How to add external URL links to your prototype2 min read
Reading Time: 2 minutesPart #3 of a 5 part series: prototyping with Anima in Sketch
With Anima, you can build prototypes that feel real Directly inside Sketch, Adobe XD, or Figma, and start free!
External Links in Prototypes
Want to add a link to your company’s Instagram page? No problem.
Anima allows you to add links not only between your prototype screens but also to external websites (hyperlinks). That way, your prototype feels more real and gives a better experience.
How to Add Links
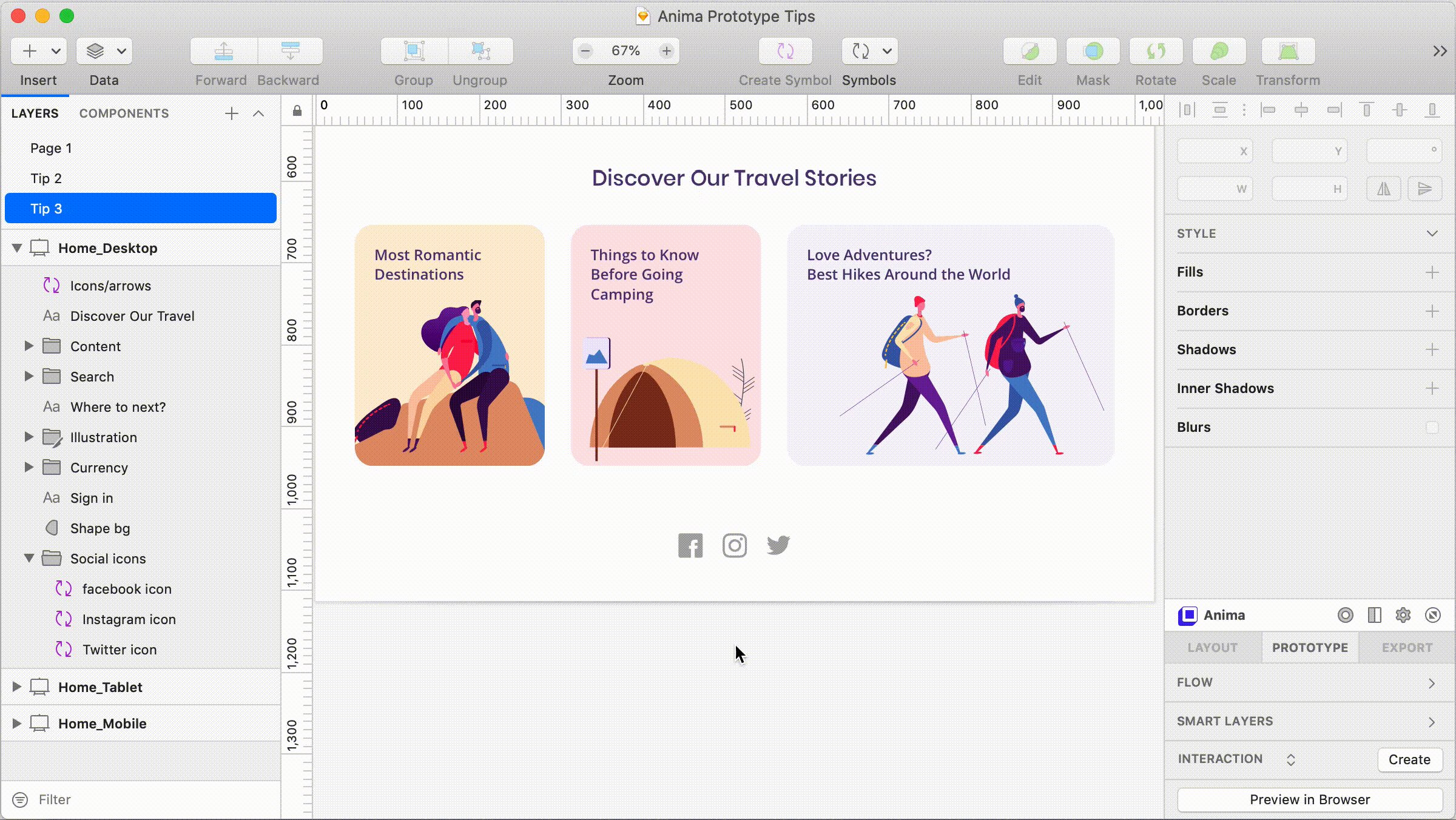
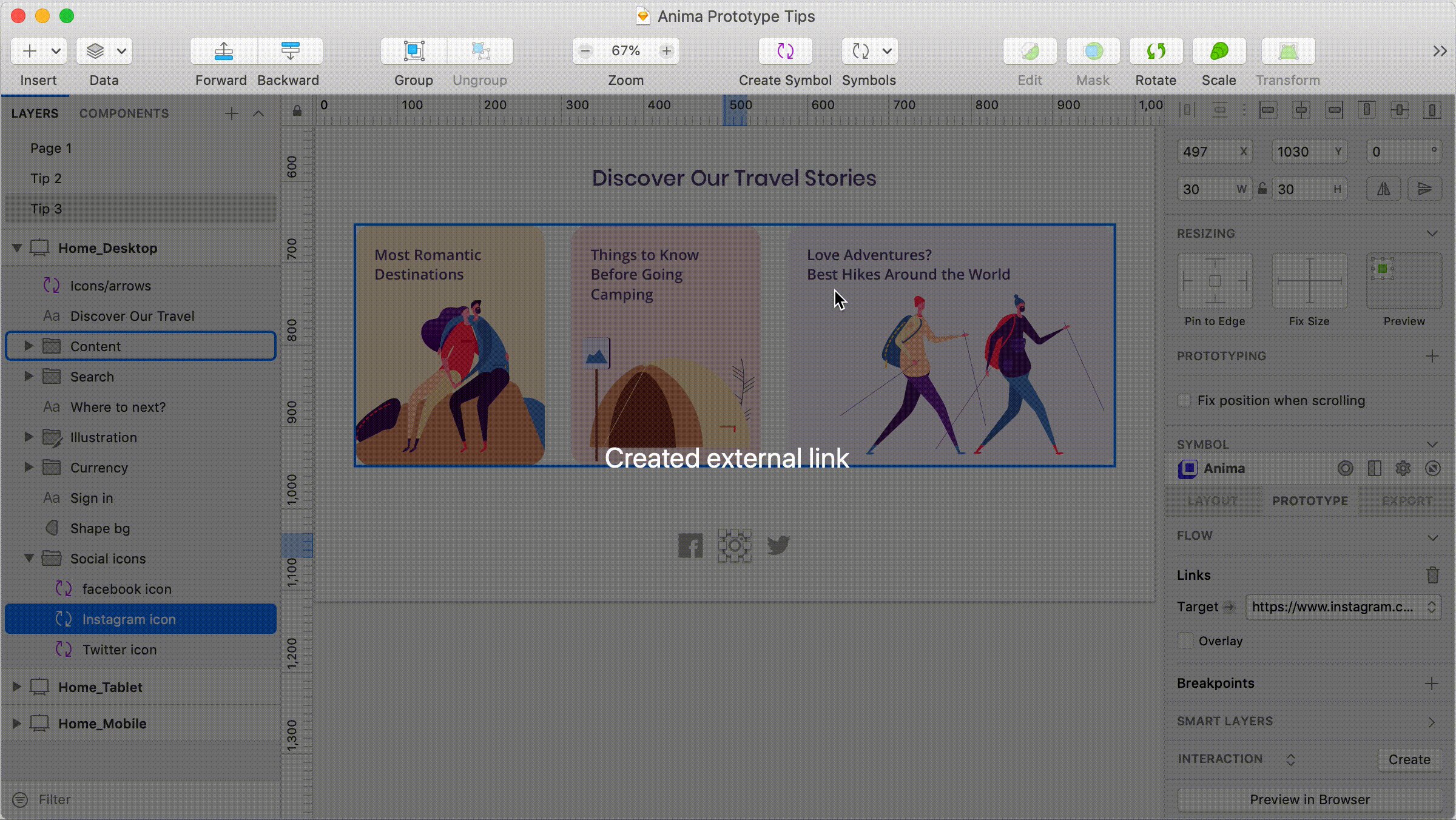
- Select the layer you’d like to link (i.e Instagram button)
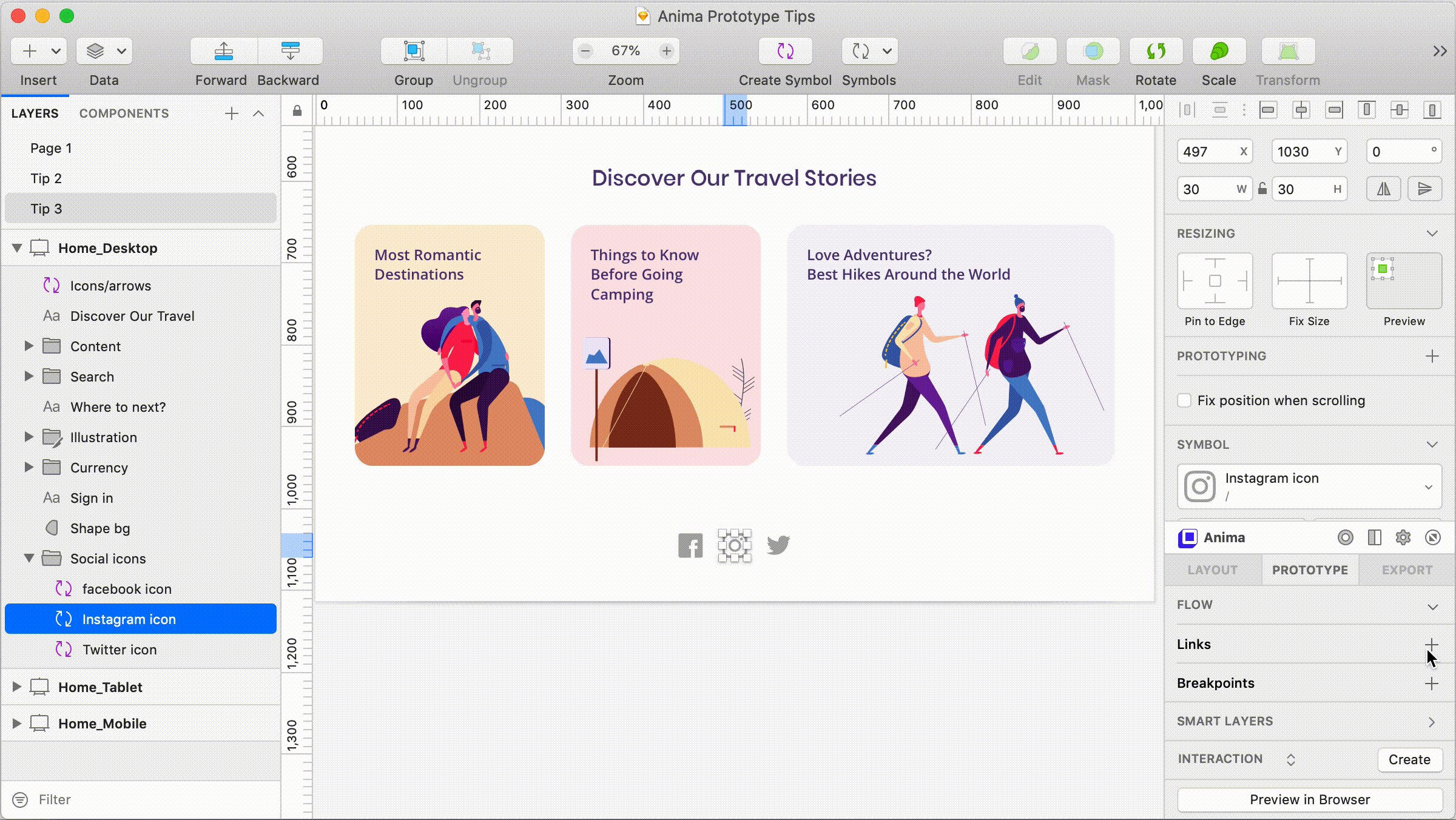
- Click Prototype tab > Flow > Links > External Link
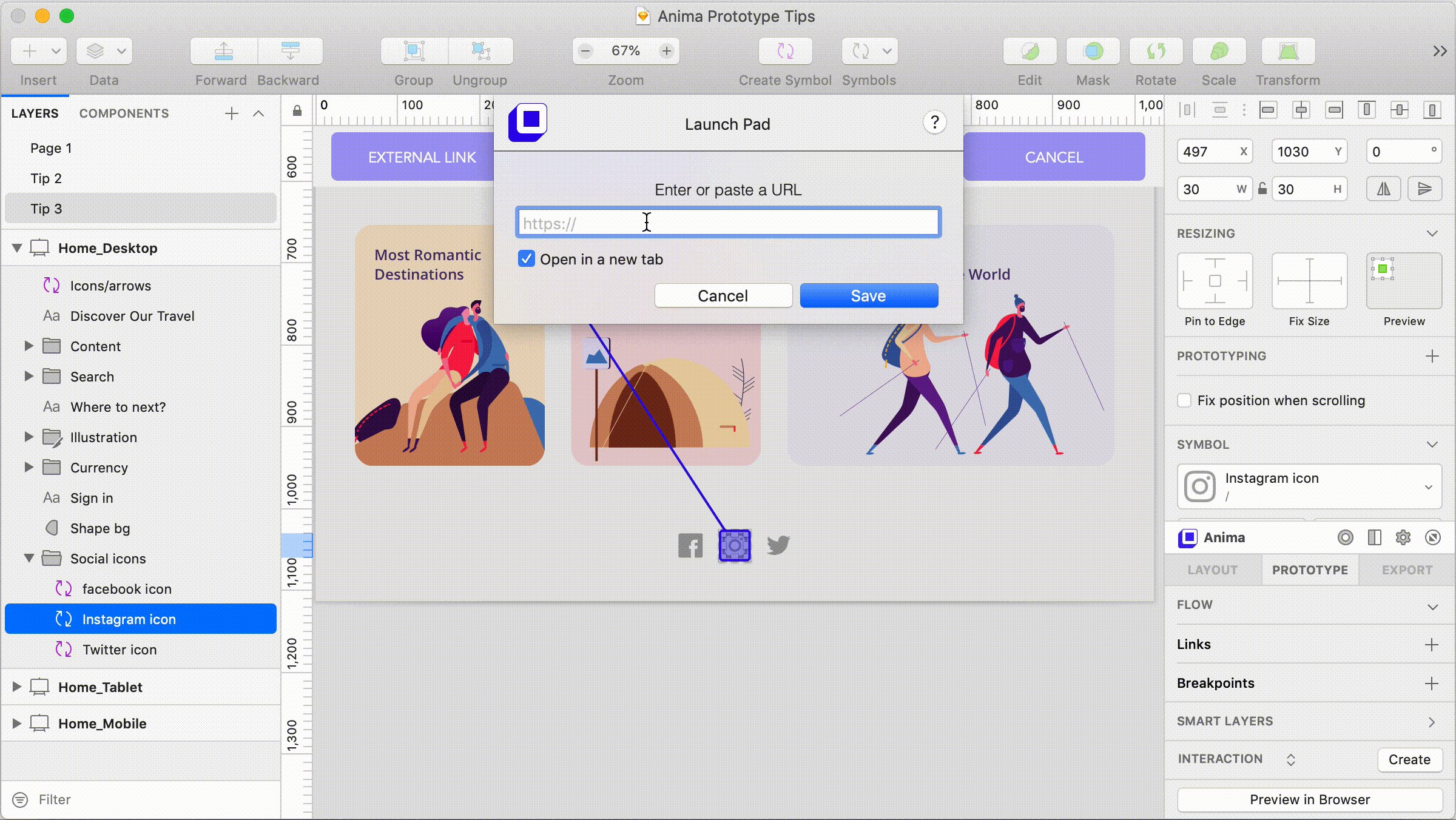
- Paste your hyperlink URL
- Click Save
Tricks 🎩✨
- Email links
Add a link that directly opens the email client with a specific address:
Just insert ‘mailto:name@email.com’ in the URL field. - Phone links
Add a link that suggests the user make a call (on mobile browser):
Just insert ‘tel:+1(415)555555’ in the URL field.
Preview in Browser
To see it working, just hit Preview in Browser.
👉 Live Preview Here
Everything is looking good?
Then, click Sync upload the changes to the Anima Project, and click Share to invite others.
Discover more tips for prototyping with Anima in Sketch:
- Part #1 out of 5, prototyping with Sketch: How to create interactions in Sketch prototypes
- Part #2 out of 5, prototyping with Sketch: How to add breakpoints to your Sketch prototype
- Part #4 out of 5, prototyping with Sketch: How to create overlays in your Sketch prototypes
- Part #5 out of 5, prototyping with Sketch: How to add background video to your Sketch prototype
What is Anima?
Anima allows designers to create high-fidelity prototypes inside Sketch, Adobe XD, and Figma and exports them as HTML & CSS with a single click.
Join the discussion or show off your designs on Facebook, Twitter, Slack, Instagram, and vote for new features at UserVoice.
Stay creative!
❤️ Anima team


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog