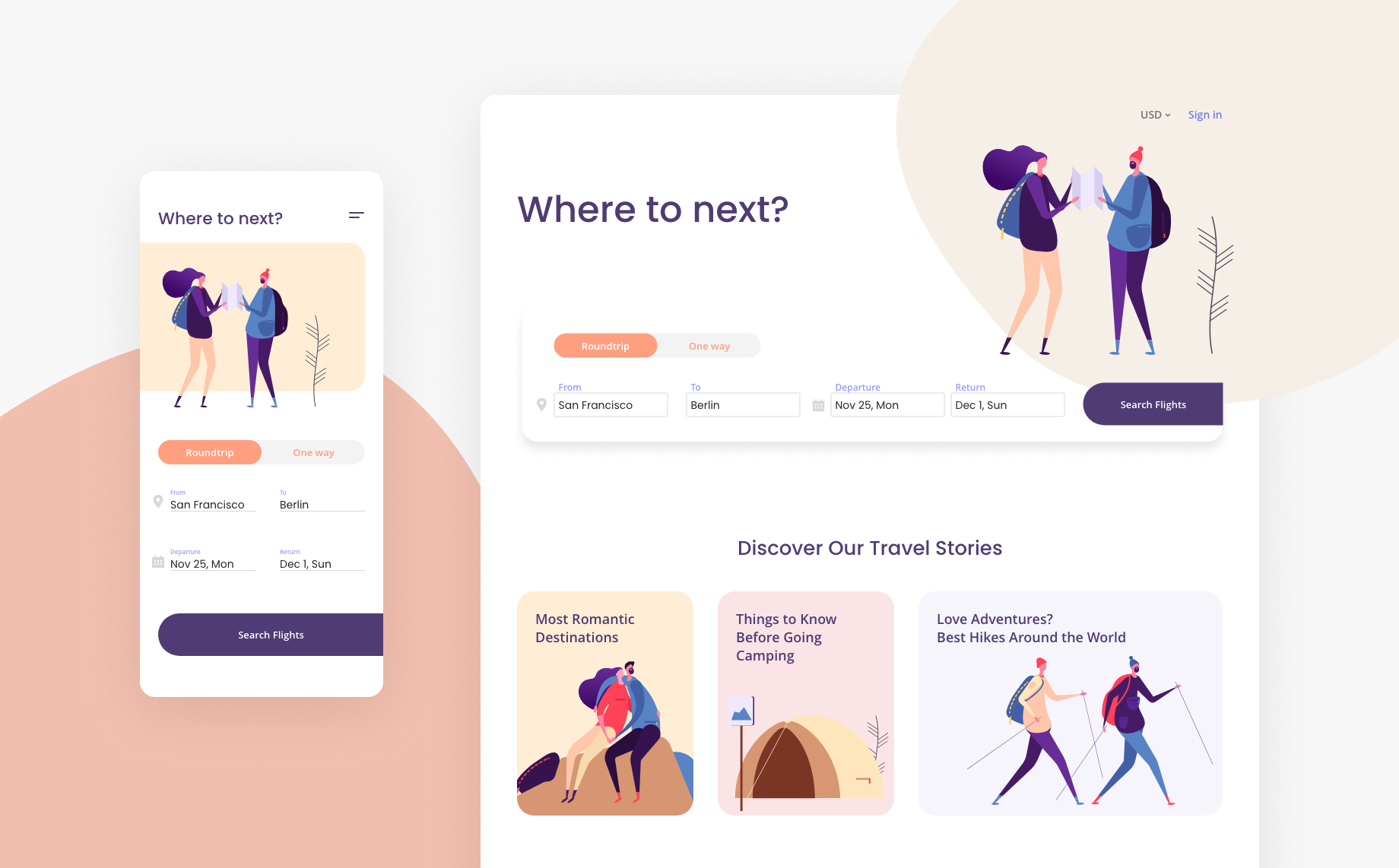
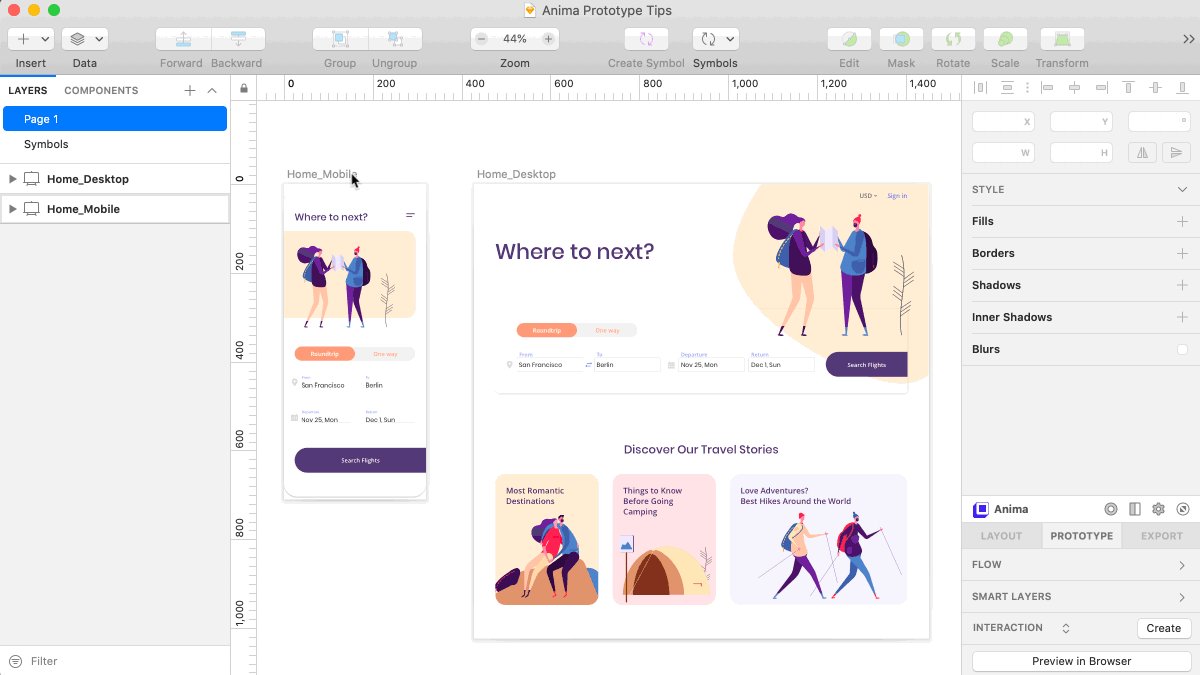
Connect mobile and desktop design, as the same page
How does it work?
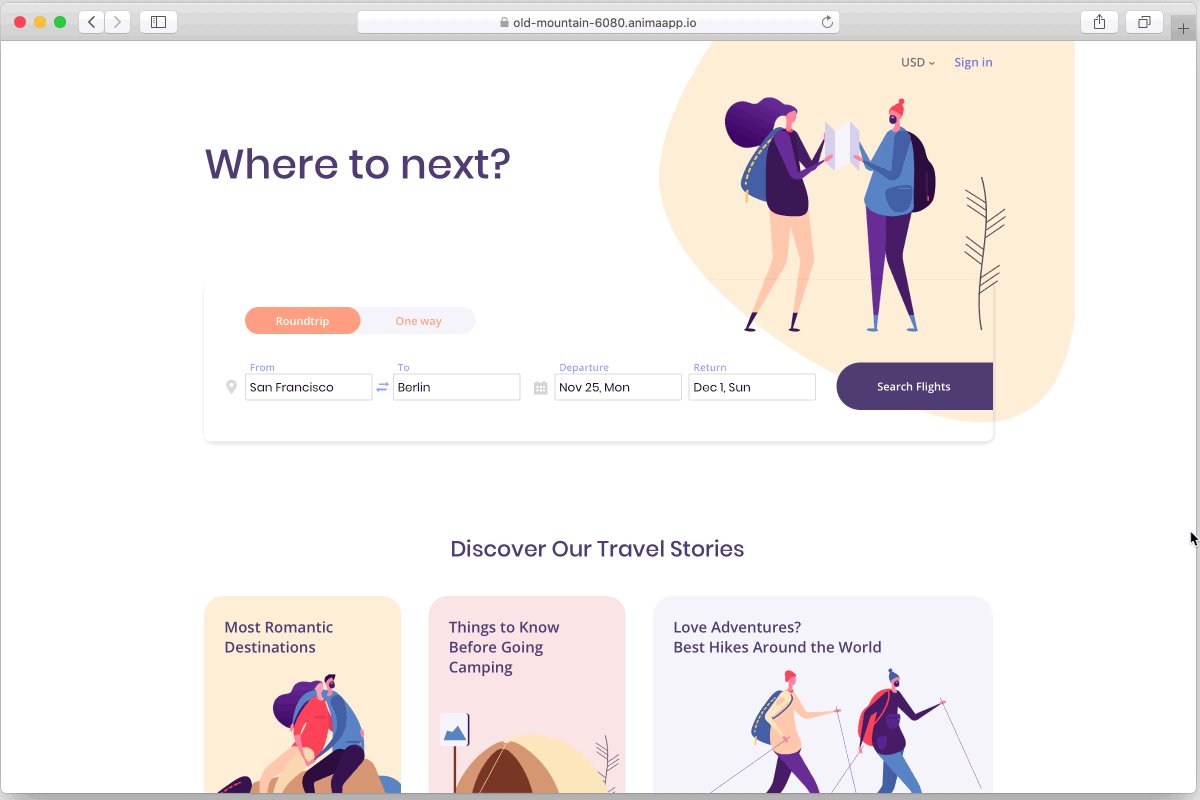
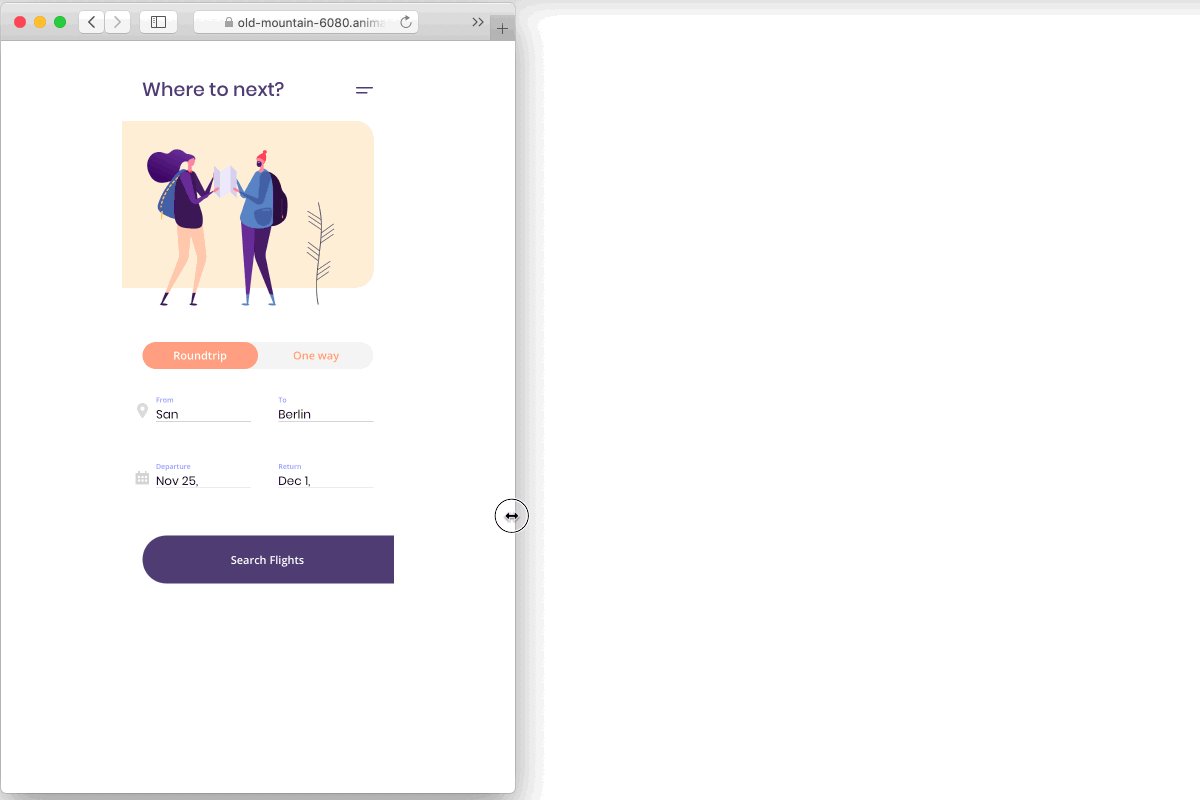
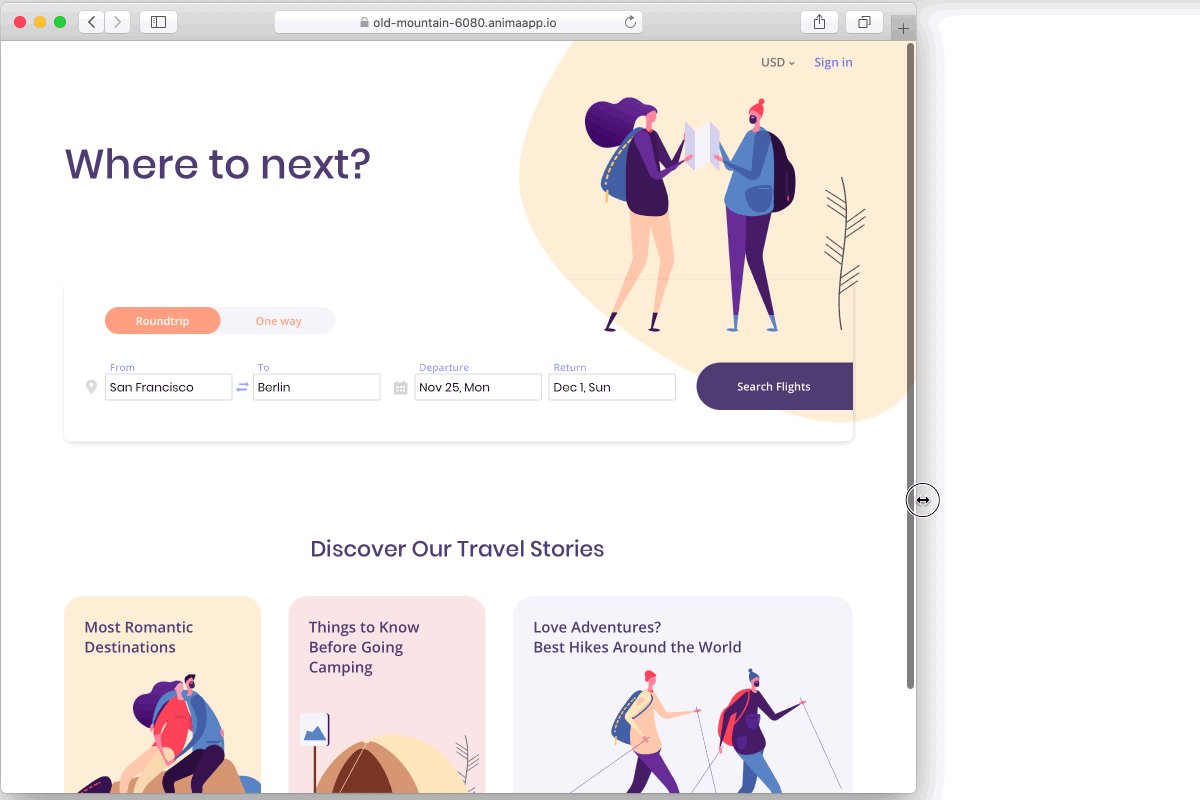
Design for the smallest size for each breakpoint. Let’s say for example — 320px for mobile, and 1024px for desktop. That means, for screen size between 320–1023px, you’ll see the mobile design, and for screens over 1024px, you’ll see the desktop design.
You can create and connect as many breakpoints as you like.
Preview in Browser
Preview is the best way to view and test your prototype on your browser while designing. Shrink and expand the browser window to see the breakpoints in action. Or, simply open the link on your mobile device.
Create a Fully Responsive Experience
To complete the experience, and to control the design in between the breakpoints, use Pins (constraints) and Breakpoints together.
Discover more tips for prototyping with Anima in Sketch:
- Part #1 out of 5, prototyping with Sketch: How to create interactions in Sketch prototypes
- Part #3 out of 5, prototyping with Sketch: How to add external URL links to your prototype
- Part #4 out of 5, prototyping with Sketch: How to create overlays in your Sketch prototypes
- Part #5 out of 5, prototyping with Sketch: How to add background video to your Sketch prototype
What is Anima?
Anima allows designers to create high-fidelity prototypes right inside Sketch, Adobe XD, and Figma and export HTML & CSS in a single click.
Join the discussion or show off your designs on Facebook, Twitter, Slack, Instagram. Or, vote for new features at UserVoice.
Stay creative!
❤️ Anima team


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog