Rethinking the design-to-development process2 min read
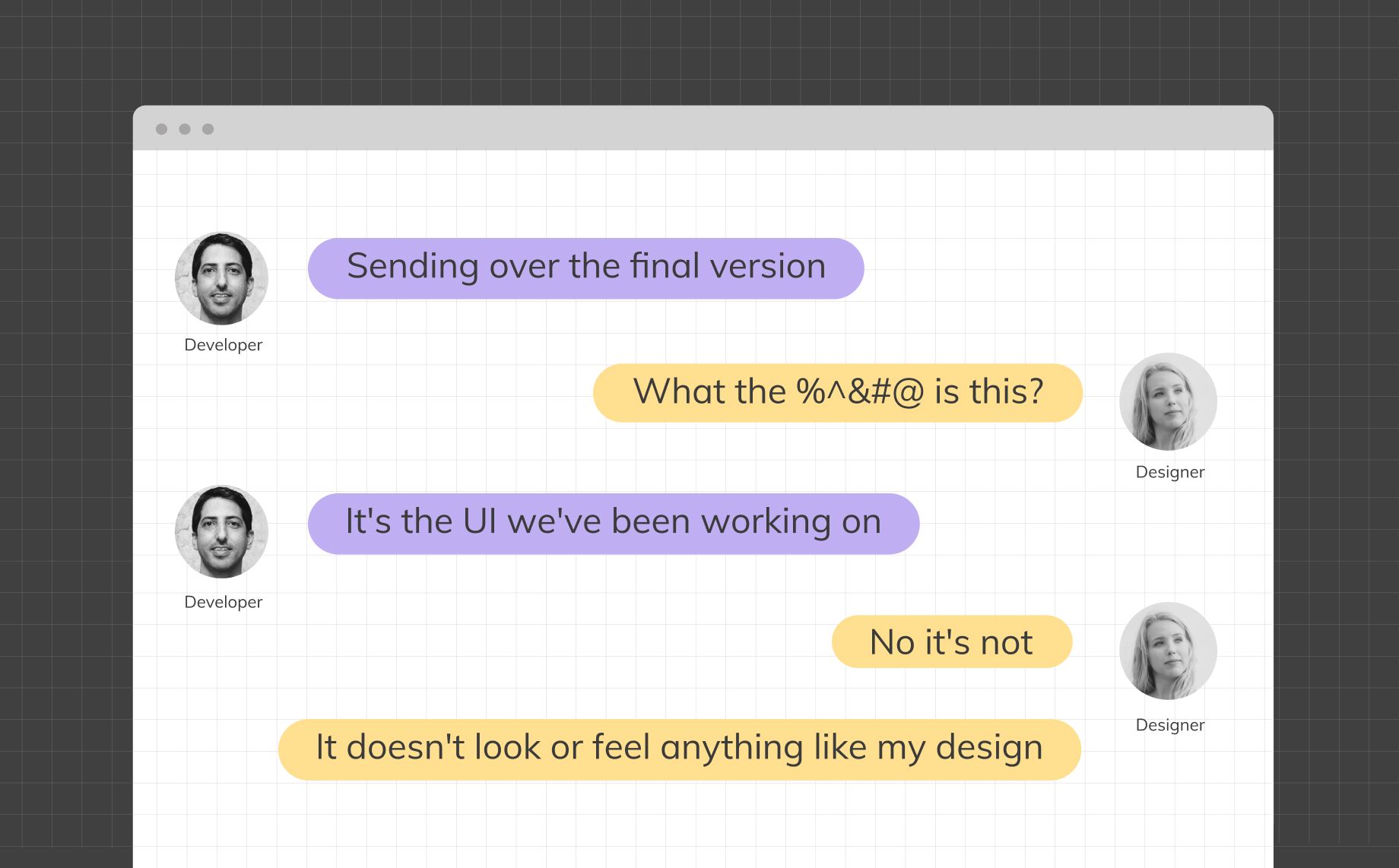
Reading Time: 2 minutesIn 2014, I was leading Research and Development at an Israeli startup. One morning while we were working on a new mobile app, I entered the design team room and announced the UI was ready. A moment later, the designer exclaimed, “This isn’t my design! It doesn’t look or feel like what I’ve sent you.” Classic scenario, right?
Designers put great effort into designing the perfect product experience. In turn, developers work hard to translate this vision into code. Then comes the endless iterations, which involve a lot of grunt work.
Grunt work that holds teams back from innovating faster. This is why we started Anima.
Eliminating handoffs
Our vision at Anima is to create a continuous design-to-development platform. A platform where collaboration is streamlined as an ongoing, fully integrated process, and not just a one-time handoff. A place where design systems meet code components, allowing designs to flow into code, and vice-versa.
Prototypes that speak code
Over the past three years, we have spoken with hundreds of teams, worked on countless iterations, and our community has organically grown to 300K.
Today, designers from around the globe use Anima to let other people experience their vision. Teams continue to use Sketch, Figma, or Adobe XD, and are able to turn their design into HTML/CSS code. The result is code-based prototypes that feel real because they are.
Developer-friendly React code
This year we’ve been working overtime to deliver on our most significant promise: streamlining the painful handoff process using developer-friendly code.
We have rebuilt Anima’s web app from scratch, all the while with the developer’s experience in mind. The result? Now developers can cherry-pick any design element and generate a React component, instantly.
Join us on October 27th
On October 27th, we will celebrate the launch of Anima 4.0!
It will be an epic geeky event full of great people, the full unveiling of our latest release, and even a little gift from us to you. Because none of this would be possible without you, our loyal community.
What’s next?
While this is our most important milestone yet, there is much more to come!
In 2021 we plan to roll out even more code features, such as Vue.js, Angular, and SwiftUI support. Our focus is to generate relevant code for developers at the highest quality possible.
See you there 👋
Avishay


 Figma
Figma Adobe XD
Adobe XD Sketch
Sketch Blog
Blog